Стилизация с помощью Tailwind CSS

Tailwind появился в 2017 году, пережил ажиотаж вокруг новых технологий и сейчас присутствует во многих проектах и фреймворках, например, в NextJS. Tailwind делает стилизацию намного проще, быстрее и приятнее.
Я стал проповедником Tailwind, поэтому хочу рассказать о его основных возможностях и о том, как я использую его в своей повседневной работе.
В этой статье я рассмотрю следующие темы:
- Базовое использование
- Пользовательские классы
- Пользовательская тема
- Пользовательские параметры
- Медиа-запросы
- Состояние элементов
- !important
- Отрицательные значения
- Первый и последний элементы
- Рeer
- Вложенные элементы
- @apply
- Префикс
- Игровая площадка
Более подробная информация по установке и настройке приведена в официальной документации Tailwind.
Базовое использование
Tailwind использует классы HTML для реализации стилей CSS. Например, с помощью Tailwind мы можем задать цвет, размер и высоту строки текста следующим образом.
<p class="text-red-500 text-base">Hello, World!</p>В отличие от этого, при использовании чистого CSS мы должны были бы создать класс и использовать его в элементе.
.text {
color: red;
font-size: 12px;
line-height: 18px;
}<p class="text">Hello, World!</p>А в случае со стилизованными компонентами нам нужно экспортировать компонент, импортировать его и использовать. Как правило, этот элемент находится в отдельном файле.
export const Text = styled.p`
color: red;
font-size: 12px;
line-height: 18px;
`;import * as Styles from './styles.js';
// ...
<Styles.Text>Hello, World!</Styles.Text>Как видите, с помощью Tailwind мы можем достичь того же результата, написав гораздо меньше кода.
Пользовательские классы
Поначалу на запоминание классов может потребоваться некоторое время, но они работают по определенной схеме, и со временем это становится естественным. В официальной документации приведен список всех классов, но наиболее часто используемыми являются:
w-x- ширинаh-x- высотаp-x- подложкаm-x- полеmb-x- нижняя границаmt-x- верхняя границаml-x- левая границаmr-x- правая границаpx-x- отступы слева и справаmy-x- границы сверху и снизуtext-x- размер и цвет шрифтаleading-x- высота строкиbg-x- цвет фонаrounded- радиус границыflex | block | hidden | grid- отображение: гибкое | заблокированное | отсутствующее | сетчатое
Читайте подробнее в официальной документации
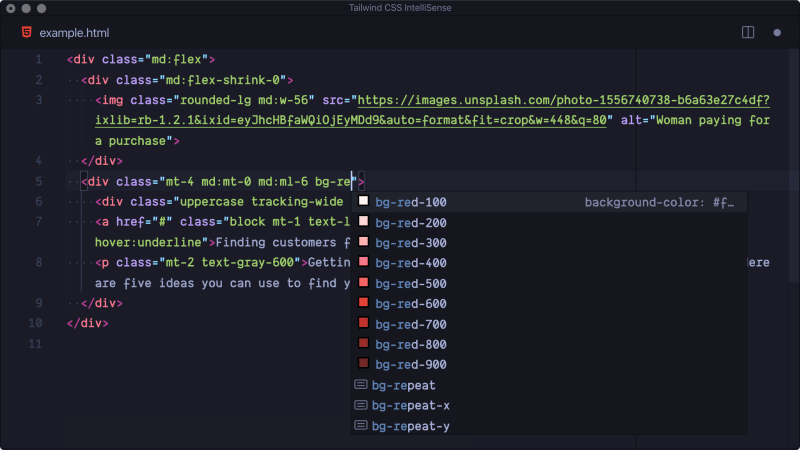
Я настоятельно рекомендую использовать расширение VSCode Tailwind CSS IntelliSense, которое предлагает и показывает значения всех классов по мере ввода.

Пользовательская тема
Tailwind поставляется с темой по умолчанию, но вы можете настроить ее в соответствии с потребностями вашего проекта.
Для этого достаточно создать файл tailwind.config.js в руте проекта и определить свойства, которые необходимо настроить.
module.exports = {
theme: {
extend: {
colors: {
'blue': '#1fb6ff',
'green': '#13ce66',
'gray-dark': '#273444',
},
spacing: {
'144': '36rem',
},
borderRadius: {
'4xl': '2rem',
}
}
}
}Читайте подробнее в официальной документации
Пользовательские свойства
Тема Tailwind обладает широким набором свойств и стилей, которые наверняка удовлетворят ваши требования к дизайну.
Однако если вам понадобится свойство, которого нет в вашей теме, вы можете задать другое значение, используя, например, -[x].
<p class="text-[red] text-[100px] w-[50%]">Hello, World!</p>Для свойств, содержащих пробелы, можно использовать символ подчеркивания _ для разделения значений.
<p class="w-[calc(100%_+_10px)] shadow-[0_35px_60px_-15px_#333]">Hello, World!</p>Читайте подробнее в официальной документации
Медиа-запросы
Для использования точек остановки можно задействовать префиксы sm:, md:, lg: и xl:.
<p class="text-red-500 sm:text-blue-500 md:text-green-500 lg:text-purple-500 xl:text-yellow-500">Hello, World!</p>
Чтобы изменить размеры точек остановки, достаточно изменить свойство screens в файле tailwind.config.js.
module.exports = {
theme: {
screens: {
'sm': '576px',
// => @media (min-width: 576px) { ... }
'md': '960px',
// => @media (min-width: 960px) { ... }
'lg': '1440px',
// => @media (min-width: 1440px) { ... }
},
}
}Читайте подробнее в официальной документации
Состояние элементов
Tailwind также использует префиксы для стилизации элемента в зависимости от его состояния, например hover:, focus:, active: и disabled:.
<button class="bg-blue-500 hover:bg-green-500 disabled:bg-slate-600">Click here</button>Читайте подробнее в официальной документации
!important
Чтобы использовать свойство !important в CSS, достаточно добавить префикс ! перед классом.
<p class="!mb-0">Hello, World</p> <!-- margin-bottom: 0 !important; --->Читайте подробнее в официальной документации
Отрицательные значения
Для использования отрицательных значений достаточно использовать префикс - перед классом.
<p class="-mb-4">Hello, World</p> <!-- margin-bottom: -1rem; --->Читайте подробнее в официальной документации
Вложенные элементы
Чтобы придать стиль дочернему элементу, достаточно использовать префикс &>, заключенный в скобки.
<div class="text-blue-700 hover:[&>.text]:text-red-700 ">
<p>I'll not be red on hover.</p>
<p class="text">I'll be red on hover.</p>
</div>Читайте подробнее в официальной документации
Первый и последний элементы
Вместо того чтобы использовать селекторы :last-of-type и :first-of-type для настройки первого или последнего элемента группы родственных элементов, можно использовать префиксы first: и last:.
<p class="text-red-600 last:text-blue-600">...<p>
<p class="text-red-600 last:text-blue-600">...<p>
<p class="text-red-600 last:text-blue-600">...<p>Это очень полезно при работе с циклами.
<ul>
{#each people as person}
<li class="mb-10 last:mb-0">...<li>
{/each}
<ul>Читайте подробнее в официальной документации
Peer
Чтобы придать элементу стиль в зависимости от состояния его иерархического собрата, используйте класс peer и префикс.
<input type="email" class="peer"/>
<p class="invisible peer-invalid:visible text-pink-600">
Please provide a valid email address.
</p>Читайте подробнее в официальной документации
@apply
Некоторые утверждают, что недостатком Tailwind является то, что он делает код менее читаемым за счет добавления большого количества классов в HTML.
<p class="text-base text-gray-800 mb-3 last:mb-0">Text 1</p>
<p class="text-base text-gray-800 mb-3 last:mb-0">Text 2</p>
<p class="text-base text-gray-800 mb-3 last:mb-0">Text 3</p>
<p class="text-base text-gray-800 mb-3 last:mb-0">Text 4</p>Несмотря на то, что это справедливо, с помощью @apply можно сгруппировать классы, повторно использовать их и сделать код более понятным.
.my-text-base {
@apply text-base text-gray-800 mb-3 last:mb-0;
}<p class="my-text-base">Text 1</p>
<p class="my-text-base">Text 2</p>
<p class="my-text-base">Text 3</p>
<p class="my-text-base">Text 4</p>Читайте подробнее в официальной документации
Префикс
Если вы хотите добавить Tailwind в проект и избежать конфликтов с другими классами, вы можете добавить префикс tw- к классам Tailwind.
module.exports = {
prefix: 'tw-',
}<p class="tw-text-blue-400">Hello, World!</p>Читайте подробнее в официальной документации
Игровая площадка
В Tailwind есть игровая площадка, где можно протестировать все эти и другие возможности. Просто перейдите по ссылке.
Заключение
Надеюсь, вам понравилась моя статья и я убедил вас в необходимости использования Tailwind. Если у вас есть вопросы, задавайте их в разделе комментариев ниже.