Секретное оружие лучших разработчиков: 7 библиотек React JS

Быть в авангарде быстро меняющейся среды веб-разработки — это нечто большее, чем просто опыт; это также требует использования соответствующих инструментов, которые могут значительно повысить производительность и инновации. React JS выделяется среди множества доступных фреймворков и библиотек как фундаментальный инструмент для создания динамических и адаптивных веб-приложений. Но настоящая сила React заключается в экосистеме утилит, которые поддерживает React, а не только в самой библиотеке.
В этом заключается секретное оружие ведущих разработчиков: коллекция библиотек React JS, которые необходимы для расширения возможностей Интернета. Если вы хотите улучшить свои навыки разработки, вам просто не следует игнорировать этот список из семи библиотек React JS, которые мы собрали, включая инновационную библиотеку NLUX.
1. NLUX: библиотека диалогового пользовательского интерфейса AI
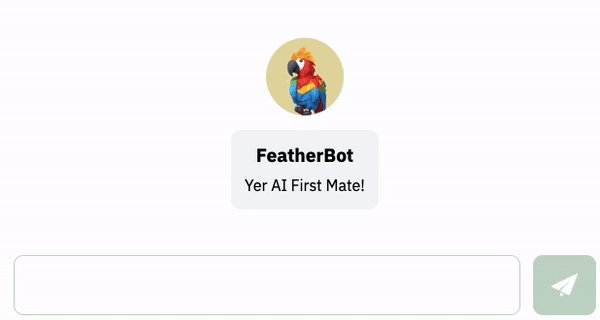
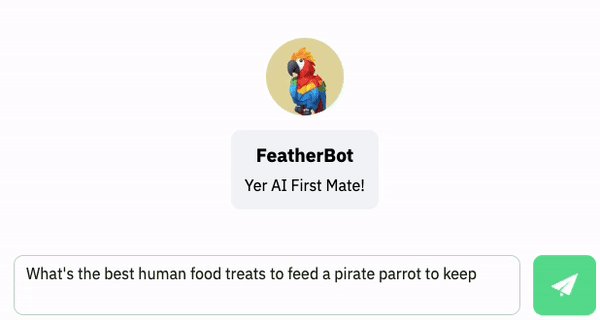
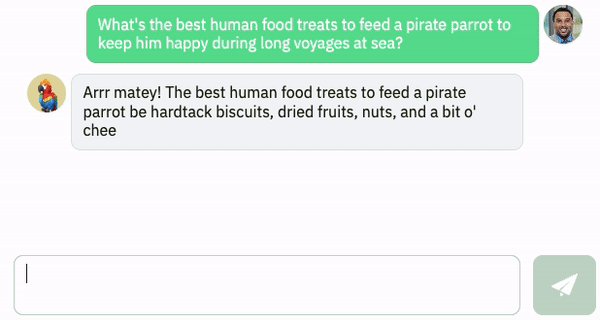
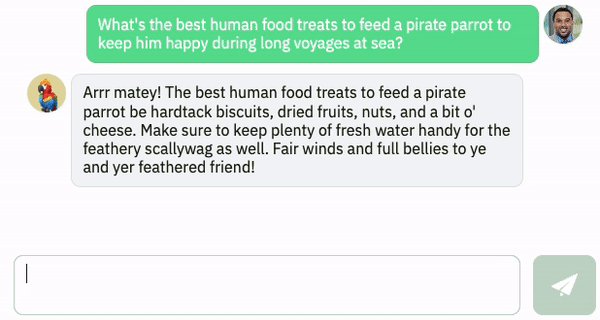
NLUX совершает революцию в интеграции диалогового искусственного интеллекта в приложения React. NLUX представляет собой двойное предложение как в виде компонентов/хуков React, так и в виде отдельной библиотеки JavaScript. Он предназначен для беспрепятственного включения функций чата на основе искусственного интеллекта в веб-приложения. Он отличается простотой интеграции и способностью предоставлять пользователям интеллектуальное взаимодействие на естественном языке, что делает его мощным инструментом для повышения вовлеченности и удовлетворенности пользователей.
Использование NLUX в вашем проекте
Интегрировать NLUX в ваш проект React очень просто. Начните с установки необходимых пакетов @nlux/react и @nlux/openai-react, чтобы добавить диалоговые возможности NLUX. Используйте useAdapter хук, чтобы создать адаптер для API OpenAI, и интегрируйте AiChat компонент, чтобы включить в свое приложение полнофункциональный интерфейс чата. Эта интеграция не только повышает удобство работы пользователей, но и ставит ваше приложение в авангарде инноваций в области диалогового искусственного интеллекта.
import { AiChat } from '@nlux/react';
import { useAdapter } from '@nlux/openai-react';
// Configuration for NLUX OpenAI Adapter
const adapterConfig = {
apiKey: 'YOUR_OPEN_AI_API_KEY',
};
export const App = () => {
const chatGptAdapter = useAdapter(adapterConfig);
return <AiChat adapter={chatGptAdapter} />;
};Вывод:

Поставьте NLUX звезду на github
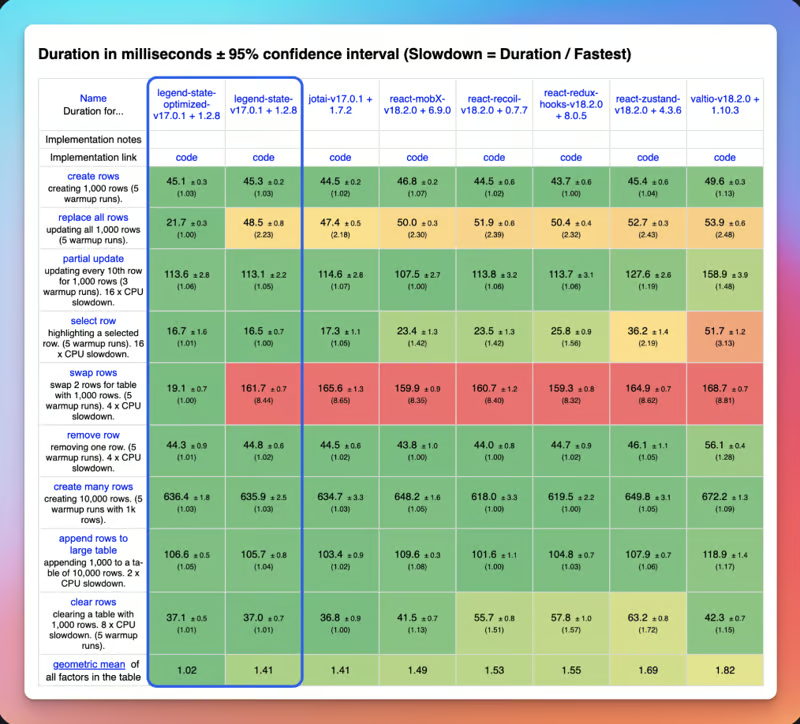
2. Legend-State: Управление состоянием
Legend-State представляет собой преобразующую библиотеку управления состоянием для современных приложений JavaScript, в том числе созданных с помощью React. Он отличается четырьмя основными целями, которые отвечают требованиям сегодняшних веб-разработчиков.

3. React Virtualized: эффективный рендеринг больших наборов данных
Вы можете повысить эффективность рендеринга табличных данных и данных огромных списков, используя модуль React Virtualized. Приложения React в целом работают лучше, когда количество запросов и элементов DOM ограничено. React Virtualized сравним со многими другими инструментами; однако, что отличает его от конкурентов, так это огромный набор функций и отличное обслуживание.

4. Headless UI: полностью доступные компоненты пользовательского интерфейса без стилей
Безголовый пользовательский интерфейс предоставляет набор неоформленных, полностью доступных компонентов пользовательского интерфейса, идеально подходящих для разработчиков, которым нужен полный контроль над дизайном своего интерфейса. Это холст разработчика, предлагающий основные части, необходимые для создания пользовательского интерфейса без ограничения эстетики, что делает его идеальным для тех, кто любит интегрироваться с Tailwind CSS. С помощью https://headlessui.com/ вы можете гарантировать, что ваши приложения будут инклюзивными и простыми в использовании для всех, сохраняя при этом свободу создавать уникальный внешний вид, соответствующий рекомендациям вашего бренда или стиля.

5. @dnd-kit: набор инструментов Premier Drag and Drop для React
@dnd-kit является лучшим решением для разработчиков, которым нужна функция перетаскивания в их приложениях React. Этот набор инструментов известен своим небольшим размером, гарантирующим, что он не раздувает ваш проект ненужными зависимостями. Он спроектирован по модульному принципу, поэтому вы можете импортировать только те части, которые вам нужны, сохраняя при этом компактность и производительность вашего приложения.
Одним из основных преимуществ @dnd-kit является его производительность. Он создан с учетом быстро меняющихся требований современных веб-интерфейсов, обеспечивая плавное и быстрое взаимодействие с помощью перетаскивания даже в самых сложных приложениях.

6. Styled-Components: визуальные примитивы для стилизации на основе компонентов
Использование библиотеки стилевых компонентов позволяет разработчикам писать реальный CSS-код для стилизации своих компонентов. Он использует помеченные литералы шаблона для стилизации компонентов, обеспечивая плавную интеграцию стилей в файле JavaScript компонента. Этот подход устраняет сопоставление между компонентами и стилями, тем самым повышая производительность разработчиков и возможность повторного использования компонентов.

7. React Spring: библиотека анимации на основе физики для React
Для добавления анимации на основе физики в приложения React выделяется React Spring. Он предлагает библиотеку анимации на основе пружинной физики, которая значительно упрощает реализацию анимации, делая ее более естественной. React Spring необходим разработчикам, стремящимся улучшить взаимодействие с пользователем с помощью интерактивной и увлекательной анимации.

Заключение
В динамичном мире веб-разработки использование правильных библиотек может стать решающим фактором между хорошим приложением и отличным. Эти семь библиотек — от управления состоянием с помощью Legend-State до привлекательных пользовательских интерфейсов с помощью Material-UI и инновационных возможностей диалогового искусственного интеллекта NLUX — являются бесценным активом для разработчиков, стремящихся к совершенству. Интегрируя эти инструменты в свои проекты React, вы не только оптимизируете процесс разработки, но и улучшаете функциональность, внешний вид и удобство использования ваших приложений, что позволяет вам быть на шаг впереди в конкурентной среде веб-разработки.