Создание полярной диаграммы JS за 4 шага

Полярные диаграммы часто выглядят впечатляюще, что заставляет некоторых людей думать, что их создание - сложный процесс, требующий большого количества навыков и опыта. Что ж, я собираюсь развенчать этот миф прямо сейчас! Позвольте мне показать вам, как легко визуализировать данные в красивой интерактивной полярной диаграмме JavaScript.
По сути, полярная диаграмма - это разновидность кругового графика, нарисованного с полярными координатами. Она также может хорошо работать для визуализации некоторых видов категориальных данных для сравнений, и это именно тот случай, который я хочу сейчас продемонстрировать. В этом уроке я построю столбчатую полярную диаграмму с полосами, растущими из центра диаграммы, чтобы представить значения с их длиной.
Общество визуализации данных (DVS) проводит ежегодный опрос специалистов по обработке данных о состоянии отрасли, и я подумал, что это может стать отличной возможностью поиграть с некоторыми из его последних данных. В частности, я хотел посмотреть на наиболее популярные технологии, используемые для визуализации данных на основе ответов. Итак, здесь я создам полярную диаграмму JS, на которой будут показаны 15 лучших из них, составив классный иллюстративный пример из реального мира.
Будет весело!
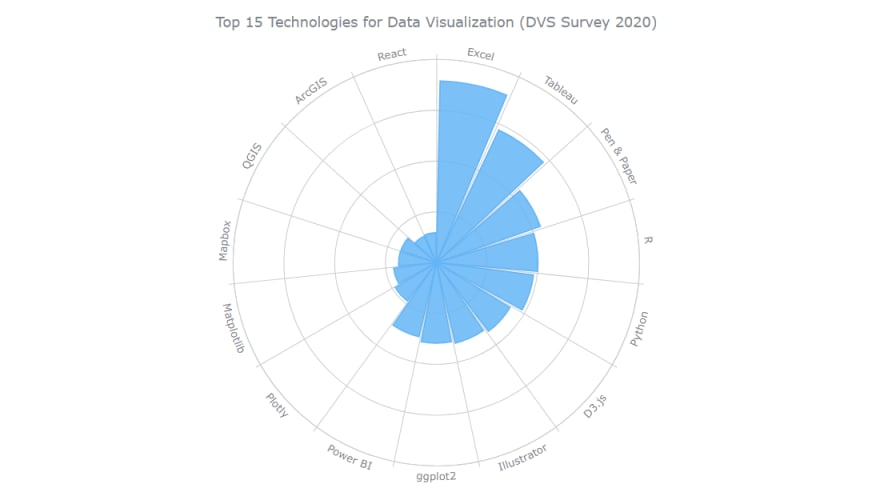
Предварительный просмотр полярной диаграммы JS
Взгляните на то, как будет выглядеть полярная диаграмма JavaScript:

Построение полярной диаграммы JavaScript за 4 простых шага
Чтобы создать здесь полярную диаграмму, я буду использовать библиотеку диаграмм JavaScript. Такие библиотеки снабжены заранее написанным кодом для основных функций, что упрощает и ускоряет создание визуализации данных.
Для этого урока я выбрал библиотеку AnyChart JavaScript, поскольку она проста в использовании, гибка и бесплатна для некоммерческого использования. Кроме того, это отличная библиотека для начала из-за множества примеров и хорошей документации.
Вообщем говоря, можно разделить весь процесс создания любого JS-графика, включая полярную диаграмму, на четыре основных шага или этапа.
- Создайте простую веб-страницу в HTML.
- Обратитесь к необходимым файлам JavaScript.
- Добавьте данные.
- Напишите код JS, чтобы нарисовать диаграмму.
Присоединяйтесь ко мне в выполнении этих шагов, чтобы создать потрясающую интерактивную визуализацию полярной диаграммы на основе JavaScript!
1. Создайте простую веб-страницу в HTML.
Для начала я создаю базовую HTML-страницу и элемент блока, который будет содержать полярную диаграмму:
<html>
<head>
<title>JavaScript Polar Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
Как видите, элементу <div> присваивается идентификатор, чтобы я мог ссылаться на него позже в коде. Кроме того, ширина и высота блока <div> указаны как 100%, чтобы полярная диаграмма отображалась на всей странице.
2. Ссылка на необходимые файлы JavaScript.
Затем в разделе страницы <head> я ссылаюсь на конкретные сценарии используемой библиотеки диаграмм.
Здесь я работаю с AnyChart, поэтому я включу необходимые файлы из его CDN. Библиотека является модульной, и все, что мне нужно для полярной диаграммы, - это удобные основные и полярные модули.
<html>
<head>
<title>JavaScript Polar Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-polar.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the JS polar chart code will come here.
</script>
</body>
</html>
3. Добавьте данные
Чтобы получить набор данных для моей будущей полярной карты, я отфильтровал данные DVS Data Visualization Census Survey 2020 и определил 15 наиболее часто используемых технологий, на которые ответили респонденты.
Теперь, чтобы правильно добавить эти данные в диаграмму, я создаю массив с именем категории в качестве параметра x, поскольку мы строим график по оси X, и мерой каждой из категорий в качестве параметра value.
// //добавить данные в виде массива объектов
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
Подготовка завершена, и теперь пришло время отобразить полярную диаграмму на основе JavaScript на холсте!
4. Напишите код JS, чтобы нарисовать полярную диаграмму.
Первое, что я делаю здесь, это добавляю функцию, включающую весь код полярной диаграммы JS. Это гарантирует, что все внутри него будет выполняться только после того, как веб-страница будет готова.
Создать полярную диаграмму в JavaScript довольно просто. Я просто пишу одну строку кода для его создания, затем добавляю массив данных, подготовленный на предыдущем шаге, и подключаю данные к диаграмме, создавая серию столбцов.
anychart.onDocumentReady(function () {
// создайте полярную диаграмму
var chart = anychart.polar();
// добавление данных в виде массива объектов
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
// соедините данные, создав серию столбцов
var columnSeries = chart.column(data);
});
Данные являются категориальными, состоящими из дискретных значений. Поэтому я указываю шкалу X как порядковую. Я также установил ось Y как "ложную", чтобы избежать отображения соответствующих значений.
// установите масштаб x
chart.xScale('ordinal');
// отключите ось y
chart.yAxis(false);Всегда важно давать диаграмме название, чтобы у зрителя не было проблем с быстрым пониманием того, что показано. Итак, я установил заголовок полярной диаграммы:
// установите заголовок диаграммы
chart
.title('Top 15 Technologies for Data Visualization (DVS Survey 2020)');
Наконец, я ссылаюсь на ранее добавленный контейнер <div> и команду, чтобы отобразить полученную полярную диаграмму.
// установите идентификатор контейнера диаграммы
chart.container('container');
// инициировать отображение диаграммы
chart.draw();Первоначальный результат полярной карты
И вот, интерактивная полярная диаграмма на основе JavaScript готова с этими несколькими строками кода!
Ознакомьтесь с этой начальной версией здесь и поиграйте с ней на AnyChart Playground или CodePen.
<html>
<head>
<title>JavaScript Polar Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-polar.min.js"></script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// создайте полярную диаграмму
var chart = anychart.polar();
// добавление данных в виде массива объектов
var data = [
{ x: 'Excel', value: 44.7 },
{ x: 'Tableau', value: 36.1 },
{ x: 'Pen & Paper', value: 27.1 },
{ x: 'R', value: 25 },
{ x: 'Python', value: 24.1 },
{ x: 'D3.js', value: 21.2 },
{ x: 'Illustrator', value: 20.3 },
{ x: 'ggplot2', value: 19.8 },
{ x: 'Power BI', value: 18.7 },
{ x: 'Plotly', value: 11.8 },
{ x: 'Matplotlib', value: 10.58 },
{ x: 'Mapbox', value: 9.28 },
{ x: 'QGIS', value: 9.22 },
{ x: 'ArcGIS', value: 7.18 },
{ x: 'React', value: 7.4 }
];
// соедините данные, создав серию столбцов
var columnSeries = chart.column(data);
// установите шкалу x
chart.xScale('ordinal');
// отключите ось y
chart.yAxis(false);
// установите заголовок диаграммы
chart
.title('Top 15 Technologies for Data Visualization (DVS Survey 2020)');
// set the chart container id
chart.container('container');
// установите идентификатор контейнера диаграммы
chart.draw();
});
</script>
</body>
</html>

Такое изображение полярного графика ясно показывает, что, согласно последнему опросу DVS, Microsoft Excel является самой популярной технологией для визуализации данных, за ней следуют Tableau, pen & paper и R.
Собственно, это всего лишь базовая версия. И мы можем добавить так много всего. Следуйте за мной, пока я продемонстрирую, как эту (и в основном любую другую) полярную диаграмму JS можно настроить для более функционального и забавного представления!
Настройка полярной диаграммы JS
Есть несколько способов настроить подобную полярную диаграмму. Продолжайте читать, чтобы узнать, как внести быстрые, но эффективные настройки.
A. Измените ширину точек
B. Улучшите всплывающую подсказку и заголовок
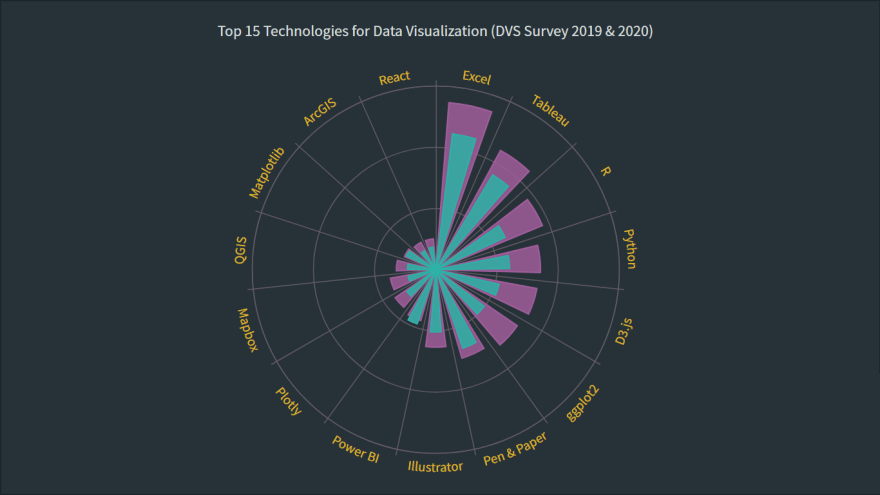
C. Добавьте вторую серию
D. Измените цвета
E. Улучшите метки, всплывающую подсказку и заголовок