WYSIWYG для MDX?! Гибридный редактор Vrite

Возможно, вы знакомы с так называемыми WYSIWYG-редакторами (What You See Is What You Get) (Что видишь, то и получаешь") или редакторами Rich Text. Они являются основной частью популярных приложений, таких как Notion, позволяя пользователям видеть и редактировать форматирование и содержимое документа.
WYSIWYG-редакторы отлично подходят для создания любого вида контента, но в некоторых случаях они могут быть ограничены, позволяя использовать только небольшой набор опций форматирования и элементов, поддерживаемых редактором.
Это особенно проблематично в нишевых категориях контента, таких как технический контент/контент для разработчиков, где требования к контенту могут различаться для разных компаний, команд и даже отдельных проектов.
Именно поэтому такие форматы, как Markdown (MD) и MDX (MD с поддержкой JSX), так популярны в таких случаях, как документация, базы знаний или технические блоги. Они позволяют использовать любое пользовательское форматирование или элементы, а затем обрабатывать содержимое для публикации. Кроме того, они отлично подходят для реализации подхода docs-as-code, когда документация располагается рядом с кодом (например, в репозитории Git).
Однако написание Markdown-файлов - это совсем другой опыт по сравнению с WYSIWYG-подходом. Это может быть сложно для начинающих или менее технически подкованных пользователей, а также становится все более сложным для управления по мере роста базы контента. Мой последний проект - Vrite - призван решить эту проблему.
Гибридный редактор Vrite
Vrite - это контент-платформа для разработчиков с открытым исходным кодом, обладающая расширяемыми возможностями редактирования, инструментами управления контентом и мощными API. Она представляет собой универсальное решение для совместной работы над документацией по продуктам, техническими блогами и базами знаний.
Учитывая, что основным элементом системы является совместный WYSIWYG-редактор, я долго думал, как создать такой редактор, который при необходимости будет обладать мощью и настраиваемостью MDX. Так я пришел к новому гибридному редактору Vrite.

Справедливости ради следует отметить, что в последней версии 0.3 редактор Vrite был несколько переработан и получил новый тип блочного содержимого - Element, который позволяет использовать JSX-подобные блоки прямо в редакторе, что приводит к созданию частично разметки, частично WYSIWYG-редактора.
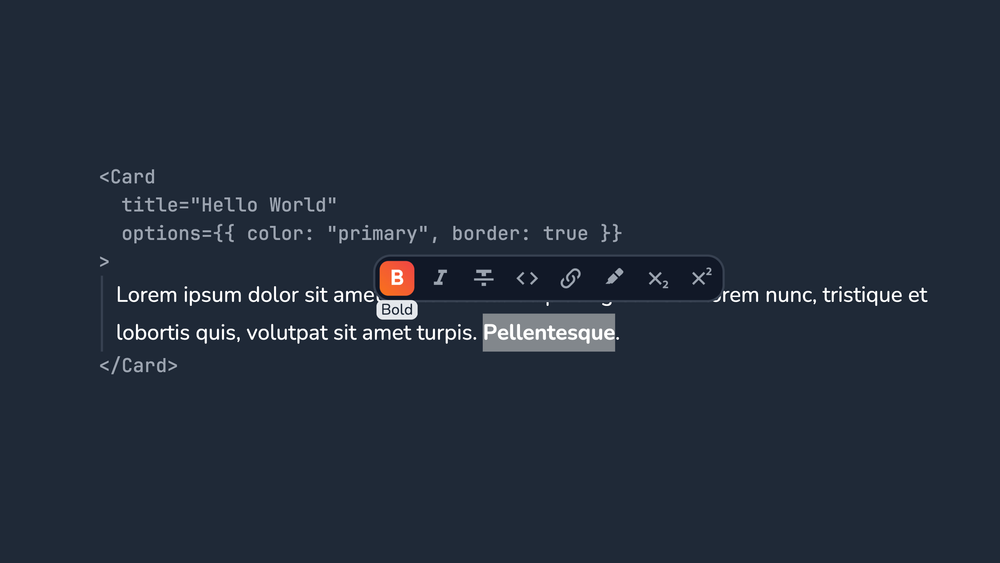
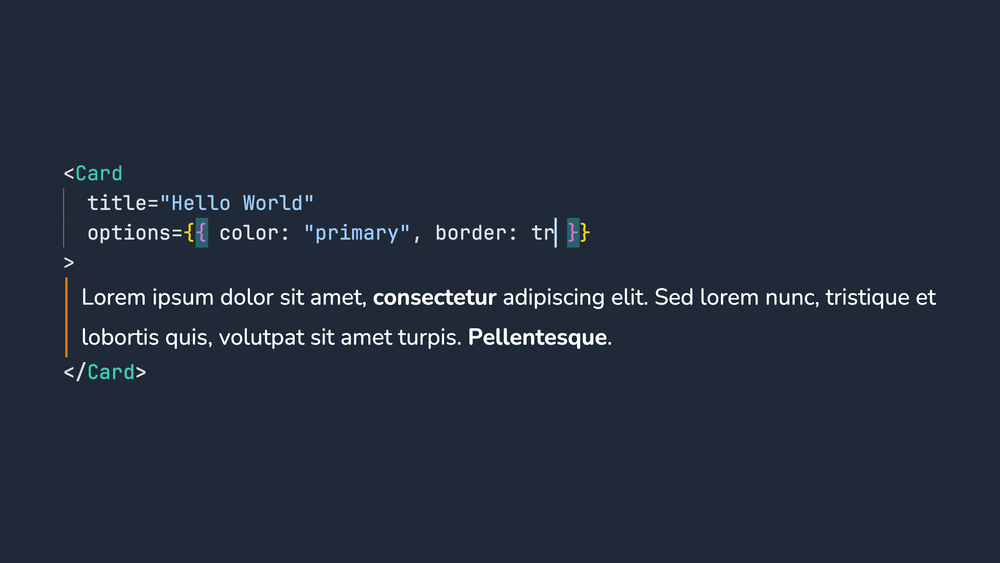
Блок Element может иметь тип (например, Card) и набор реквизитов (например, title или options). Редактировать его можно, щелкнув по открывающемуся тегу. Когда блок активен и доступен для редактирования, его синтаксис будет подсвечен.

Элементы могут быть как обертками (содержащими содержимое), так и простыми блочными узлами. Переключаться между этими двумя "режимами" можно аналогично тому, как это делается в JSX/MDX - изменением закрывающей скобки первого тега. /> - для самозакрывания, а > - для обертывания.
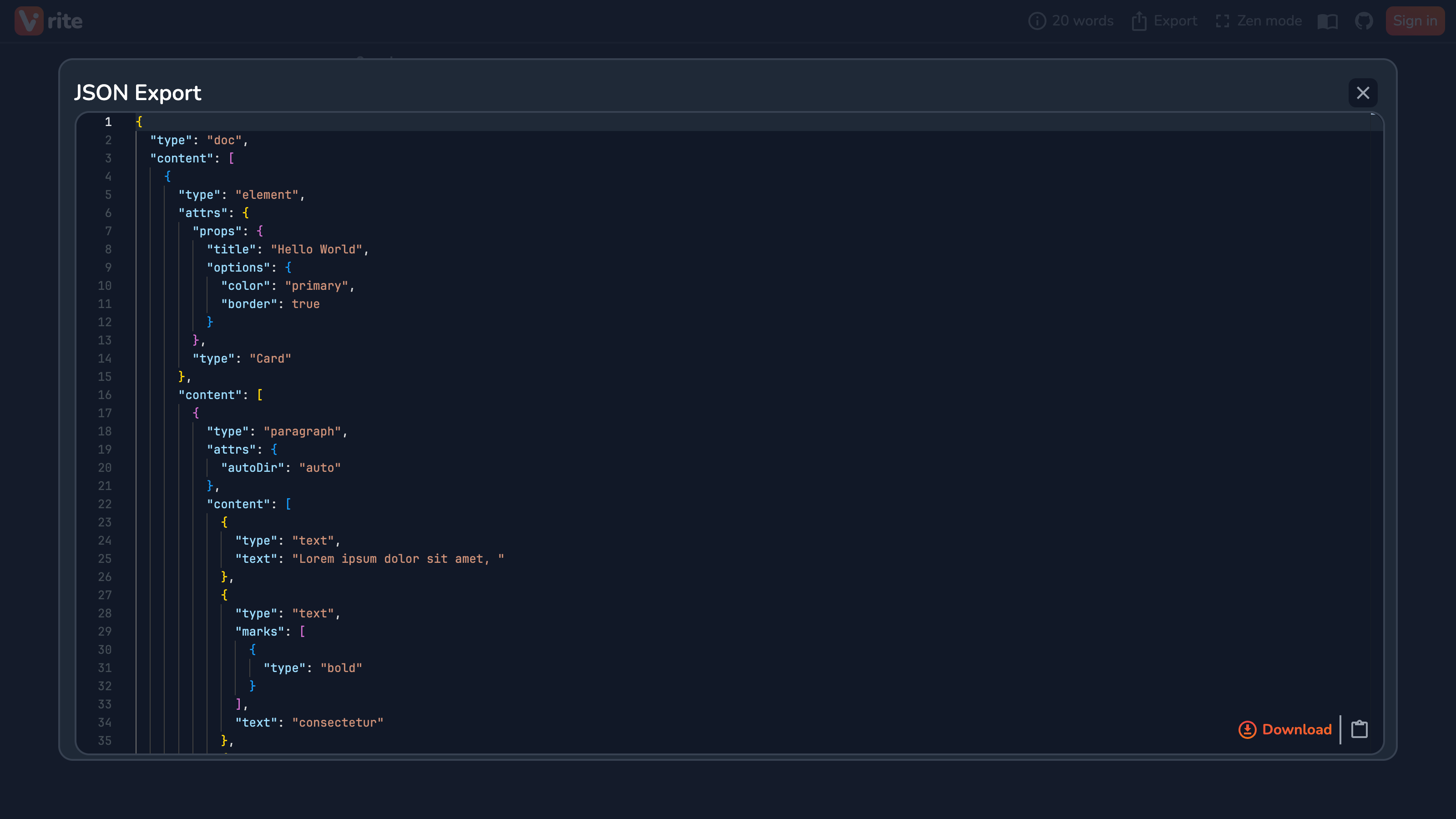
За кулисами Vrite обрабатывает содержимое и делает его доступным в формате JSON на основе ProseMirror, включая тип и все реквизиты блока Element.

Такой формат облегчает дальнейшую обработку содержимого - как для использования в других функциях Vrite, так и при доступе к нему через API для публикации.
Синхронизация MDX и GitHub
Блок Element позволяет использовать больше пользовательского контента, а также расширяет возможности других функций Vrite, таких как синхронизация с Git.
Синхронизация Git
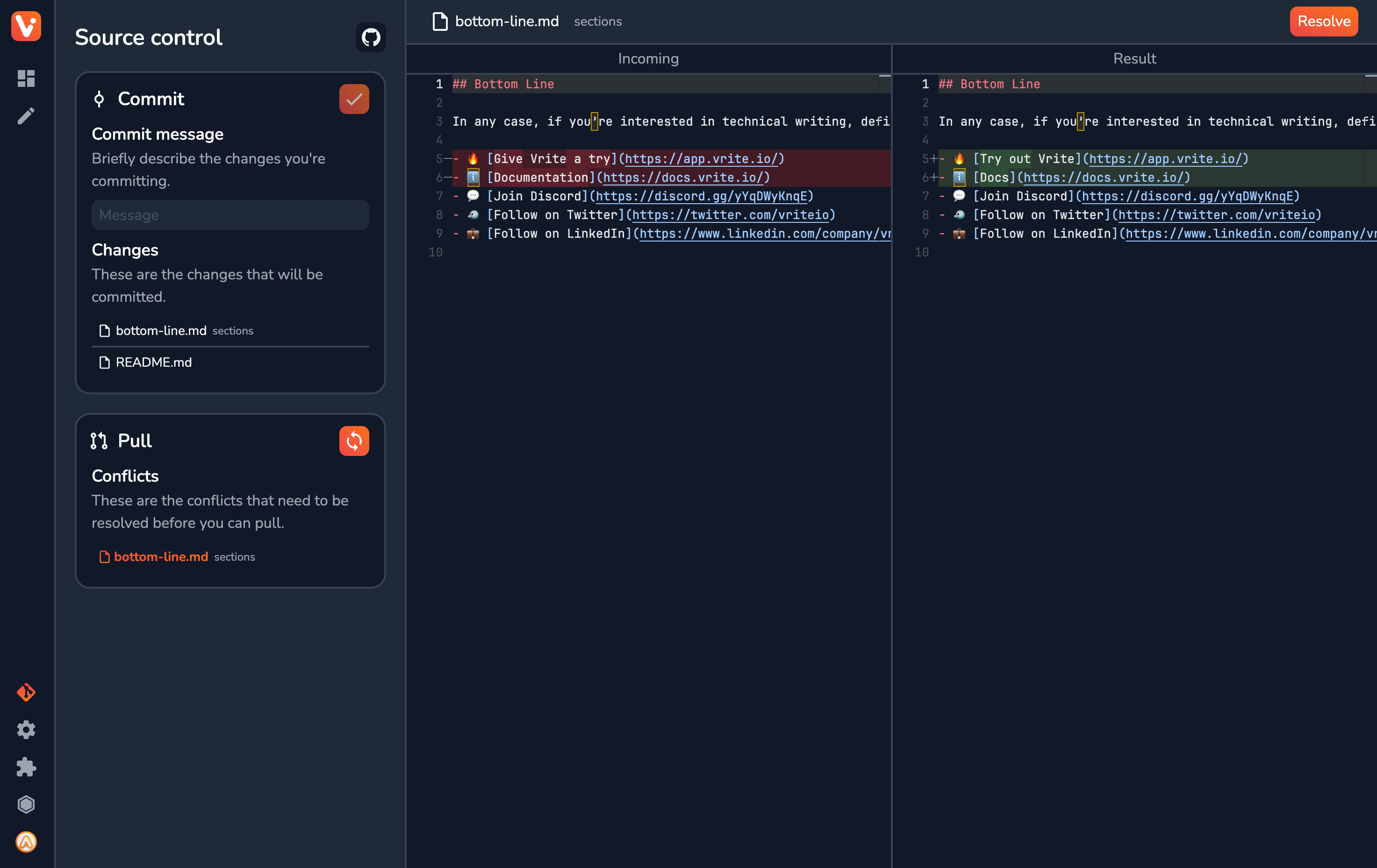
Если существующая документация или технический контент хранится в MD-файлах в репозитории Git, или вы хотите реализовать подход "документы как код", при котором репозиторий является единственным источником истины - синхронизация с Git позволяет вам синхронизировать контент из репозитория с Vrite.

Таким образом, вы можете использовать все возможности Vrite (например, управление контентом, расширения для публикации, семантический поиск и т.д.), а также фиксировать свои изменения в репозитории, разрешать конфликты и т.д. По сути, синхронизация с Git превращает Vrite в технический редактор контента с дополнительными возможностями.
В настоящее время (v0.3.2) синхронизация Git интегрируется только с GitHub, другие провайдеры планируются позже.

Синхронизация MDX
Git-синхронизация работает поверх Input/Output Content Transformers - функций, которые могут "преобразовывать" содержимое в JSON-формат Vrite и обратно, а также в то, что находится в вашем репозитории. Это довольно многофункционально и - теоретически - должно поддерживать все виды форматов, отделяя используемый формат от имеющегося инструментария и возможностей.
Vrite поставляется со встроенным трансформатором GitHub-Flavored Markdown (GFM). Он поддерживает базовое форматирование Markdown с добавлением расширений GFM, таких как списки задач или таблицы.
Чтобы расширить эту возможность, Vrite поддерживает "удаленные" трансформаторы - по сути, обработку содержимого на бэкенде, осуществляемую с помощью пакетных POST-запросов.

Именно так работает новое расширение MDX - оно регистрирует новый трансформатор, который обрабатывает ваше содержимое через конечные точки, такие как POST https://extensions.vrite.io/mdx/input.

Итак, для использования Git-синхронизации с содержимым MDX:
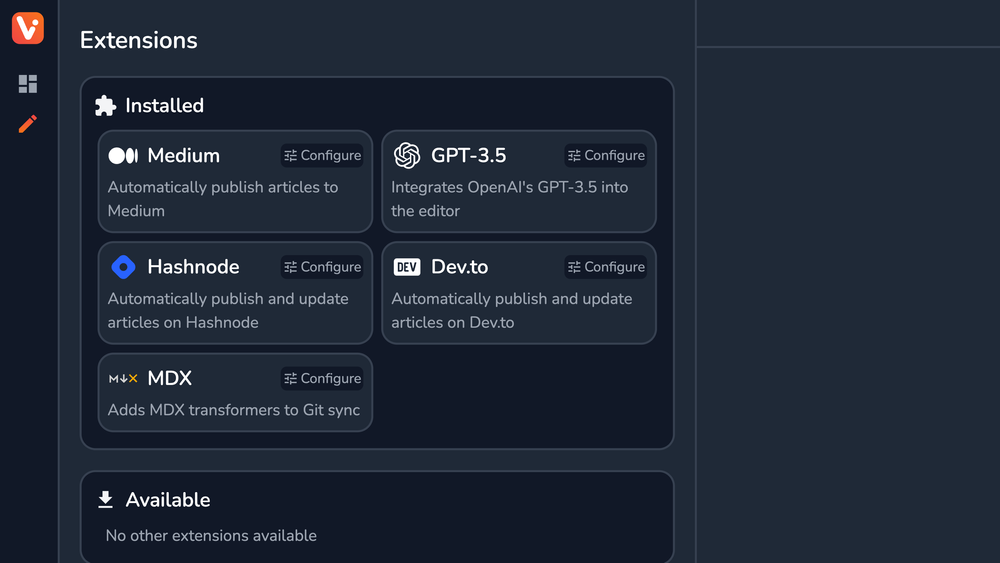
- На боковой панели Расширения → Установите расширение MDX;
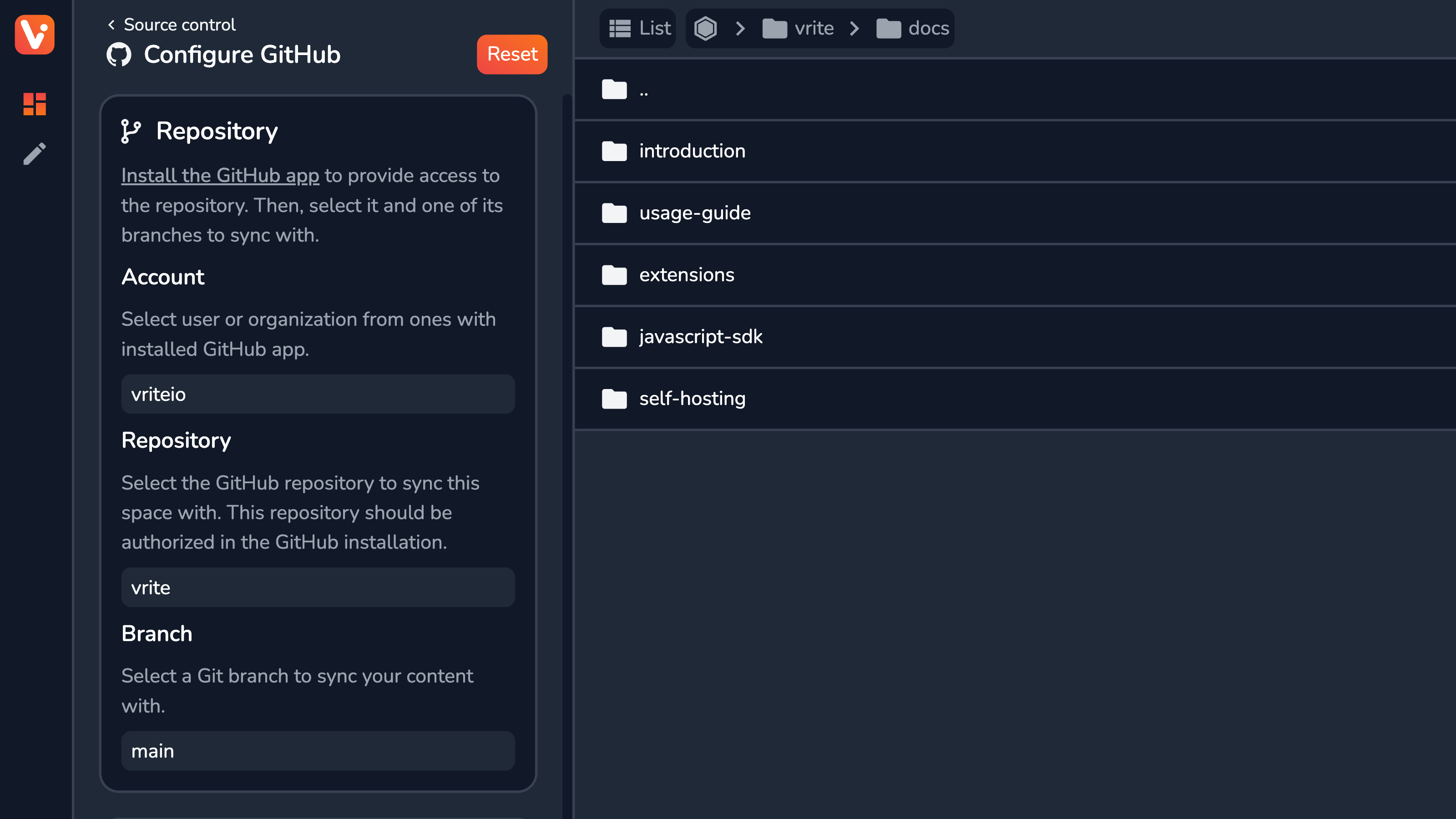
- На боковой панели Source control → Настройте GitHub в качестве провайдера (выбрав репозиторий и ветку, путь для синхронизации и MDX в качестве трансформатора);
- После первоначальной синхронизации просмотрите содержимое и убедитесь, что оно было синхронизировано правильно.
Ограничения
Трансформатор MDX может обрабатывать гораздо больше, чем встроенный трансформатор Markdown:
- Он поддерживает внешний формат YAML, при этом такие свойства, как
title,descriptionилиslug, синхронизируются с метаданными Vrite. - Он поддерживает блок Element, преобразуя его в MDX, как и ожидалось.
- В нем используется специальный элемент
<Import>, содержащий операторыimportиз MDX-файла (для более удобной синхронизации туда-сюда).
Однако, поскольку и блок Element, и расширение MDX являются новыми функциями в проекте, который пока находится в бета-версии, необходимо учитывать и некоторые ограничения:
- Для блока Element можно использовать только те значения, которые можно разобрать в JSON. Поэтому, например, передача JSX-элемента в качестве реквизита пока не работает.
- Element является блоком, и пока нет поддержки пользовательского инлайн-форматирования. Таким образом, если в MDX используются встроенные JSX-компоненты (например,
<Icon/>,<InlineBadge>...</InlineBadge>и т.д.), то они будут опущены. - Если вы расширяете MDX для пользовательских задач, то синхронизация с Git не гарантирована. Трансформаторы MDX поддерживают только наиболее популярные настройки (например,
titleили метаданные для кодовых блоков);
Конечной целью поддержки MDX является расширение редактора до полностью настраиваемого (как в строках, так и в блоках) и предоставление пользователям более подробной документации и деталей для создания пользовательских трансформаторов, чтобы поддержать всевозможные варианты использования.
Итоги
Я намерен сделать Vrite эффективным решением для всех потребностей разработчиков в контенте - с открытым исходным кодом, расширяемым, но при этом обеспечивающим интегрированный, универсальный опыт.
Блок Element является важным этапом на пути к достижению этой цели. В ближайшее время появится пользовательский встроенный контент и целая система расширений для расширения редактора с помощью WYSIWYG-компонентов, построенных поверх пользовательских элементов, и многое другое.
Спасибо за прочтение!