Анимированный Fluid CSS градиент для текста
CSS предоставляет возможность создавать потрясающую анимацию. Разработчики не только делают великолепные произведения цифрового искусства, но также дают нам возможность добавлять гибкие элементы дизайна прямо к нам на веб-страницы. Недавно я включил CSS-градиентную анимацию во многие ссылки на мои блоги, чтобы придать им живой, плавный вид. Смотрите как преобразился модуль «Recent essays» ниже на гифке

примечание: gif ускорен для демонстрации
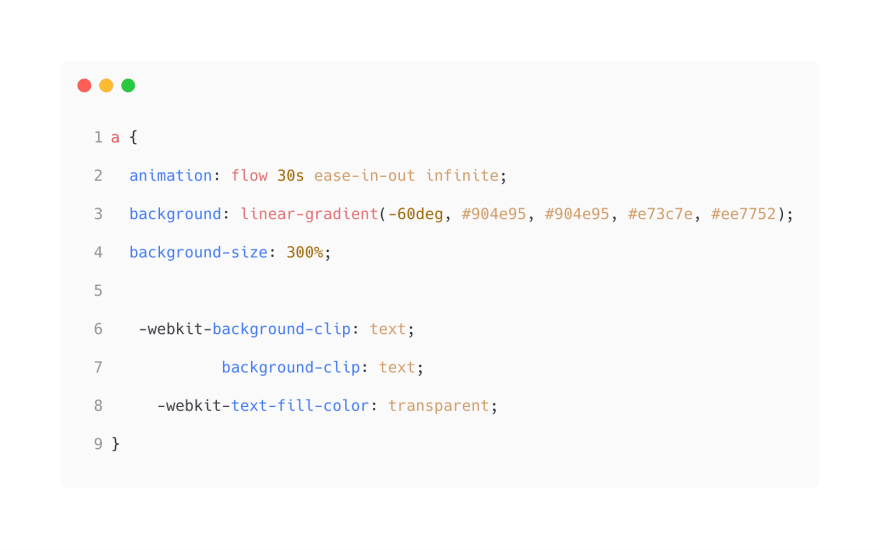
Красиво, верно? И это довольно просто закодить. Нам нужен всего лишь голый CSS!

Давайте разберем этот код
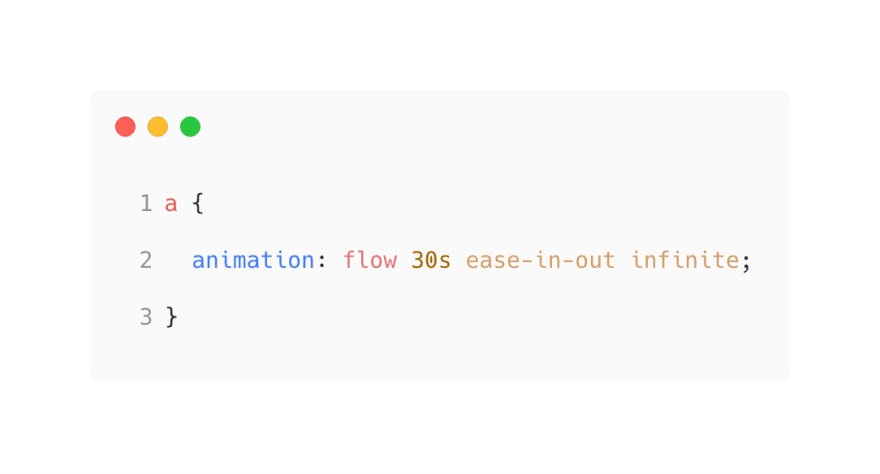
Итак, первое, с чего начинается CSS файл - это правила анимации.

Здесь я задаю правила- проигрывайте анимацию с названием flow в течение 30 секунд. Установите плавность анимации для более плавного эффекта и выполняйте цикл анимации бесконечное число раз.
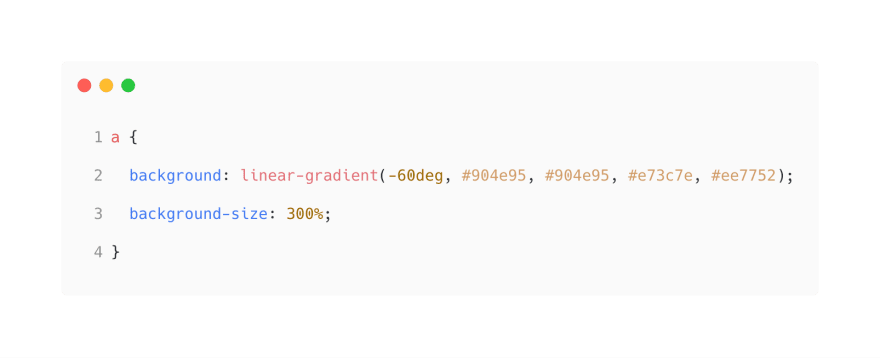
Затем задаю правила для бэкграунда.

Я установил свой фон в качестве линейного градиента и присвоил ему желаемые цвета. Для красивых градиентов , когда не могу придумать ничего хорошего, я часто использую градиенты пользовательского интерфейса. Затем я растягиваю фон до 300% размера, используя свойство background-size, чтобы дать анимации возможность двигаться.
Затем я устанавливаю background-clip как текст, а text-fill-color -значение прозрачный, чтобы мой цвет шрифта по умолчанию не мешал градиенту.

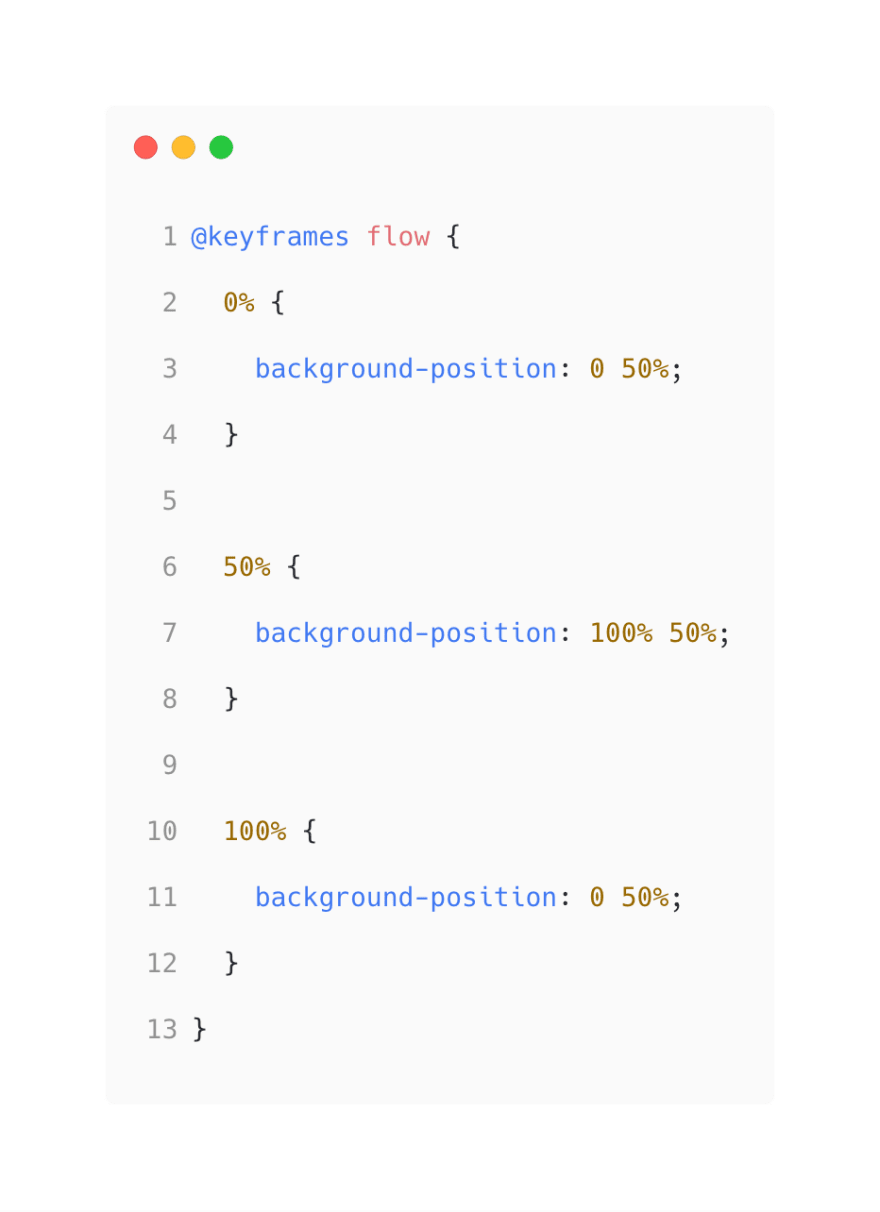
Теперь перейдем к фактической анимации. Я создаю анимацию ключевых кадров с именем flow и устанавливаю ключевые кадры с отметками ноль, пятьдесят и сто процентов.

Конечный результат:

И вот, у вас это есть - приятный, плавный анимированный градиент над текстом. Еще один маленький забавный элемент дизайна, предоставленный CSS.