Как создать приложение TWA для Android из PWA Nuxt.js

Знаете ли вы, что вы можете упаковать свое прогрессивное веб-приложение (PWA) в приложение для Android и опубликовать его в Google Play Store? Таким образом, мобильные пользователи смогут найти и загрузить его, и все будет вести себя как в родном приложении. Лично я не знал об этом, пока не наткнулся на аббревиатуру TWA, которая означает: доверенная веб-активность.
В недавнем проекте мне пришлось создать приложение TWA для Android из PWA Nuxt.js. Я был удивлен, обнаружив, что это оказалось не так сложно, как я думал. Я преобразовал свой PWA в APK за несколько часов, и я сразу же загрузил его в Google Play Store.
Чтобы помочь вам добиться того же, в этом руководстве мы рассмотрим процесс шаг за шагом.
В конце концов, вам понравится, как работает эта новая технология TWA.
Вам не нужно будет писать какой-либо код Java, чтобы создать приложение для Android с помощью этого процесса. Кроме того, чтобы избежать путаницы, TWA отличается от кнопки «Добавить на главный экран», которую вы видите на некоторых PWA. В конце этого руководства вы получите APK-файл, готовый к загрузке в Google Play Store.
Создайте свой Nuxt PWA
Надежная веб-активность работает только при использовании законного работника службы. Чтобы упростить задачу, мы будем использовать официальный модуль PWA для Nuxt, но вы можете настроить PWA самостоятельно.
Вы, вероятно, уже знакомы с тем, как превратить свое приложение Nuxt в PWA. Но если вы этого не сделаете, вот пара интересных вещей, которые вам следует знать. Не стесняйтесь переходить ко второй части, если ваше приложение уже является PWA.
Короче говоря, прогрессивное веб-приложение использует набор веб-технологий, которые стремятся обеспечить максимально естественный опыт для всех, кто использует браузер (на компьютере или мобильном устройстве). Вы можете сделать свое приложение доступным в автономном режиме (с помощью сервисного работника), отправлять push-уведомления, получить более подробный доступ к операционной системе смартфона и даже разрешить мобильным пользователям добавлять веб-сайт на свой домашний экран (с помощью кнопки «Добавить на главную »).
PWA работают только с доверенными соединениями, поэтому убедитесь, что вы обслуживаете свое приложение через HTTPS.
Но, как всегда, Nuxt позволяет легко преобразовать ваше приложение в PWA, предоставив нам официальный модуль Nuxt PWA.
npm install @nuxtjs/pwa// nuxt.config.js
{
modules: [
'@nuxtjs/pwa',
],
}Этот модуль Nuxt интегрирован со многими подмодулями, которые вы можете включить в соответствии с вашими потребностями:
- Модуль Manifest: автоматически генерирует обязательный манифест веб-приложения, который будет содержать информацию о том, как ваш PWA должен выглядеть и функционировать. Прочтите документацию, чтобы узнать, как его настроить.
- Модуль Workbox: регистрирует сервис- воркера (внутри вашей статической папки), чтобы вы могли сделать свое приложение доступным в автономном режиме с помощью документации workbox. Короче говоря, сервис-воркер - это просто скрипт, который выполняется в фоновом режиме и помогает вам управлять сетевыми запросами, выполняемыми вашим приложением.
- Модуль OneSignal: помогает настроить бесплатные push-уведомления с помощью документации OneSignal.
- Meta-модуль: помогает добавить в проект общие метатеги с помощью документации без конфигурации.
- Модуль значков: автоматически генерирует все значки приложений и значки различных размеров, что позволяет сэкономить время. Ознакомьтесь с документацией здесь.
Уделите несколько минут на изучение каждого модуля, так как они могут вам не понадобиться.
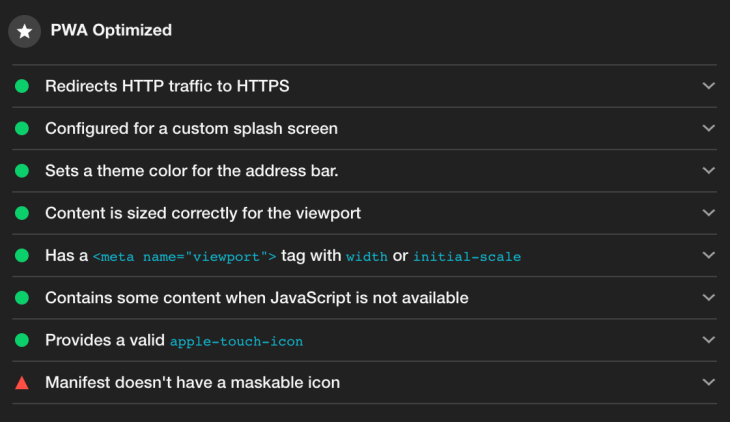
Убедитесь, что ваш Nuxt PWA соответствует всем требованиям Lighthouse
Веб-контент внутри TWA должен соответствовать критериям возможности установки PWA Lighthouse и дополнительным критериям, специфичным для Android, таким как соответствие политике. Приложение также должно быстро загружаться и иметь оценку производительности не ниже 80.
Lighthouse - это инструмент с открытым исходным кодом, созданный Google, чтобы помочь разработчикам делать веб-страницы быстрее и лучше. Короче говоря, он запускает автоматические аудиты, чтобы показать вам, как можно улучшить производительность, доступность, PWA и SEO вашего приложения (среди прочего).
Вот как можно запустить Lighthouse в Chrome DevTools.
Если у вас есть CI, вы можете управлять им программно, чтобы убедиться, что ваше приложение всегда обеспечивает наилучшие возможности.
Не так уж и сложно выполнить все критерии, требуемые TWA (в зависимости от вашего приложения), особенно когда вы используете модуль NUXT PWA.
Единственная проблема, которую мне пришлось решить, - это отсутствующее маскируемое изображение, это проблема модуля Nuxt PWA, с которой столкнулся не только я.

Я смог быстро решить эту проблему, добавив один из них в проект, а также следующие несколько строк кода в манифесте конфигурации Nuxt:
manifest: {
name: 'My app\'s name',
lang: 'en',
orientation: 'portrait',
background_color: '#FFFFFF',
theme_color: '#F8F8F8'
theme_color: '#F8F8F8',
icons: [
{
src: '/img/logo/static_maskable_icon.png',
sizes: '196x196',
type: 'image/png',
purpose: 'any maskable'
}
]
}Превратите свой PWA в приложение для Android, используя надежные веб-действия
Надежная веб-активность (TWA) - это открытый стандарт, который позволяет браузерам предоставлять специальный контейнер, который отображает PWA внутри приложения Android. За кулисами он использует протокол, основанный на настраиваемых вкладках, а также встроенный механизм, гарантирующий, что веб-сайт и приложение принадлежат одному разработчику.
Имейте в виду, что TWA использует файлы cookie совместно с Chrome (т. е. если вы вошли на сайт внутри браузера, вы также будете аутентифицированы внутри приложения).
Но вернемся к Nuxt. Еще несколько хороших новостей - для этого также есть модуль: nuxt-twa-module. Он настроит для вас необходимую конфигурацию и сгенерирует все файлы, необходимые для запуска приложения:
npm install nuxt-twa-module --save-devЗатем добавьте этот модуль в свой файл конфигурации и заполните параметры ниже:
// nuxt.config.js
{
modules: [
['nuxt-twa-module', {
/* module options */
defaultUrl: 'https://your-url.com',
hostName: 'your-url.com',
applicationId: 'com.example.example',
launcherName: 'Your app name',
versionCode: 1,
versionName: '1.0',
statusBarColor: /* color */,
// The sha256Fingerprints by is an array with one SHA-256 key string.
// But if you have multiple you can add them to the array. More information about the website asociation:
// https://developer.android.com/training/app-links/verify-site-associations#web-assoc
sha256Fingerprints: ['/* your SHA-256 keys */'],
/* optional */
/* overwrite default location for icon */
iconPath: '/static/icon.png'
/* Overwrite folder where to put .wellknown */
distFolder: '.nuxt/dist/client',
}],
]
}Чтобы создать приложение Android, вы можете запустить npm run build или npm run generate, и он создаст папку android в корне вашего проекта, которую вы можете открыть в Android Studio для создания своего приложения.
Выпустите приложение TWA для Android
Вам понадобится ключ для подписи вашего приложения и загрузки его в Google Play Store.
Эта документация предоставит вам полный процесс подписания вашего приложения.
Убедитесь, что вы храните этот ключ в надежном месте, так как он понадобится вам в будущем обновлении.
Чтобы опубликовать приложение в Google Play Store, используйте файл APK, созданный ранее в вашей папке android. Перейдите в консоль Google Play, и мастер встретит вас и предоставит пошаговые инструкции.
Обычно рассмотрение и утверждение вашей заявки занимает несколько часов. После этого вы сможете увидеть свое приложение в Play store.
Вывод
Если вы выполнили пошаговый процесс, вы сможете опубликовать свое приложение Nuxt в магазине Google Play.