LegGnom
Введение в Angular Signals

По сути, сигнал представляет собой комбинацию переменной и уведомления об изменении. В отличие от observables, сигналы синхронны и всегда имеют значение.
Виртуальный рабочий стол: организация рабочего места, инфраструктура VDI, преимущество российского VDI

С развитием технологий появилась возможность управлять компьютером на расстоянии. Делать это можно через интернет или локальную сеть. Для организации удаленной работы подойдет любой гаджет: ПК, ноутбук, планшет или смартфон. Причем устройство не перегружается: все процессы проходят на централизованном сервере. Пользователь управляет системой без затруднений, получая изображение с подключенного компьютера.
Как легко создать собственный блокчейн-проект?
В 90-е годы интернет стал революционной технологией, изменившей облик общества и каждой сферы человеческой жизни от правил ведения бизнеса до государственного управления. А уже в наше время назревает собственная технологическая революция – эпоха Web3-интернета, основанного на принципах криптовалют и блокчейна.
Особенности CMS WordPress
Больше половины всех сайтов в сети разработаны на базе программы WordPress. Это система управления, позволяющая работать с контентом сайта и администрировать ресурс. Она отлично подходит для новичков веб-дизайна и опытных разработчиков. Создатели движка постоянно обновляют систему и расширяют ее функциональные возможности. Именно по этой причине большинство программистов для работы выбирают данную систему управления контентом.
Особенности выделенного сервера
Сегодня для реализации интернет-проектов и безопасного хранения цифровых данных многие используют VPS и VDS серверы. Они позволяют оптимизировать расходы, рационально использовать имеющиеся мощности и гарантируют надежную защиту конфиденциальных сведений. Также все более популярными становятся облачные серверы.
Как проверить, пуст ли список в Python

Списки являются одной из четырех наиболее часто используемых структур данных в Python, и в основном они используются для хранения набора данных.
9 лайфхаков со списками и словарями Python для следующего собеседования по программированию

Списки и словари являются одними из наиболее часто используемых структур данных для программирования на Python.
В этом посте я делюсь 9 лайфхаками для списков и словарей Python. Поскольку списки и словари являются одними из наиболее часто используемых структур данных в Python, понимание и способность использовать эти фрагменты кода для различных вариантов использования позволит вам стать лучшим программистом на следующем собеседовании.
Лучшие курсы JavaScript: ТОП-8 курсов для обучения JS
JavaScript – один из самых популярных языков программирования. Он считается легким в освоении, многие программисты выбирают именно его для начала своей карьеры в IT. Данный язык создан для работы со сложными алгоритмами и оформлениями программ или web-страниц. Если на сайте пользователь видит интерактивную рекламу, всплывающие подсказки или постоянно обновляющиеся новости – это всё не могло бы работать без кода на JavaScript. В статье подобраны лучшие курсы для обучения как для начинающих, так и для опытных программистов, вы можете посмотреть ещё курсы JavaScript по ссылке https://romansementsov.ru/Курсы_JavaScript/ - там представлены бесплатные и платные курсы.
Настройка Module Federation в Angular с помощью Nx

По мере роста наших приложений Angular создание приложения занимает все больше и больше времени. Это означает, что иногда мы тратим больше времени на ожидание сборки приложения, чем на написание кода. Это становится еще более неприятным, если принять во внимание, что обычно нам нужно сосредоточиться только на одной конкретной части полного монолитного приложения.
Обработка ошибок приложений CLI в Golang

При разработке некоторых CLI-приложений в Go я всегда рассматриваю файл main.go как «порт ввода-вывода моего приложения».
Почему входной порт? Он находится в файле main.go, который мы будем компилировать для создания исполняемого файла приложения, куда мы «привязываем» все остальные пакеты. Здесь мы запускаем зависимости, настраиваем и вызываем пакеты, которые выполняют бизнес-логику.
Golang - оператор fallthrough

Оператор fallthrough используется в предложении case switch. Он должен использоваться в конце предложения case.
Он используется для выполнения следующего предложения case без проверки выражения.
Оператор « Fallthrough » передает управление первому оператору следующего предложения case — спецификация Go.
sync.Mutex

Golang известен своим параллелизмом (горутинами). Существует не только параллелизм, но и настоящий параллелизм, который можно реализовать с помощью Golang.
GitHub action с Go

В этой статье вы узнаете, как создать собственное GitHub actions в Go. GitHub предоставляет нам два способа создания пользовательских действий GitHub: вы можете создавать действия с помощью JavaScript 💩 или использовать Docker 🐳. Я собираюсь использовать Docker + Go для создания пользовательского действия GitHub, при этом я укажу на некоторые важные вещи, на которые следует обратить внимание.
Angular — избегайте вызовов функций в шаблонах
Не рекомендуется писать вызовы функций для вычисления значений внутри шаблонов.
Указатели в Golang

Это будет очень короткая статья, в которой я расскажу об указателях в языке Go.
Где разместить логгер в Golang?

Ведение журнала является неотъемлемой частью любого приложения. Однако правильное расположение и использование логгера в структуре проекта вызывает вопросы даже у опытных разработчиков.
Angular: 3 простых совета

В этом посте я поделюсь самыми ценными и простыми советами и приемами Angular, которые каждый может использовать в своем проекте. Неважно, большой у вас проект, маленький, старый или молодой.
Замена нескольких строк в Golang с помощью Replacer

Замены строк в Golang очень просты с помощью пакета strings. Из документации: «Пакет stings реализуют простые функции для управления строками в кодировке UTF-8». Возьмите следующее предложение:
"Hello World!"
Golang: Пустой интерфейс
В предыдущей статье мы узнали об интерфейсе в Go. В этой статье мы узнаем о пустых интерфейсах.
Тип интерфейса, который не имеет объявлений методов, называется пустым интерфейсом.
Golang: Интерфейсы
Интерфейсы определяются как набор сигнатур методов. Методы, объявленные в интерфейсе, не имеют тела (определения).
Давайте изучим эту концепцию на простом примере.
Как используют чат-боты для бизнеса
Чат-бот – это автоматизированная платформа для взаимодействия с потенциальным клиентом. Алгоритмизированная система работает исключая человеческий фактор. Она необходима для того, чтобы клиент мог получить ответ на заявленный вопрос в короткие сроки и без помощи оператора. Это обеспечивает ускорение рабочих процессов и их мгновенную фиксацию.
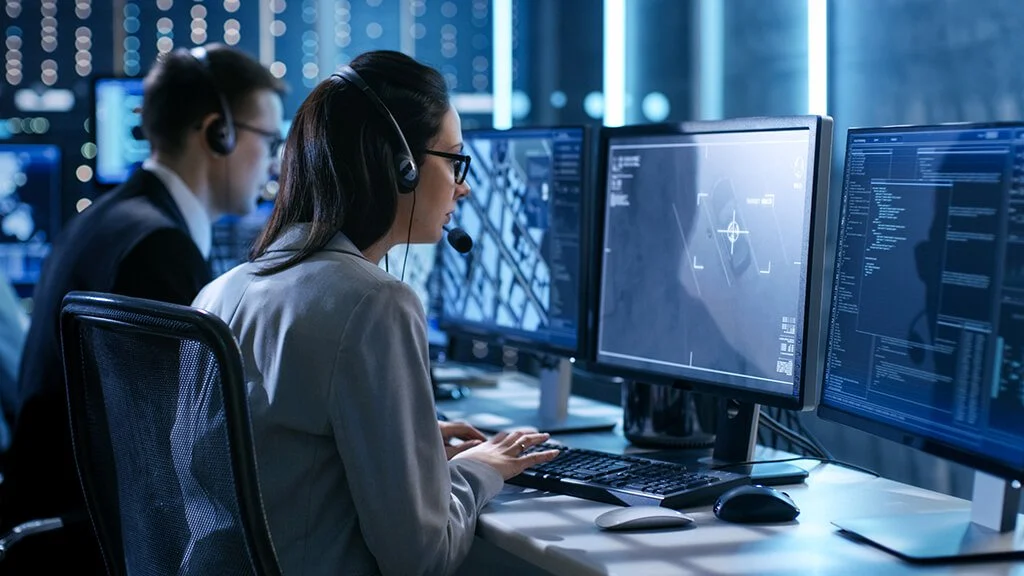
Направления карьеры в кибербезопасности
Сфера кибербезопасности уже является многомиллиардной индустрией во всем мире. Поскольку информационные технологии и программное обеспечение проникают почти во все отрасли, рынок решений для обеспечения безопасности растет на беспрецедентном уровне. Дополнительная информация доступна по ссылке
Понимание условий асинхронной гонки Javascript
Термин «состояние гонки» обычно применяется к конфликту при доступе к общим переменным в многопоточной среде. В Javascript ваш JS-код выполняется только одним потоком за раз, но все же можно создавать похожие проблемы.
Это распространенная проблема, когда люди просто вслепую делают свои функции асинхронными, не задумываясь о последствиях.
Сигналы в Django
Сигналы django могут стать полезными, когда мы пытаемся разработать некоторую функциональность, основанную на событиях, в нашем бэкэнде.
В django у нас есть два объекта, один из которых является отправителем, а другой - получателем, отправитель отправит сигнал о любом конкретном событии, и все получатели, которые прослушивают это событие, уведомляются сигналом и выполняют определенные действия.
Как использовать MongoDB в Go

В этой статье я расскажу вам об использовании Golang с MongoDB. Сначала я покажу вам, как установить MongoDB и важные пакеты Golang.
Затем мы подключимся к серверу MongoDB, пропингуем его и выведем список существующих баз данных. После этого я рассмотрю пример, в котором я использую различные функции для выполнения операций CRUD.
Учебное пособие для начинающих по модульному тестированию GoLang

При тестировании программисты стремятся обнаружить любые потенциальные проблемы перед развертыванием приложения в рабочей среде. Одним из важных видов тестирования, которым занимаются программисты, является модульное тестирование.
Как использовать дженерики Golang со структурами

Начиная с версии Go 1.18 у нас наконец появилась сила дженериков. На этой неделе, когда я просматривал исходный код Golang, я нашел пример того, как создавать структуры с помощью дженериков.
Горячая перезагрузка с использованием Air в golang

Горячая перезагрузка — важная и наиболее часто используемая функция. Мы играем и меняем разные сообщения, логику внутри нашего кода. Есть простой способ его реализовать.
Основная идея реализации бинарного дерева с Golang

Для общих операций алгоритма есть не что иное, как три основные операции записи, поиска и удаления. Кроме того, могут быть некоторые операции, такие как получение информации о соответствующей структуре данных. Например, бинарному дереву может потребоваться получить степень дерева, а стекам и очередям — длину.
Как создать виртуальную среду Python

Если вы похожи на меня и у вас есть десятки различных проектов Python, управление правильными пакетами, библиотеками и версиями и их поддержка могут стать настоящей проблемой. Зависимости одного проекта могут отличаться от другого, или определенные версии библиотек могут не подходить для конкретной кодовой базы. Использование виртуальных сред — отличный способ организовать ваши проекты и отделить их друг от друга. Они используются по разным причинам: от изоляции зависимостей вашего проекта до обеспечения согласованности версий пакетов и создания отдельных сред для подготовки и производства.