Все, что вам нужно знать о react-scripts

В прошлом создание приложения React было болезненным процессом. Вам пришлось пройти через множество настроек, прежде чем вы могли запачкать руки и развить что-то осмысленное.
К счастью, сегодня у нас есть Create React App , удобный модуль, который поставляется с выдающейся конфигурацией, и команда сценариев, которая значительно упрощает создание приложений React.
В этом руководстве мы дадим обзор react-scripts , сравним несколько различных типов сценариев и опишем, насколько create-react-app существенно упрощает процесс разработки React.
Что такое сценарий?
В программировании сценарий - это в основном список инструкций, которые диктуют другой программе, что делать. Реакция не является исключением; у него есть сценарии, чтобы делать вещи.
create-react-app поставляется с четырьмя основными сценариями, каждый из которых мы рассмотрим позже. Но сейчас мы сосредоточимся на том, где найти эти скрипты.
В приложениях React сценарии находятся в файле package.json . В этом файле есть несколько скриптов по умолчанию, но их все еще можно редактировать.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
Как видите, свежее приложение React поставляется с четырьмя сценариями, которые используют пакет react-scripts .
Теперь, когда мы знаем, что такое скрипт и где его найти, давайте углубимся в каждый из них и объясним, что он делает с приложением React.
start
React использует Node.js при разработке, чтобы открыть приложение на http://localhost:3000 , поэтому скрипт start позволяет запустить сервер.
Вы можете запустить команду сценария start на терминал с помощью npm или yarn .
yarn start
Или, если вы используете npm:
npm startЭта команда не только запускает сервер, но также реагирует и отображает последнюю версию при каждом изменении. Кроме того, он покажет ошибки lint на терминале (консоли), когда он не сможет запустить сервер в виде значимых сообщений об ошибках.
test
create-react-app использует Jest в качестве тестов. Скрипт test позволяет запускать тест в интерактивном режиме просмотра. Я не буду слишком глубоко погружаться в тестирование приложений React , но имейте в виду , что любой файл с .test.js или .spec.js расширений будет выполняться при запуске скрипта.
Сценарий test может быть запущен на терминале с помощью следующих команд.
yarn testNPM:
npm testbuild
React является модульным, поэтому вы можете создавать несколько файлов или компонентов, если хотите. Эти отдельные файлы должны быть объединены или объединены, чтобы быть точными в одном файле.
Это одно из главных преимуществ сценария build . Другой-это производительность; как вы знаете, режим разработки не оптимизирован. А React использует сценарий build для обеспечения того, чтобы готовый проект был объединен, минимизирован и оптимизирован с учетом передового опыта.
Сценарий можно запустить с помощью следующих команд.
yarn buildNPM:
npm run buildЕсть несколько дополнительных опций, которые можно передать скрипту. Посмотрите документы для более глубокого погружения о том, как улучшить ваш сценарий build .
eject
Документация create-react-app
create-react-app поставляется с отличной конфигурацией и помогает создавать приложение React с учетом передовых методов его оптимизации. Однако запуск сценария eject удалит единственную зависимость сборки из вашего проекта. Это означает, что он скопирует файлы конфигурации и транзитивные зависимости (например, Webpack, Babel и т. д.) как зависимости в файле package.json . Если вы сделаете это, вы должны будете убедиться, что зависимости установлены перед созданием вашего проекта.
После запуска команды eject невозможно будет запустить ее снова, так как будут доступны все сценарии, кроме одного eject . Используйте эту команду, только если вам нужно. В противном случае придерживайтесь конфигурации по умолчанию. Во всяком случае, так будет лучше.
Чтобы запустить команду на терминале, введите следующую команду.
yarn ejectNPM:
npm run buildВывод
Я надеюсь, что это руководство пролило некоторый свет на удивительную конфигурацию приложения Create React. Он поставляется не только с полезными сценариями, которые могут помочь облегчить жизнь любому разработчику, но и с некоторыми командами, имеющими гибкие параметры, которые позволяют адаптировать сценарии к уникальным потребностям вашего проекта.
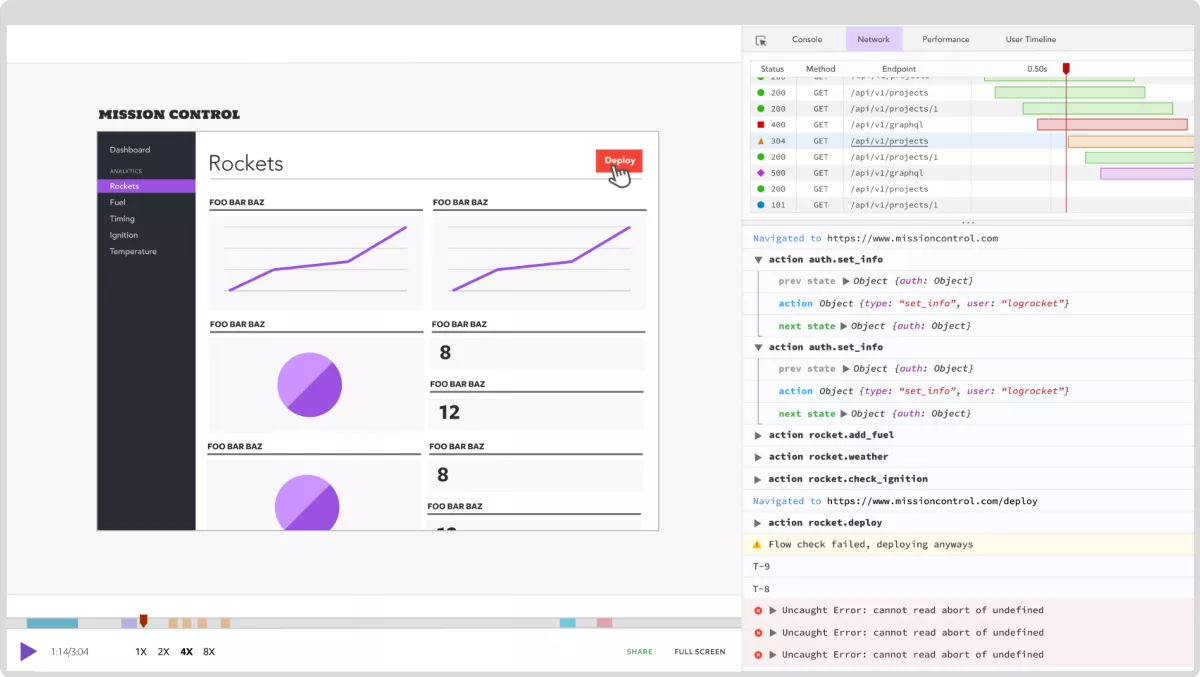
Полная видимость в производственных приложениях React


LogRocket похож на видеорегистратор для веб-приложений, записывая буквально все, что происходит в вашем приложении React. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и сообщать, в каком состоянии было ваше приложение, когда возникла проблема. LogRocket также отслеживает производительность вашего приложения, предоставляя отчеты с такими показателями, как загрузка ЦП клиента, использование памяти клиента и т. д.
Промежуточный пакет LogRocket Redux добавляет дополнительный уровень видимости в ваши пользовательские сессии. LogRocket записывает все действия и состояние из ваших магазинов Redux.