Запуск всплывающего окна «Add To Home Screen» при нажатии кнопки

В предыдущем разделе мы узнали, как создать прогрессивное веб-приложение с автоматическим запросом «Add To Home Screen» при загрузке страницы. Однако в некоторых случаях вам может понадобиться больше контроля над тем, когда отображать всплывающее окно «Add To Home Screen». В этом разделе мы рассмотрим, как добавить кнопку «Установить приложение», которая при нажатии вызывает всплывающее окно «Add To Home Screen», предоставляя пользователям возможность установить приложение в удобное для них время.
Отправка писем из командной строки с помощью EmailIt

Слово TUI происходит от пользовательского интерфейса терминала. Это в основном создание графического пользовательского интерфейса в терминале. Программа EmailIt представляет собой как графический интерфейс, так и командную строку TUI. Сначала загрузите программу из репозитория GitHub: https://github.com/raguay/EmailIt. Разархивируйте его и переместите в папку /Applications.
Каррирование vs Конвейеризация в JavaScript

В JavaScript и pipe (канал), и currying (каррирование) - это приемы функционального программирования, которые можно использовать для компоновки функций различными способами. Вот объяснение каждого из них:
TypeScript с ошибками Go/Rust. Не используем try/catch

Итак, начнем с небольшой предыстории обо мне. Я разработчик программного обеспечения с 10-летним опытом работы, сначала работаю с PHP, а затем постепенно перехожу на JavaScript. Кроме того, это моя первая статья, поэтому, пожалуйста, поймите.
Я начал использовать TypeScript где-то около 5 лет назад и с тех пор больше не возвращался к JavaScript. В тот момент мне казалось, что это ЛУЧШИЙ язык программирования из когда-либо созданных. Всем он нравится и многие его используют.
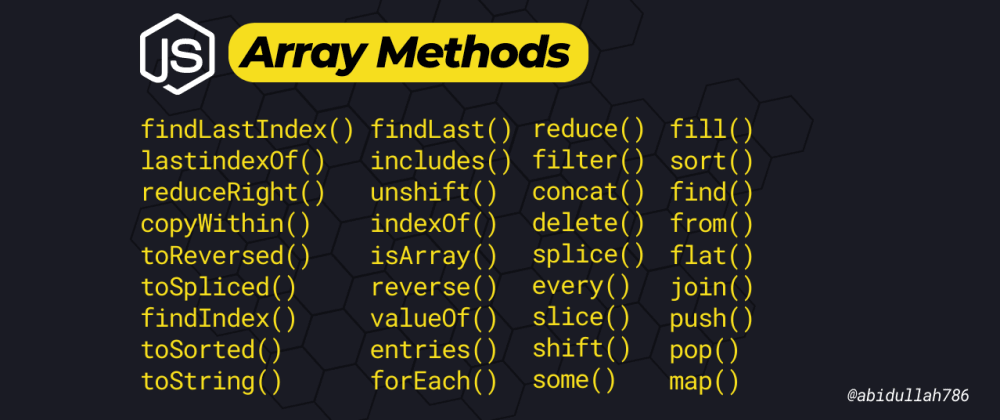
Введение в методы массива JavaScript

Массивы — это фундаментальная структура данных в JS, позволяющая разработчикам эффективно хранить наборы элементов и управлять ими. Объект Array в JS имеет множество методов, позволяющих программистам с легкостью выполнять стандартные операции с массивами. В этой исчерпывающей статье мы исследуем мир массивов JS, их важные характеристики и различные категории, к которым они принадлежат.
Кроме того, мы углубимся в различие между изменяющими и неизменяющими методами массива, а также итеративными методами и методами создания массива.
Как вернуть коды состояния в Express

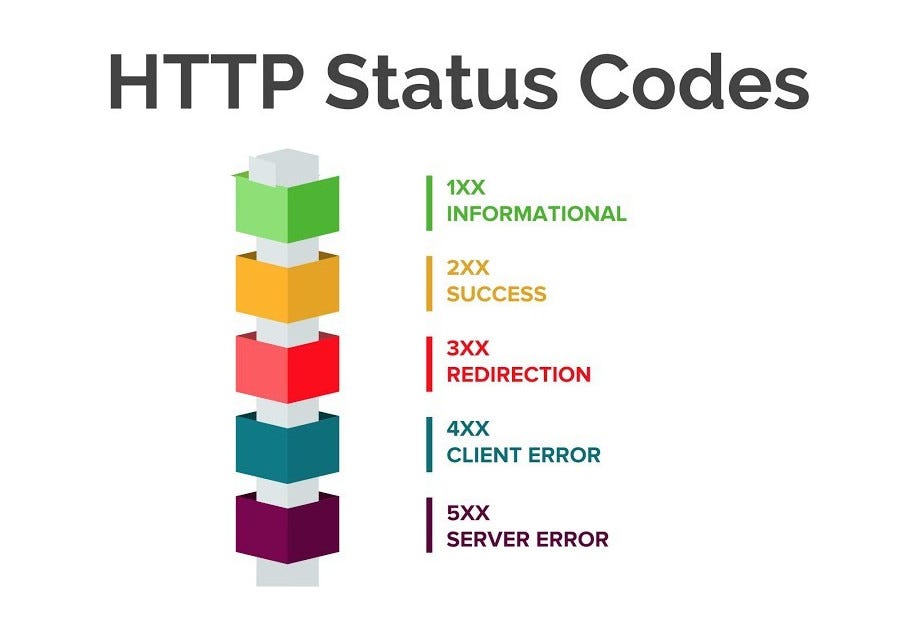
Для любого разработчика, работающего с API и Express, важно понимать, как вернуть правильные коды состояния HTTP. Коды состояния HTTP — это способ сервера передать статус запроса клиента — был ли он успешным, вызвал ошибку сервера или что-то среднее между ними.
Как манипулировать HTML и CSS с помощью JavaScript

В JavaScript HTML DOM (объектная модель документа) представляет структуру и содержимое HTML-документа в виде древовидной структуры. В нем каждый элемент, атрибут и текстовый узел в документе HTML представлен как узел в дереве DOM.
В этой статье вы узнаете, как можно использовать эту структуру для более эффективного управления поведением ваших HTML-элементов. Вы также узнаете, как использовать его для добавления динамической интерактивности в опыт ваших пользователей.
Обработка естественного языка (NLP) в JavaScript (серия 2)

Обработка естественного языка (NLP) — это область искусственного интеллекта, которая позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык.
Он играет решающую роль в современных приложениях, начиная от языкового перевода и анализа настроений и заканчивая чат-ботами и поисковыми системами.
Обработка естественного языка (NLP) в JavaScript (series)

Обработка естественного языка (NLP) — это область искусственного интеллекта, которая позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык.
Он играет решающую роль в современных приложениях, начиная от языкового перевода и анализа настроений и заканчивая чат-ботами и поисковыми системами.
Методы NPL позволяют разработчикам извлекать ценную информацию из огромных объемов текстовых данных, что делает его мощным инструментом для анализа данных и принятия решений.
Пакет toolkit-use npm добавил некоторые функции

https://kennana.github.io/toolkit-use/guide/date/date.html
Пример форматирования даты
<script setup lang="ts">
import { ToolkitUseDate } from "toolkit-use/dist/date/index.esm"
const date = new Date()
const str = ToolkitUseDate.formatDate(date, 'yyyy-MM-dd HH:mm:ss')
</script>Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.