5 компонентов пользовательского интерфейса JavaScript, чтобы никогда больше не спрашивать «как мне это сделать»

Вы узнаете, как Progress Kendo UI, библиотека пользовательского интерфейса коммерческого класса, включающая таблицы данных, диаграммы, планировщики, средства выбора дат и редакторы расширенного контента, упрощает разработку пользовательского интерфейса и экономит время веб-разработчиков.
Вы узнаете хороший пользовательский интерфейс, когда увидите его: он красив, функционален и доставляет пользователей из пункта А в пункт Б самым коротким и интуитивно понятным способом. И как веб-разработчик, вы знаете, как его создать. Но время от времени на вашем рабочем столе возникает бизнес-требование к сложной функциональности, и вы задаетесь вопросом: “Как мне это создать?”
Я знаю, что ты справишься с этой задачей, я имею в виду, кто не любит сложные задачи? Но ваше время лучше потратить на то, что у вас получается лучше всего — программирование логики вашего приложения. Вот почему использование хорошей библиотеки пользовательского интерфейса коммерческого уровня, такой как Progress® Kendo UI®, может по-настоящему изменить правила игры. Kendo UI - это набор из четырех библиотек пользовательского интерфейса JavaScript для Angular, React, Vue и jQuery. Каждая библиотека включает в себя сотни встроенных компонентов - от простых элементов управления и навигации до инструментов верстки и сложных таблиц данных, созданных для ускорения и упрощения разработки пользовательского интерфейса.
Вот пять компонентов, которые пользователи пользовательского интерфейса Kendo любят больше всего за их способность избегать длительных периодов обучения и разработки. Каждый из этих компонентов доступен для Angular, React, Vue и jQuery, и все они практически идентичны. Я сделаю обобщение, чтобы вы могли выбрать свое собственное приключение.
1. Таблица данных
Создать простую таблицу данных достаточно просто, но вы должны задать себе много вопросов, приступая к созданию grid-проекта.
- Вам нужны расширенные возможности фильтрации, сортировки, группировки и агрегирования?
- Какой объем данных вам нужно обработать и является ли это проблемой производительности?
- Как насчет таких функций, как замораживание столбцов, изменение порядка строк и колонок, а также изменение размера, которые позволяют пользователям упорядочивать свой просмотр?
- Нужно ли вам экспортировать данные?
- Нужно ли вам разрешать пользователям вводить или редактировать данные?
Разработка этих функций собственными силами или даже настройка уже существующей таблицы может занять у команды месяцы, в то время как ее обслуживание займет еще больше времени. Добавьте внимание к деталям при оформлении и UX, и перед вами встанет непростая задача.
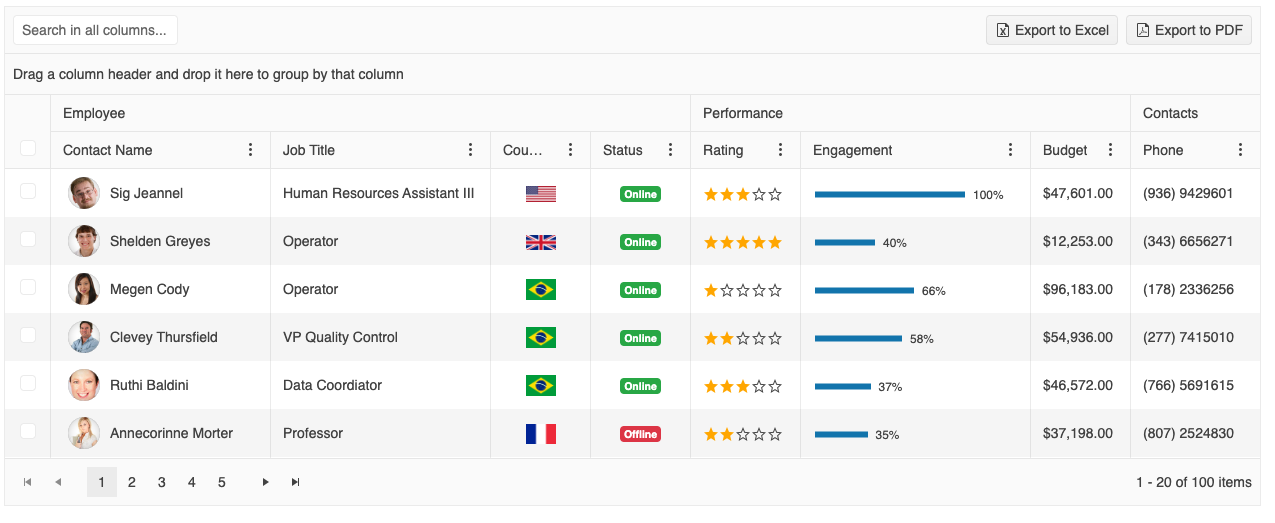
Таблица данных пользовательского интерфейса Kendo предоставляют вам полный пакет функциональности, стиля и обслуживания "из коробки" с помощью всего лишь небольшого количества кода. Вы можете выбрать, какие функции использовать, привязать компонент к различным источникам данных и настроить представление в соответствии со своими потребностями. Поскольку производительность является главным приоритетом, вы можете использовать функции оптимизации данных, такие как виртуальная прокрутка, подкачка по страницам и многое другое.
На скриншоте ниже вы можете увидеть многие из основных функций таблицы данных пользовательского интерфейса Kendo в действии, большинство из которых активируются с помощью простого свойства.

Обратите внимание, что также доступна сводная таблица для еще более сложных сценариев.
2. График
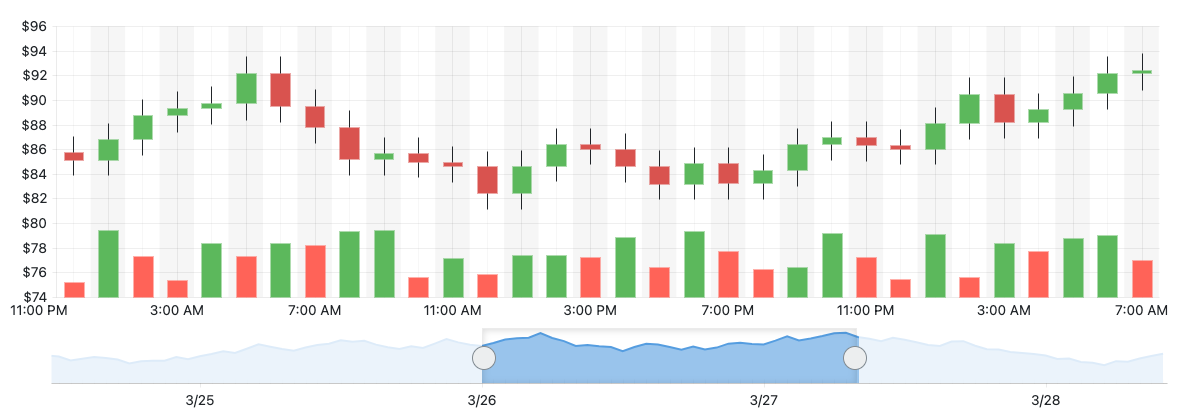
Диаграммы являются краеугольным камнем любого сценария визуализации данных. Коллекция диаграмм Kendo UI Charts включает в себя все популярные типы диаграмм - от простых столбчатых диаграмм до более сложных финансовых и научных диаграмм. Каждая диаграмма легко настраивается и способна обрабатывать большие объемы данных. Вы получаете легкодоступные функции, такие как панорамирование и масштабирование, экспорт в файл, выбор диапазона и многое другое.
Ниже приведен пример финансового графика с ползунком диапазона.

Обратите внимание, что UI Kendo также включает в себя датчики, спарклайны и компонент разметки плитки, который служит контейнером панели мониторинга.
3. Планировщик
Удивительное количество веб-проектов требуют компонента планирования. Это может быть планировщик встреч, комнат, проектов, назначений, мероприятий — или всего, что требует резервирования временного интервала. Если учесть необходимость нескольких представлений календаря, возможность пользователям добавлять и редактировать встречи, а также управление несколькими ресурсами, то перед вами масштабный проект.
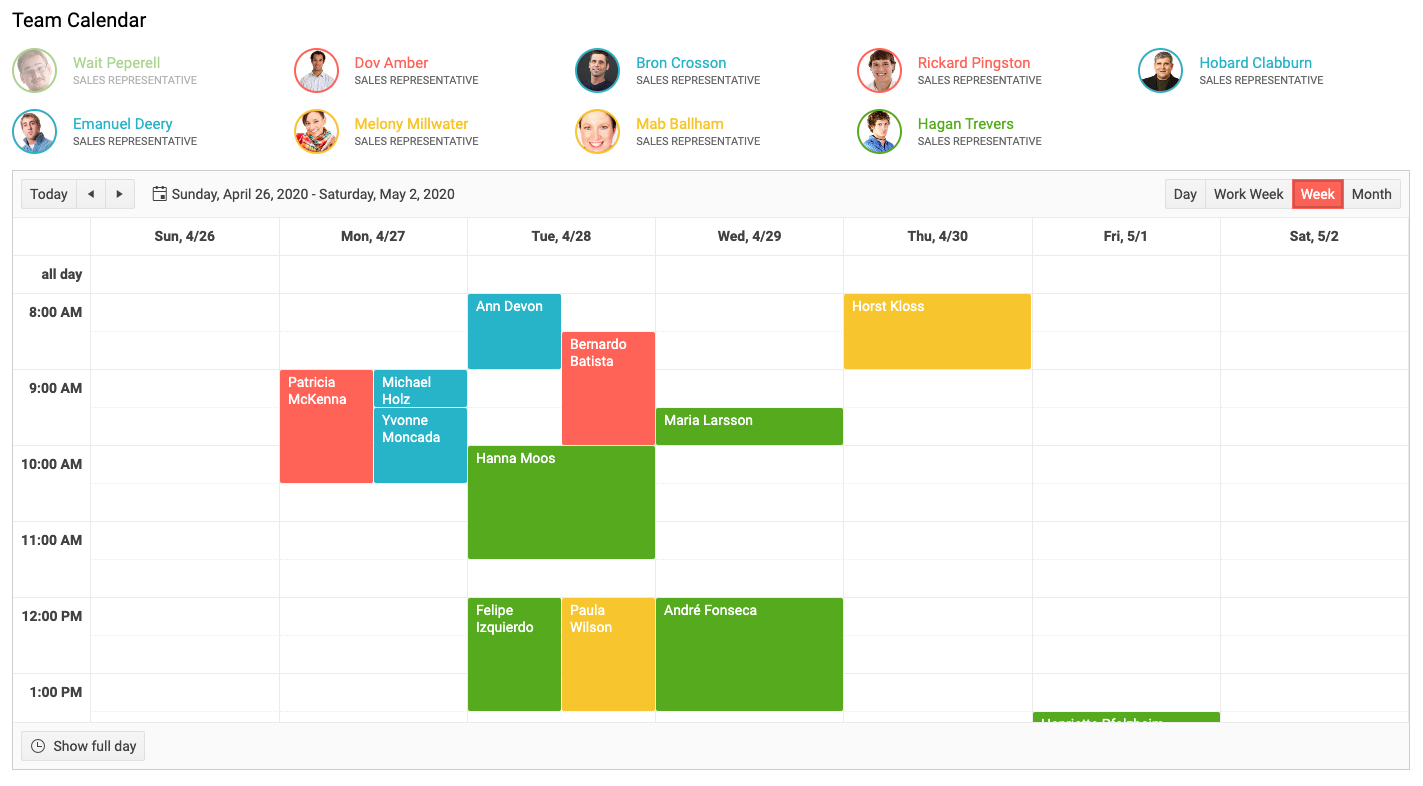
Планировщик пользовательского интерфейса Kendo, также называемый календарем событий, предоставляет все эти функции в виде простого в реализации и настройке компонента, напоминающего календарь Microsoft Outlook.
Ниже приведен пример командного календаря. Обратите внимание на цветовую маркировку ресурсов и кнопок переключения просмотра дня, рабочей недели, недели по месяцам.

Обратите внимание, что пользовательский интерфейс Kendo также включает диаграмму Ганта для еще большей функциональности управления проектами.
4. Выбор даты
Может показаться, что средства выбора даты неуместны в списке таких многофункциональных компонентов, но реальность такова, что разработчики часто испытывают трудности с ними. Создание красивого и функционального календаря, который отображается в выпадающем списке или помещается на маленьком экране, является удивительно сложной задачей.
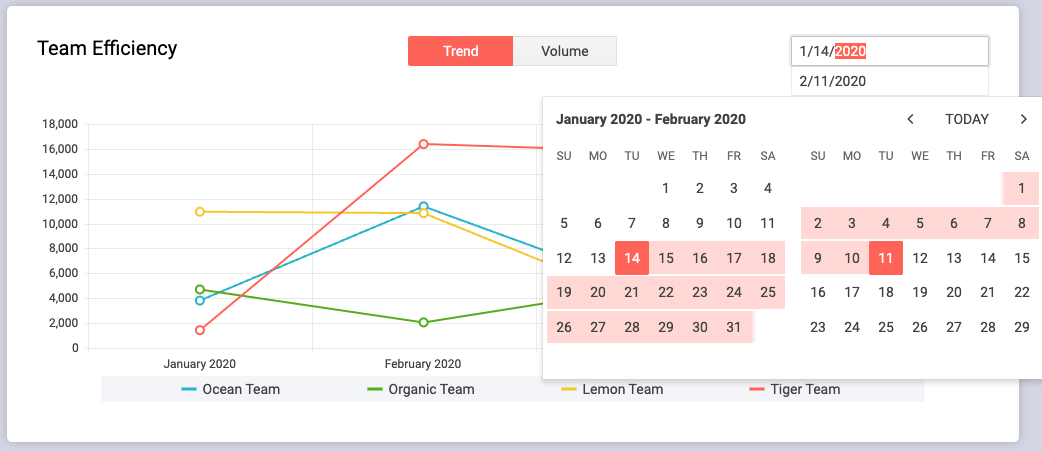
Пользовательский интерфейс Kendo включает в себя различные формы средств выбора даты, которые отображают календари и/или элементы управления вводом времени. Пользователи могут с легкостью выбирать даты, время и диапазоны.
Ниже приведен пример использования Kendo UI DatePicker для выбора диапазона дат.

5. Редактор расширенного контента
Завершает список один из самых сложных компонентов: редактор расширенного контента. В некоторых приложениях требуется разрешить пользователям вводить контент. Некоторым нужен обычный текст, другим требуется богатый контент с форматированием, стилизацией, редактированием изображений, таблицами и другими функциями. Двумя распространенными примерами являются сценарии управления контентом и обмена сообщениями. Вы не регистрировались для разработки приложения для редактирования HTML, и именно поэтому вы найдете компонент Rich Text Editor в Kendo UI.
Редактор пользовательского интерфейса Kendo - это очень гибкий компонент. Он включает в себя практически все функции, которые, как вы можете себе представить, может предложить редактор, включая панель инструментов, просмотр кода и многое другое. В нем даже есть кнопка очистки форматирования, чтобы вы могли очистить всю ненужную разметку, полученную при вставке из Microsoft Word. Вы можете включить или отключить функции, чтобы ваши пользователи получали именно ту функциональность, которая им нужна.
На скриншоте ниже показан экземпляр редактора пользовательского интерфейса Kendo с включенными большинством его функций.

Развенчание мифов о сторонних библиотеках
Многие разработчики имеют неправильное представление о библиотеках компонентов в целом и пользовательском интерфейсе Kendo в частности. Команда пользовательского интерфейса Kendo знает об этих проблемах и делает все возможное, чтобы компоненты пользовательского интерфейса Kendo были инструментами, которые разработчики на 100% любят использовать. Позвольте мне обратиться к некоторым:
Миф: Я не могу настроить компоненты
Реальность: каждый компонент имеет параметры конфигурации, представленные в виде простых свойств, которые помогают легко настроить внешний вид и поведение. Для более сложных настроек поддерживаются HTML-шаблоны.
Миф: добавление сторонних компонентов приведет к несогласованности пользовательского интерфейса
Реальность: четыре встроенные темы (Kendo UI Default, Material, Bootstrap и Fluent) последовательно применяются ко всем компонентам. Вы можете выбирать из множества образцов цветов и еще глубже настраивать их с помощью инструмента Progress ThemeBuilder, чтобы они соответствовали вашему стилю.
Миф: документация никогда не бывает полезной
Реальность: Компоненты пользовательского интерфейса Kendo тщательно задокументированы, включая примеры почти для каждой функции.
Миф: коммерческие библиотеки пользовательского интерфейса не стоят своих денег, поскольку существует множество бесплатных альтернатив
Реальность: Библиотеки с открытым исходным кодом отлично подходят для многих проектов, но становятся дорогостоящими для проектов, требующих сложной функциональности. Если вы превратите время разработчика, потраченное на настройку и разработку недостающих функций, в деньги, вы увидите, что библиотека с открытым исходным кодом может стоить вам дороже, чем коммерческая.
Что Вы должны получить
У вас есть много вариантов, когда дело доходит до разработки вашего пользовательского интерфейса: вы можете сделать это самостоятельно или обратиться к сторонним библиотекам компонентов. Некоторые из них имеют открытый исходный код, а другие - нет. Вам следует учитывать свои требования и доступные ресурсы и тщательно выбирать. Помните, что в конечном итоге вы можете выполнить гораздо больше работы, чем планировали, если выбранная вами библиотека не обеспечивает сложный пользовательский интерфейс или если не было уделено внимания стилю, доступности и согласованности.
Пользовательский интерфейс Kendo идеально вписывается в план проекта, когда требуется функциональность, выходящая за рамки обычного веб-сайта. Миссия его команды на протяжении последних более чем 10 лет заключалась в том, чтобы брать на себя утомительные задачи от разработчиков и не создавать дополнительной работы на этом пути. Их акцент на стилизации пользовательского интерфейса и отличной документации отличает Kendo UI от остальных.
Попробовать одну из библиотек пользовательского интерфейса Kendo легко и бесплатно, и вы получаете доступ к профессиональной поддержке во время ее проверки. Перейдите по одной из ссылок ниже, чтобы ознакомиться с руководством по началу работы.
Вместо того чтобы спрашивать “Как мне это создать?”, сделайте себе одолжение и сначала взгляните на пользовательский интерфейс Kendo.