Создание API GraphQL с помощью HotChocolate

Создание API поначалу может показаться простым: необходимо установить конечные точки с подходящими методами, позволяющими клиентам получать или отправлять данные. Однако сложности возникают, когда требуются новые атрибуты или когда клиентам не требуются все возвращаемые данные. Это часто приводит к созданию пользовательских конечных точек для весьма специфических запросов, что приводит к необходимости управлять обширным обслуживанием кода.
Чтобы обойти этот кошмар обслуживания, была представлена новая технология, впервые разработанная Facebook в начале 2010-х годов, под названием GraphQL. GraphQL предлагает комплексное и понятное представление данных в нашем API, позволяя клиентам запрашивать именно ту информацию, которая им нужна, и ничего сверх этого.
Что такое API?
API — это набор правил и инструментов, которые позволяют различным программным приложениям взаимодействовать друг с другом. API определяет методы и форматы данных, которые приложения могут использовать для запроса и обмена информацией. Например, как разработчики, если мы стремимся предоставить нашим клиентам возможность получать информацию об учетных записях или клиентах, мы можем предоставить конечную точку, использующую метод GET для выполнения этих операций.

Эта конструкция широко признана в отрасли и, кроме того, позволяет создать унифицированный и стандартизированный интерфейс для всех приложений.
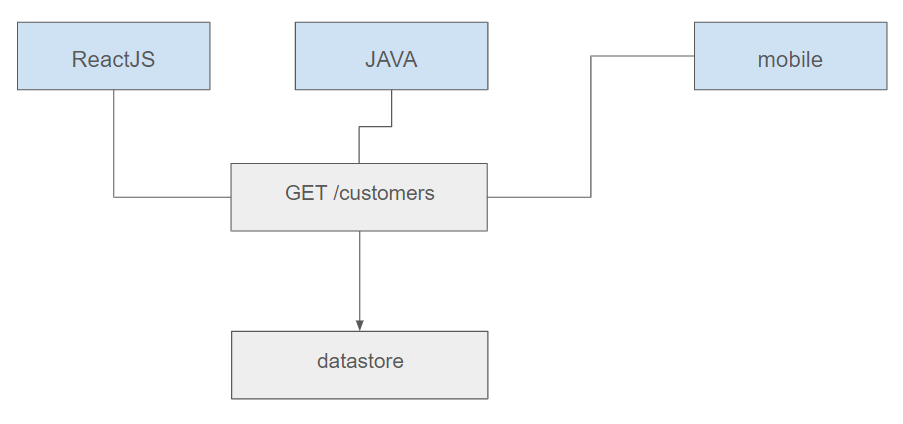
В этом процессе нет ничего изначально ошибочного; он широко используется и общепринят. Его легко понять, реализовать и эффективно удовлетворить требованиям. Более того, его можно использовать на различных языках программирования (например, C#, Java и т. д.) и использовать различными клиентами (мобильными устройствами, JavaScript и т. д.). В идеальном сценарии все кажется идеальным.
Что произойдет, если у одного из клиентов есть особые требования?
На рисунке, представленном ранее, изображено мобильное приложение, имеющее возможность получать данные о клиентах. Однако давайте рассмотрим ситуацию, когда пользователи этого приложения начинают высказывать опасения по поводу задержек при загрузке страницы. В ходе расследования выяснилось, что это связано с тем, что конечная точка GET/customers возвращает избыточные данные, которые не являются необходимыми.
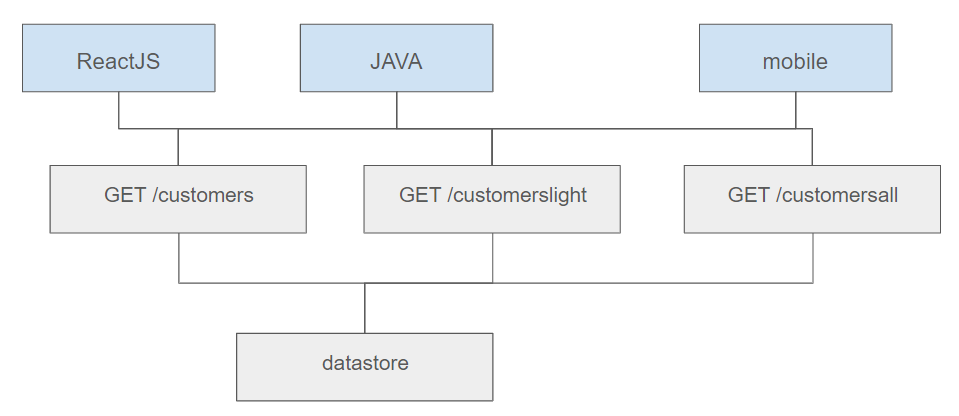
Теперь у нас есть две конечные точки для получения данных о клиентах.

Но учтите теперь, что у Java-клиента есть противоположные требования: возвращаемых данных недостаточно, и ему нужна дополнительная информация в полезной нагрузке.
Теперь у нас есть три конечные точки для получения данных о клиентах.

На этом этапе преимущество наличия единого интерфейса для всех приложений уменьшается, поскольку мы приближаемся к сценарию, в котором каждому клиенту почти необходим выделенный бэкэнд. Более того, если аналогичные корректировки потребуются для нескольких других запросов, сложность обслуживания станет огромной. Кроме того, для получения всей информации может потребоваться выполнение нескольких запросов. Для решения этой проблемы в начале 2010-х годов был представлен GraphQL.
Что такое GraphQL?
GraphQL — это язык запросов для API и среда выполнения для выполнения этих запросов с существующими данными. Он был разработан Facebook в 2012 году и открыт в 2015 году. GraphQL обеспечивает более эффективную и гибкую альтернативу традиционным REST API, позволяя клиентам запрашивать только те данные, которые им нужны.
- Клиенты могут указать структуру ответа, которая им нужна, и сервер отвечает именно этими данными. Это помогает уменьшить чрезмерную выборку (получение большего количества данных, чем необходимо) или недостаточную выборку (неполучение достаточного количества данных).
- Несколько ресурсов можно получить за один запрос, что устраняет необходимость многократного обращения к серверу.
GraphQL не привязан к какой-либо конкретной базе данных или системе хранения и может использоваться с различными языками программирования. Он приобрел популярность благодаря своей способности оптимизировать получение данных и обеспечивать более индивидуальный подход к разработке API.
Но как осуществляется это волшебство?
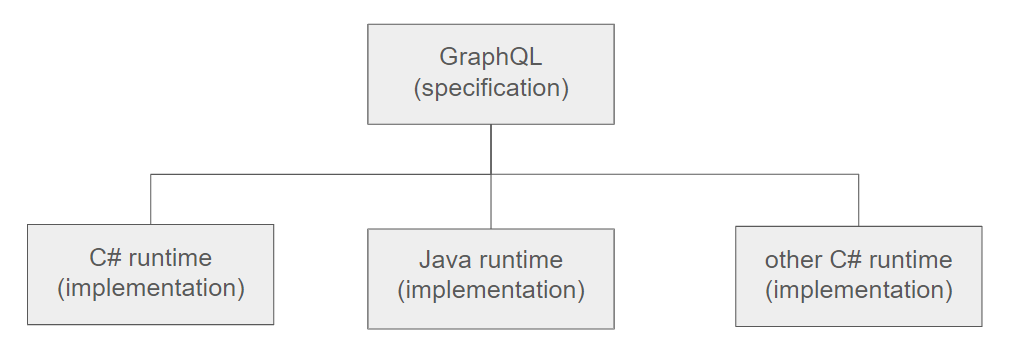
GraphQL — это не что иное, как спецификация, и одна из его целей — дать клиентам возможность получать именно то, что они запрашивают. Чтобы добиться этого, клиенты и серверы должны участвовать в переговорах относительно данных, подлежащих обмену, и цель GraphQL — облегчить и выполнить эти переговоры.
Такое согласование недостижимо с помощью традиционных API; для этого требуется установка среды выполнения на стороне сервера. Эта осязаемая среда выполнения является реализацией спецификации GraphQL.

Информация
HotChocolate служит иллюстрацией реализации C# спецификации GraphQL.
Как устанавливается связь между сервером и клиентом?
Сервис GraphQL создается путем определения типов и полей этих типов, а затем предоставления функций для каждого поля каждого типа.
Следовательно, данные, которыми можно обмениваться, определяются на стороне сервера (конкретная реализация, опять же, будет зависеть от выбранной среды выполнения). В качестве примера для нашего customer мы могли бы установить это следующим образом.
{
type customer {
id : string
name : string
age : float
}
}Здесь мы прямо заявляем о существовании сущности типа customer с тремя атрибутами.
Важно 1
Обозначение, использованное выше для обозначения сущности, является личным выбором и не предусмотрено спецификацией GraphQL.
Важно 2
По сути, GraphQL просто включает в себя определение системы типов данных и реализацию среды выполнения сервера для обработки запросов в соответствии с этой системой типов.
На практике определенная система типов может быть значительно более сложной и включать в себя вложенные объекты, отсюда и название GraphQL.
{
type customer {
id : string
name : string
age : integer
commands : [command]
}
type command {
reference : string
amount : float
}
}GraphQL позволяет нам определить систему типов, которую понимает сервер, позволяя ему возвращать только запрошенные данные. В этом отношении GraphQL можно представить как семантический движок запросов, наделяющий запросы интеллектом, выходящим за рамки простого получения полных данных JSON с помощью запроса GET или POST.
После того как наши данные определены, следующим шагом будет запрос их на стороне клиента.
Запрос данных на стороне клиента
Именно здесь мы пожинаем преимущества всей инфраструктуры, определенной на стороне сервера: при запросе данных на сервере GraphQL мы можем точно выбрать только нужную информацию, не больше и не меньше. Кроме того, поскольку интеллектуальные данные теперь встроены в запрос и его полезные данные, больше нет необходимости в нескольких конечных точках, как это наблюдается в более традиционных API REST, а будет полезна только одна (эта единственная конечная точка повсеместно обозначается как /graphql). Единственное требование — это клиент GraphQL, а именно библиотека, способная отправлять запросы к серверу GraphQL. Для всех языков программирования доступны собственные клиенты GraphQL, и в этой серии мы будем использовать JavaScript.
Информация
Запросы GraphQL могут выполняться с использованием методов GET или POST, но в этой серии мы будем использовать исключительно POST запросы.
Важно
В этом посте представлен только обзор философии GraphQL. Мы опустили многие сложности, связанные с этой спецификацией, включая расширенные функции, такие как подписки или мутации.