Создание приложения с помощью Electron и Vue

JavaScript считается одним из наиболее часто используемых языков программирования в мире, так как он не только отлично справляется с управлением элементами во внешнем интерфейсе; с помощью этого же языка вы можете создавать кроссплатформенные мобильные приложения, разрабатывать API-интерфейсы и работать с серверной инфраструктурой, а также создавать настольные приложения.
Несмотря на то, что для всех этих аспектов существует множество библиотек и фреймворков, Electron выделяется, когда дело доходит до разработки настольных приложений с JavaScript, и в этом посте мы рассмотрим, как использовать Vue с Electron для создания нашего первого кроссплатформенного настольного приложения.
Предпосылки
Эта статья предполагает выполнение следующих предварительных условий:
- Базовое понимание JavaScript
- Базовое знакомство с Vue
- Установлены Node.js и npm
- Предыдущий опыт работы с Electron является плюсом, но не обязателен.
Что такое Electron?
Electron - это платформа JavaScript с открытым исходным кодом для создания собственных кроссплатформенных настольных приложений с использованием веб-технологий (HTML, CSS и JavaScript). Это означает, что, если вы ранее знакомы с этими технологиями, вы можете использовать ту же кодовую базу для разработки настольных приложений для Windows, Linux и macOS.
За кулисами Electron объединяет движок Chromium со средой выполнения Node.js для чтения и запуска вашей кодовой базы как отдельной настольной программы. И, чтобы доказать его возможности, популярные настольные программы, созданные с помощью Electron, включают Slack, VS Code и WhatsApp Desktop.
Плюсы
Ниже приведены некоторые из преимуществ использования Electron:
- Единая кодовая база - с Electron вам понадобится только одна кодовая база для создания настольных приложений для разных операционных систем.
- Используйте навыки работы в сети - если у вас есть предыдущий опыт работы с базовыми веб-стеками (HTML, CSS и Javascript), начать работу с Electron очень просто.
- Большое сообщество - сообщество Electron довольно большое и активное, и основным фактором, добавляющим к этому, является то, что фреймворк используется и поддерживается ведущими компаниями.
Минусы
Как и все остальное, у создания настольных приложений с помощью Electron есть и недостатки. Некоторые из них включают:
- Более высокое потребление ресурсов - известно, что настольные приложения, написанные на Electron, потребляют больше ресурсов ЦП и ОЗУ по сравнению с приложениями, написанными в других средах, таких как Java FX, Objective C и т. д.
- Увеличенный размер приложения - как было сказано ранее, приложения Electron объединяют движок Chromium в процессе сборки, что приводит к увеличению размера приложения даже для простого приложения.
Vue + Electron
Если вы раньше работали с Vue, начать с Electron довольно просто. Это возможно с помощью подключаемого модуля Vue CLI под названием Electron Builder, и в следующих разделах мы узнаем, как этот подключаемый модуль работает, создав пример приложения, которое возвращает полный список трендовых фильмов из API noviedb.
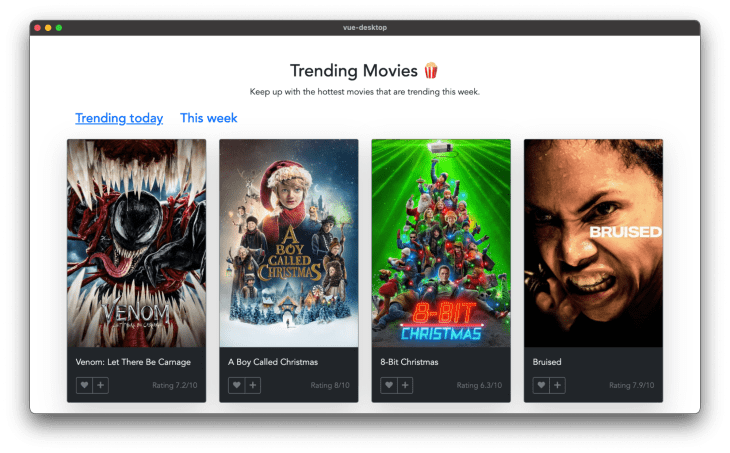
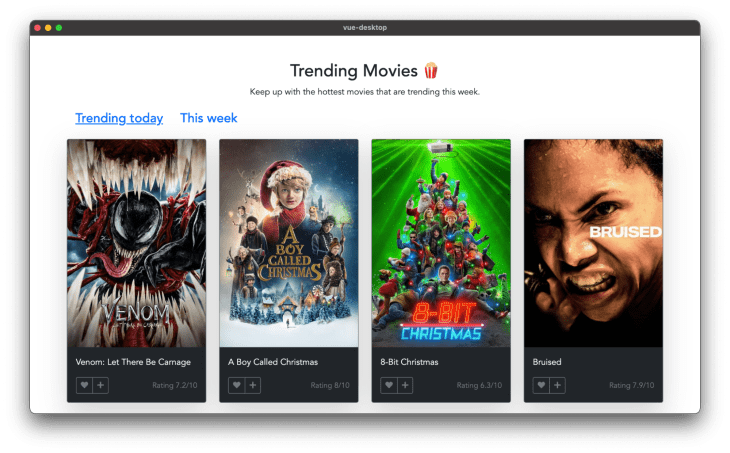
Вот предварительный просмотр того, как будет выглядеть наше приложение для просмотра фильмов:

Приступим
Поскольку Electron builder - это плагин Vue CLI. Это означает, что нам нужно установить сам Vue CLI, прежде чем мы сможем с ним работать. Для этого выполните:
npm install -g @vue/cli
Выполнение указанной выше команды установит самую последнюю стабильную версию Vue CLI, и вы можете убедиться, что она была успешной, запустив vue -V, который должен вывести установленную версию Vue.
Затем мы хотим создать новое приложение Vue, поэтому запустите команду ниже, чтобы создать новое приложение с именем vue-desktop:
vue create vue-desktop
Последний шаг - добавить плагин Vue Electron Builder, и мы можем сделать это, выполнив команду ниже:
vue add electron-builder
Вам будет предложено указать версию Electron, которую вы хотите добавить в этот проект Vue, и как только вы это сделаете, вы должны увидеть сообщение об успешном завершении, указывающее, что Electron Builder был установлен. Затем вы можете запустить приложение, запустив:
npm run electron:serve
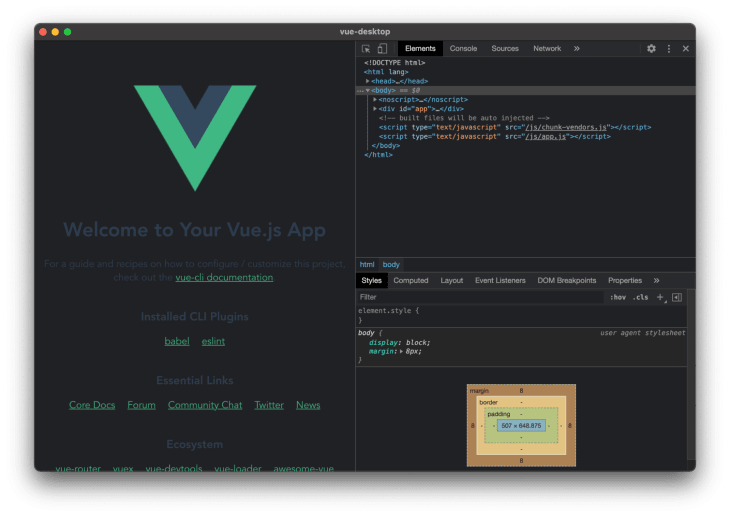
И вы должны увидеть результат, аналогичный показанному на скриншоте ниже:

Закрыв инструмент разработчика, вы должны увидеть полный предварительный просмотр приложения, как на изображении ниже:

Файловая структура
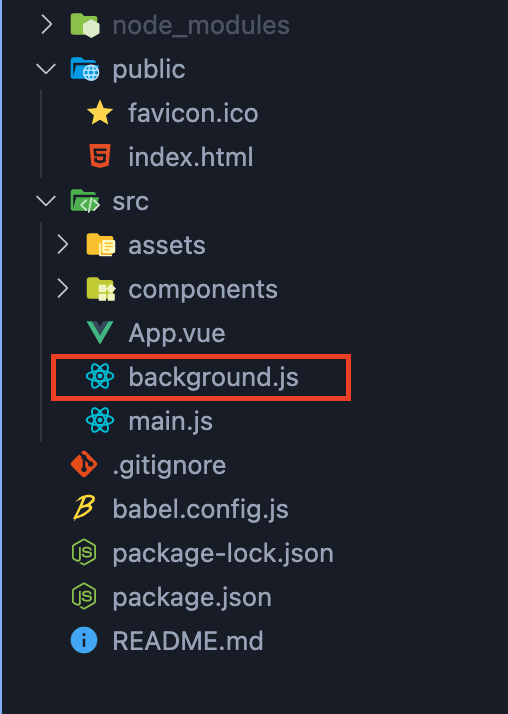
Когда вы открываете папку проекта в предпочитаемом текстовом редакторе, вам должны быть представлены следующие файлы и каталог, как показано на изображении ниже. И если вы раньше работали с Vue CLI, вы заметите, что файловая структура почти такая же. Единственное изменение - это добавление нового файла background.js, и этот файл отвечает за запуск нашего приложения Vue как автономного настольного приложения.

В этом файле вы можете настроить ширину и высоту окна по умолчанию, с которым запускается приложение, задать название приложения, добавить функцию автоматического обновления и многое другое.
Создание нашего приложения для фильмов
Теперь, когда мы освоились с Vue Electron Builder, давайте продолжим и начнем создавать наше приложение для просмотра трендовых фильмов.
Первый шаг - открыть public/index.html и добавить запись для Bootstrap и Font Awesome в раздел заголовка, как в приведенном ниже коде:
...
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
/>
...
Затем в папке src/components создайте новый файл с именем MovieCard.vue и вставьте в него следующий код:
<template>
<main>
<div class="card mb-4 shadow-lg border border-secondary bg-dark text-light">
<img
class="card-img-top"
:src="'https://image.tmdb.org/t/p/w500/' + movie.poster_path"
alt="Card image cap"
/>
<div class="card-body">
<p class="card-text">{{ movie.title }}</p>
<div class="">
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">
<i class="fas fa-heart"></i>
</button>
<button type="button" class="btn btn-sm btn-outline-secondary">
<i class="fas fa-plus"></i>
</button>
</div>
<small class="ms-auto text-muted"
>Rating {{ movie.vote_average }}/10</small
>
</div>
</div>
</div>
</div>
</main>
</template>
<script>
export default {
name: "MovieCard",
props: {
movie: {
type: Object,
required: true,
},
},
};
</script>
Здесь мы создали компонент MovieCard, который принимает опору, содержащую все детали для каждого фильма. Следующий шаг - удалить весь код, содержащийся в src/App.vue, и обновить его следующим образом:
<template>
<div id="app">
<div class="container">
<div class="text-center">
<h2 class="text-center mt-5">Trending Movies 🍿</h2>
<p>Keep up with the hottest movies that are trending this week.</p>
</div>
<div class="my-4">
<a href="#" class="mx-3 h4"> Trending today</a>
<a href="#" class="mx-3 h4">This week</a>
</div>
</div>
</div>
</template>
На этом этапе, если мы запустим наше приложение, мы должны получить следующий результат:

Последний шаг - определить метод, который извлекает самые популярные фильмы из TMDB API. Этот процесс потребует от вас создать бесплатную учетную запись у них, чтобы получить свой ключ API.
Для этого обновите src/App.vue следующим кодом:
<template>
<div id="app">
<div class="container">
<div class="text-center">
<h2 class="text-center mt-5">Trending Movies 🍿</h2>
<p>Keep up with the hottest movies that are trending this week.</p>
</div>
<div class="my-4">
<a href="#" @click="getTrendingMovies('day')" class="mx-3 h4">
Trending today</a
>
<a href="#" @click="getTrendingMovies('week')" class="mx-3 h4"
>This week</a
>
</div>
<div class="row" v-if="movies.length > 0">
<div class="col-md-3" v-for="(movie, i) in movies" :key="i">
<movie-card :movie="movie" />
</div>
</div>
</div>
</div>
</template>
<script>
import MovieCard from "./components/MovieCard.vue";
export default {
name: "App",
components: {
MovieCard,
},
data() {
return {
movies: [],
apiKey: "YOUR_API_KEY_HERE",
};
},
methods: {
getTrendingMovies(category) {
return fetch(
`https://api.themoviedb.org/3/trending/movie/${category}?api_key=${this.apiKey}`
)
.then((response) => response.json())
.then((data) => {
this.movies = data.results;
});
},
},
mounted() {
this.getTrendingMovies("day");
},
};
</script>
Здесь мы импортировали компонент MovieCard, который мы создали ранее в разделе сценария, а также добавили новый метод getTrendingMovies(), который отвечает за загрузку наших фильмов из TMDB API, а затем мы запустили эту функцию в смонтированном хуке.
И небольшое изменение в нашей разметке - это зацикливание всех результатов, возвращаемых TMDB, в наш компонент MovieCard.
Если мы обновим наше приложение на этом этапе, все должно работать нормально, и вы должны получить результат, аналогичный изображенному ниже:

Обновление значка приложения
Значок Electron установлен в качестве значка по умолчанию для вашего приложения, и в большинстве случаев вы, вероятно, захотите установить свой собственный значок. Вы можете просто обновить значок приложения, добавив новую запись значка в методе newBrowserWindow(), присутствующем в background.js, как показано ниже:
...
const win = new BrowserWindow({
width: 800,
height: 600,
title: "Trending movies",
[+] icon: "./path/to/icon.png",
...
Создание приложения
Скомпилировать наше приложение как автономный исполняемый файл очень просто. Мы можем сделать это, выполнив следующую команду:
npm run electron:build
Имейте в виду, что создаваемое исполняемое приложение зависит от операционной системы, с которой вы работаете. Однако Electron Builder позволяет вам определять, для какой платформы (или платформ) вы хотите создавать исполняемые файлы. Доступные варианты включают Mac, Win и Linux.
Это означает, что для создания версии ваших приложений для Linux вы выполните следующую команду:
npm electron:build -- --linux nsis
Вывод
В этом руководстве мы рассмотрели, как использовать Electron и Vue для создания кроссплатформенного настольного приложения. Мы также создали пример приложения для просмотра трендовых фильмов, чтобы понять, как все работает. А код всего приложения можно найти здесь, на GitHub.