Тим Тоуди
«Яндекс» возрождает «Игромир» и Comic Con

В игровой индустрии грядут большие перемены! Компания «Яндекс» приобрела права на проведение крупнейших фестивалей поп-культуры и видеоигр – Comic Con и «Игромир». Осенью 2025 года поклонников комиксов, видеоигр и фантастики ждет грандиозное событие, обещая стать одним из самых масштабных фестивалей в России.
Извлечение аудио из видео в Windows: новая функция PowerToys

Microsoft расширила функциональность своего набора утилит PowerToys, добавив в инструмент Advanced Paste возможность извлечения аудиодорожек из видеофайлов. Теперь пользователи Windows смогут легко выделить звук из видео и сохранить его в отдельном формате, что значительно упрощает работу с мультимедийными данными. Функция также включает в себя опцию транскодирования видеофайлов, позволяя изменять их формат, разрешение и качество для оптимизации под конкретные устройства или задачи. Транскодирование, хотя и не является распространенной практикой для большинства пользователей, может быть полезно для тестирования производительности компьютера, например, с помощью приложения Handbrake, указанного разработчиками в качестве примера.
Первый вирус для iPhone: угроза кражи данных из фотогалереи

«Лаборатория Касперского» зафиксировала беспрецедентный случай: обнаружен первый вирус, поражающий устройства Apple. Вредоносный троян SparkCat, маскирующийся под легитимные приложения в App Store и Google Play, тайно крадет данные с фотографий пользователей.
Более 240 тысяч пользователей Google Play скачали зараженные приложения, представляющиеся мессенджерами, сервисами доставки еды и приложениями для доступа к криптобиржам. После установки и предоставления доступа к фотогалерее, вирус анализирует изображения на наличие ключевых слов, таких как номера банковских карт, пароли, секретные сообщения и другая конфиденциальная информация. Обнаружив что-либо подозрительное, SparkCat незамедлительно отправляет фото мошенникам.
FESCO открывает детям мир 3D-инжиниринга

Группа компаний FESCO продолжает развивать проект «FESCO Детям», предоставляя детям из социально незащищенных семей уникальную возможность бесплатно освоить востребованные цифровые профессии. В 2024 году ребята успешно прошли обучение основам цифровых технологий, а в 2025 году программа выходит на новый уровень, предлагая курс по 3D-инжинирингу.
Этот курс позволит юным инженерам воплотить свои идеи в реальность, научившись создавать прототипы самых разных устройств – от простых игрушек до сложных электронных гаджетов. Ребята получат практические навыки моделирования, конструирования и работы с современным программным обеспечением, что станет отличным фундаментом для будущей карьеры в области инженерии и высоких технологий.
Рост и востребованность IT-услуг в России

В 2024 году спрос на IT-услуги в России вырос на 241% по сравнению с прошлым годом! Это открывает новые горизонты для профессионалов в сфере информационных технологий. Исследование сервиса «Авито услуги» показывает, что наибольшее внимание уделяется разработке программного обеспечения на заказ, где рост составил 691%. Малый и средний бизнес активно ищет решения для автоматизации процессов и улучшения онлайн-продаж, что создает красивую картину для программистов и разработчиков.
WebTransport API: Новая эра веб-коммуникаций

WebTransport API — революционная технология, обеспечивающая высокоэффективную связь с минимальной задержкой между веб-клиентами и серверами. Этот инновационный протокол оптимизирует передачу данных в режиме реального времени, поддерживает двунаправленные потоки и повышает производительность веб-приложений. Рассмотрим варианты использования, преимущества и рекомендации по внедрению для успешной веб-разработки.
Закон «О связи» — новая мера безопасности

Минцифры России планирует обязать всех операторов связи внедрить автоматическое определение входящих городских номеров. Это значит, что при звонке на экране телефона будет отображаться информация о звонящем: например, название банка, службы доставки или предупреждение о потенциальном мошенничестве. Такая мера призвана повысить безопасность пользователей, помогая им быстро оценить, стоит ли отвечать на вызов.
Как создать генеративные иллюстрации с помощью Three.js

Создайте динамичное, генеративное произведение искусства, используя Three.js и сетчатые структуры, вдохновленное минималистскими геометрическими работами Лигии Кларк.
Востребованные IT-специальности в 2025 году

Рынок технологий бурно развивается, создавая огромный спрос на квалифицированных специалистов. В 2025 году особенно востребованными окажутся профессионалы в следующих областях:
Как быстро добавить TailwindCSS в React для стилизации приложения?

TailwindCSS — один из популярных CSS-фреймворков, работающих на основе утилит для создания веб-приложений. Он совместим с любым front-end фреймворком или библиотекой, включая Reactjs. В этом руководстве мы рассмотрим, как добавить TailwindCSS в React.
Многие современные веб-приложения создаются на основе React + TailwindCSS, что стало популярным выбором для разработчиков, которые ценят скорость и гибкость при разработке пользовательского интерфейса.
JanusPro7B: Новое поколение ИИ для генерации изображений

Компания DeepSeek представила JanusPro – новые модели ИИ, которые умеют создавать и анализировать изображения. Эти модели лучше, чем DALL-E 3 от OpenAI и Stable Diffusion от Stability AI, по мнению пользователей. Модели доступны на Hugging Face и имеют от 1 до 7 миллиардов параметров – чем больше, тем лучше качество.
JanusPro – это «новая структура» ИИ, которая умеет не только анализировать, но и создавать картинки. Самая мощная модель в линейке, JanusPro7B, в ходе сравнительных тестов GenEval и DPGBench продемонстрировала превосходство над такими гигантами, как DALLE 3, PixArtalpha, Emu3Gen и Stable Diffusion XL. Эти результаты свидетельствуют о существенном прогрессе в области мультимодального ИИ.
Angular 19: Немаркированные шаблонные литералы в выражениях

В версии Angular 19.2.0 появилась возможность использовать немаркированные шаблонные литералы в выражениях. Это позволяет интерполировать переменные, используя обратные кавычки, непосредственно внутри Angular-выражений в шаблонах. Главная цель нововведения – упростить конкатенацию строк в шаблонах компонентов.
Омские студенты получат возможность бесплатно обучаться IT-менеджменту

Омский государственный университет им. Ф.М. Достоевского, «Школа 21» и ГК «Трамплин» объединили усилия для подготовки будущих IT-менеджеров. Трехстороннее соглашение о сотрудничестве подписали ректор ОмГУ Сергей Замятин, заместитель директора по развитию бизнеса «Школы 21» Роланд Рассоха и заместитель руководителя ГК «Трамплин» Сергей Маркер.
Новая образовательная программа нацелена на обучение студентов управлению IT-проектами. К участию приглашаются 100 студентов ОмГУ и других вузов региона, а также выпускники акселерационных программ ГК «Трамплин». Двухмесячный курс охватит ключевые аспекты IT-менеджмента: проектный менеджмент, современные методологии разработки, управление ресурсами и бюджетом, навыки командной работы и эффективные коммуникации.
Angular 19: Новая функция ngComponentOutlet — componentInstance

В Angular 19.1.0 директива ngComponentOutlet стала мощнее благодаря добавлению геттера componentInstance. Теперь разработчики могут получить прямой доступ к экземпляру динамически созданного компонента. Эта возможность крайне важна для Angular-разработчиков, так как упрощает взаимодействие с отображенным компонентом. Можно легко получать доступ к его входным параметрам и методам сразу после создания. С componentInstance взаимодействие с компонентами в шаблонах и классах компонентов становится непосредственным.
Big Tech экономит миллиарды, подключаясь к электростанциям напрямую

Технологические гиганты, стремясь обуздать стремительно растущие расходы на электроэнергию для своих дата-центров, ищут обходные пути, рассматривая прямое подключение к электростанциям. Такой подход позволяет избежать затратных и долгих процедур взаимодействия с энергосетями через посредников.
Amazon Web Services (AWS), облачное подразделение Amazon, активно изучает такую возможность. Взрывной рост облачных вычислений и искусственного интеллекта многократно увеличил потребность в мощностях дата-центров, питающих серверы, системы хранения данных и охлаждения. Федеральные власти признают стратегическую важность развития дата-центров для экономики и национальной безопасности, особенно в контексте конкуренции с Китаем в сфере ИИ.
R-Lock и Lock в Python

В Python, Lock и RLock – это примитивы синхронизации из модуля threading, управляющие доступом к общим ресурсам в многопоточных программах. Однако их поведение и применение различаются.
Облачные технологии: средний бизнес впереди, малый отстает

В 2024 году облачные технологии стали выбором для большинства крупных и средних предприятий России, в то время как малый бизнес остается пока к ним равнодушен. Согласно исследованию облачного провайдера Nubes, лишь 10-12% представителей малого бизнеса использовали облачные решения. Для сравнения, среди крупных компаний этот показатель превышает 95%, а среди средних достигает 35%.
Как интегрировать Firebase с приложением React Native Expo

Firebase — мощная платформа backend-as-a-service (BaaS) с инструментами для аутентификации, баз данных реального времени, аналитики и др. При разработке на React Native с использованием Expo, интеграция Firebase — простой и быстрый способ добавить надежные функции, такие как аутентификация и синхронизация данных.
В этой статье мы рассмотрим, как интегрировать Firebase в приложение React Native Expo всего за 5 минут. Мы пройдем этапы настройки Firebase для проекта Expo, использования аутентификации Firebase для регистрации и входа пользователей, а также работы с базой данных Firebase Realtime для хранения и получения данных.
Эффективная автоматизация с Python Selenium: понимание ожиданий

При автоматизации веб-приложений с помощью Selenium важно обрабатывать динамические элементы, загрузка которых может занимать время. Для стабильной работы тестов необходимо контролировать время взаимодействия с элементами. В этом блог-посте рассматриваются типы ожиданий в Python Selenium и способы их эффективного использования для улучшения сценариев автоматизации.
Интеграция TypeScript в проект React с Vite

Vite – современный и быстрый инструмент сборки, ставший популярным выбором для веб-разработки. Он обеспечивает мгновенный запуск и горячую перезагрузку (HMR) для React-приложений. В этом руководстве описана настройка TypeScript в React-проекте, созданном с помощью Vite.
7 способов избежать проблем с Mock в тестах Python

Работа с unittest.mock в Python может превратиться в кошмар, когда тесты продолжают обращаться к сети или выдают AttributeError. «Ад Моков» замедляет тесты, делает их нестабильными и сложными в поддержке. Эта статья расскажет о важности мокирования для быстрых и надежных тестов и представит семь практических приемов для контроля зависимостей и поддержания «Здоровья Моков».
Конференция «Информационная безопасность»

20 февраля 2025 года CNews организует конференцию «Информационная безопасность 2025». Ведущие эксперты отрасли, включая представителей БНП «Париба банк», ГК «Элемент», ЕВРАЗ, Ассоциации Финтех и Ngenix, поделятся своим опытом и знаниями.
Участники конференции обсудят актуальное состояние российского рынка информационной безопасности, ключевые угрозы 2024 года и динамику импортозамещения в этой сфере. В фокусе внимания будут задачи информационной безопасности для бизнеса разных масштабов, особенности защиты критической информационной инфраструктуры и государственные инициативы в области ИБ.
Виртуальное расследование: МИРЭА создал VR-полигон для криминалистов

Российский технологический университет МИРЭА представил инновационный подход к обучению криминалистике — виртуальный полигон «Виртуальное место происшествия». Это VR-пространство, воссоздающее место преступления с высокой степенью реалистичности, позволяет студентам оттачивать навыки расследования с помощью шлема виртуальной реальности и специальных датчиков, передающих тактильные ощущения.
Традиционные методы обучения криминалистов, основанные на физических полигонах, имеют ряд ограничений. Влияние человеческого фактора, сложность воссоздания разнообразных сценариев и высокая стоимость подготовки могут привести к ошибкам и упущениям в процессе обучения. Виртуальный полигон минимизирует эти риски, предлагая гибкую и контролируемую среду для практики.
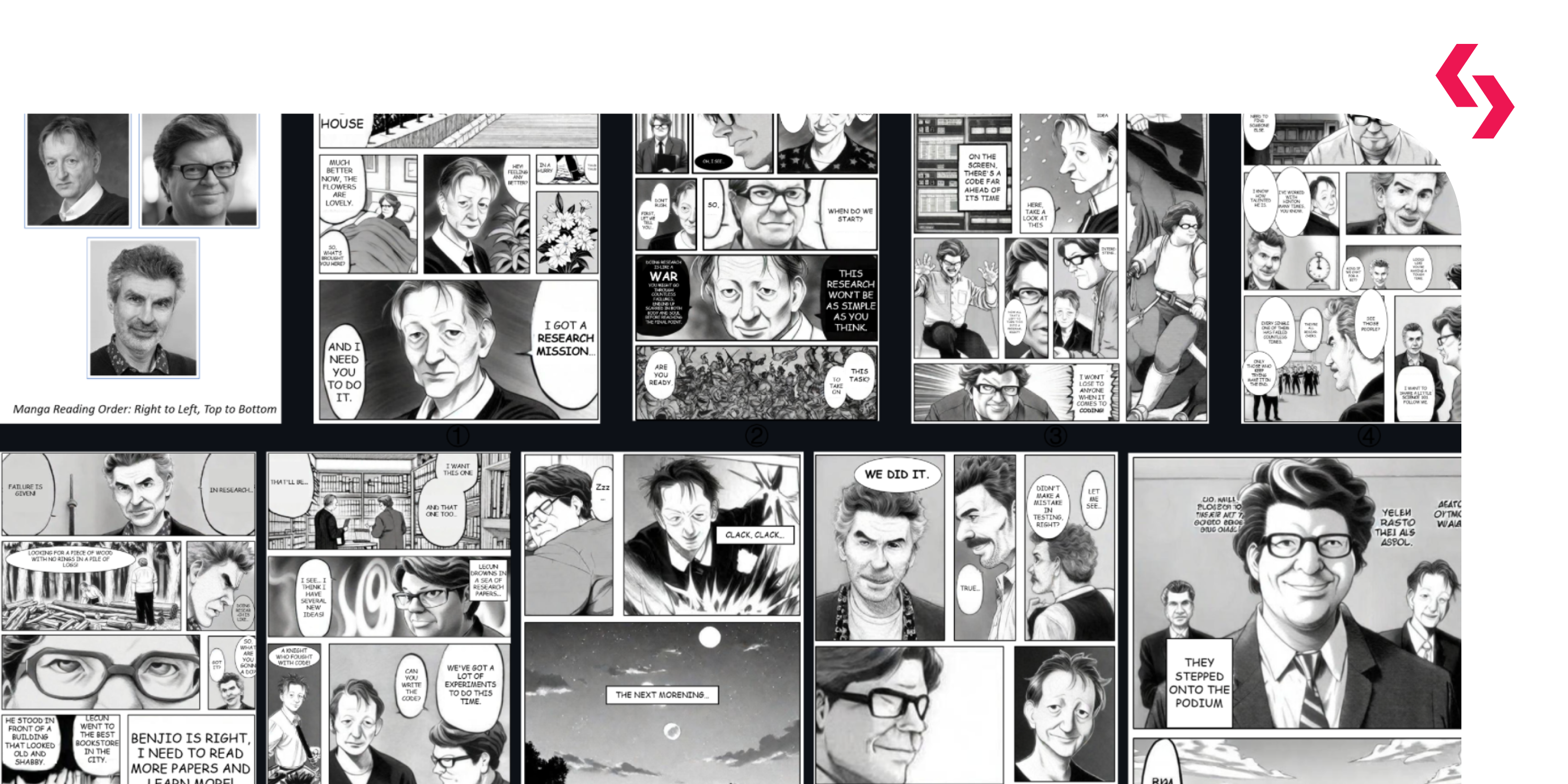
DiffSensei — нейросеть для создания индивидуальной манги

DiffSensei AI, создатель революционной нейросетевой манги, предлагает вам самим попробовать написать свою историю! Система, использующая мультимодальные модели и LoRA, генерирует мангу в три этапа: макеты, персонажи, диалоги. Хотя система пока несовершенна (проблемы с нечеткими персонажами и стилистическим единством), она уже предоставляет мощный инструмент для создания персонализированных историй. Этот инструмент — находка для художников и писателей!
DiffSensei может создавать регулируемые черно-белые манга-панели с гибкой адаптацией персонажей.
«Финтех-платформа»: Совместная разработка Сбера, Альфа-банка и Т-Банка революционизирует платежные решения

Сбербанк, Альфа-банк и Т-Банк объединили свои усилия, создав ООО «Финтех-платформа» – компанию, ориентированную на разработку и внедрение инновационных платежных технологий. С уставным капиталом в 1 млн рублей и распределением акций (Сбер – 45%, Альфа-банк и Т-Банк – по 27,5%), новая структура стремится создать равноудаленную и открытую инфраструктуру для современных платежных сервисов. Первым флагманским проектом станет внедрение системы оплаты по QR-коду, основанной на передовых технологиях.
JAR: Искусственный интеллект раскрывает скрытую депрессию у топ-менеджеров

Революционный метод выявления депрессии у руководителей высшего звена, разработанный исследователями и опубликованный в Journal of Accounting Research (JAR), использует машинное обучение для анализа аудиозаписей конференц-связи. Алгоритмы, анализируя акустические особенности голоса, выявляют признаки депрессии, которая часто маскируется за фасадом успешной карьеры. Это открытие проливает свет на проблему психического здоровья в среде с высоким давлением, где успешность может скрывать значительные эмоциональные страдания.
Нескучные истории из жизни облачного дата-центра: 5 кейсов

Международный облачный провайдер Serverspace, часть корпорации ITG, поделился пятью самыми необычными случаями из практики своей техподдержки за 2024 год. Эти истории, от забавных до вдохновляющих, иллюстрируют как неожиданные проблемы, с которыми сталкиваются пользователи облачных сервисов, так и эффективные решения, предлагаемые специалистами Serverspace.
PyTorch: Основы тензоров PyTorch

Тензоры — фундаментальные структуры данных в PyTorch и глубоком обучении. Представляя собой многомерные массивы, они обеспечивают высокоэффективные вычисления, особенно с использованием GPU. Знание структуры, атрибутов и методов работы с тензорами — ключ к эффективному созданию и обучению моделей. Это руководство поможет освоить основы работы с тензорами, заложив фундамент для дальнейшего изучения сложных тем.
6 типов очередей в Node.js: подробное описание

Node.js, известный своей неблокирующей асинхронной архитектурой, идеально подходит для создания масштабируемых веб-приложений. Это достигается благодаря событийно-ориентированной модели и обработке задач через цикл событий. Понимание работы Node.js невозможно без знания шести очередей, управляющих задачами (в отличие от двух в браузерах). Рассмотрим их подробнее.
СберТех продвигает предметно-ориентированное проектирование (DDD)

В современном быстро меняющемся мире IT-компании сталкиваются с проблемой быстрой адаптации новых сотрудников к специфике проектов. Традиционные подходы к разработке ПО требуют значительных временных затрат на освоение предметной области. СберТех предлагает решение этой проблемы, активно продвигая предметно-ориентированное проектирование, или Domain-Driven Design (DDD).