Аутентификация приложения Next.js с помощью аутентификации интерфейса Hanko

Hanko — это легкое решение для аутентификации пользователей с открытым исходным кодом, которое поможет вам выйти за рамки паролей.
Интегрируйте Hanko с Next.js
Узнайте, как быстро добавить аутентификацию и профиль пользователя в приложение Next.js с помощью Hanko.
Сначала создайте новое приложение Next.js.
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter BLOGapp"
Теперь установите элементы интерфейса Hanko.
yarn add @teamhanko/hanko-elementsТеперь запустите сервер разработки:
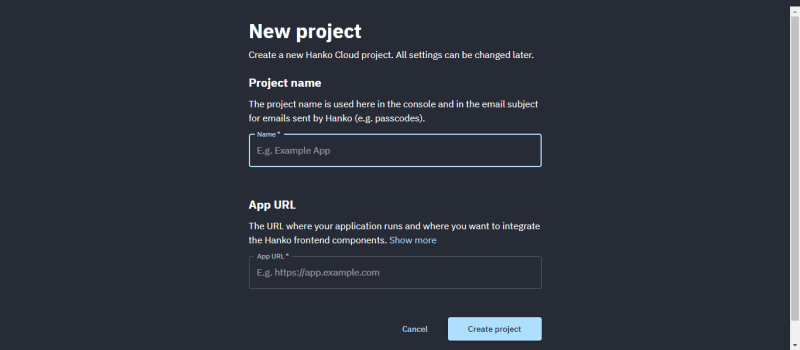
yarn devТеперь перейдите на https://cloud.hanko.io и зарегистрируйтесь для доступа к API.

Введите подходящее название проекта и введите URL-адрес приложения. Вы можете получить доступ к элементам интерфейса hanko только по этому URL-адресу http://localhost:3000.
Теперь создайте .env файл в каталоге приложения и скопируйте URL-адрес Hanko API в файл .env.
NEXT_PUBLIC_HANKO_API_URL = <Hanko api url from general setting>Теперь перейдите на сайт supabase.com, зарегистрируйтесь и создайте проект.
Теперь перейдите к настройкам проекта и нажмите «database» справа.
Перейдите в Node.js, скопируйте URL-адрес базы данных и добавьте его в файл .env.
DATABASE_URL = postgresql://postgres:[YOUR-PASSWORD]@db.dshyzhthijimhivhaeyq.supabase.co:5432/postgres
Замените пароль паролем проекта, который вы ввели при создании проекта. Теперь все готово.
Установите Prisma
yarn add -d prismaНаконец, настройте Prisma с помощью команды init командной строки Prisma:
yarn prisma init Теперь перейдите в папку prisma и откройте файл Schema.prisma.
Добавьте этот код в верхнюю часть файла схемы для подключения к поставщику внешнего интерфейса клиента базы данных.
generator client {
provider = "prisma-client-js"
}Теперь подключитесь к базе данных postgresql.
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
relationMode = "prisma"
}Создайте модель с именем пользователя, чтобы сохранить пользователя для входа в серверную часть.
model User {
id String @id @unique
email String @unique
}Теперь запустите эту команду для переноса базы данных.
yarn prisma migrate dev --name initТеперь создайте папку с именем db в папке src.
В index.js скопируйте и вставьте этот код. Здесь мы импортировали PrismaClient и настроили базу данных для использования в серверной части.
import { PrismaClient } from '@prisma/client'
declare global {
// eslint-disable-next-line no-var
var cachedPrisma: PrismaClient
}
let prisma: PrismaClient
if (process.env.NODE_ENV === 'production') {
prisma = new PrismaClient()
} else {
if (!global.cachedPrisma) {
global.cachedPrisma = new PrismaClient()
}
prisma = global.cachedPrisma
}
export const db = prismaТеперь app/api/auth/route.ts. Для сериализации файлов cookie мы будем использовать
import { db } from "@/db";
import { serialize } from "cookie";
export async function POST(request:Request) {
// Handle the POST request here
// You can access request data using req.body
const data = await request.json();
const {id,email} = data;
if (!id || !email){
return Response.json({
message:"Missing Data in body",
},{
status:404
})
}
const already_user = await db.user.findFirst({
where:{
id:id
}
})
if (already_user)
{
const ck = serialize("user_id",id,{
secure:process.env.NODE_ENV === "production",
httpOnly:true,
path:"/",
})
const resp = Response.json({
message:"User already existed and init login",
},{
status:200
})
resp.headers.set("Set-Cookie",ck)
return resp
}
try {
const user = await db.user.create({
data: {
id: id,
email: email,
},
});
const ck = serialize("user_id",user.id,{
secure:process.env.NODE_ENV === "production",
httpOnly:true,
path:"/",
})
const resp = Response.json(
{
message:"Account is created",
user: user
},
{
status:201
}
)
resp.headers.set('Set-Cookie',ck);
return resp
} catch (error) {
console.log(error)
return Response.json({ message: 'Failed to save user' },{status:400})
}
}