CSS scroll-state()

Chrome 133 основывается на запросах контейнеров, вводя запросы контейнеров с состоянием прокрутки. Управляемое браузером состояние для закрепленного позиционирования, точек привязки прокрутки и прокручиваемых элементов теперь можно запрашивать и адаптировать из CSS.
CSS предоставляет множество возможностей для создания плавных и интерактивных интерфейсов. Одной из таких возможностей является псевдокласс :scroll-state(), который позволяет стилизовать элементы в зависимости от их состояния прокрутки.
В этой статье мы рассмотрим, как работает :scroll-state(), разберём его возможные значения и примеры использования.
Подготовка к Tailwind v4.0

Tailwind CSS — это ориентированный на утилиты фреймворк, который позволяет «быстро создавать современные веб-сайты, не покидая HTML». Это не чашка чая для каждого разработчика, но Tailwind CSS приобрел значительную популярность с момента своего выпуска в 2019 году.
В этой статье будет представлен предварительный просмотр и углубленный анализ следующей версии Tailwind v4.0. Мы рассмотрим стратегии миграции существующих проектов и примеры, демонстрирующие новые возможности Tailwind v4.0. Мы также сравним его с похожими CSS-фреймворками и рассмотрим преимущества и ограничения использования этого фреймворка.
Как быстро добавить TailwindCSS в React для стилизации приложения?

TailwindCSS — один из популярных CSS-фреймворков, работающих на основе утилит для создания веб-приложений. Он совместим с любым front-end фреймворком или библиотекой, включая Reactjs. В этом руководстве мы рассмотрим, как добавить TailwindCSS в React.
Многие современные веб-приложения создаются на основе React + TailwindCSS, что стало популярным выбором для разработчиков, которые ценят скорость и гибкость при разработке пользовательского интерфейса.
CSS Position — управление размещением элементов

В этом руководстве мы рассмотрим свойство CSS position, которое позволяет вам контролировать точное размещение элементов на странице. Понимание различных значений позиционирования и того, как они работают, поможет вам создавать динамические макеты с точностью.
1. Что такое position свойство?
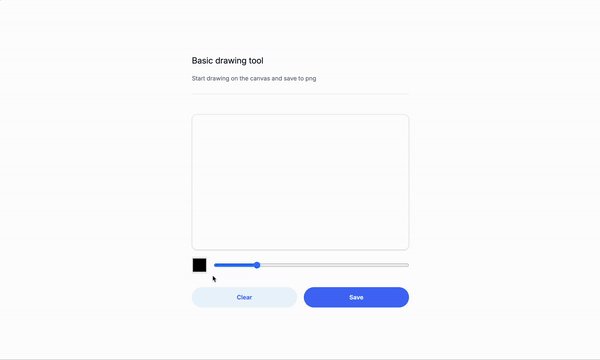
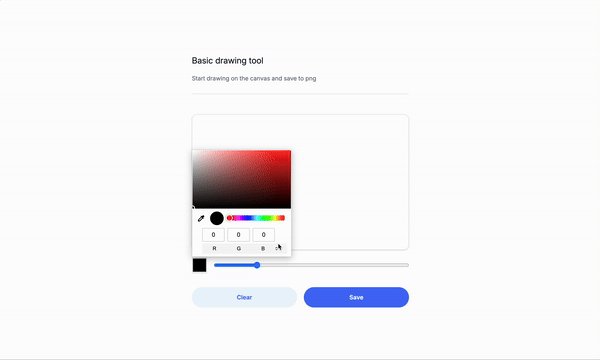
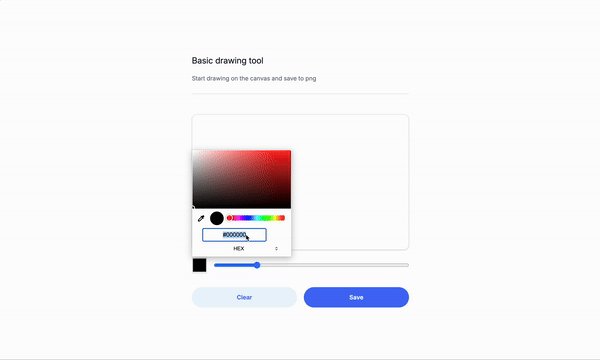
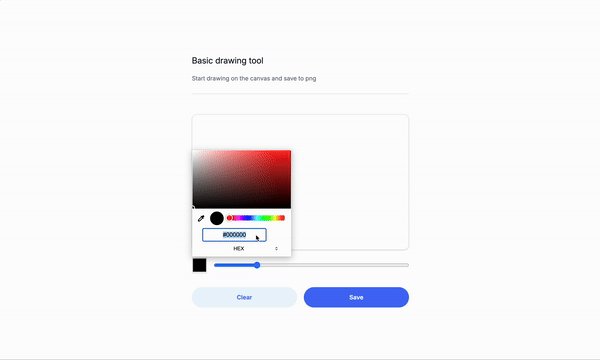
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Как создать таймер обратного отсчета с помощью CSS

Таймеры обратного отсчета — популярная функция на многих веб-сайтах, которая расширяет функциональность для мероприятий, продаж и вовлечения пользователей. Хотя обычно используется JavaScript для динамического поведения в Интернете, также возможно создать функциональный и визуально привлекательный таймер обратного отсчета, используя только CSS.
В этом уроке мы рассмотрим оба подхода, начав с простого таймера обратного отсчета JavaScript, а затем перейдя к таймеру обратного отсчета только на CSS. В конце мы сравним производительность обоих подходов с помощью Chrome DevTools и обсудим каждый из их плюсов и минусов.
Как создать LinkTree (Taplink) с помощью Python и GitHub Pages

В этой статье мы рассмотрим как создать собственное дерево ссылок на языке программирования Python и хостинга GitHub Pages. Мы создадим страницу похожую на LinkTree (Taplink) и реализуем проект на Python. Вот таким образом будет выглядеть наш результат.
Как улучшить привлекательность сайта с Hover.css?

Когда вы занимаетесь веб-дизайном, особое внимание стоит уделять мелким деталям. В частности это относится на способность элементов реагировать на запросы пользователей. В этой статье мы рассмотрим библиотеку Hover.css, которая предоставляет коллекцию плавных и привлекательных эффектов наведения.
Hover.css предоставляет мощный инструмент для создания интерактивных и динамичных элементов на веб-страницах. Он позволяет изменять стили элементов при наведении курсора, что улучшает пользовательский опыт и делает интерфейс более привлекательным. Область применения довольно широка, вы можете использовать к ссылкам, кнопкам, изображениям и др. Библиотека простая в интеграции и совместима со многими современными браузерами, чем привлекает внимание дизайнеров и разработчиков.
Как создать 3D-эффекты в CSS

Существует аналогия, которая сравнивает языки программирования с домом: HTML — это структура дома (стены, перегородки), CSS — декор и оформление (мебель, интерьер), а JavaScript — функциональность (электроснабжение, сантехника).
В этой статье мы сосредоточимся на CSS, который, несмотря на то, что не является классическим языком разметки, по праву считается одним из самых популярных инструментов в веб-разработке. Многие задачи можно решить без привлечения JS.
На этом уроке вы научитесь создавать 3D-эффекты с помощью CSS, используя свойства и операции, которые позволяют управлять элементами в виртуальном 3D-пространстве. Мы также рассмотрим визуальные иллюзии с использованием теней и света.
Использование модулей CSS и Global CSS в приложениях Next.js

Теперь, когда мы рассмотрели все основные темы Next.js в нашей серии, пришло время научиться стилизовать наше приложение Next.js.
Изучение того, как стилизовать приложение Next.js, — это часть фронтенд-разработки, которую нельзя пропустить. В Next.js мы можем создавать стили разными способами: Global CSS, CSS Modules, Tailwind CSS, CSS-in-JS, и Sass.
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.