Opera One для iOS: новый дизайн, нижняя панель поиска и интеграция с ИИ-помощником Aria

Opera выпустила стабильную версию переработанного браузера Opera One на iOS. Тестирование новой версии будет продолжаться несколько недель. Opera One предлагает пользователям новый дизайн с интеграцией ИИ-помощника Aria и улучшенной панелью поиска.
Ключевые новшества:
Противоречивый пользовательский опыт с нативной ленивой загрузкой картинок

Спецификация нативной поддержки веб-браузера для лениво загружаемых изображений в HTML Living Standard, эта новая функция позволяет веб-разработчикам указывать браузеру откладывать загрузку изображения до тех пор, пока оно не будет показано для просмотра или пока оно не будет.
Проверки производительности в браузере при помощи Feature Policies
Одна из самых лучших вещей, которые вы можете сделать, чтобы помочь контролировать производительность, - это обеспечить серию видимых, хорошо расположенных проверок и противовесов в рабочем процессе разработки, чтобы всегда держать производительность под контролем. В этом контексте меня очень радует Feature Policies.
Проверяем CSP из командной строки

Спецификация политики безопасности контента - это замечательный интерфейсный инструмент безопасности, помогающий предотвратить XSS и другие типы атак. Я бы сказал, что на каждом сайте должен быть реализован как можно более конкретный CSP. Если вы не знакомы с CSP, вот небольшой пример:
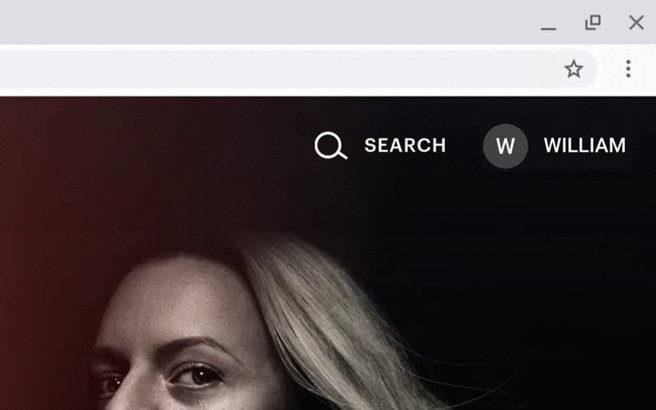
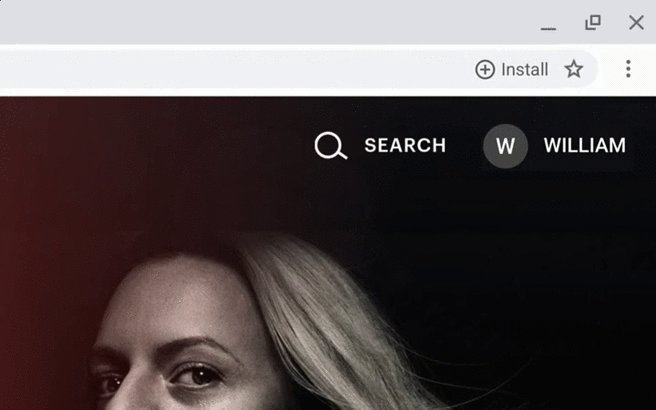
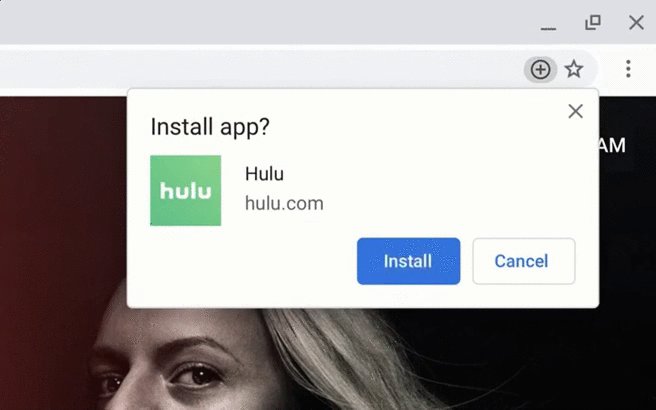
Установка прогрессивных веб-приложений из адресной строки браузера на рабочий стол в десктоп версии

На рабочем столе пользователю обычно не указывается, что Progressive Web App можно установить, и если это так, процесс установки скрыт в трехточечном меню.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.