Улучшите свое приложение Next.js или React.js с помощью редактора Froala

В современной веб-разработке текстовые редакторы играют важнейшую роль, предоставляя пользователям универсальный и интуитивно понятный интерфейс для создания контента. Froala Editor - это мощный и многофункциональный WYSIWYG-редактор, который может быть легко интегрирован в приложения Next.js или React.js, предлагая комплексное решение для редактирования текстового и мультимедийного контента. В этой статье мы рассмотрим шаги по интеграции Froala Editor в ваше приложение Next.js или React.js, а также некоторые советы по настройке и оптимизации.

1. Начало работы
Прежде чем мы начнем интегрировать Froala Editor в наше приложение, давайте убедимся, что наш проект Next.js или React.js настроен и запущен. Если вы ещё не создали проект, вы можете использовать такие инструменты, как Create React App для React.js или create-next-app для Next.js, чтобы загрузить свое приложение.
2. Установка редактора Froala
Чтобы установить Froala Editor в свой проект, вы можете воспользоваться npm или yarn. Выполните следующую команду в терминале:
npm install react-froala-wysiwyg --save или
yarn add react-froala-wysiwyg froala-editorЭто позволит установить в ваш проект как пакет Froala Editor, так и его обертку React (react-froala-wysiwyg).
3. Установка font-awesome
npm install font-awesome --save
4. Интеграция редактора Froala
import React, { useState } from 'react';
import FroalaEditor from 'react-froala-wysiwyg';
function MyEditor() {
const [content, setContent] = useState('');
return (
<div>
<FroalaEditor
tag='textarea'
model={content}
onModelChange={setContent}
/>
</div>
);
}
export default MyEditor;
5. Персонализация
Редактор Froala предоставляет широкий набор опций конфигурации, которые позволяют настроить его поведение, внешний вид и функциональность в соответствии с вашими требованиями. Вы можете передать компоненту FroalaEditor объект config, чтобы задать эти параметры.
<FroalaEditor
tag='textarea'
model={content}
onModelChange={setContent}
config={{
toolbarInline: true,
toolbarSticky: true,
charCounterCount: false,
placeholderText: 'Unveil your story...',
codeMirror: true,
theme: 'dark',
}}
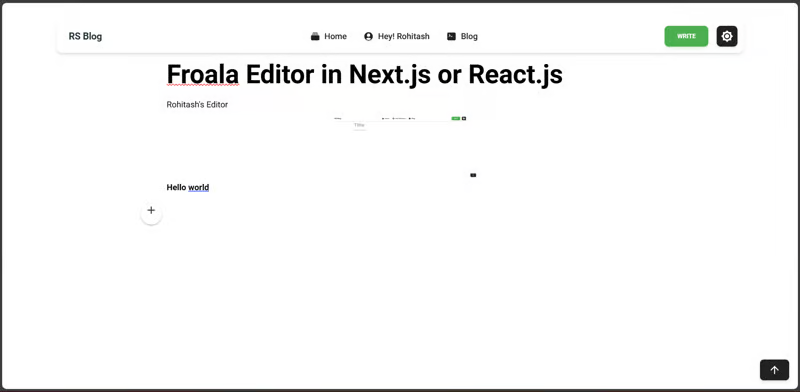
/>Полная версия кода или компонента.
"use client";
import React, { useState, useEffect } from 'react';
import 'froala-editor/css/froala_editor.pkgd.min.css';
import 'froala-editor/css/froala_style.min.css';
import 'froala-editor/js/plugins.pkgd.min.js';
import '@fortawesome/fontawesome-free/css/all.min.css';
import FroalaEditor from 'react-froala-wysiwyg';
import { Navbar } from '@/components';
export default function EditorComponent() {
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
useEffect(() => {
}, []);
return (
<>
<Navbar />
<div className="editor-container pt-5 mx-auto max-w-4xl">
<div className="editor-title-input">
<FroalaEditor
tag='textarea'
model={title}
onModelChange={setTitle}
config={{
toolbarInline: true,
toolbarSticky: true,
charCounterCount: false,
placeholderText: 'Title',
theme: 'dark',
classes: "display-3 text-2xl bg-black",
}}
/>
</div>
<div className="editor-content-input pt-2">
<FroalaEditor
tag='textarea'
model={content}
onModelChange={setContent}
config={{
toolbarInline: true,
toolbarSticky: true,
charCounterCount: false,
placeholderText: 'Unveil your story...',
codeMirror: true,
theme: 'dark',
}}
/>
</div>
</div>
</>
);
}Интеграция Froala Editor в ваше приложение Next.js или React.js может значительно расширить возможности пользователей по созданию контента. Следуя шагам, описанным в этой статье, вы сможете быстро и эффективно интегрировать Froala Editor в свой проект, настроить его в соответствии с вашими специфическими требованиями и воспользоваться его расширенными возможностями для создания убедительного и увлекательного контента.
Счастливого кодинга!