Создание веб-приложения React с бэкендом Go

Это краткое руководство по созданию и развертыванию веб-приложения с использованием фронтенда React и бэкенда Go. Мы будем использовать Encore, платформу для разработки бэкенда, позволяющую создавать готовые к работе приложения в AWS/GCP без необходимости ручной работы над инфраструктурой.
Это отличный способ узнать, как объединить возможности внутреннего интерфейса Encore с современным веб-фронтендом, чтобы создать более надежное и готовое к производству веб-приложение.
Установка Encore
Если вы впервые используете Encore, то сначала необходимо установить CLI, который запускает локальную среду. Используйте соответствующую команду для вашей системы:
- macOS:
brew install encoredev/tap/encore - Linux:
curl -L https://encore.dev/install.sh | bash - Windows:
iwr https://encore.dev/install.ps1 | iex
Создание приложения
После установки Encore создайте новое приложение Encore и клонируйте этот пример:
encore app create my-app --example=react-starterЛокальный запуск
Запустите бэкэнд Encore из корневого каталога приложения, используя:
encore runВ другом окне терминала запустите фронтенд Next.js:
cd frontend
npm install
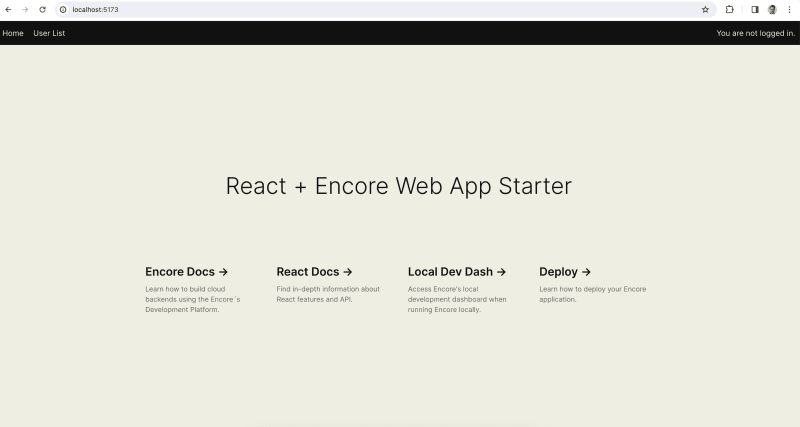
npm run devОткройте http://localhost:5173 в браузере, чтобы увидеть результат.

Приборная панель локального развития Encore
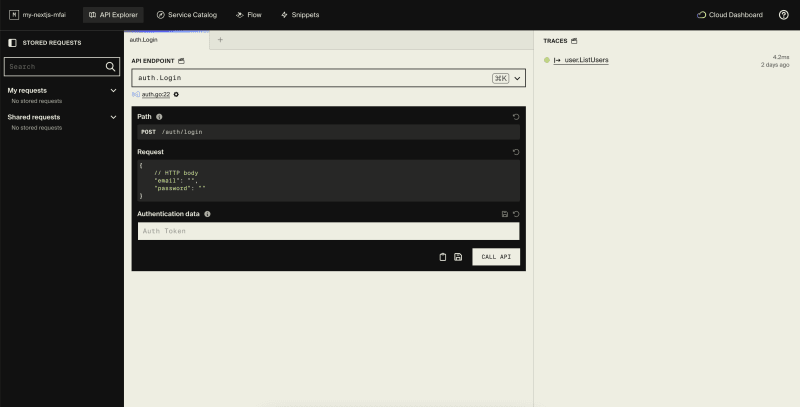
Во время выполнения программы encore run откройте http://localhost:9400/, чтобы просмотреть локальную панель разработчика Encore. Здесь можно выполнять запросы к API с помощью проводника API и просматривать трассировку запросов.

Создание клиента запроса и сохранение безопасности типов
Обеспечьте синхронизацию контрактов между бэкендом и фронтендом, регенерируя клиент запроса каждый раз, когда вы вносите изменения в конечную точку Encore.
npm run gen # Deployed Encore staging environment
# or
npm run gen:local # Locally running Encore backendРазвертывание в облаке
Разверните свое приложение в среде разработки в бесплатном "облаке" Encore:
git add -A .
git commit -m 'Initial commit'
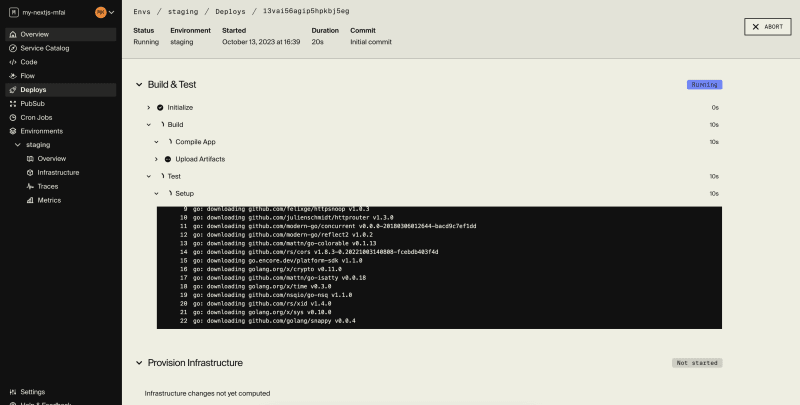
git push encoreЗатем перейдите в Cloud Dashboard, чтобы проконтролировать развертывание и найти свой рабочий URL.
Там же можно просмотреть метрики, трассировки, подключить приложение к репозиторию GitHub для автоматического развертывания при новых фиксациях, а также подключить собственную учетную запись AWS или GCP для использования в развертывании.

Конфигурация CORS
Если у вас возникают проблемы с CORS при обращении к Encore API из фронтенда, то вам может потребоваться указать, каким источникам разрешен доступ к вашему API (через браузеры).
Для этого необходимо указать ключ global_cors в файле encore.app, который имеет следующую структуру:
global_cors: {
// allow_origins_without_credentials specifies the allowed origins for requests
// that don't include credentials. If nil it defaults to allowing all domains
// (equivalent to ["*"]).
"allow_origins_without_credentials": [
"<ORIGIN-GOES-HERE>"
],
// allow_origins_with_credentials specifies the allowed origins for requests
// that include credentials. If a request is made from an Origin in this list
// Encore responds with Access-Control-Allow-Origin: <Origin>.
//
// The URLs in this list may include wildcards (e.g. "https://*.example.com"
// or "https://*-myapp.example.com").
"allow_origins_with_credentials": [
"<DOMAIN-GOES-HERE>"
]
}Более подробную информацию о настройке CORS можно найти в документации Encore.
Отличная работа - вы справились!
Теперь у вас есть основы масштабируемого и готового к производству веб-приложения, работающего в облаке.
Для работы с реальным производственным трафиком можно подключить облачный аккаунт (AWS/GCP) и развернуть его одним щелчком мышки.
Продолжайте создавать шаблоны приложений Encore с открытым исходным кодом! Спасибо за прочтение!