Руководство по стандартизации сообщений о фиксации с помощью Husky в Monorepos

У вас есть проект. Но он монорежимный. Постепенно в проекте появляется много людей. Но вы хотите, чтобы люди следовали определенному стандарту при фиксации сообщений об изменениях, которые они внесли. Вы думаете о будущем. О ясности того, что было сделано. О том, как будет осуществляться сопровождение и т.д.
Как внедрить стандартное сообщение о фиксации для всей команды? Одним из способов является использование git hooks, и Husky может помочь вам в этом!
Подробнее о том, почему и в чем преимущество стандартизации сообщений фиксации, вы можете прочитать здесь.
Сегодня я расскажу вам шаг за шагом о том, как настроить husky на monorepo для стандартизации сообщений коммита в командах.
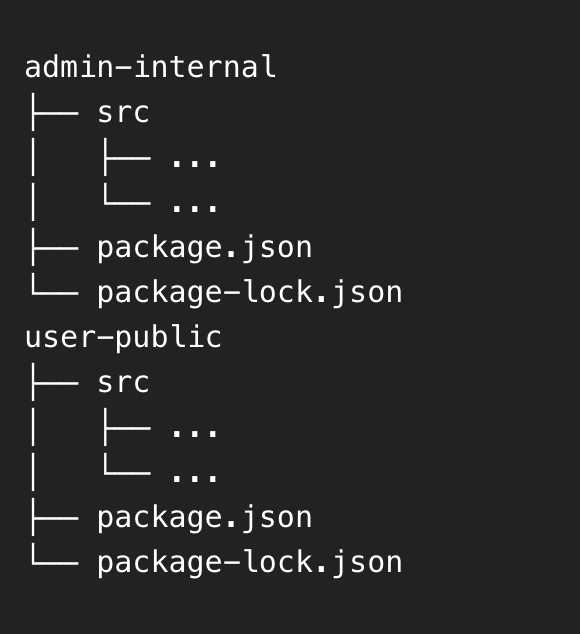
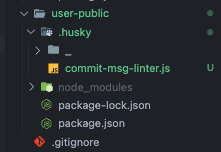
Допустим, у вас есть структура папок, как показано ниже, в которой вы собираете фронтэнд-проект.

Есть несколько папок, которые вы создаете для сайта администратора и публичного сайта. Или, может быть, у вас есть проект для мобильных устройств, а другой - для настольных. Всё что угодно. Лишь бы у вас было несколько проектов в репозитории.
Давайте приступим!
Рекомендуется добавлять husky в корневой package.json. Но в этом руководстве мы просто установим husky в одну из папок вашего репозитория и будем использовать наш существующий package.json. Это совершенно нормально и вполне допустимо.
Это означает, что в корневом каталоге не будет package.json и package-lock.json.
1. Перейдите в любую папку, в которой вы хотите разместить Husky. В данном случае в качестве примера возьмем папку user-public.
2. Установите Husky, выполнив следующую команду.
npm install husky3. Обновите файл package.json вручную. Вы можете обновить сценарии prepare в package.json в соответствии со своими предпочтениями. В данном случае мы меняем каталог на корневой (поскольку установка husky должна выполняться в том же каталоге, что и .git) и помещаем конфигурацию husky в папку user-public. Или вы можете просто разрешить установку husky в корневой папке. При этом ваши модули husky будут находиться в папке user-public.
{
"name": "user-public",
"version": "1.0.0",
"description": "Bla bla bla...",
"main": "index.js",
"keywords": [],
"author": "Harith Zainudin",
"scripts": {
"prepare": "cd .. && husky install user-public/.husky"
}
"license": "ISC",
"dependencies": {
...<all-your-dependencies-here>,
}
}4. В нашем случае наш .git находится на одном уровне с нашими user-public и admin-internal. Следовательно, перед выполнением команды нам нужно будет самостоятельно выполнить некоторую ручную настройку нашего package.json. Именно это мы и делаем в шаге 3, где немного изменяем наш package.json в соответствии с нашей структурой папок и указываем husky, что мы используем текущую папку для установки husky. Если вам интересно и вы не понимаете, где находится папка .git и что она собой представляет, нажмите здесь. Затем нужно выполнить следующую команду.
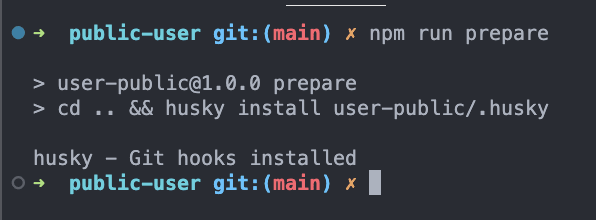
npm run prepare5. Вот что вы получите, выполнив указанную выше команду и увидев папку конфигурации .husky в папке user-public.


6. Перед тем как добавить наши Git Hooks, нам нужно добавить "Скрипты", которые будут проверять сообщение о фиксации. В этом случае можно воспользоваться шаблоном, который я создал здесь. Он написан на Javascript (пожалуйста, не судите меня, хаха). Вы можете сделать свой собственный на bash или любом другом языке, но мне приятнее и удобнее работать с Javascript, поэтому я использую Javascript. Шаблон может быть не совсем полным или идеальным, но он делает свою работу для меня!
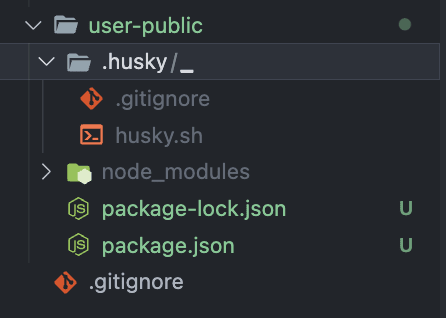
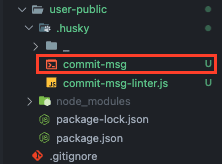
7. После того как вы скачаете/скопируете шаблон или сделаете собственную проверку, поместите шаблон в папку конфигурации .husky, и теперь ваша папка будет выглядеть примерно так.

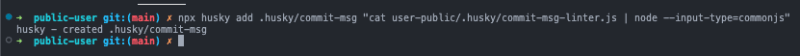
8. Теперь мы готовы приступить к добавлению наших git-хуков! Husky поддерживает все Git-хуки. Поскольку мы хотим стандартизировать только сообщение о фиксации, будем использовать хуки commit-msg. Выполните приведенную ниже команду для добавления хуков. Щелкните здесь, чтобы получить пояснения к приведенной ниже команде.
# You can change to the git hooks that you prefer. But we will use commit-msg hooks as for now.
npx husky add .husky/commit-msg "cat user-public/.husky/commit-msg-linter.js | node --input-type=commonjs"
# Make sure you stage the changes for husky config, then your hooks will take effect.
git add .husky9. Выполнив приведенную выше команду, вы получите результат, представленный ниже. Теперь в папке конфигурации .husky будет содержаться файл commit-msg. Этот файл автоматически создается husky после выполнения указанной выше команды.


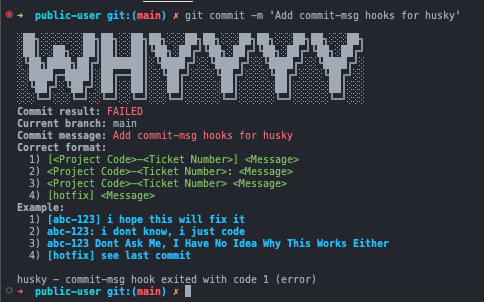
10. Как только вы начнете фиксировать свои изменения с сообщением, и если фиксация не соответствует вашей проверке и валидации, будет показано что-то вроде этого. Husky не позволит вам зафиксировать изменения.

Теперь все готово! Это всё, что вам нужно :)
Конечно, если вам не нравится, как выглядит сообщение, или вы хотите использовать другой тип проверки, не стесняйтесь обновить или изменить содержимое файла commit-msg-linter.js. Как я уже говорил в шаге № 6, вы можете использовать любой язык, который вам удобен!
Надеюсь, вам удастся улучшить и стандартизировать сообщение о фиксации в вашей команде! Удачи и успехов в работе с сообщением о фиксации.
Спасибо за чтение!
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
Пояснение к команде на шаге 8
npx husky add .husky/commit-msg: Эта часть команды указывает Husky на добавление хукаcommit-msgв директорию.husky. Хукcommit-msgиспользуется для соблюдения соглашений о сообщениях фиксации.cat commit-msg-linter.js | node --input-type=commonjs: Это сценарий, который будет выполняться хукомcommit-msg. Давайте разберем его подробнее:
cat commit-msg-linter.js: В этой части используется командаcatдля чтения содержимого файлаcommit-msg-linter.js. Предполагается, чтоcommit-msg-linter.jsсодержит сценарий для линтинга или проверки сообщений фиксации.|: Это символ трубы, который используется для перенаправления вывода команды, находящейся по левую сторону трубы, на команду, находящуюся по правую сторону.node --input-type=commonjs: Эта часть команды запускает интерпретатор Node.js со сценариемcommit-msg-linter.jsв качестве входных данных. Флаг--input-type=commonjsуказывает на то, что входной сценарий должен рассматриваться как синтаксис модуля CommonJS.
Что такое .git, как его узнать и где он находится?
Папка .git - это скрытая папка, которая создается при инициализации Git-репозитория или клонировании проекта из другого места. Она содержит всю необходимую информацию о проекте в системе контроля версий, включая историю фиксаций, адрес удаленного репозитория и многое другое. Папка .git будет находиться в корневой папке вашего проекта.
Вот некоторые ключевые сведения о папке .git:
- Назначение: Папка
.gitслужит репозиторием проекта, в котором хранится история изменений, внесенных в кодовую базу. В нем хранятся метаданные и объектная база данных проекта. - Содержание: Внутри папки
.gitнаходятся различные файлы и каталоги, которые необходимы Git для работы с кодом. К ним относятся журнал истории фиксации, база данных объектов, конфигурационные файлы, хуки и многое другое. - Видимость: Папка
.gitпо умолчанию скрыта, чтобы предотвратить ее случайное удаление или изменение. Просмотреть ее можно с помощью командыls -aв терминале Git Bash. Чтобы отобразить скрытую папку для VS Code, ознакомьтесь с этим. - Важность: Папка
.gitимеет огромное значение для выполнения Git-операций над проектом. Без нее ваш проект будет считаться локальным, а не Git-проектом. Удаление папки.gitприведет к удалению всей информации о контроле версий и затруднит отслеживание изменений и совместную работу с другими пользователями.
Важно отметить, что папку .git не следует изменять или удалять вручную, если вы не разбираетесь в Git и его последствиях.