Angular 9 для начинающих - Компоненты и строковая интерполяция

В современной веб-разработке многие разработчики предпочитают создавать пользовательский интерфейс веб-сайта на основе компонентов. Это также поддерживается всеми современными фреймворками. Понимание того, как работают компоненты и как их использовать, является большим шагом в изучении Angular.
В этой статье вы узнаете о компонентах Angular, о том, как создать и использовать компонент в проекте, и что такое интерполяция строк.
Вы также можете посмотреть видео версию:
Что такое компонент?
Компоненты - самые основные строительные блоки приложения Angular. Мы можем думать о таких компонентах, как детали LEGO. Мы создаем компонент один раз, но можем использовать его много раз, как нам нужно в разных частях проекта.
Компонент Angular состоит из 3 основных частей:
- Шаблон HTML - Просмотр
- Файл TypeScript - Модель
- Файл CSS - Стиль
Зачем нам нужны компоненты?
Использование компонентов выгодно во многих отношениях. Компоненты делят пользовательский интерфейс на меньшие представления и отображают данные. Компонент не должен участвовать в таких задачах, как выполнение HTTP-запросов, сервисные операции, маршрутизация и т. д. Этот подход поддерживает чистоту кода и отделяет представление от других частей (см. Разделение задач ).
Другая важная причина состоит в том, что компоненты делят код на более мелкие, многократно используемые части. В противном случае нам пришлось бы включать бесконечные строки кода в один HTML-файл, что усложняет поддержку кода.
Создание нашего первого компонента Angular
Теперь давайте создадим наш первый компонент. Краткий способ создания компонента - использование Angular CLI:
ng g c component-nameg: генерировать, c: компонент
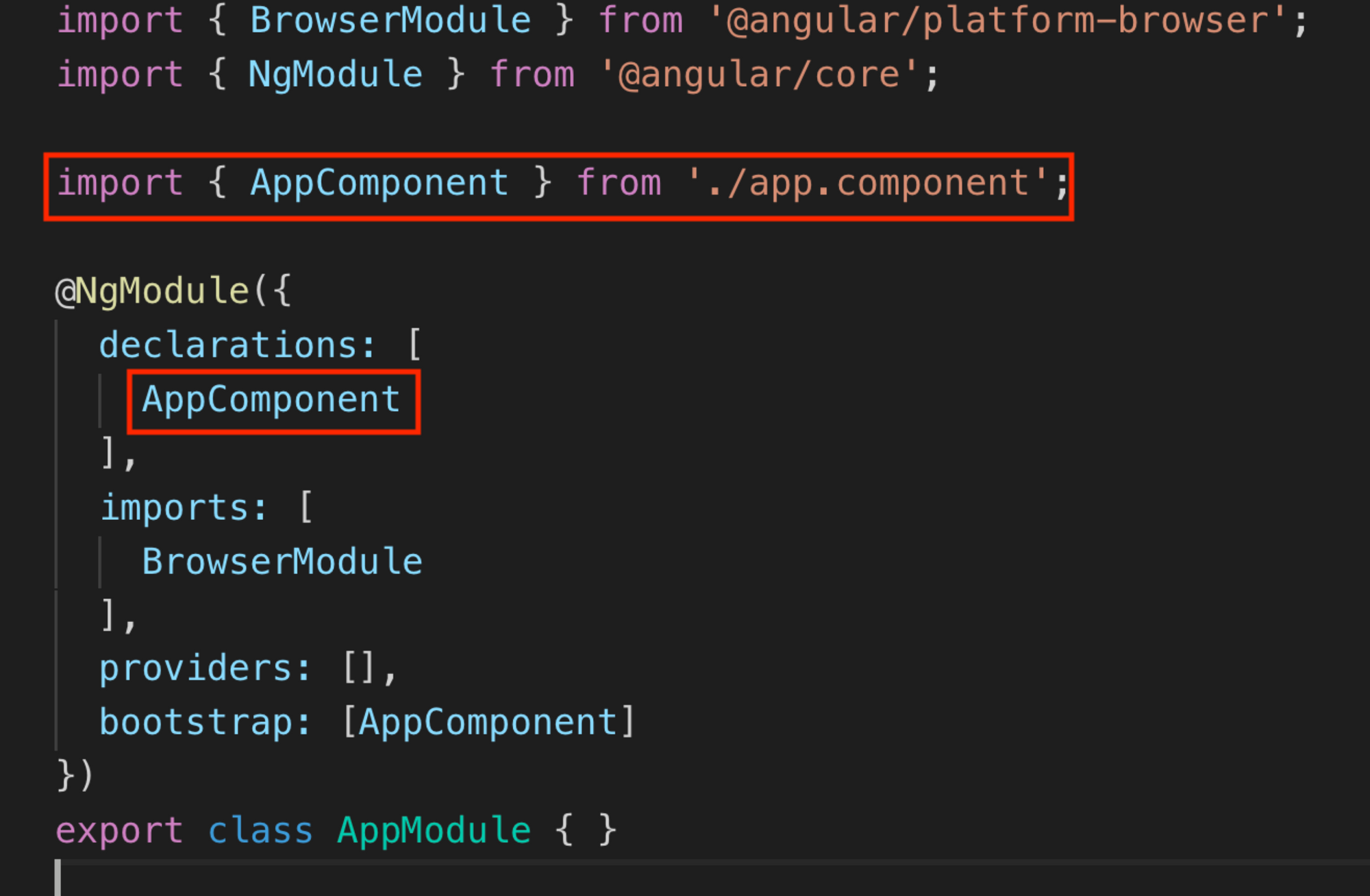
Эта команда создает новый компонент со своими собственными файлами (HTML, CSS и TypeScript) и автоматически регистрирует его в модуле приложения:

Примечание.В Angular нам необходимо зарегистрировать все необходимые службы, компоненты и модули в файле модуля.
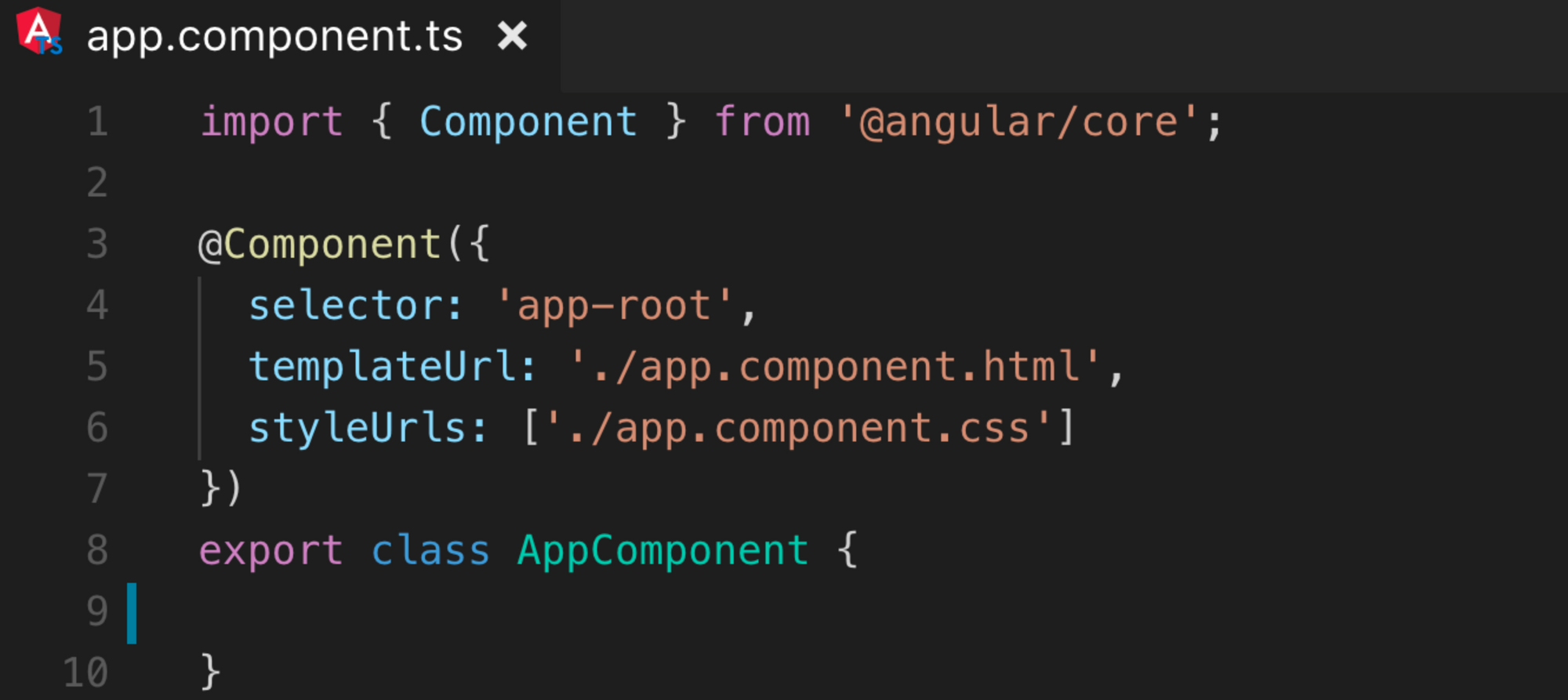
Теперь давайте подробнее рассмотрим модель компонента (файл компонента TypeScript):

На самом деле это класс TypeScript, но для определения его как компонента:
- Прежде всего нам нужно импортировать Component из библиотеки @ angular / core , чтобы мы могли использовать декоратор компонента
- В @Component декоратор помечает класс как компонент и позволяет добавлять следующие метаданные
- Селектор для вызова компонента позже как HTML - тег:
<app-root> </app-root> - TemplateUrl - это путь к HTML-представлению компонента.
- S Tyle URL - адрес (может быть более чем 1), это место, где находятся файлы стилей компонента.
- Наконец, мы экспортируем класс (компонент), чтобы мы могли вызывать его внутри app.module или других мест в проекте позже.
Что такое строковая интерполяция?
Один из наиболее часто задаваемых вопросов об Angular - это синтаксис фигурных скобок. Компоненты отображают данные, но данные могут изменяться во времени, поэтому они должны быть динамическими.
Мы используем фигурные скобки внутри других фигурных скобок для визуализации динамических данных: {{ data }} и это представление называется интерполяцией строк. Вы можете увидеть пример в видео версии выше.
Подведем итоги
Один из самых больших шагов изучения Angular - это умение создавать компоненты и эффективно их использовать. Я надеюсь, что вы найдете этот пост полезным.
Спасибо за чтение!