BlurHash - размытые изображения-заполнители с низким разрешением, представленные в виде текста

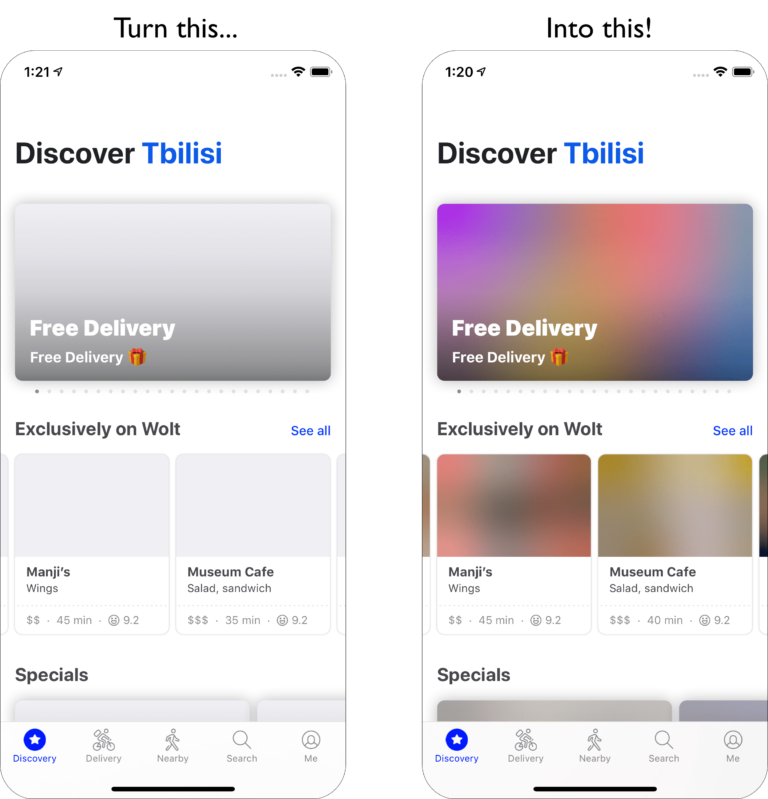
Если вы имеете дело с изображениями, довольно часто во время загрузки изображения показывают небольшой заполнитель. Вы можете использовать серые заполнители, но лучше использовать размытую версию с низким разрешением. Таким образом, в примере использования веб-сайта вы можете использовать технику размытия после загрузки изображения. BlurHash - это то, что может вам в этом помочь:
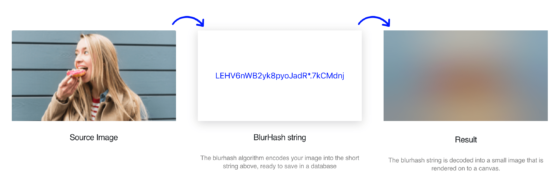
Короче говоря, BlurHash берет изображение и дает вам короткую строку (всего 20-30 символов!), Которая представляет собой заполнитель для этого изображения. Строка достаточно короткая, чтобы легко вписаться в любой формат данных, который вы используете. Например, его можно легко добавить как поле в объект JSON.
Примером BlurHash может быть LEHV6nWB2yk8pyo0adR*.7kCMdnj

Реализации, которые могут кодировать и декодировать, существуют для TypeScript, PHP, Python, Swift, Kotlin и т.д.
Чтобы использовать BlurHashes в контексте веб-браузера без необходимости полагаться на JavaScript на стороне клиента, я бы использовал это с облачной функцией (или тому подобное), которая преобразует закодированную версию в фактическое изображение. Тогда ваша разметка может выглядеть примерно так:
<span style="display: inline-block; background: transparent url('https://blurhash-decoder.function.cloud/?blurhash=LEHV6nWB2yk8pyo0adR%2A.7kCMdnj') 0 0 / 100% 100%;">
<img src="https://example.com/assets/original.jpg" width="538" height="" alt="346" title="" />
</span>
Чтобы снизить потенциальное количество сетевых запросов, вы, конечно, можете предварительно декодировать эти BlurHash на сервере и внедрить фоновые изображения с помощью URI данных из вашего механизма шаблонов.