Руководство по стилизации Angular компонент

Angular - это популярный фреймворк, созданный Google. Как и другие популярные интерфейсные платформы, он использует архитектуру на основе компонентов для структурирования приложений.
В этой статье мы рассмотрим способы стилизации Angular компонент.
Angular в Docker - настройки среды

У приложений Angular часто есть параметры, которые различаются в зависимости от среды, в которой они работают. Например, при запуске приложения в рабочей среде приложению может потребоваться использовать другой URL-адрес для подключения к серверному API, по сравнению с промежуточной средой или локально на машина разработчика.
Расширение Angular DatePipe для поддержки часовых поясов
Недавно я исследовал, как лучше всего анализировать даты в часовом поясе пользователя на Angular V5.
Angular пример ожидания HTTP-запроса

Часто в одностраничных приложениях мы хотим показать состояние, когда что-то загружается, а также показать пользователю, когда что-то идет не так. Состояния ожидания могут быть довольно сложными при работе с асинхронным JavaScript. В Angular у нас есть RxJS Observables, которые помогают нам управлять асинхронной сложностью. В этом посте я покажу шаблон, который придумал, чтобы решить что-то, над чем я работал, что помогло мне отобразить состояние запроса API, а также любые ошибки.
Использование NgOnDestroy с сервисами в Angular

Когда компонент Angular уничтожается, вызывается метод жизненного цикла ngOnDestroy, чтобы мы могли очистить долгосрочные задачи или отписаться от любых RxJS Observables. В Angular Services также есть метод ngOnDestroy, аналогичный Angular-компонентам. Это может быть полезно, когда мы создаем и уничтожаем сервисы, которые должны выполнять некоторую очистку после уничтожения.
Как избежать дублирования экземпляров сервисов в Angular

В этой статье мы рассмотрим, когда и почему Angular создает два экземпляра одного и того же сервиса и какие существуют решения для обеспечения того, чтобы сервис оставался единым целым во всем приложении.
10 хитростей для оптимизации вашего Angular приложения

Здесь я собрал список практик, которые помогут нам повысить производительность наших приложений Angular.
Предварительная загрузка модулей Angular по требованию

Если вы используете Angular, это означает, что вам нужно разрезать код на модули и подумать, какие модули вы хотите загрузить и когда. Чем меньше вы отправите сначала, тем лучше. Модули, которые не загружаются, как только пользователь открывает страницу, загружаются лениво. Это означает, что они будут загружены позже. Но когда?
Телепортация контента в Angular

Angular - это блестяще разработанный фреймворк, и мы (обычно) рады структурировать наше веб-приложение по его правилам.
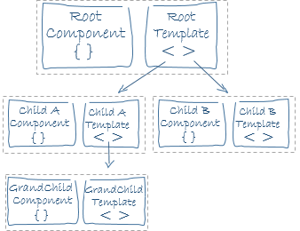
Каждое приложение Angular похоже на дерево, поэтому родительский шаблон содержит дочерние компоненты, и каждый дочерний элемент отображает свое содержимое только в своем представлении. И это обычно нормально.
Совместное использование Observables: связь между компонентами

Предположим следующий случай: у вас есть проект Angular / Ionic, который имеет несколько компонентов, которым требуется один и тот же ресурс. Когда приложение загрузится, компоненты начнут получать свежие данные из серверной части. Следовательно, вы, вероятно, увидите несколько одинаковых вызовов на вкладке Сеть.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.