3 принципа разработки для разработчиков интерфейсов
Вы можете написать лучший код в мире, но если ваш сайт не будет следовать самым основным принципам дизайна, ваше приложение или страница, вероятно, потерпят неудачу в результатах поиска, пользовательском опыте и многом другом, поэтому в этом посте мы погрузимся в 3 принципа дизайна,для разработчиков или любого другого технического человека, который кодирует веб-сайты.
1. Мастер иерархии
Иерархия - это основной принцип проектирования, который помогает зрителю сосредоточиться на ключевой информации. Хорошая иерархия будет беспрепятственно вести зрителя через такие процессы, как покупка продукта или поиск информации, которую он ищет без особых усилий.


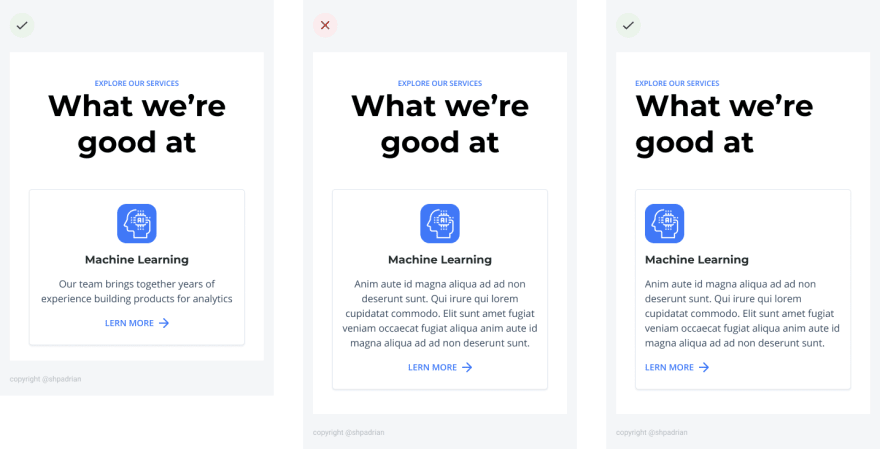
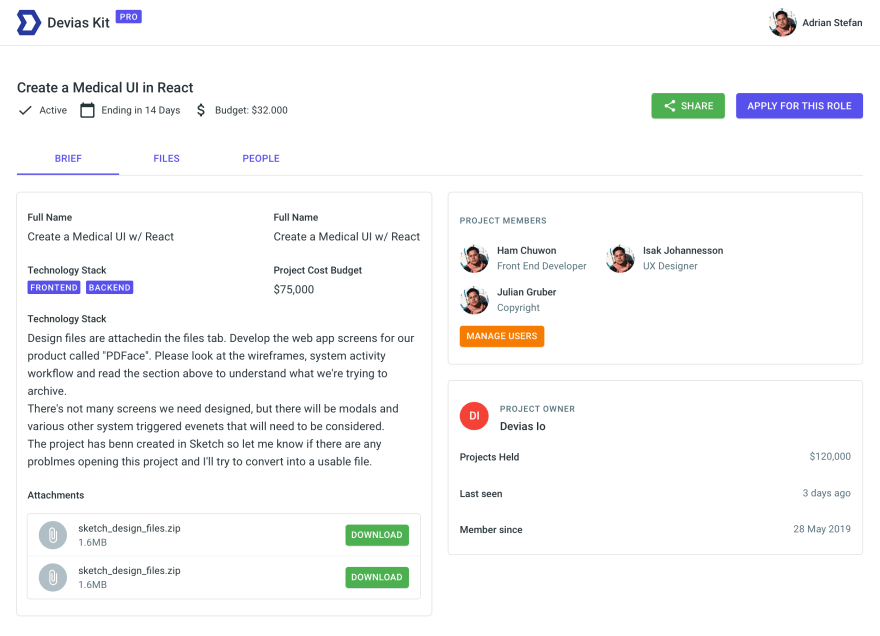
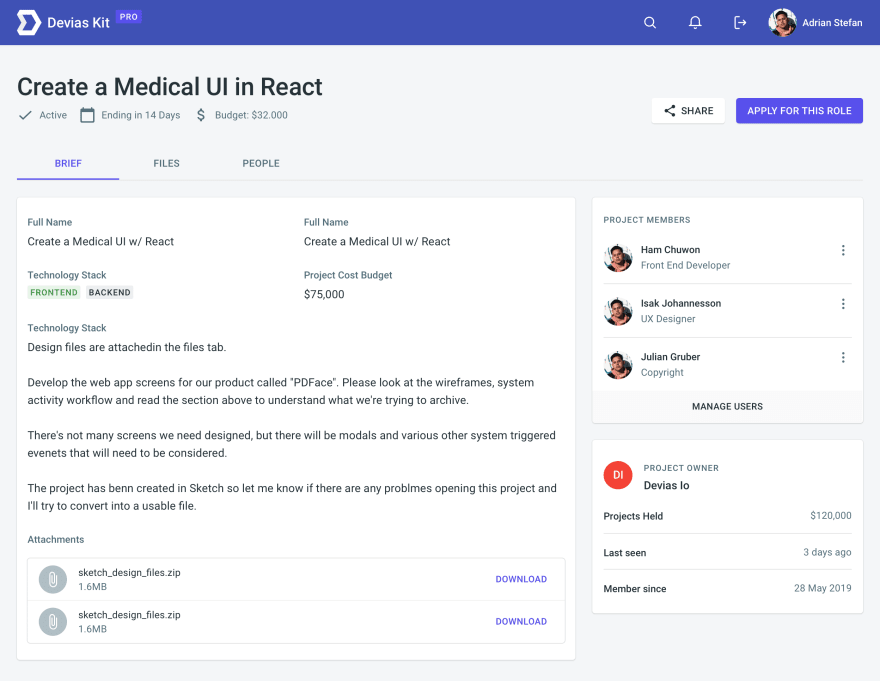
Как вы, вероятно, можете сказать, ключевая информация о версии с галочкой намного более очевидна.
Во-первых, заголовок страницы достаточно большой, чтобы быстро прочитать, о чем идет речь о проекте, и под ним у нас есть краткие сведения, которые занимают большую часть недвижимости, и в этом контексте это ключевая информация. Поэтому сначала вы должны знать, что именно ищут ваши зрители или клиенты, и использовать иерархию, чтобы подчеркнуть это.
Таким образом, вы можете избавиться от иерархии, просто увеличивая важные вещи, но имейте в виду, что если все выглядит важным, то ничто больше не важно.
Еще один способ максимально использовать этот принцип - использовать цвета, но внимание , используйте не более трех цветов. Один основной цвет (используется для основного текста), один вторичный цвет (тонкий цвет, приглушенный) и один акцентный цвет, который в моем случае используется для наиболее важной цели - для подачи заявки на проект.
Большое не обязательно означает очевидное
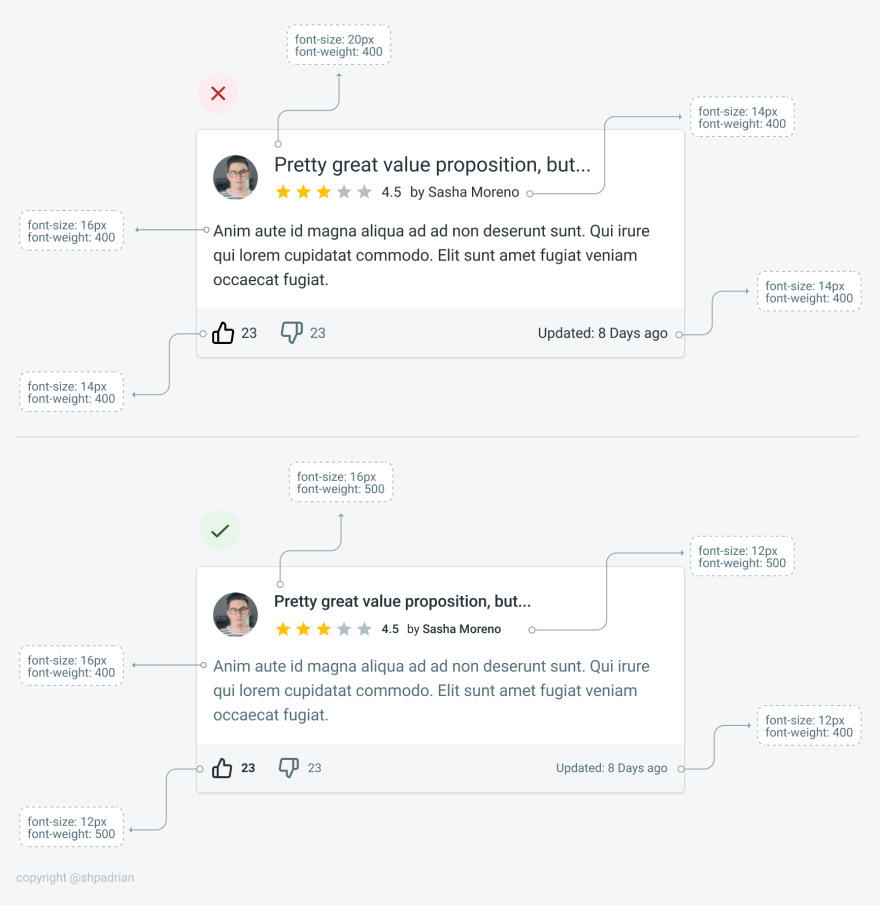
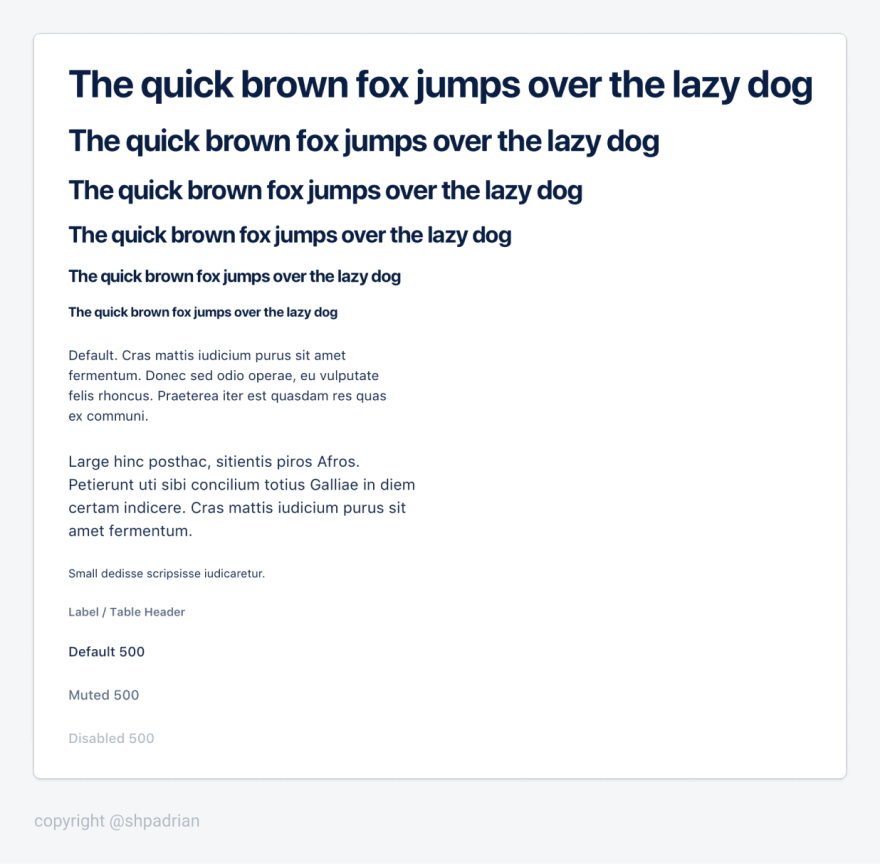
Будут случаи, когда размер не может вас спасти. Так что же нам тогда делать? Ну, есть вещь, называемая весом шрифта, которая при правильном использовании вашей иерархии будет точной. Итак, давайте посмотрим несколько примеров:

Я бы сказал, что эти мелкие детали обеспечивают большую ясность для зрителя, и это действительно важно для таких показателей, как показатель отказов, и, кроме того, похоже, что в нем больше места. Таким образом, в следующий раз вместо того, чтобы просто добавить размеры к вашим элементам, добавьте некоторые дополнительные веса здесь и там, это будет иметь огромное значение!
3. Гибкость переоценена
Мы, люди, ненавидим хаос и неуверенность, поэтому вы всегда должны работать либо с библиотекой (системой проектирования), либо создавать свою маленькую, если проект не такой большой. Таким образом, вы никогда не будете тратить время на принятие таких решений, как «я должен использовать 13 или 15 пикселей здесь?».
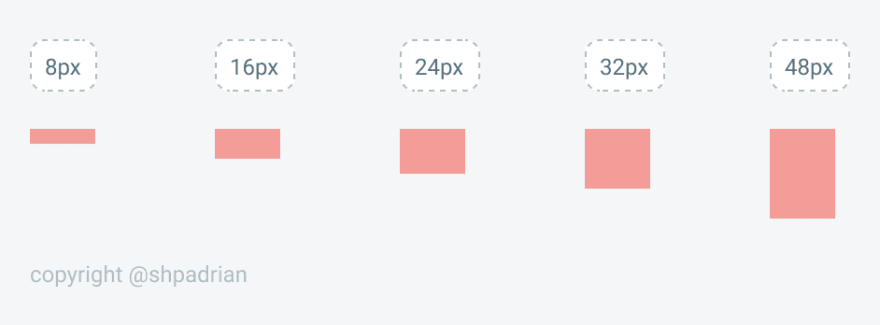
Определите некоторые отступы и поля с самого начала и просто используйте их, избегайте использования необычных значений. Я обычно работаю с кратными 4 (8, 16, 24, 32 и т. д.)
Быстрый совет, который я узнал, состоит в том, чтобы начать с очень большого расстояния между элементами и просто отрегулировать его оттуда.

Если вы действительно хотите создать систему дизайна самостоятельно, которая представляет собой нечто большее, чем просто выбор типографики и цветов, вам может потребоваться определить следующее:
• Вес шрифта
• Высота строки
• Цвет
• Поля
• Заполнение
• Ширина
• Высота
• Тени для рамок
• Радиус границы
• Ширина границы
• Непрозрачность
Придерживайтесь своей типографии
Используйте ту же стратегию с типографикой - это определение с самого начала и придерживание ее. Вы можете использовать такой инструмент, как Typescale, чтобы облегчить ваши усилия по выбору правильной высоты линии, размеров и так далее.
В случае, если вам нужно использовать более одного шрифта в проекте, я предлагаю использовать инструмент пары шрифтов, такой как Typewolf, потому что вам нужно попробовать много шрифтов, чтобы найти хороший баланс, и эти ребята знают, что они делают.

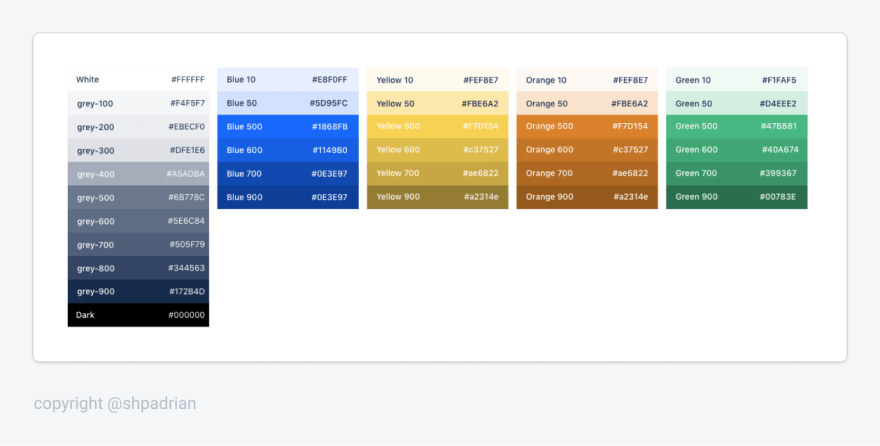
Определите свои цвета
Когда дело доходит до цветов, вам понадобится больше оттенков, чем вы думаете. Есть случаи, когда вам нужно использовать 3 разных оттенка серого только на одном экране, и потому довольно сложно выбрать оттенки, особенно если вы не дизайнер, и я рекомендую использовать оттенки цветов из таких систем, как Material или Tailwind - таким образом Вы не ошибетесь, поскольку требуется время, чтобы развить в себе хорошие цветовые сочетания - даже сегодня я все еще пытаюсь найти правильный баланс между нейтральными цветами и брендом (акцентные цвета).

3. Читаемость превыше всего
Читаемость в основном определяется типографикой и интервалом белого, поэтому мы рассмотрим несколько решений о том, как сделать вашу страницу более удобочитаемой.
Эмпирическое правило, когда у вас есть сомнения в том, что ваш текст должен быть центрирован или выровнен по левому краю (или вправо, если мы говорим о веб-сайте RTL), используйте выровненный по левому краю это меньше повреждает искажение. Но вот случай, когда центрированный текст выглядит хорошей идеей.
Если ваша копия достаточно мала, чтобы уместиться в 2 строки, центрирование имеет смысл, в противном случае выровняйте по левому краю все элементы, которые находятся в контексте.