Создайте свою собственную React-подобную библиотеку с нуля

Практически каждый разработчик программного обеспечения более или менее знает React. Даже некоторые серверные разработчики или разработчики машинного обучения - и даже некоторые не разработчики. Да, это хорошая библиотека, элегантная и многообещающая. Каждый фронтенд-разработчик рассказывает о своем API, его оптимизации, своих внутренних механизмах.
Методология и архитектура CSS

В течение многих лет я использовал ITCSS в качестве архитектуры Goto CSS для больших проектов. Это помогло мне сохранить мой CSS поддерживаемым с небольшой командой. Но в последние два года я стал больше применять утилиты и меньше писать компоненты / блоки CSS. Все больше и больше частей ITCSS оставались нетронутыми и неиспользованными. Моя архитектура CSS стала слишком сложной для повседневного использования. И это был не только я. Вы видите движение в сообществе, но также и в моей собственной команде.
SlateJS: добавление изображений и ссылок

Ранее мы говорили о настройке простого текстового редактора SlateJS. Теперь мы собираемся добавить в наш текстовый редактор две новые функции - вставку изображения и ссылки.
SlateJS: Создание текстового редактора

Настройка текстового редактора может улучшить взаимодействие с пользователем. Slate - это структура текстового редактора, которую можно настроить в соответствии с вашими потребностями.
Как анимировать текст кнопки с использованием только CSS
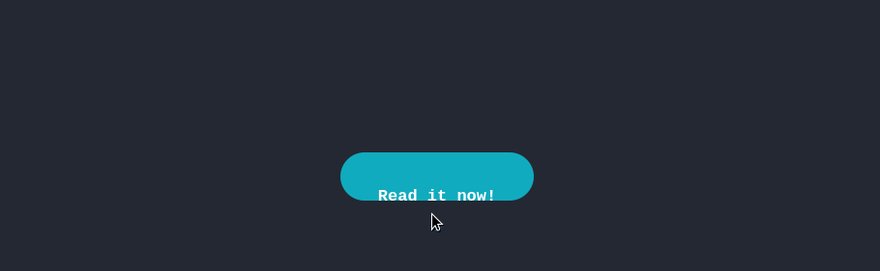
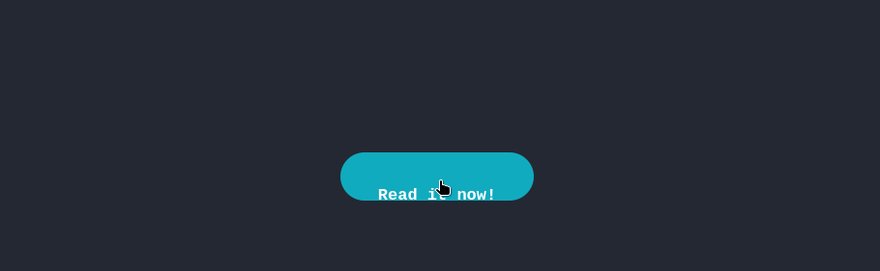
Сегодня мы добьемся того, что вы видите ниже:

По сути, мы бы анимировали текст кнопки, чтобы плавно скользить вверх и вниз и отображать другой текст при наведении на него курсора.
Анимация объекта при скролле

В недавнем проекте я хотел добавить изображение, которое поворачивается при прокрутке вверх или вниз. Проведя небольшое исследование, я обнаружил, что есть несколько способов сделать это: использовать только css, использовать javascript, использовать библиотеки и так далее.
Это короткое руководство будет посвящено простому и короткому способу добавления анимированного скроллера. Если вы создаете небольшой веб-сайт или проект и хотите включить его.
Доступные заголовки в React

Четкие и лаконичные заголовки страниц помогают пользователям с ограниченными возможностями понять содержание и общую цель веб-страницы. Заголовки определяют текущее местоположение, не требуя от пользователей чтения или интерпретации содержимого страницы. Без заголовков пользователи с ограниченными возможностями могут либо потерять из виду страницу, на которой они сейчас находятся, либо не понять цель страницы.
Мощные атрибуты HTML, о которых вы, возможно, не знали

Есть много вещей, которые мы можем сделать, просто используя атрибуты HTML. В этой статье рассматриваются эти мощные атрибуты, которые сделают вашу жизнь проще и позволят вам максимально эффективно использовать HTML.
Готовы, поехали!
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.