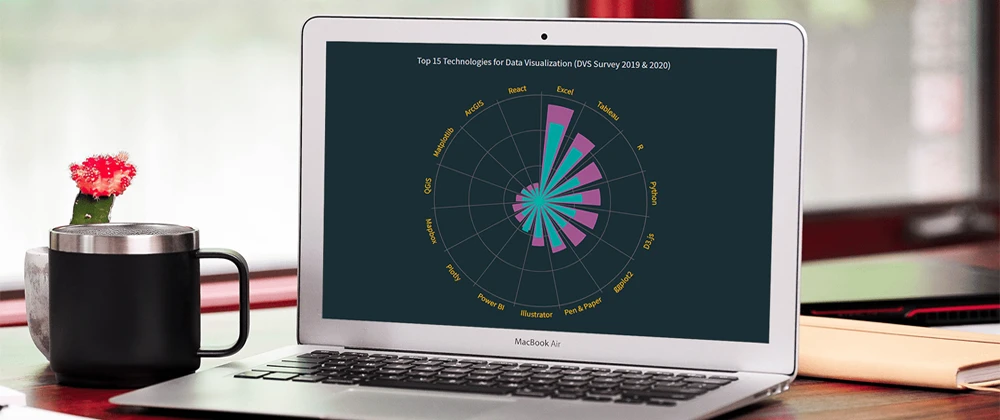
Создание полярной диаграммы JS за 4 шага

Полярные диаграммы часто выглядят впечатляюще, что заставляет некоторых людей думать, что их создание - сложный процесс, требующий большого количества навыков и опыта. Что ж, я собираюсь развенчать этот миф прямо сейчас! Позвольте мне показать вам, как легко визуализировать данные в красивой интерактивной полярной диаграмме JavaScript.
Понимание процесса рендеринга пользовательского интерфейса React (глубокое понимание виртуального пространства)
Прежде чем начать, давайте обсудим этот основной вопрос.
Что делает React?
- React позволяет писать удобный и производительный код, используя концепцию компонентов. Компоненты позволяют сосредоточиться на описании желаемого пользовательского интерфейса, вместо того, чтобы сосредотачиваться на деталях того, как пользовательский интерфейс фактически вставляется на страницу.
Понимание парадигмы ООП в JavaScript

В этом посте мы исследуем парадигму объектно-ориентированного программирования в JavaScript. ООП - это парадигма, в которой все управляется с помощью объектов.
Планирование задач в NodeJS с помощью cron job

Cron утилита командной строки, также известный как cron job, является планировщик заданий на Unix-подобной операционной системы. Пользователи, которые настраивают и обслуживают программные среды, используют cron для планирования заданий (команд или сценариев оболочки), которые должны выполняться периодически в фиксированное время, даты или интервалы. Обычно он автоматизирует обслуживание или администрирование системы, хотя его универсальный характер делает его полезным для таких вещей, как загрузка файлов из Интернета и загрузка электронной почты через регулярные промежутки времени.
Knex.js Учебник для начинающих

Knex.js - это построитель SQL-запросов для JavaScript. Что он делает, так это то, что он предоставляет простой в использовании интерфейс для доступа к базе данных и выполнения действий с ней и ее данными. Он поддерживает многие системы управления базами данных, такие как MySQL, SQLite, Postgres и другие.
Легко анализируйте URL-адреса в JavaScript с помощью parse-url

Анализ URL-адресов - это обычная задача, которую нужно выполнять во время веб-разработки, и она кажется простой, но может стать сложной. Нечасто можно встретить модуль, который делает синтаксический анализ настолько простым, что вам не нужно много думать.
Несмотря на то, что он относительно молод (опубликован в июне 2021 года), с почти 3 миллионами загрузок в неделю, parse-url является одним из лучших модулей для синтаксического анализа URL-адресов в JavaScript.
В этой статье мы рассмотрим все его возможности и то, как он облегчает нашу жизнь.
Представляем Elf - Реактивное хранилище с магическими способностями для приложений JS

Управление состоянием - вызов для каждого разработчика. Постоянное отслеживание того, что было обновлено, почему и когда, может стать кошмаром, особенно в больших приложениях. Elf создан для безболезненного решения всех этих проблем.
Делайте лучшие скриншоты с Puppeteer

Изображения - важная часть каждого веб-сайта. Они помогают передать смысл и эмоции, и они могут сделать любой дизайн более привлекательным - или менее, в зависимости от того, как вы их используете. Итак, будь то фотографии, иллюстрации или рендеры, получение хороших изображений - важный шаг в веб-разработке.
Основы: Wasm в Golang - это фантастика

В этой стате мы увидим, как сделать ваши первые шаги в Wasm, попробуем передать данные из Golang в JavaScript и некоторые рецепты, которые помогут вам продвинуться дальше.
Модель выполнения JavaScript

JS часто классифицируется как язык с интерпретацией сценариев. Однако правда в том, что существует более одного способа интерпретации (каламбур предназначен и оставлен на ваше усмотрение).
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.