Zustand vs useState – Как управлять состоянием в приложениях React

Управление состояниями в приложениях React сильно изменилось за последние годы, особенно с развитием функционального состояния и внедрением хуков.
Разработчики получили больше гибкости, и управление состояниями в целом стало проще. Но по мере роста приложений управлять ими становится всё сложнее – и вам может понадобиться более надежное решение для управления состояниями.
Хуки React предоставляют встроенные решения для управления состоянием приложений – например, с помощью хука useState(). Но есть и другие библиотеки, такие как MobX, Zustand и Recoil, которые помогают упростить управление состоянием.
В этой статье я остановлюсь на Zustand и сравню её с хуком useState().
Чтобы начать, я хочу убедиться, что вы понимаете, как работают useState() и Zustand. Затем мы сравним их, чтобы понять, какое решение лучше для вашего проекта.
Предварительные требования
Прежде чем приступить к кодированию, убедитесь, что у вас есть всё необходимое:
- На вашей системе установлен Node.js.
- Вы обладаете базовым пониманием React.js.
- Редактор кода, который вы предпочитаете, например Visual Studio Code или Sublime Text.
Как использовать функцию useState() для управления состоянием
Обзор хука useState
useState() – это встроенный хук React, который позволяет функциональным компонентам управлять состоянием без использования компонентов класса. Он обеспечивает простой способ объявления переменных состояния и их обновления в функциональных компонентах.
Для получения более подробной информации о хуке useState() вы можете ознакомиться с этим руководством. В нем вы найдете подробные сведения и примеры, связанные с useState() в React.
Основные принципы использования и синтаксис
Синтаксис функции useState() прост. Она принимает в качестве аргумента начальное состояние и возвращает массив с текущим значением состояния и функцию для обновления этого значения.
const [text, setText] = useState();Давайте рассмотрим пример использования функции useState().
Начальное состояние приложения:
const Usestate = () => {
return (
<div className='container'>
<h1>
State management using useState()
</h1>
<br />
<div className='input'>
<input
type='text'
className='input'
/>
<button>
Change Color
</button>
</div>
</div>
);
}
export default Usestate;В приведенном выше коде у нас есть компонент React с именем Usestate. Он отображает простой интерфейс с заголовком "Управление состоянием с помощью useState()", полем ввода текста и кнопкой "Изменить цвет".
Вот результат работы этого кода:

Теперь добавим функцию useState() и сделаем ее функциональной. Вот код:
import { useState } from "react";
const Usestate = () => {
const [text, setText] = useState('black');
const [color, setColor] = useState('black'); // Another state to store the chosen color by the user
const handleInputChange = (e) => {
setText(e.target.value);
};
// A function has been declared
const handleButtonClick = () => {
setColor(text); // it updates the chosen color when the button is clicked
};
return (
<div className='container'>
<h1 style={{color:color}}>
State management using useState()
</h1>
<br />
<div className='input'>
<input
type='text'
className='input'
value={text}
onChange={handleInputChange}
/>
<button className='btn' onClick={handleButtonClick}>
Change Color
</button>
</div>
</div>
);
}
export default Usestate;
В приведенном выше коде переменная состояния text устанавливается в начальное состояние (цвет) с помощью функции useState(). Функция setText обновляет значение цвета при нажатии на кнопку.
Второе определенное состояние сохраняет обновление цвета, полученное от пользователя. Таким образом, цвет текста остается неизменным до тех пор, пока не будет нажата кнопка. После нажатия кнопки состояние цвета обновляется со значением text, изменяя цвет текста на тот, который набрал пользователь.
Вот результат:

Плюсы и минусы функции useState()
Плюсы:
- Встроен в React, поэтому не требует дополнительных зависимостей.
- Простой и интуитивно понятный API, который легко понять и использовать.
Минусы:
- Ограничивается управлением состоянием локального компонента.
- Может привести к property drilling в глубоко вложенных компонентах, что может привести к путанице, если вы не понимаете property drilling.
- Сложные сценарии управления состоянием могут потребовать дополнительной логики для обработки.
Как использовать библиотеку Zustand для управления состоянием
Обзор Zustand
Zustand - это удобный инструмент для управления состоянием в приложениях React. Он небольшой, быстро работает и раст`т вместе с вашими потребностями.
С помощью Zustand вы можете глобально создавать и обновлять состояния, которые могут быть легко переданы между различными частями вашего приложения. Это как центральный узел для информации вашего приложения, упрощающий организацию и доступ к данным из любой точки приложения.
Основные принципы использования и синтаксис
Чтобы начать работу с Zustand, выполните следующие шаги:
Во-первых, начните с установки Zustand в ваше React-приложение с помощью команды:
npm install zustand
// or
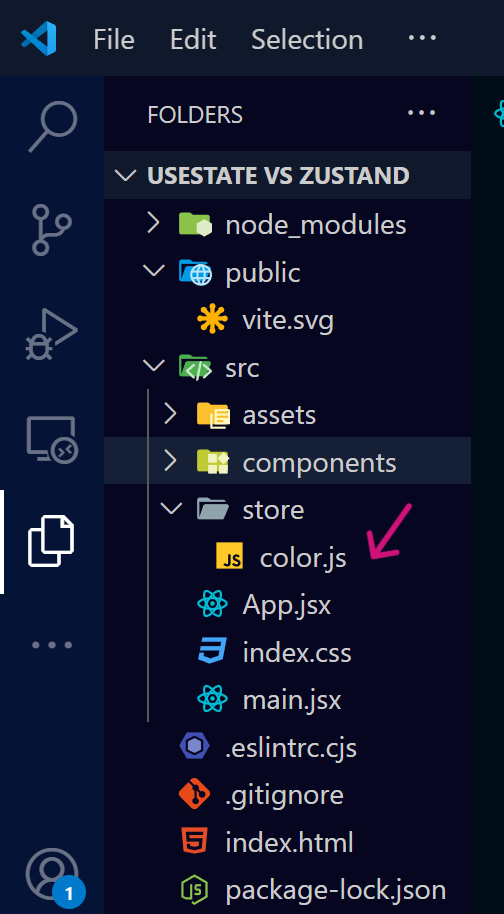
yarn add zustandДалее в приложении React перейдите в каталог src и создайте новую папку store.
Внутри папки store создайте файл с именем color.js (или любым другим удобным именем). Это файл JavaScript для определения состояния.

Затем в этот файл color.js импортируйте функцию create из Zustand, чтобы начать настройку управления состоянием:
import { create } from zustandМы будем использовать функцию create для создания пользовательского хука, который выступает в качестве основной точки доступа к нашему хранилищу.
Файл color.js – это место, где мы будем хранить все наши значения состояния и действия. Считайте, что действия – это обновленные значения. Это похоже на то, как вы используете функцию useState().
import { create } from 'zustand';
// Create a custom hook called useColor
export const useColor = create((set) => ({
// Initial state: text and color both set to 'black'
text: 'black',
color: 'black',
// Function to update text state
setText: (text) => set({ text }),
// Function to update color state
setColor: (color) => set({ color }),
}));Давайте рассмотрим, что делает этот код:
- Этот код создает специальный инструмент (хук)
useColor, использующий Zustand. - Инструмент
useColorпомогает отслеживать две вещи: текст и цвет. - В начале и текст, и цвет установлены на "черный".
- Внутри
useColorесть ещё два инструмента:setText, который используется для изменения текста на любой, который мы хотим, иsetColor, который используется для изменения цвета на любой, который мы выбираем.
Создание такого хранилища предполагает его определение в файле. Это делает его многократно используемым во всем приложении и делает его глобальным. Это избавляет вас от необходимости беспокоиться о передаче реквизитов.
Затем вам нужно передать его вашему компоненту для использования:
// First we will import useColor from a folder named 'store'
import { useColor } from '../store/color';
const UseZustand = () => {
// we will bring in the functions we defined in color.js and destructure it so we can use it in our component
// pass a state into the custom hook we created; this state will now be used to set and update the values
const { text, color, setText, setColor } = useColor((state) => ({
text: state.text,
color: state.color,
setText: state.setText,
setColor: state.setColor,
}));
const handleInputChange = (e) => {
setText(e.target.value);
};
//Function defined for the button
// When the button is clicked, we use setColor to change the color to what we typed
const handleButtonClick = () => {
setColor(text);
};
return (
<div className='container'>
<h1 style={{ color: color }}>
State management using Zustand
</h1>
<br />
<div className='input'>
<input
type='text'
className='input'
value={text}
onChange={handleInputChange}
/>
<button className='btn' onClick={handleButtonClick}>
Change Color
</button>
</div>
</div>
);
};
export default UseZustand;
В итоге:
- Мы используем инструмент
UseColorдля отслеживания текста и цвета. - В разделе нашего приложения (
UseZustand) мы позволяем пользователям набирать текст и менять его цвет, нажимая на кнопку.
Вот как выглядит конечный результат:

Достоинства и недостатки Zustand:
Достоинства:
- Глобальное управление состоянием без property drilling.
- Простота и лаконичность определения состояния и доступа к нему.
- Встроенная поддержка промежуточного ПО и инструментов разработки.
Недостатки:
- Требует дополнительных зависимостей по сравнению с
useState. - Для разработчиков, только начинающих работать с библиотекой, может возникнуть необходимость в обучении.
Чем отличается Zustand от UseState?
В отличие от useState(), Zustand позволяет разработчикам создавать и управлять глобальным состоянием, к которому можно получить доступ из любого компонента приложения без использования property drilling.
Он предлагает более централизованный подход к управлению состоянием.
Факторы, которые следует учитывать при выборе между Zustand и UseState
Вот несколько простых вещей, о которых следует подумать при выборе между Zustand и UseState:
- Сложность состояния: Если состояние вашего приложения простое, то
useStateможет подойти. Но для более сложных состояний лучше использовать Zustand. - Скорость: Zustand известен своей скоростью, что очень хорошо, если ваше приложение должно быть быстрым.
- Навыки команды: Если ваша команда уже знает, как использовать хуки React,
useStateможет быть проще. Но если они готовы научиться чему-то новому, то Zustand стоит попробовать. - Рост приложения: Подумайте о том, как ваше приложение может расти со временем. Централизованный подход Zustand облегчит работу с состоянием по мере роста вашего приложения.
- Сообщество поддержки: Узнайте, какие ресурсы и помощь доступны для Zustand и
UseState. Сильное сообщество может быть полезным.
Размышления над этими вопросами должны помочь вам принять решение. Это покажет вам, какой вариант управления состоянием лучше всего подходит для вашего проекта.
Случаи использования
- Для простого управления состоянием часто достаточно использовать
UseState(). - Zustand предлагает такие преимущества, как централизованное управление и уменьшение количества property drilling в сложных приложениях.
- Что касается производительности, то Zustand создан для быстрой и эффективной работы. Он позволяет сократить количество ненужных повторных рендерингов ваших компонентов. Благодаря этому ваше приложение будет работать более плавно.
Не знаете, что создать с помощью useState() или zustand? Вы можете посмотреть на это очень простое приложение, созданное с помощью React: Birthday Reminder. Вот оно на Github.
Заключение
В заключение следует отметить, что Zustand и useState() полезны для управления состоянием в React. Они служат разным целям в зависимости от требований и масштаба вашего проекта. Вы должны понимать сильные и слабые стороны каждого подхода, чтобы выбрать лучший вариант управления состоянием для вашего приложения.
Вы уже использовали Zustand или useState()? Поделитесь своим опытом, идеями и советами! Ваш вклад может оказать реальную помощь другим разработчикам, которые пытаются решить проблему управления состояниями в React.
Вы можете прочитать документацию по Zustand, чтобы узнать больше.
Если вы нашли эту статью полезной, поделитесь ею с теми, кому она также может быть интересна!
Благодарю за прочтение!