Библиотеки визуализации данных для Flutter: Создание сводных таблиц

По мере роста числа новых веб-фреймворков вопрос выбора подходящего для проекта становится все более и более сложным. Поэтому изучение преимуществ и функций и понимание того, что вы можете создать с помощью каждого из них, является обязательным для каждого разработчика и создателя бизнеса.
Среди прочих в последнее время очень сильно выделился фреймворк Flutter. В мире мобильных телефонов спрос на такие универсальные, удобные фреймворки для разработки соответствующего программного обеспечения значительно растет.
Итак, в этой статье я хотел бы рассмотреть возможности фреймворка Flutter в моей области — визуализации данных и аналитике.
Давайте начнем с определения преимуществ разработки Flutter с самого начала. Основными из них являются:
- Растущее сообщество — Согласно опросу разработчиков Stack Overflow за 2022 год, Flutter занял 6-е место среди фреймворков и библиотек в разных доменах, обогнав React Native на 2 места. И он еще более популярен среди разработчиков, которые только учатся программировать - 17,63% против 12,56% у профессионалов, что говорит о перспективах еще большего роста использования Flutter.
- Меньше кода для написания благодаря функциям Flutter, которые ориентированы на кроссплатформенность.
- Высокая производительность благодаря отсутствию необходимости в JavaScript bridge, в отличие от других фреймворков, поскольку Dart компилируется непосредственно в машинный код.
- Более быстрая и несколько упрощенная разработка благодаря горячей перезагрузке.
- Виджеты часто экономят много времени при создании пользовательского интерфейса, а также уменьшают количество возможных проблем с совместимостью из-за отсутствия подключения к платформе.
- Довольно прост в освоении - Dart имеет много общего с Java и JavaScript, а процесс создания пользовательского интерфейса с виджетами, обладающими различными свойствами, отчасти похож на составление HTML-элементов, а это означает, что любой, хотя бы немного знакомый с веб-разработкой, сможет легко освоить работу с Flutter.
Но, в дополнение ко всем этим плюсам, использование Flutter также имеет некоторые минусы. Единственное, на что я хочу обратить внимание, - это отсутствие сторонних библиотек для Dart. Конечно, кто-то может возразить, что Flutter сам по себе богат компонентами и ему не требуются внешние библиотеки, но, например, в визуализации данных это не так, поскольку у Flutter очень мало встроенных инструментов для этого, которые покрывают все потребности аналитики.
Визуализация данных во Flutter
Что касается диаграмм, то действительно существует множество пакетов, которые предлагают большое разнообразие типов диаграмм и дизайнов, и их можно найти с помощью простого быстрого поиска в Google, но диаграммы не являются исчерпывающим методом визуализации данных. Использование сетки или сводной таблицы часто более удобно, если у вас большой объем данных. И вот тут-то количество вариантов резко сокращается. Единственные табличные виджеты, которые предлагает Flutter, - это класс DataTable и его вариации, которые можно использовать только для отображения данных в простой таблице. А что касается сторонних библиотек, то существует очень мало вариантов, ни один из которых, на мой взгляд, не предлагает достаточной функциональности для работы с данными и их полноценного анализа.
Но недавно у нас появился еще один инструмент: Flexmonster Pivot & Charts выпустили интеграцию с Flutter. Итак, давайте посмотрим, что он может предложить.
Примерный проект Flexmonster
Прежде чем приступить к использованию этого в конкретном проекте, имеет смысл получить общее представление о том, что такое Flexmonster для Flutter, просмотрев их примерный проект. Для этого я клонировал репозиторий с GitHub и следовал инструкции в файле ReadMe о том, как его запустить, что я и сделал на эмуляторе Android. Конечно, использовать сводную таблицу с огромным объемом данных со смартфона не очень удобно, но все же бывают случаи, когда вам нужно использовать ее в мобильной версии приложения и быстро проверить некоторые данные в режиме реального времени. Кроме того, вы можете использовать Flexmonster на планшетах.
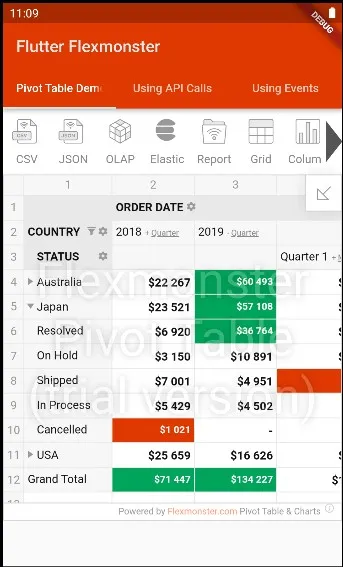
Проект представляет собой простое приложение с 3 вкладками, все из которых содержат сводную таблицу, но отличаются по реализации. Для этого краткого обзора мне нужна только сводная таблица на первой вкладке, но не стесняйтесь перейти и дополнительно изучить этот проект, если хотите.

Чтобы описать функциональность таблицы, когда она уже отображается на экране, я разделю ее на 2 части: панель инструментов и взаимодействие с частями самой сетки.
Панель инструментов:
- Подключение источников данных
- Создание различных типов диаграмм, используя отображаемые данные
- Выбор форматирования
- Применение условного форматирования (которое вы можете увидеть предварительно настроенным в демонстрационной таблице в виде зеленых и красных ячеек).
- Управление общими и промежуточными итогами
- Управление полями и вычисляемыми значениями (выбор, отмена выбора и изменение порядка)
Сама сетка:
- Разворачивание или сворачивание подкатегории в строках и столбцах
- Управление полями и вычисляемыми значениями
- Применение сортировки к строкам и/или столбцам
Пока что это самая широкая функциональность из всех табличных виджетов для Flutter, с которыми я сталкивался. Теперь давайте посмотрим, как использовать Flexmonster в вашем проекте.
Использование Flexmonster в проекте Flutter
Для этого я хотел сам создать простой проект, который отображает сводную таблицу и пару кнопок, которые использовались бы вместо панели инструментов. Во-первых, давайте рассмотрим шаги, необходимые для реализации самого pivot.
- Обновите зависимости, выполнив следующую команду из папки проекта:
flutter pub add flutter_flexmonster - Обновите настройки сборки.
Поскольку я работал с эмулятором Android, я установил для compileSdkVersion и targetSdkVersion значение 32, а для minSdkVersion — значение 19.
Для iOS вам необходимо установить iOS Deployment Target и MinimumOSVersion на 9 или выше.
- Вставьте Flexmonster в свой файл .dart:
import ‘package:flutter_flexmonster/flutter_flexmonster.dart’;- Создайте экземпляр объекта Flexmonster.
Для этого вам нужно указать параметры инициализации, такие как height, width, хотите ли вы, чтобы отображалась toolbar и data.
В своем проекте я хотел попробовать агрегировать и отображать один и тот же набор данных по-разному, поэтому, чтобы избежать дублирования кода, я сохранил параметр отчета, который отвечает за это, в качестве переменной.
Flexmonster pivot = Flexmonster(
width: "100%",
height: "400",
toolbar: false,
report: report1);- Настройте данные и способ их отображения с помощью объекта отчета.
Основные вещи, которые вам нужно указать там, - это data source, rows, columns, и measures, которые будут использоваться. При желании вы также можете задать conditions, formatting, sorting и многое другое. Вот как выглядел один из моих объектов отчета:
var report1 = {
"dataSource": {
"type": "json",
"filename": "https://cdn.flexmonster.com/data/retail-data.json",
},
"slice": {
"rows": [
{"uniqueName": "Country"},
{"uniqueName": "City"}
],
"columns": [
{"uniqueName": "Status"},
{"uniqueName": "[Measures]"}
],
"measures": [
{
"uniqueName": "Sales",
"aggregation": "sum"
}
]
}};- Верните этот экземпляр Flexmonster из метода
build(), где вам нужен pivot.
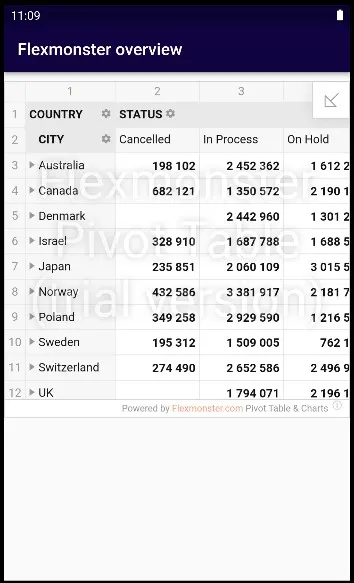
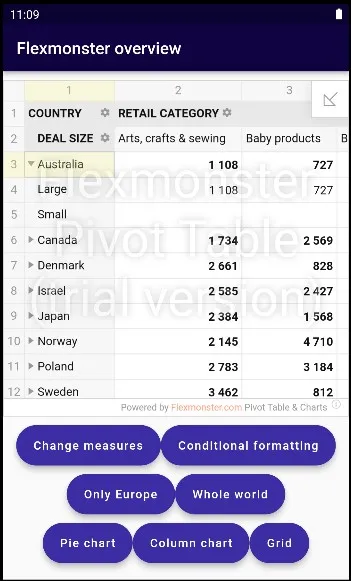
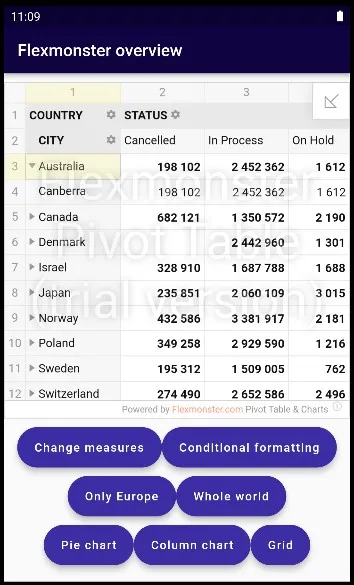
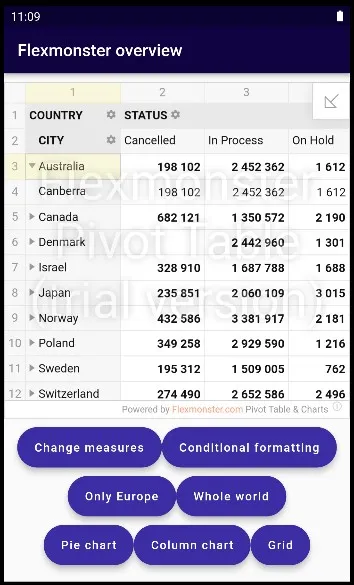
После выполнения всех этих шагов вы должны увидеть таблицу, отображаемую на экране. В моем случае приложение выглядело следующим образом:

Он обладает всеми теми же функциональными возможностями, что и таблица в примере проекта, кроме того, что он полностью бесцветный, поскольку я не применял никакого условного форматирования. А также в этой сетке немного больше строк и столбцов, но прокрутка в ней работает нормально, так что это не проблема.
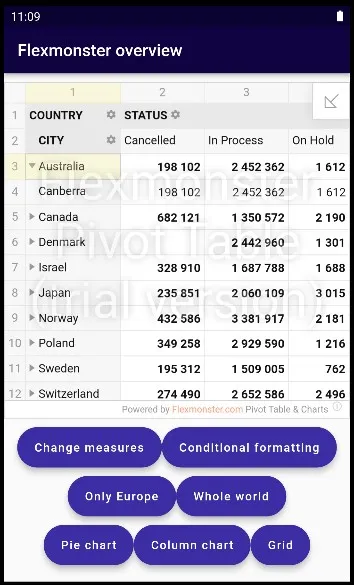
После этого я захотел поиграть с методами Flexmonster, поэтому, как я упоминал ранее, я воссоздал некоторые функциональные возможности панели инструментов с помощью кнопок. Возможности настройки FM и широкий список API позволили мне сделать это довольно быстро.
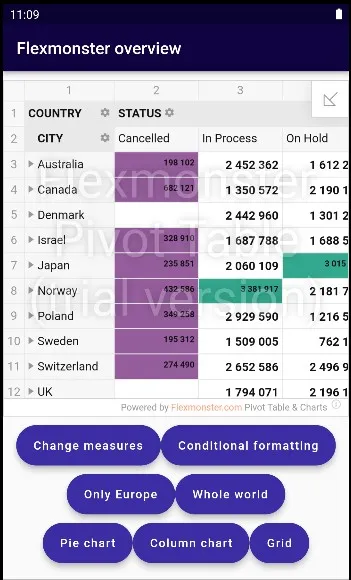
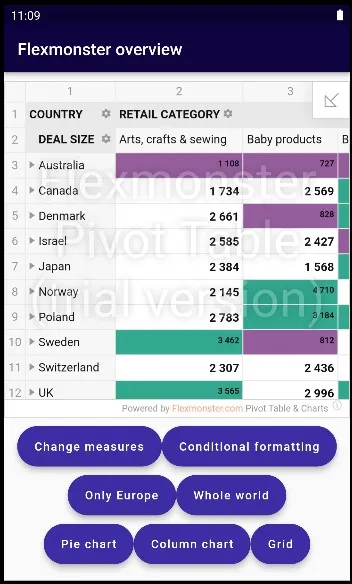
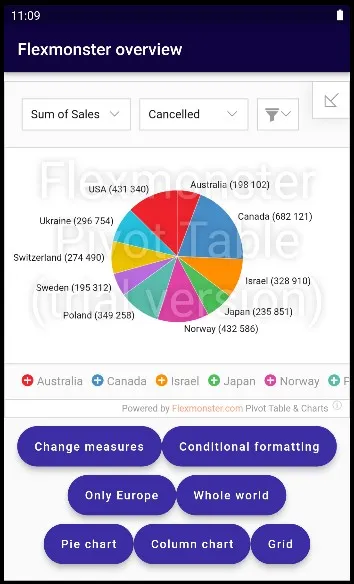
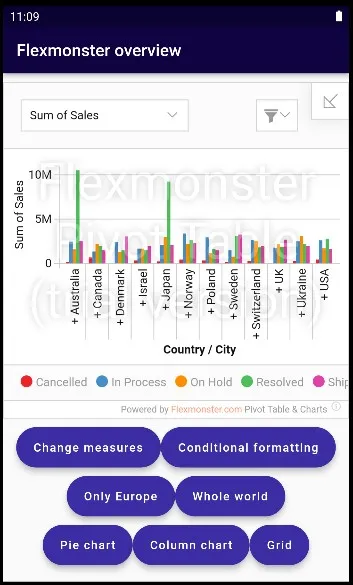
Вот готовый продукт и краткое описание каждой кнопки:

Change measures:
Изменяет показатели, используемые для строк и столбцов, а также те, которые используются для значений ячеек (от количества продаж до суммы денег).
Использует метод setReport(), который принимает ReportObject в качестве параметра.

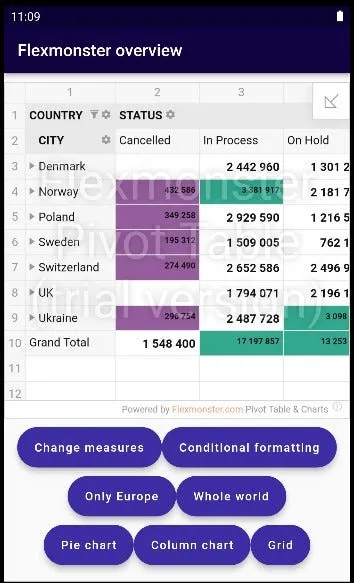
Conditional formatting:
Применяет условное форматирование для высоких и низких значений в зависимости от того, какой набор данных отображается в данный момент.
Использует метод addCondition().


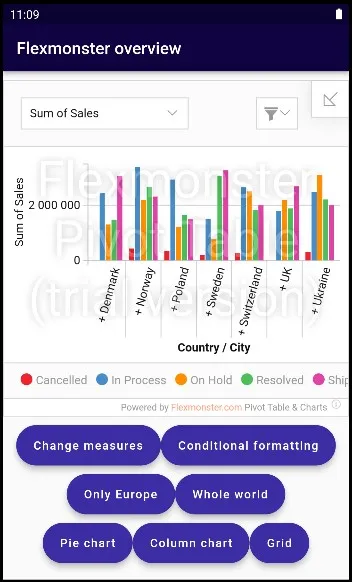
Pie chart и Column chart:
Отобразите соответствующий тип диаграммы на основе данных сводной таблицы.
Используйте метод showCharts(), который принимает тип диаграммы в качестве параметра.


Grid:
Возвращается к сводной сетке с графиков.
Использует метод showGrid().

Only Europe:
Отображаются данные только по тем странам, которые расположены в Европе. Работает как для сетки, так и для диаграмм.
Использует метод setFilter().


Whole world:
Отображает данные для всех стран, доступных в наборе данных. В основном — очищает все фильтры.
Использует метод clearFilter().

Итоги
Подводя итог, можно сказать, что разработка Flutter имеет множество второстепенных и основных преимуществ, хотя некоторые пробелы все еще остаются. Но даже они могут быть покрыты специальными внешними пакетами. При визуализации данных вы можете использовать инструменты, которые уже существовали до Flutter, но могут быть интегрированы с ним. И помимо довольно известных библиотек, таких как Highcharts package для Flutter или Syncfusion, теперь вы также можете использовать Flexmonster Pivot и диаграммы, встроенные в ваш проект. На мой взгляд, инструмент справляется с той задачей, для которой он был создан, и, безусловно, является одним из лучших решений, доступных на данный момент.