Разница между явными и неявными гридами

Grid Layout наконец-то дает нам возможность определять сетки в CSS и размещать элементы в ячейках сетки. Само по себе это здорово, но тот факт, что нам не нужно указывать каждую дорожку и нам не нужно размещать каждый элемент вручную, делает новый модуль еще лучше. Сетки достаточно гибкие, чтобы адаптироваться к своим элементам.
Все это обрабатывается так называемой явной и неявной сеткой.
Изучение нового SDK Stripe React Native

Хотя Stripe является лишь вторым по популярности платежным шлюзом (первым остается PayPal), он пользуется постоянно растущим спросом со стороны новых и существующих компаний по всему миру. По сообщениям, Stripe обработала транзакций на сумму более 200 миллиардов долларов.
Хотя существует множество других платежных систем, Stripe упрощает обработку международных транзакций, особенно когда вы хотите принимать платежи в долларах, фунтах, евро или любой другой международной валюте.
Подключение к базам данных AWS Athena с помощью Python

ПРИМЕЧАНИЕ. Полный код, относящийся к этой статье, можно найти в этом репозитории Github.
AWS Athena - это сервис, который позволяет создавать базы данных и запрашивать данные из файлов данных, хранящихся в корзинах AWS S3. Это очень полезно, если у вас есть большой набор данных, хранящийся, скажем, в виде CSV или parquet файлов, и вы не хотите тратить дни на написание заданий ETL и загрузку их в стандартную базу данных SQL. По сути, он позволяет писать стандартные запросы SQL для извлечения данных из файлов с плоскими данными, хранящихся на S3.
Только что начав работать с базами данных Athena и столкнувшись с проблемой предоставления нашей команде доступа к Athena через Python и, в частности, через Jupyterlab, я придумал два разных метода разработки оболочки Python для простого и эффективного доступа к базам данных Athena.
Создайте фитнес-трекер с React и Firebase

В этой статье мы создадим веб-приложение для фитнес-трекера, используя React и Firebase - две технологии, которые позволяют нам разрабатывать веб-приложения с высокой эффективностью.
Эта статья позволит вам самостоятельно создавать полнофункциональные приложения с React и Firebase. Если вы знаете основы React, все готово. В противном случае я бы посоветовал в первую очередь заняться ими.
Rust против C ++ для разработки игр

Rust здесь не для замены C ++, хотя они синтаксически похожи. В качестве основной функции Rust обеспечивает безопасность памяти, поэтому он действительно нравится тем, кто любит Rust. Rust также универсален: его можно использовать для веб-разработки, разработки игр, файловых систем, операционных систем и многого другого.
C ++ - это объектно-ориентированный язык программирования, который можно использовать для разработки игр, операционных систем, веб-браузеров, облачных / распределенных систем и т. д. Он особенно популярен для разработки игр из-за его высокой производительности, сильной абстракции и доступности библиотек и инструментов.
В этом руководстве мы сравним Rust и C ++ в контексте разработки игр. Мы рассмотрим сходства и различия между Rust и C, а также плюсы и минусы использования каждого языка программирования для разработки игр. Мы также познакомим вас с некоторыми инструментами для разработки игр на Rust и C ++.
Основные переходы и анимация в Svelte

При работе с анимацией в Svelte замечательно то, что вам не нужно загружать дополнительные пакеты. Анимации и переходы встроены в Svelte. Это означает, что вы можете добавлять мощные и увлекательные взаимодействия с приложениями, не увеличивая их размер. Это также имеет большое значение для повышения скорости и производительности вашего приложения.
В этой статье я объясню, как работают переходы и анимация в Svelte. Я также предоставляю несколько демонстраций, в которых мы применяем полученные знания на практике.
Переопределение зависимостей в иерархии инжекторов Angular

Фреймворк Angular упрощает определение направления зависимостей потоков в приложении, тем самым упрощая отладку.
Как создавать многоязычные сайты на Gatsby React

Вы работаете над веб-сайтом Gatsby, который должен работать на нескольких языках? Обладая нашим опытом, мы подробно объясним, как этого можно достичь, выявив при этом общие ошибки.
В этой статье мы будем работать с файлами перевода json, используя i18n.
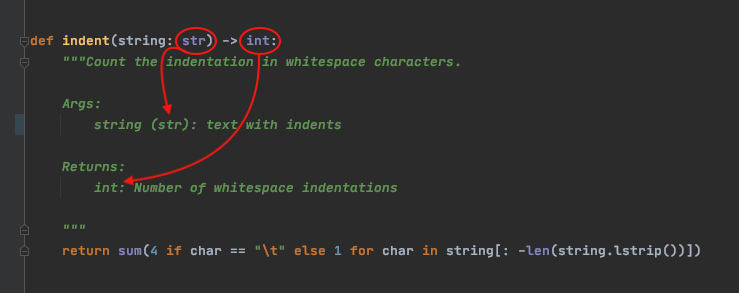
Подсказки типов и строки документации Python

В этой статье вы будете сопровождать меня в путешествии по автоматической генерации строк документации в стиле Google из подсказок типов Python. Мы рассмотрим следующие элементы.
- Подсказки типов Python
- Вставка подсказки типа в строки документации функции
- Автоматизация с помощью хуков Git перед фиксацией
Виртуальные среды для абсолютных новичков - что это такое и как создать (+ примеры)

Если вы работаете над множеством разных проектов, вы узнаете ад зависимости множества проектов, требующих нескольких версий, нескольких пакетов. Вы не можете просто установить все пакеты глобально, как вы отслеживаете? Также что происходит, когда projectA требуется PackageX_version1, а ProjectB - PackageX_version2? Как оставаться в здравом уме, когда все представляет собой один большой беспорядок взаимозависимости, похожий на спагетти?
В этой статье я попытаюсь убедить, что использование venv (виртуальной среды) - это способ отделить зависимости от других проектов. Мы начнем с определения, что такое venv, для чего он нужен и зачем он вам нужен. Затем мы создадим его и увидим все его преимущества. В конце у нас будет несколько основных правил, позволяющих сохранять зависимости в наших проектах как можно более чистыми.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.