Иван Белов
Диагностика по информатике от «Яндекс Учебника» в обновлённом формате

16 сентября 2024 года «Яндекс Учебник» запустил диагностику по информатике для учеников 5–11 классов и студентов колледжей. Тестирование продлится до 20 октября и позволит учителям оценить уровень знаний учеников. По результатам диагностики педагоги смогут скорректировать учебные планы. В этом году тестирование обновлено: вопросы разделены на тематические блоки, а задания адаптированы для каждого класса. Учителя смогут проверять отдельные темы и использовать задания на уроках или для домашних заданий. Тестирование занимает не более академического часа и доступно как на ПК, так и в мобильной версии.
Вопросы оцениваются по таксономиям Блума и SOLO, что помогает измерить глубину понимания материала. Таксономия Блума разделяет навыки от запоминания до создания новых решений, а SOLO оценивает уровень осознания материала. Эти подходы делают тестирование более точным и способствуют развитию критического мышления у учеников. Учителя получат подробную статистику по каждому ученику, что поможет выявить проблемные темы.
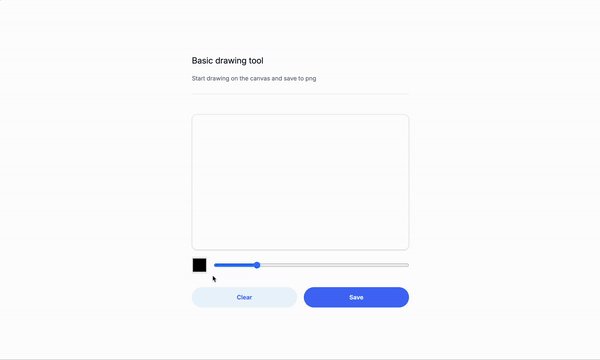
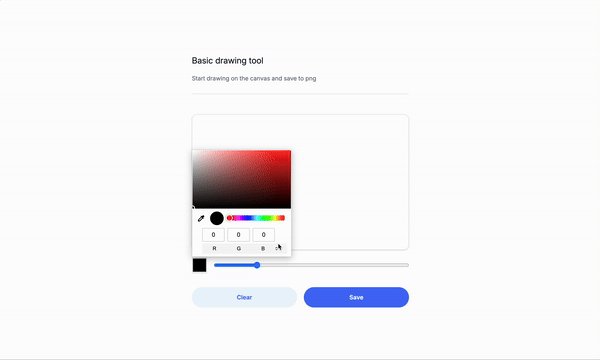
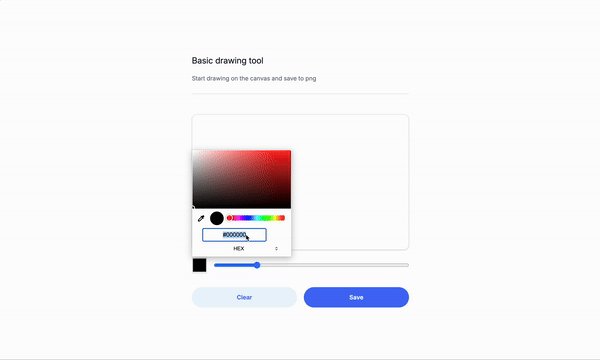
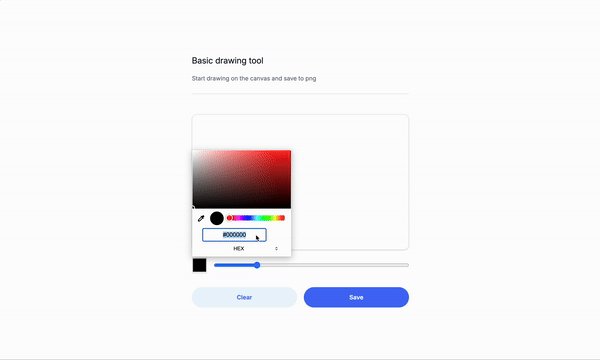
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Python – Как определить общедоступные, частные и защищенные переменные в классе

Python, как объектно-ориентированный язык программирования, предоставляет различные способы инкапсуляции данных внутри класса.
Одним из ключевых аспектов этой инкапсуляции является видимость переменных класса, которые можно разделить на общедоступные, защищенные и частные. В этой статье мы рассмотрим, как определять общедоступные, частные и защищенные переменные в классе Python.
Поведение этих переменных сильно отличается от поведения других языков программирования. Эти элементы управления доступом — это всего лишь соглашения об именах в Python, а не фактическое сокрытие объектов.
Добавить текст к изображению в JavaScript 6 простых шагов

Мы можем легко добавлять текст к изображениям в нашем веб-приложении с помощью JavaScript. Для этого нам нужно создать холст и разместить на нем изображение и текст. Это позволяет нам добавлять к изображению текстовое описание, размещать текст в любом месте и настраивать его по мере необходимости. Давайте посмотрим, как это сделать.
Непрерывная доставка (CD) и развертывание (CD)

Непрерывная доставка (CD) и непрерывное развертывание (CD) являются ключевыми практиками методологии DevOps, направленными на автоматизацию процесса выпуска для эффективной и надежной доставки программного обеспечения. Хотя они тесно связаны между собой, они служат разным целям в конвейере доставки программного обеспечения.
Как настроить внутренний сервер с Flask для вашего полностекового приложения

При создании полнофункционального приложения важно понимать, что эти приложения состоят из двух основных компонентов: внешнего интерфейса (то, что пользователи видят и с чем взаимодействуют) и внутреннего интерфейса (который обрабатывает логику, взаимодействие с базой данных и связь между внешним интерфейсом и сервером).
В этом посте я расскажу вам, как настроить внутренний сервер с помощью Flask, легкого и универсального веб-фреймворка Python. Хотя мы не будем рассматривать полную настройку стека, это даст вам прочную основу для создания серверной части вашего приложения.
Bluetooth 6.0: новое поколение беспроводной технологии с повышенной точностью и безопасностью

Группа Bluetooth Special Interest Group анонсировала спецификации для Bluetooth 6.0, которая внесет ряд улучшений в беспроводной протокол. Одним из ключевых нововведений станет функция Bluetooth Channel Sounding, обеспечивающая «истинное распознавание расстояния». Эта технология позволит сетям, таким как Find My, значительно точнее отслеживать устройства с точностью до сантиметра даже на больших расстояниях. Это станет большим шагом вперед по сравнению с текущей технологией сверхширокополосной связи, которая используется для точного определения местоположения в устройствах Apple.
Кроме точного определения расстояния, Bluetooth 6.0 также усилит безопасность, в том числе в области цифровых ключей, и предложит повышенную производительность для аудиоприложений, с меньшей задержкой и передачей большего объема данных.
Основные нововведения в Bluetooth 6.0:
- Decision-Based Advertising Filtering — улучшенная фильтрация рекламы на основе решений, позволяющая устройствам более эффективно сканировать пакеты данных.
- Monitoring Advertisers — функция, которая позволяет устройству фильтровать дублирующиеся пакеты и получать уведомления, когда нужное устройство входит или выходит из зоны досягаемости.
- ISOAL Enhancement — усовершенствованный изохронный адаптационный слой для передачи больших данных с минимальной задержкой.
- LL Extended Feature Set — расширенные возможности обмена информацией между устройствами о поддерживаемых функциях.
- Frame Space Update — возможность динамически изменять интервал между передачами пакетов, что улучшает работу соединений и изохронных потоков.
Создание и обслуживание приложений Angular в различных средах с помощью Environment.ts (Angular 15+)

Для разработчика Angular развертывание вашего приложения в различных средах — разработке (dev), пользовательском приемочном тестировании (UAT) и рабочей среде — является обычным явлением. Однако постоянное изменение кода для удовлетворения этих особенностей среды может быть утомительным, подверженным ошибкам и снижающим эффективность.
В этой статье описывается пошаговый подход к созданию и обслуживанию вашего приложения Angular в различных средах без изменения кодовой базы, используя мощную функциональность Environment.ts.
Использование useSearchParams в Next.js для динамического и эффективного рендеринга

Next.js известен своими возможностями рендеринга на стороне сервера (SSR) и генерации статических сайтов (SSG), но его способность обрабатывать динамический контент через параметры поиска URL-адресов часто недооценивается. Используя хук useSearchParams в Next.js, разработчики могут создавать высокодинамичные и отзывчивые приложения, которые реагируют на ввод пользователя непосредственно из URL-адреса. Такой подход не только улучшает взаимодействие с пользователем, делая приложение более интерактивным, но также улучшает процесс рендеринга, делая его более эффективным.
Пример подключения приложения к Neon (Go)

Узнайте, как использовать Go с Neon, изучив демонстрационный API Go, созданный с помощью драйвера Gin plus PQ, а также то, как этот API используется для создания продуктов для электронных велосипедов и управления ими. Электронные велосипеды, несомненно, являются одним из лучших способов исследовать местность вблизи, легко преодолевая большую территорию.
Сбер завершил перевод карт на собственную платформу Platform V DataGrid

2 сентября 2024 года «Сбер» объявил о завершении перевода выпуска банковских карт клиентов на собственную платформу Platform V DataGrid. Массовая миграция, стартовавшая в начале 2024 года, была полностью завершена к августу.
Новый процессинг теперь обслуживает 200 миллионов активных карт. Переход дебетовых карт прошёл без перебоев, а кредитные карты были перевыпущены с улучшенными условиями. «Сбер» отметил, что в мире банковские системы чаще всего используют базы данных Oracle, тогда как новая система «Сбера» построена на других технологиях. Прежняя архитектура ограничивала производительность и рост нагрузки. Новая система Platform V DataGrid, разработанная «СберТехом», предназначена для работы в реальном времени и справляется с большим объёмом транзакций без задержек. Для менее нагруженных данных применяется реляционная СУБД Platform V Pangolin.
Переместите ввод-вывод на окраины вашего приложения

Не подходите слишком близко к вводу/выводу.
Именно так я бы резюмировал доклад Скотта Власчина «Перемещение ввода-вывода на периферию вашего приложения» на конференции NDC в Лондоне 2024.
Дайджест: Топ-5 статей за август

Здравствуйте, дорогие читатели!
Сегодня мы подготовили для вас дайджест – 5 лучших статей месяца на сайте DevGang!
1. Middleware в Next.js: самое простое объяснение
В Next.js маршруты создаются на основе файлов, и промежуточное ПО можно использовать для применения логики доступа перед отображением контента, например, списка пользователей на маршруте «/users».
2. Скрипт Python для синхронизации каталогов
Разработчики Python могут создать скрипт для синхронизации папок, что дает больше контроля по сравнению с готовыми инструментами, и в этой статье рассматривается пример такого скрипта.
3. Как улучшить привлекательность сайта с Hover.css?Hover.css — это библиотека для веб-дизайна, которая улучшает пользовательский опыт, предоставляя простые в интеграции эффекты наведения для различных элементов, таких как ссылки и кнопки.
4. FlutterFlow против Flutter: выбор профессионального инструмента
FlutterFlow — это визуальный конструктор, который упрощает создание полнофункциональных мобильных приложений, обеспечивая скорость, эффективность и качество, независимо от уровня опыта разработчика.
5. Шпаргалка по Linux: Топ 10 команд
Notion прекратит предоставление доступа к своей платформе пользователям, находящимся в России

Правительство США ввело ограничения, запрещающие доступ к определённым программным продуктам и сервисам для лиц, находящихся в России. В связи с этими ограничениями, с 9 сентября 2024 года Notion прекратит предоставление доступа к своей платформе пользователям, находящимся в России. Это включает:
- Закрытие всех рабочих пространств Notion, которые идентифицированы как расположенные в России.
- Блокирование доступа к сервисам Notion для пользователей, находящихся в России.
Ростелеком создаёт коммерческий IТ-кластер для цифровизации и инноваций

Ростелеком объявил о создании коммерческого IТ-кластера, объединяющего разработки и экспертизу дочерних IТ-компаний.
Новый кластер предложит рынку более 60 IТ-решений, ориентированных на цифровизацию и улучшение бизнес-процессов. Это событие завершает реорганизацию IТ-направления «Ростелекома», которое теперь разделено на два блока. Первый блок, под руководством Дария Халитова, сосредоточен на трансформации IТ-ландшафта, включая внедрение ИИ и полное импортозамещение. Второй блок — коммерческий IТ-кластер, возглавляемый Давидом Мартиросовым, будет предлагать программные продукты внешним заказчикам.
В состав кластера войдут компании Базис, Беркут, ТДата, и другие, предлагая решения, такие как облачные сервисы, виртуализация и ИИ.
Роботы-курьеры «Яндекса» начинают массовую доставку заказов для X5 Group

Роботы-курьеры «Яндекса» начали доставлять заказы из «Пятёрочки» и «Перекрестка» через приложения «Яндекс Еда» и «Деливери», сообщили в пресс-службе X5 Group.
Управляющий директор X5 Digital Сергей Паньков заявил, что роботы являются будущим и источником операционной эффективности. Первоначально доставка роботами будет доступна в пяти районах Москвы, Мурино и Иннополисе, с планами расширения. Заказы оформляются через приложение, с ограничением веса до 15 кг, более тяжёлые заказы доставляются курьерами на автомобилях. Отследить робота и забрать заказ можно через приложение. Помимо X5 Group, такую доставку использует «Азбука вкуса», но партнёрство с X5 масштабнее. X5 стал крупнейшим заказчиком рободоставки по числу подключённых точек, которое через две недели превысит 30.
Среди других заказчиков рободоставки – сети ресторанов «Вкусно — и точка», Rostic's, «Бургер Кинг», «Теремок», «Шоколадница» и «Андерсон». Всего у «Яндекса» 422 партнёра по этому виду доставки.
Искусственный интеллект в HR: «МегаФон» внедряет чат-бота «МегаКоллега» для помощи сотрудникам

В компании «МегаФон» внедрен искусственный интеллект в виде чат-бота «МегаКоллега», который отвечает на вопросы сотрудников, связанные с управлением персоналом. Бот охватывает 150 тем, включая кадровый учет, программы мотивации и корпоративную культуру.
Запуск тестовой версии состоялся в апреле, изначально она отвечала только на базовые вопросы. С увеличением популярности бот расширил свои компетенции до 15 тем в области HR и сократил время подготовки ответов с 12 до 4 секунд. Особенно популярны вопросы о летнем отпуске, такие как сроки и количество дней. Специалисты «МегаФона» анализировали отзывы сотрудников для улучшения бота, который теперь учитывает широкий спектр интересов. «МегаКоллега» обучается и синтезирует ответы на основе имеющихся данных, не предоставляя персонализированной информации. Внедрение чат-бота освободило HR-специалистов от более чем 500 вопросов в день, позволяя каждому сотруднику получать ответы в любое время.
Бот не только помогает с вопросами, но и указывает, где можно найти дополнительные данные.
True Tech Go

Приглашаем Go-разработчиков на митап True Tech Go, который пройдет 8 августа в 18:00 на Летней сцене МТС в парке «Музеон» (Москва). Обсудим горутины, преимущества использования контейнеров для тестирования в Go и нюансы разработки в финтехе.
На мероприятии будут выступать
Использование модулей CSS и Global CSS в приложениях Next.js

Теперь, когда мы рассмотрели все основные темы Next.js в нашей серии, пришло время научиться стилизовать наше приложение Next.js.
Изучение того, как стилизовать приложение Next.js, — это часть фронтенд-разработки, которую нельзя пропустить. В Next.js мы можем создавать стили разными способами: Global CSS, CSS Modules, Tailwind CSS, CSS-in-JS, и Sass.
Как настроить и использовать Tailwind CSS с Next.js, 5 простых способов

Tailwind CSS — это платформа, которая помогает нам создавать современные адаптивные веб-сайты без написания собственного кода CSS. Он имеет коллекцию предопределенных классов, которые мы можем использовать непосредственно в нашем HTML-коде для стилизации элементов.
Tailwind CSS — это CSS-фреймворк, ориентированный на утилиты. «Сначала утилита» означает, что у него есть набор небольших повторно используемых служебных классов, которые мы можем использовать по отдельности или вместе для легкого создания современных и сложных проектов. Таким образом, вместо того, чтобы писать собственный CSS для выделения абзаца жирным шрифтом, мы можем напрямую использовать шрифт-жирный, и все.
React 19: Что вам нужно знать?

Официально был выпущен React 19 25 апреля 2024 года. Если вам нравится работать с React, вы, должно быть, уже вникли в его детали, но если вы новичок в React, то, вероятно, вам есть на что посмотреть! Приятного чтения!
В любом случае, давайте углубимся в суть того, что вам нужно знать (нет никакого вреда в том, чтобы вернуться к тому, что вы уже знаете, верно?)
Почему page.goto() замедляет ваши тесты Playwright

Когда вы тратите время и усилия на создание хорошо работающего комплексного набора тестов или внедряете синтетический мониторинг Playwright с помощью Checkly, вам следует сосредоточиться на двух вещах.
Ваши тесты должны быть стабильными, потому что нет ничего хуже, чем ненадежный набор тестов. Но также ваши тесты должны быть быстрыми, потому что никто не хочет часами ждать, чтобы получить зеленый свет, когда вы находитесь в напряжении, чтобы развернуть это важное производственное исправление.
Обнаружение Zoneless изменений в Angular 18

В Angular v18 представлена экспериментальная функция, называемая обнаружением Zoneless изменений. Эта технология устраняет необходимость в Zone.js, библиотеке, которая ранее с самого начала использовалась для обнаружения изменений в Angular. Устранив Zone.js, мы увидим улучшения в более быстром первоначальном рендеринге, уменьшении размеров пакетов и упрощении отладки.
В этой статье мы углубимся в обнаружение изменений Angular, новую функцию Zoneless и то, какую пользу эта новая функция принесет разработчикам Angular.
OpenAI представляет обновленный голосовой режим ChatGPT с минимальными задержками для подписчиков Plus

В мае OpenAI объявила, что новый голосовой режим ChatGPT будет использовать аудиовозможности модели, позволяя общаться с пользователями практически без задержек. Эта функция станет доступна подписчикам ChatGPT Plus.
Команда OpenAI описала голосовые возможности GPT-4o как единую модель, которая обрабатывает текст, изображения и звук одной нейронной сетью.
Новые функции и возможности в четвёртой бета-версии iOS 18 и iPadOS 18 для разработчиков

Apple выпустила четвёртые бета-версии iOS 18 и iPadOS 18 для разработчиков, всего через неделю после третьих. Для установки потребуется Apple ID, связанный с учётной записью разработчика.
Главное нововведение iOS 18 — Apple Intelligence, набор функций ИИ, появится на поздних этапах тестирования. Он включает переработку текста, создание изображений и смайликов, улучшенную Siri и поиск, с подключением ChatGPT для сложных вопросов. Apple Intelligence будет доступен на iPhone 15 Pro и iPad с процессорами серии M.
"НИУ ВШЭ разрабатывает универсальное приложение для распознавания текстов, созданных ИИ"

Учёные НИУ ВШЭ создают приложение для определения, написан ли текст человеком или ИИ. Оно распознаёт ботов разных архитектур, что делает его универсальным.
С увеличением использования ИИ объём текстов, сгенерированных ботами, вырос, и их трудно отличить от человеческих текстов.
Новый рейтинг российских вузов по подготовке специалистов по искусственному интеллекту: лидеры и тенденции 2024 года

Альянс в сфере искусственного интеллекта опубликовал обновленный рейтинг российских вузов, готовящих лучших специалистов по ИИ. В рейтинг вошли 207 университетов из 69 регионов, в которые в 2024 году поступили более 35 тысяч студентов.
Вторая версия рейтинга акцентирует внимание на развитии ИИ-экспертизы в региональных вузах и отмечает лидеров роста по итогам года. Презентация рейтинга прошла на площадке ИТМО в рамках Стратсессии Министерства цифрового развития, связи и массовых коммуникаций РФ, посвященной кадрам для ИТ и ИИ.
Как использовать серверный рендеринг в приложениях Next.js для лучшего SEO

Серверный рендеринг (SSR) — это метод веб-разработки, который может помочь улучшить SEO вашего сайта. Это достигается путем создания HTML-контента на сервере в ответ на запрос пользователя.
Этот подход контрастирует с рендерингом на стороне клиента (CSR), где контент доставляется в виде базовой оболочки HTML, а JavaScript извлекает и отображает данные в браузере.
Шаблоны в разработке программного обеспечения: более глубокий взгляд

С тех пор как я начал свой путь в программировании, я заметил интересную закономерность: большинство приложений шаблонны. Да это чистый факт! Просто остановитесь прямо здесь, в начале этой статьи, и начните думать обо всех проектах, которые вы разработали.
Что они имеют общего? Если вы присмотритесь, вы увидите, что многие основные функции повторно используются в разных проектах. Эти основные функции часто включают аутентификацию пользователей, обработку платежей, управление пользователями и многое другое.
Руководство для начинающих по операциям CRUD в NodeJS и MongoDB

Операции CRUD означают создание, чтение, обновление и удаление. Эта процедура позволяет работать с данными из базы данных MongoDB.
С помощью этих четырех операций вы можете создавать, читать, обновлять и удалять данные в MongoDB.