Возможность повторного использования в React!

Код, который позволяет повторно использовать себя для разных целей без необходимости переписывать другой код для одной и той же цели, является возможностью повторного использования.
Зачем вообще повторное использование?
Ну, у меня был тот же вопрос, когда я начал изучать React. Зачем нам вообще нужны повторно используемые компоненты, когда мы можем прямо написать еще немного кода и создать еще один компонент, верно? Что ж, это противоречит многим принципам.
Не повторяйся.
Один из ключевых принципов разработки программного обеспечения.
Интересный факт: когда я начинал изучать React, я писал все остальные компоненты точно так же, как простой html, без повторного использования кода где-либо вообще. (Только пока я этому не научился).
Как можно добиться повторного использования?
Что ж, есть много способов добиться повторного использования. Это просто зависит от типа кода, который вы пишете. В этой статье я покажу, как вы можете создать компонент Reusable Button Component в React, который вы можете повторно использовать в любом месте своих проектов React.
Шаг 1:
Начните с идеи: чтобы иметь кнопки в качестве компонентов без возможности повторного использования, вы бы сделали что-то подобное в своем проекте:
- DownloadButton.js
- CancelButton.js
- ShareButton.js и... так далее.
Думаю, вы уже чувствуете здесь проблему. Почувствовали? Что ж, если вы не можете, вот оно: несколько файлов с одинаковым / повторяющимся кодом для одного и того же типа компонента. (Кнопка).
Это означает более сложную и утомительную файловую структуру, которую нужно поддерживать по мере роста проекта.
Итак, как мы можем это решить?
Что ж, создайте компонент, который может дать вам желаемый результат с предоставленными ему данными. Давай сделаем это.
Создайте проект React. Я использовал CRA здесь:
create-react-app reusable-components
Зависимости: react-icons (npm i react-icons)
Шаг 2:
Создайте компонент с именем Button.js или с именем, которое вы предпочитаете.
Поместите в него следующий код:
import React from "react";
export default ({ buttons }) => {
const generatedButtons = buttons.map((button, index) => {
const [icon, text, textColor, backgroundColor, buttonRadius, callback] = button;
const Icon = icon;
const styles = {
receivedStyles: {
color: textColor,
background: backgroundColor,
borderRadius: buttonRadius,
},
defaultStyles: {
display: "flex",
alignItems: "center",
justifyContent: "center",
border: "none",
padding: "0.6em 1.2em",
margin: "1em",
fontSize: "0.9em",
},
};
const { receivedStyles, defaultStyles } = styles;
return (
<button
key={index}
style={
icon
? { ...receivedStyles, ...defaultStyles }
: { ...receivedStyles, ...defaultStyles, padding: "1em 1.5em" }
}
onClick={callback || null}
>
{icon && <Icon style={{ margin: "0.3em", fontSize: "1.5em" }} />}
{text && text}
</button>
);
});
return (
<div>
{generatedButtons}
</div>
);
};
Логика в приведенном выше коде довольно проста. Мы просто сопоставляем двумерный массив, содержащий данные отдельного массива, которые сопоставляются с другой кнопкой. А с помощью условного рендеринга мы отображаем их по-разному в зависимости от предоставленных данных.
Как пользоваться?
Это тоже довольно просто.
import Button from "./Button";
import { IoMdDoneAll as DoneIcon } from "react-icons/io";
import {FaCloudDownloadAlt as CloudDownloadIcon, FaShareAlt as ShareIcon,} from "react-icons/fa";
import { MdCancel as CancelIcon } from "react-icons/md";
const styles = {
height: "100vh",
width: "100%",
display: "flex",
alignItems: "center",
justifyContent: "center",
background: "#242424",
};
function App() {
return (
<div style={styles}>
<Button buttons={[
[DoneIcon, "Done", "#fff", "#570C99", "6px", () => console.log("clicked: Done button")],
[cloudDownloadIcon, "Download", "#fff","#009DAE", "100px",() => console.log("clicked: Download button") ],
[CancelIcon, "Cancel", "#fff","#FF0000", "100px",() => console.log("clicked: Cancel button") ],
[ShareIcon, "Share", "#fff", "#516BEB", null,() => console.log("clicked: Share button") ] ]}
</div>
);
}
export default App;
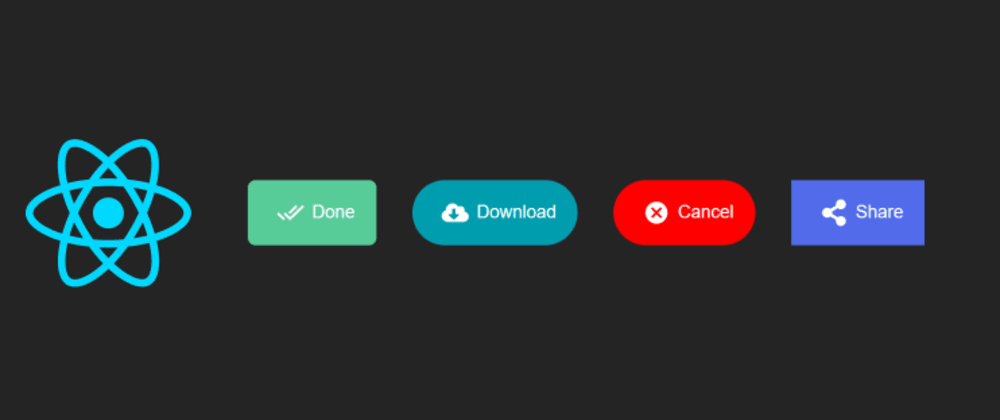
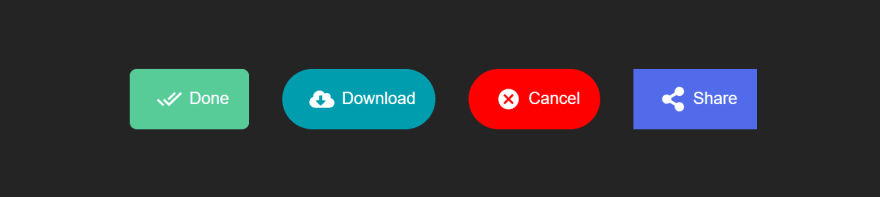
Наконец-то результат!

Видите, как отображаются разные кнопки? И все это из одного компонента? Что ж, в этом волшебство многоразового кода.
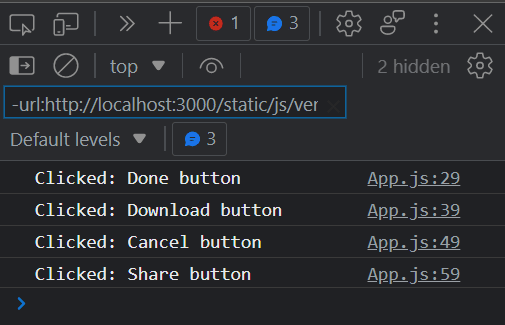
И их обратные вызовы тоже отлично работают!

Конец.
Надеюсь, вы узнали что-то новое. Спасибо за чтение. Удачного кодирования! ❤️