Создайте простой вход в систему с помощью Angular Material

В этой статье мы рассмотрим простой способ создания формы авторизации (входа в систему) с помощью Angular Material. Вы узнаете, как использовать компоненты для создания привлекательного и функционального интерфейса. Мы рассмотрим основные этапы, начиная с установки необходимых зависимостей и заканчивая реализацией логики авторизации.
Создать базовый проект
Первое, что нам нужно сделать, это установить NodeJS, если его нет на нашем компьютере, скачайте последнюю версию с официального сайта: NodeJS Download.
Затем установите последнюю версию Angular.
npm install -g @angular/cliЗатем, следуя документации на официальном сайте Angular, нам нужно создать проект.
ng new <project-name>Вам будут представлены некоторые варианты конфигурации для вашего проекта. Используйте стрелки и клавиши ввода для навигации и выбора желаемых параметров.
Если у вас нет каких-либо предпочтений, просто нажмите клавишу ввода, чтобы принять параметры по умолчанию и продолжить настройку.
После того, как вы выберете параметры конфигурации и CLI выполнит настройку, вы должны увидеть следующее сообщение:
✔ Packages installed successfully.
Successfully initialized git.На этом этапе вы готовы запустить свой проект локально! Для этого нам нужно перейти в созданную нами папку проекта, а затем запустить следующую строку в терминале:
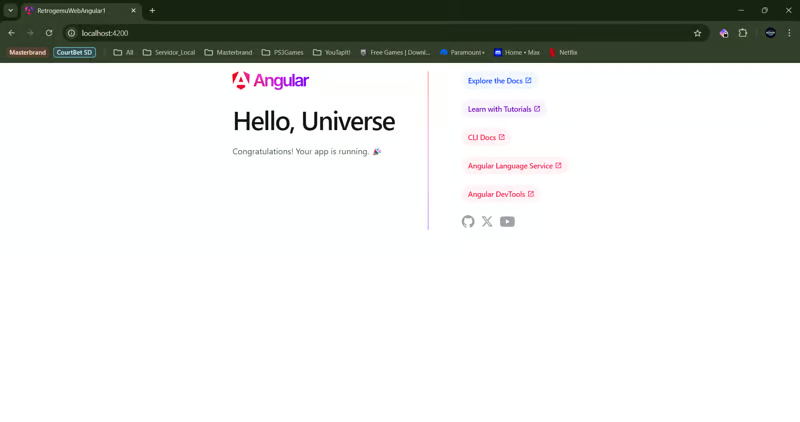
ng serveПосле успешной загрузки проекта вы можете перейти по адресу http://localhost:4200/, чтобы увидеть, как работает ваше приложение. Теперь вы видите следующее представление.

Установить Angular Material
Чтобы установить Angular Material 18.1, нам нужно запустить следующую строку в терминале.
ng add @angular/materialЗатем терминал попросит вас: выбрать тему, выбрать, хотите ли вы установить глобально шрифт материала, и выбрать, хотите ли вы установить анимацию Angular Material. Ниже приведены файлы, которые изменяет эта установка.
- Добавьте зависимости проекта в
package.json - Добавьте шрифт Roboto в свой
index.html - Добавьте шрифт значка Material Design в свой
index.html - Добавьте несколько глобальных стилей CSS:Удалить поля из телаУстановить
height: 100%наhtmlиbodyУстановите Roboto в качестве шрифта приложения по умолчанию
Все готово! Angular Material теперь настроен для использования в вашем приложении.
Создать компонент входа
Теперь нам нужно создать новую папку в проекте внутри папки /app под названием authentication.

Затем нам нужно создать новый компонент, написав в терминале следующую строку:
ng g c /authentication/loginИ вы увидите следующий вывод на терминале:
CREATE src/app/authentication/login/login.component.html (21 bytes)
CREATE src/app/authentication/login/login.component.spec.ts (608 bytes)
CREATE src/app/authentication/login/login.component.ts (243 bytes)
CREATE src/app/authentication/login/login.component.scss (0 bytes)Следующим шагом в компоненте была установка стилей:
mat-card {
max-width: 400px;
margin: 2em auto;
text-align: center;
}
mat-form-field {
display: block;
}
.card-title {
color: #646464;
}
:host {
display: flex;
flex-direction: column;
align-items: flex-start;
}
footer {
width: 100%;
font-size: .9em;
color: darkgray;
text-align: center;
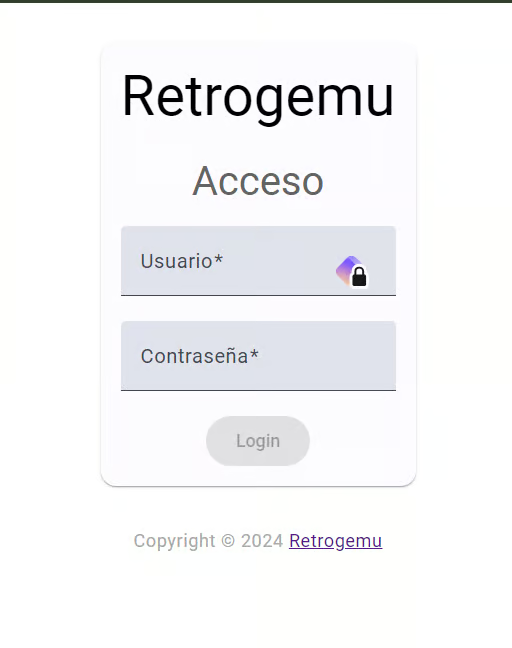
}Также мы добавляем следующий HTML-код:
<mat-card>
<mat-card-header>
<h2>Sistema Soluciones Telcel</h2>
</mat-card-header>
<mat-card-content>
<form #loginForm="ngForm" (submit)="login()">
<h4 class="card-title">Acceso</h4>
<mat-error *ngIf="!loginValid">
El usuario y contraseña no son correctos!.
</mat-error>
<mat-form-field>
<mat-label>Usuario</mat-label>
<input matInput placeholder="Usuario" [(ngModel)]="user" name="username" required>
</mat-form-field>
<mat-form-field>
<mat-label>Contraseña</mat-label>
<input matInput type="password" placeholder="Contraseña" [(ngModel)]="password" name="password"
required>
</mat-form-field>
<button mat-raised-button color="primary" [disabled]="!loginForm.form.valid">Login</button>
</form>
</mat-card-content>
</mat-card>
<footer>
Copyright © {{year}}
<a href="#" rel="" target="_blank" title="Retrogemu">Retrogemu</a>
</footer>И нужно написать следующий код в последнем файле, в этом коде есть все импортируемые данные, необходимые для получения Angular Material в представлении, и для обработки функций входа в систему, вызывающих API, который мы создали ранее в нашей команде, или обрабатываем локально в нашем Angular проекте.
import { Component, ChangeDetectionStrategy } from '@angular/core';
import { RouterOutlet, Router } from '@angular/router';
import { AuthService } from '../../core/services/auth.service';
import { FormsModule } from '@angular/forms';
import { CommonModule } from '@angular/common';
import { MatCardModule } from '@angular/material/card';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
import { MatFormFieldModule } from '@angular/material/form-field';
const materialModules = [
RouterOutlet,
FormsModule,
CommonModule,
MatCardModule,
MatInputModule,
MatButtonModule,
MatFormFieldModule
];
@Component({
selector: 'app-login',
standalone: true,
imports: [materialModules],
templateUrl: './login.component.html',
styleUrl: './login.component.css',
changeDetection: ChangeDetectionStrategy.OnPush
})
export default class LoginComponent {
user: string = '';
password: string = '';
loginValid: boolean = true;
year: number = new Date().getFullYear();
constructor(private authService: AuthService, private router: Router) {
}
login(): void {
this.authService.login(btoa(this.user), btoa(this.password)).subscribe({
next: () => {
this.loginValid = true;
this.router.navigate(['index']);
},
error: (err) => this.loginValid = false
});
}
}

Теперь у нас есть функциональный логин для нашего проекта в Angular 18.1 и Angular Material 18.1, а также обработчик пользователя и пароля для отправки в API или локальное перемещение.