== И === оператор в JavaScript
Если вы переходите с другого языка программирования, такого как C++, Java или Python. Возможно, это будет что-то новое и интересное для вас. Если это ваш первый язык программирования, вы должны знать, что это очень уникальная штука, основанная на JavaScript.

Так что же это за операторы == и ===?
== — оператор абстрактного равенства, а === — оператор строгого равенства.
Основное отличие состоит в том, что они оба сначала выполняют проверку типов, и если тип обоих операндов имеет один и тот же тип данных, то операция передается оператору строгого равенства, а если типы не совпадают, операция передается абстрактному оператору. оператор равенства и абстрактное равенство будут выполнять принуждение к обоим своим операндам соответственно.

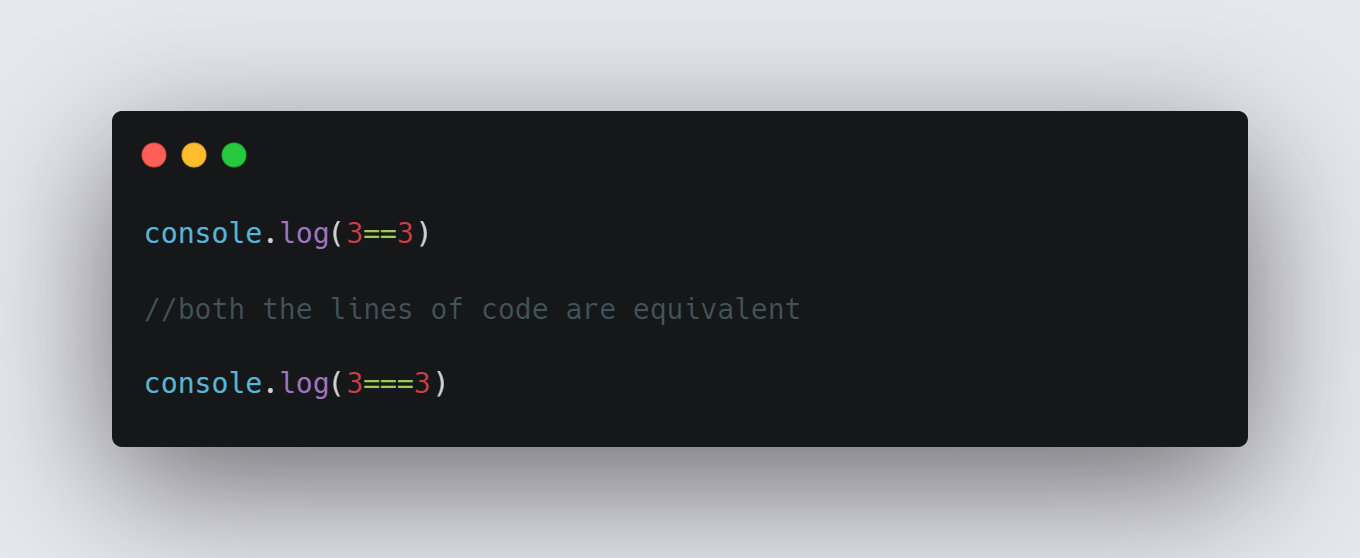
В первой строке кода JavaScript проверит типы левого и правого операнда и, если они оба одинаковы, передаст их оператору строгого равенства. Теперь вы можете быть сбиты с толку тем, что подразумевается под рукой? Это означает, что он будет вызывать оператор строгого равенства внутри.
Сначала начнем с первого оператора
1. Оператор строгого равенства (===):
Оператор строгого равенства (===), где x и y будут левым и правым операндами, которые будут возвращать true или false:
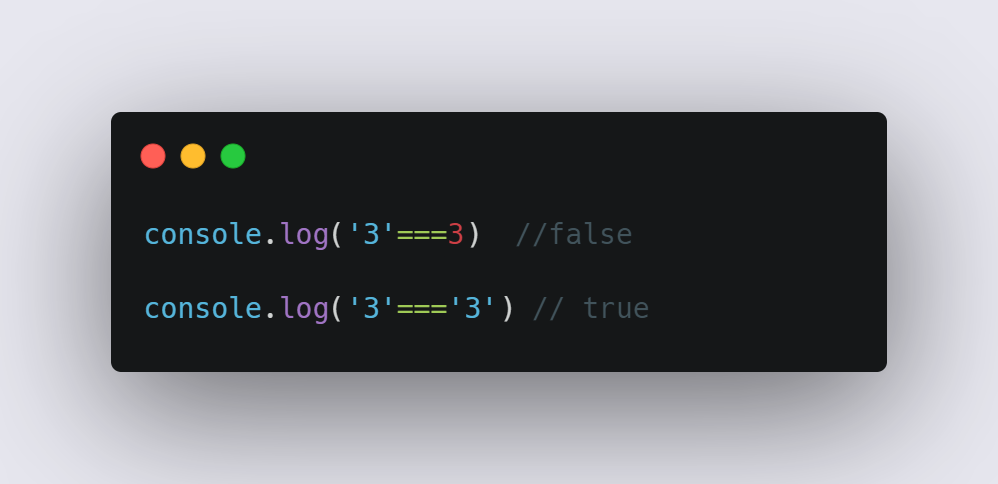
- Eсли type(x) === type(y), то он вернет true.

- Если type(x) — Number:
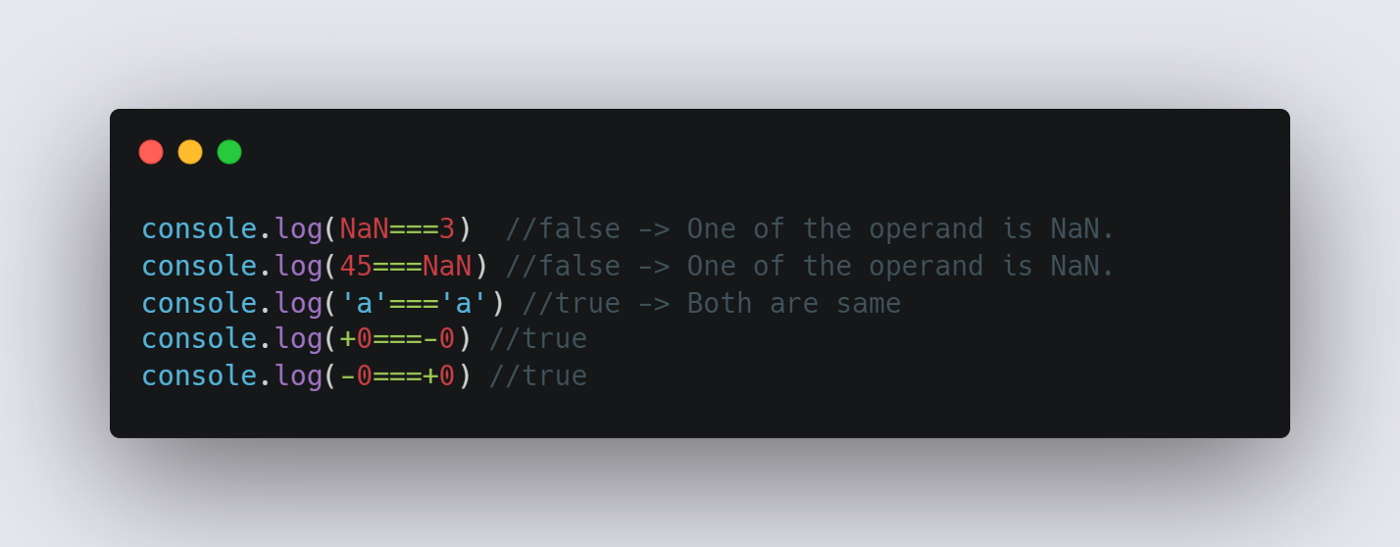
→ если x равно NaN, вернуть false.
→ если y равно NaN, вернуть false.
→ если x совпадает с числом y, вернуть true.

2. Абстрактный оператор равенства (==):
Абстрактный оператор равенства (==), где x и y будут левым и правым операндами, которые будут возвращать true или false:
- Если type(x) == type(y) то же самое, он вернет результат выполнения оператора строгого равенства x===y.
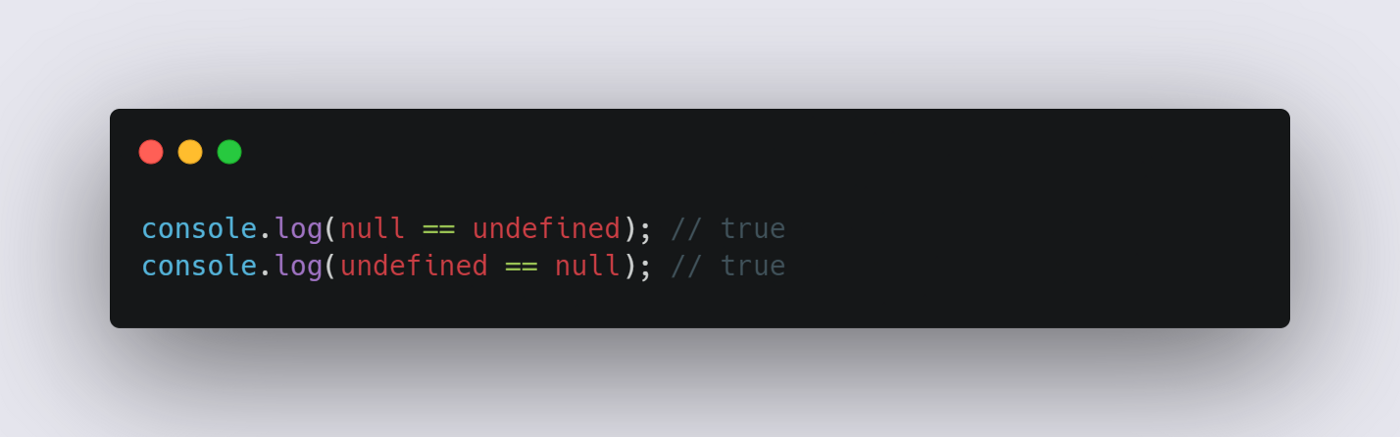
- Если x равно null, а y не определено, вернуть true, (наоборот)

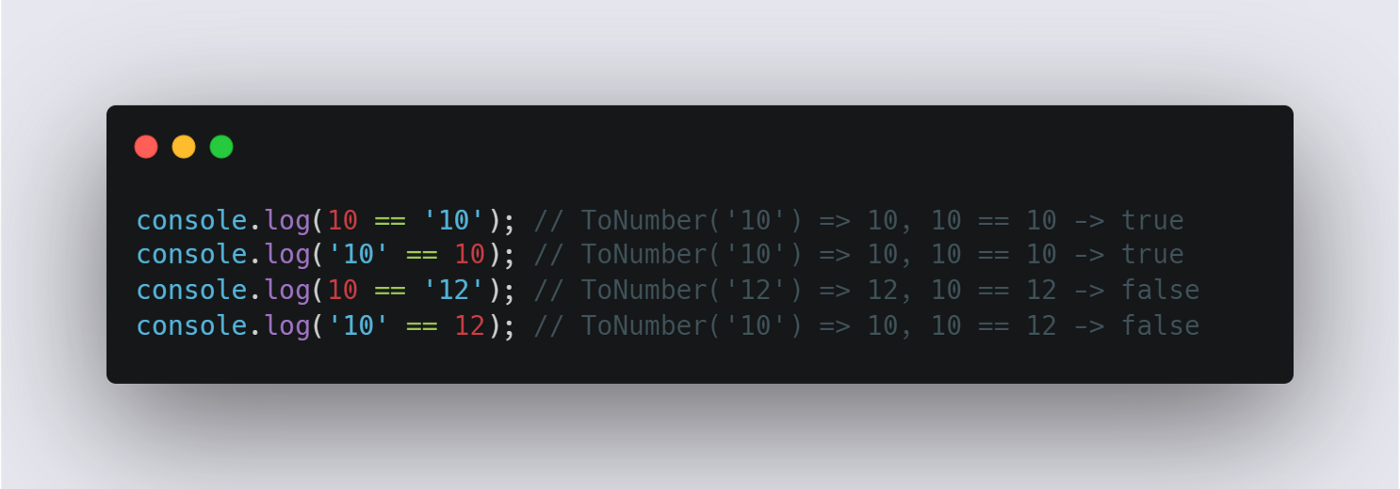
- Если type(x) — это Number, а type(y) — String, то вернуть результат сравнения x==ToNumber(y), (наоборот)

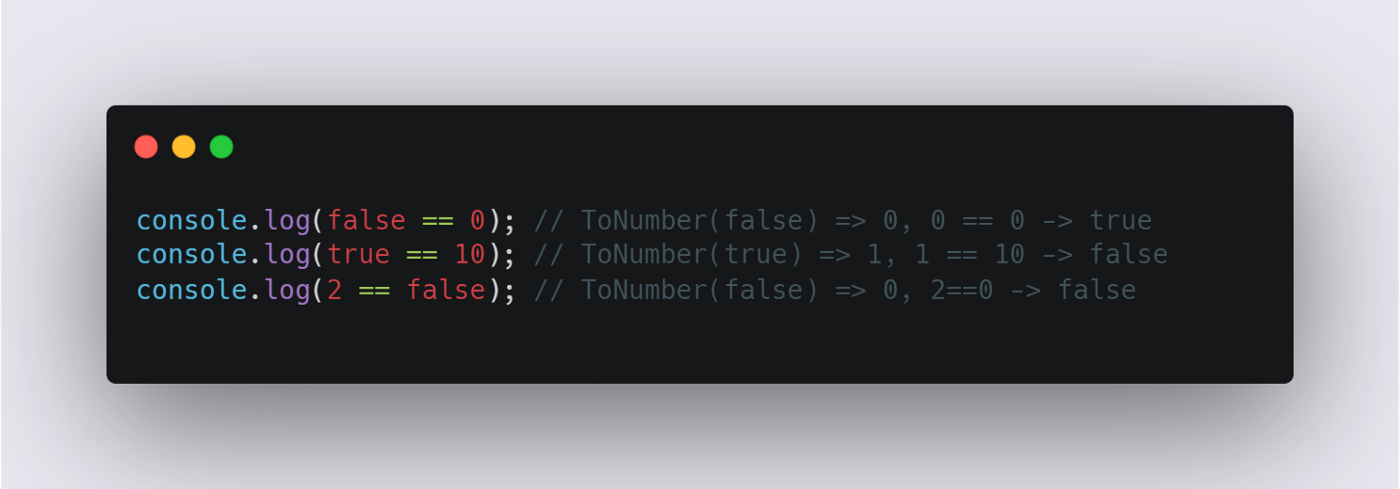
- Если Type(x) имеет логическое значение, вернуть результат сравнения ToNumber(x) == y, (наоборот)

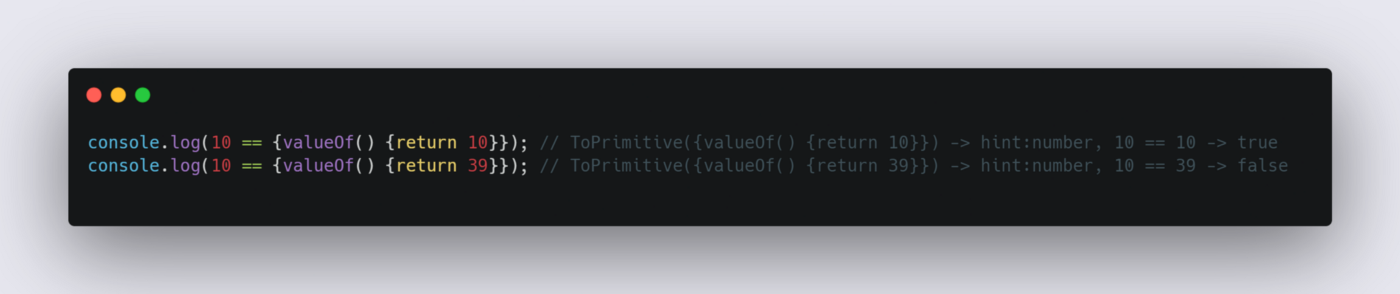
- Если Type(x) — это String, Number или Symbol, а Type(y) — это Object, вернуть результат сравнения x == ToPrimitive(y), (наоборот)

Мы закончили с оператором абстрактного равенства и оператором строгого равенства.
Примечание
1. Функции, которые использует JavaScript, т.е. ToPrimitive(), ToNumber() и т. д. Это абстрактные операции, и они используются внутри JavaScript.
2. В JavaScript NaN — единственное примитивное значение, которое не равно самому себе.