Автоматизация вашего рабочего стола с Ansible
Когда дело доходит до настройки моего ноутбука, мне не нужно слишком много думать о настройке между компьютерами. Особенно, когда я хочу получить право на работу, игры и т. д.
По этой причине мне очень удобно иметь одинаковую базовую конфигурацию на каждой машине (внешний вид, сочетания клавиш, программное обеспечение ядра и т. д.).
Когда я узнал об инфраструктуре как о концепции кода, я подумал, что было бы интересно изучить ее на своем рабочем столе.
Вот моя история о способах, которые я нашел, чтобы помочь настроить и поддерживать конфигурацию моего рабочего стола.
Ansible Newbie: настоящая история неудачника
- Я нашел крутой сценарий bash в интернете ( Я почти ничего не понимал ) 🤷
- Я изменил крутой скрипт bash для своих нужд, и это сработало! 🚀
- Я узнал о Makefiles. 😄
- Я продолжил делать все с Makefiles. 🤩🤩🤩
- Я устал делать эти задачи снова и снова.
- Я использовал Ansible на работе и решил пройти курс, чтобы узнать больше об этом. 🤓
- Я откладывал свое решение для того что-чтобы использовать Ansible. 🕒🕕🕘🕛
- Я наконец сделал шаг и решил использовать Ansible для своей конфигурации. ✔️
Поддерживаемые версии Ubuntu LTS
- Ubuntu 18.04
- Ubuntu 20.04
Нет никаких планов по обеспечению поддержки версий, отличных от LTS. Поддержка программного обеспечения зависит от версии LTS.
Зачем писать этот сценарий?
Хотя эти изменения не занимают много времени, мы могли бы проверить скрипт и утверждать, что они установлены так, как вы хотите, и изменить их, если они отличаются от вашего желаемого состояния.
Давайте рассмотрим пример, чтобы понять, почему я пошел по этому пути.
Настройки и конфигурация GNOME
Если вы когда-либо устанавливали GNOME Tweak Tools, вы столкнулись с некоторыми из этих настроек. Приложение «Настройки» также предоставляет некоторые из них.
Настройки организованы в иерархическом порядке
- name: GNOME Preferences - Shell - Attach Modal Dialogues
dconf:
key: "/org/gnome/shell/overrides/attach-modal-dialogs"
value: "false"
state: present
- name: GNOME Preferences - Nautilus - Clock Format
dconf:
key: "/org/gnome/desktop/interface/clock-format"
value: "'24h'"
state: presentДве вышеупомянутые задачи позволяют перемещать модальные диалоговые окна независимо от приложения (чтобы вы могли видеть, что находится за диалоговым окном) и изменять часы на 24-часовое время.
Основными инструментами, которые управляют этими настройками, являются dconf и gsettings. dconf-editor представляет собой графическое приложение для редактирования этих элементов. gsettings это способ получить, установить и запросить схему записей в командной строке.
Также две вышеупомянутые задачи Ansible используют dconf для установки значения для каждого ключа. Флаг state: present говорит Ansible, что мы хотим, чтобы пара ключ/значение присутствовала в нашей системе.
Что еще можно настроить и управлять исходным кодом
Основное программное обеспечение
Это не совсем список ролей Ansible,
но ниже приведен список того, что устанавливает программное обеспечение.
ansible,cherrytree(например, OneNote для Linux)- Breaktimer,
Visual Studio Code,- kite AI Autocompletion и Docs для Python, запускается локально
- VSCodium,
- carbon-cli для красивых изображений моего кода - прямо в моем терминале,
Chromium,docker,docker-compose,- Flameshot,
- Привязка Flameshot к клавише Print Screen с помощью
gsettings, Firefox,Flatpak,ghGitHub CLINordvpn,nodejs,- Peek анимированный GIF экран рекордер,
- Postman для тестирования API,
python3.6,python3.7,python3.8,Signal Desktop,Slack,Snap,Spotify,Stacerhttps://github.com/oguzhaninan/Stacer,Standard Notes,Steam,Sublime Text,Telegram,TickTickиспользуя nativefier,TimeshiftTresorit,yarn,zsh
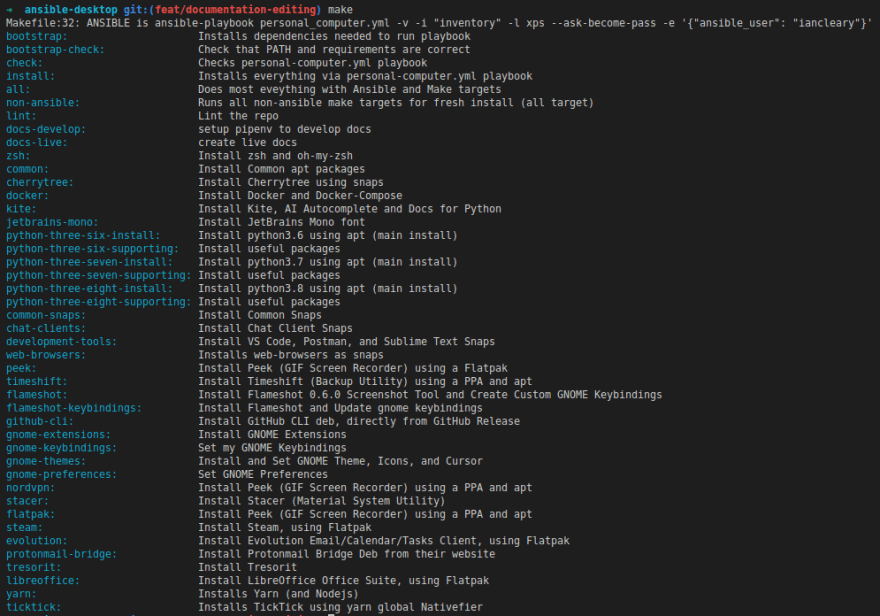
Помощь Makefile
Я использую Makefiles, чтобы помочь запускать существующие роли или скрипты Ansible, чтобы упростить редактирование / обновление моей конфигурации.

Подробнее
Чтобы дать вам более подробное представление о том, что делают некоторые цели, ниже приведен мой файл group_vars/all.yml на момент написания этой статьи.
Этот файл задает глобальные переменные для всех хостов, на которых я хочу запустить playbook. В моем случае это, как правило, просто локальная машина.
---
docker_compose_version: 1.25.4
flameshot_version: 0.6.0
flatpak_applications:
- "com.uploadedlobster.peek"
# - "com.github.alainm23.planner" # not used
- "com.valvesoftware.Steam"
- "org.gnome.Evolution"
- "ch.protonmail.protonmail-bridge"
- "org.libreoffice.LibreOffice"
gh_version: 0.7.0
jetbrains_mono_version: 1.0.3
protonmail_bridge_version: 1.2.6-1
nodejs_version: "12.x"
nodejs_yarn_global_packages:
- name: "@vue/cli"
- name: "@gridsome/cli"
- name: "nativefier"
- name: "markdownlint-cli"
- name: "carbon-now-cli"
snaps_chat:
- "signal-desktop"
- "telegram-desktop"
snaps_chat_classic:
- "slack"
snaps_common:
- "snap-store"
- "breaktimer"
- "cherrytree"
- "drawio"
# https://github.com/jgraph/drawio-desktop/issues/138,
# snap 12.6.5 > flatpak 12.4 (as of 2020-02-28)
- "spotify"
- "ncspot"
- "standard-notes"
snaps_development:
- "postman"
snaps_development_classic:
- "code"
# - "codium" # Code without telemetry
- "sublime-text"
snaps_web_browsers:
- "chromium"
- "firefox"
snaps_web_browsers_plugs:
- plug: "home"
app: "chromium"
code_extensions:
## Ansible
- vscoss.vscode-ansible
## Docker and Remote Development
- ms-azuretools.vscode-docker
- ms-vscode-remote.remote-containers
- ms-vscode-remote.remote-ssh
- ms-vscode-remote.remote-ssh-edit
# - ms-vscode-remote.remote-wsl
- ms-vscode-remote.vscode-remote-extensionpack
## General Development
- christian-kohler.path-intellisense
- vscode-icons-team.vscode-icons
- riccardoNovaglia.missinglineendoffile
- shardulm94.trailing-spaces
# - Shan.code-settings-sync
## Git Utilities
- eamodio.gitlens
- donjayamanne.githistory
## Markdown Linting
- DavidAnson.vscode-markdownlint
## Python Development
- ms-python.python
- himanoa.Python-autopep8
- njpwerner.autodocstring
- wholroyd.jinja
# Pyright Attribution to tiangolo and florimondmanca
# https://twitter.com/tiangolo/status/1252891149708275713?s=21
# > Disabled type checking in the extension settings as I rely on mypy,
# > but autoimport and unused import colouring alone make it a
# > 100% worthwhile companion on VSCode
- ms-pyright.pyright
## Spellchecking
- streetsidesoftware.code-spell-checker
## Travis-CI
# - felixrieseberg.vsc-travis-ci-status # has issues with status resolution
## Vue.js Development
- octref.vetur
- dbaeumer.vscode-eslint
- pranaygp.vscode-css-peek
## YAML
- redhat.vscode-yaml # doesn't allow hostname in .travis.yml
stacer_version: 1.1.0
zsh_theme: robbyrussell
zsh_plugins:
- ansible
- aws
- docker
- docker-compose
- git
- pipenvНастройка новой машины
Для новой машины я запускаю следующую команду
для настройки моего компьютера:
Мне нравится делать это во время начальной конфигурации машины.
wget -qO- \
https://github.com/iancleary/ansible-desktop/raw/master/run.sh | \
bashЭто запросит у вас пароль sudo
для скрипта bash, а затем еще раз для
приглашения ansible «BECOME PASSWORD».
Вуаля! 🎉🎉🎉
Настройка
Если вы хотите отредактировать переменные, нажмите CTRL + C в приглашенииansible "BECOME PASSWORD“.
Сценарий создал два дополнительных файла, которые обеспечат наличие имени вашего хоста ansible-playbook.
Примечание: оба файла не контролируются версиями.Это позволяет использовать определенные group_vars относительно playbook.
личный файл .inventory
#.inventory
[$(hostname)]
127.0.0.1файл group_vars
# group_vars/$(hostname)/all.yml
---
# You can copy and modify variables over from ../all.ymlЗатем запустить make all
Вуаля (с вашими правками)! 🚀🚀🚀
Спасибо
Надеюсь, вам понравилось читать о конфигурации моего рабочего стола и вы можете свободно использовать / изменять / делиться.