Браузерные редакторы SVG
Одна из самых крутых вещей в SVG заключается в том, что, несмотря на все мощные возможности, которые он может сделать, он все же имеет читаемый код. Хотите нарисовать прямоугольник? Это не причудливая строка бессмысленных символов, это:
Вы бы назвали эту разметку декларативным языком. Вы можете нарисовать любую фигуру таким образом, а также объявлять и использовать такие вещи, как градиенты и даже анимацию и интерактивность. Плюс, это не проприетарный формат. Вам не нужно разрешение на его использование. Это открытая спецификация!
Мысль о том, что SVG - это просто разметка
Вы можете буквально выучить синтаксис SVG path, который на первый взгляд выглядит тупо. НО! Это просто координаты! С инструкциями, которые объясняют, как перейти от координаты к координате. Хотите нарисовать знак плюс? Это может быть уменьшено в:
Или получайте удовольствие от препроцессоров, создающих SVG из циклов!
Это заставляет задуматься разработчика определенного типа ... Эй! Я мог бы сделать приложение, которое поможет создавать и редактировать SVG! Да, действительно, вы могли бы. В JavaScript есть все необходимые инструменты.
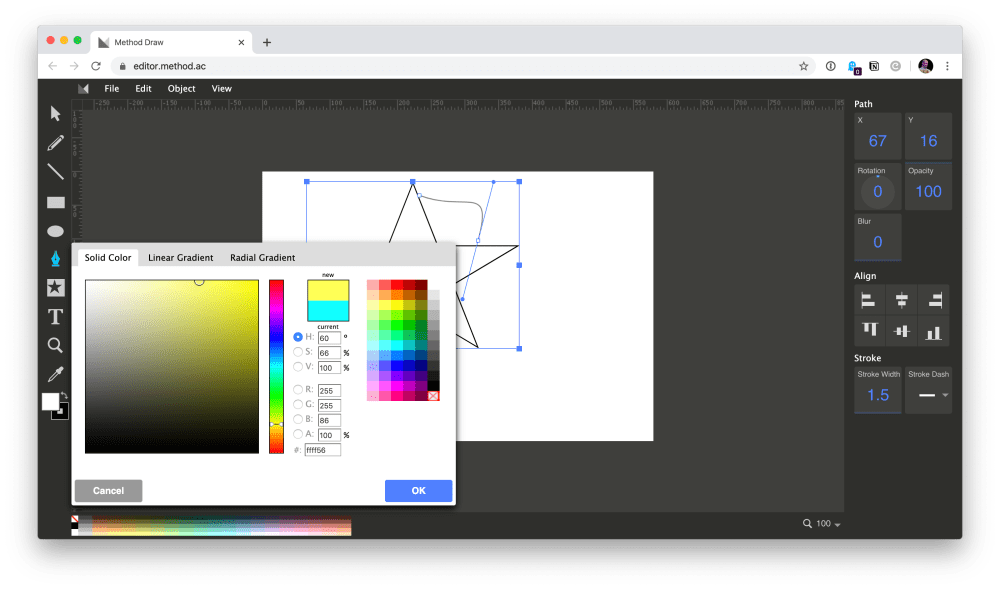
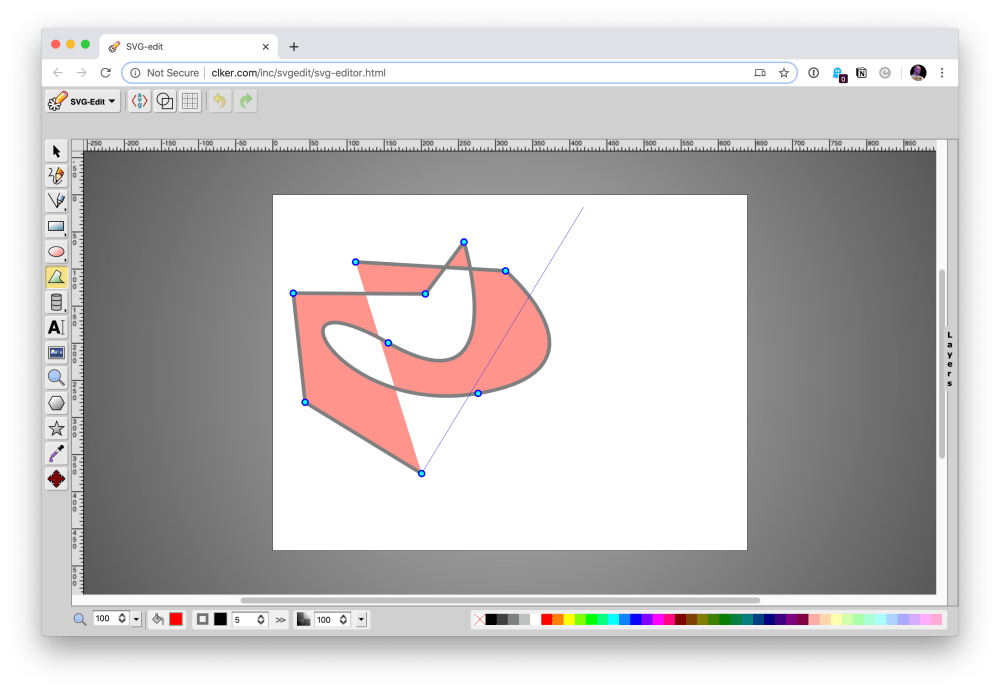
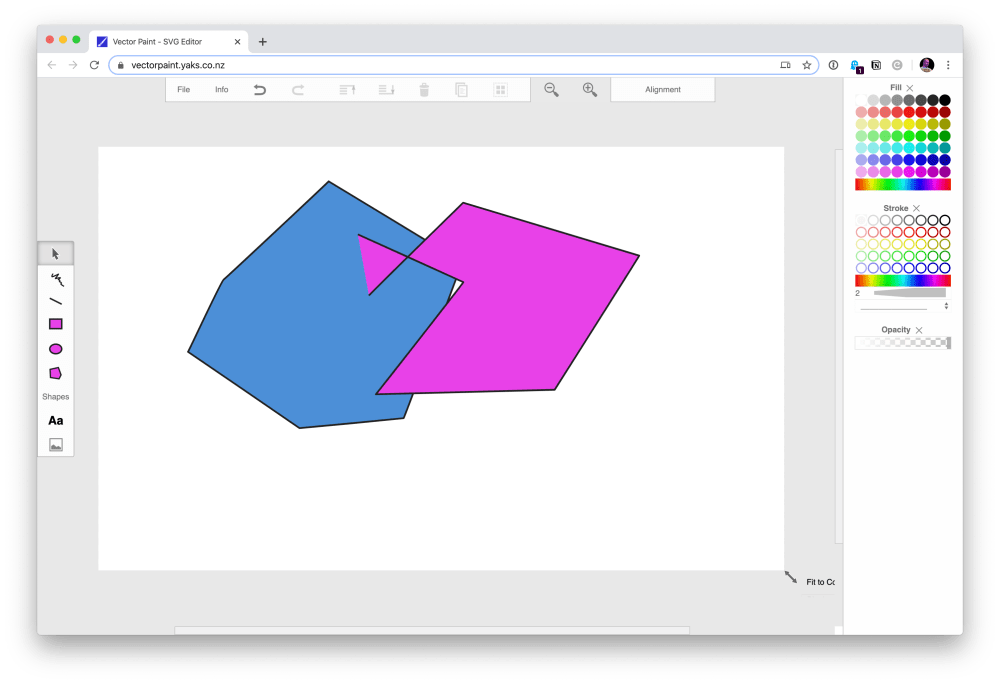
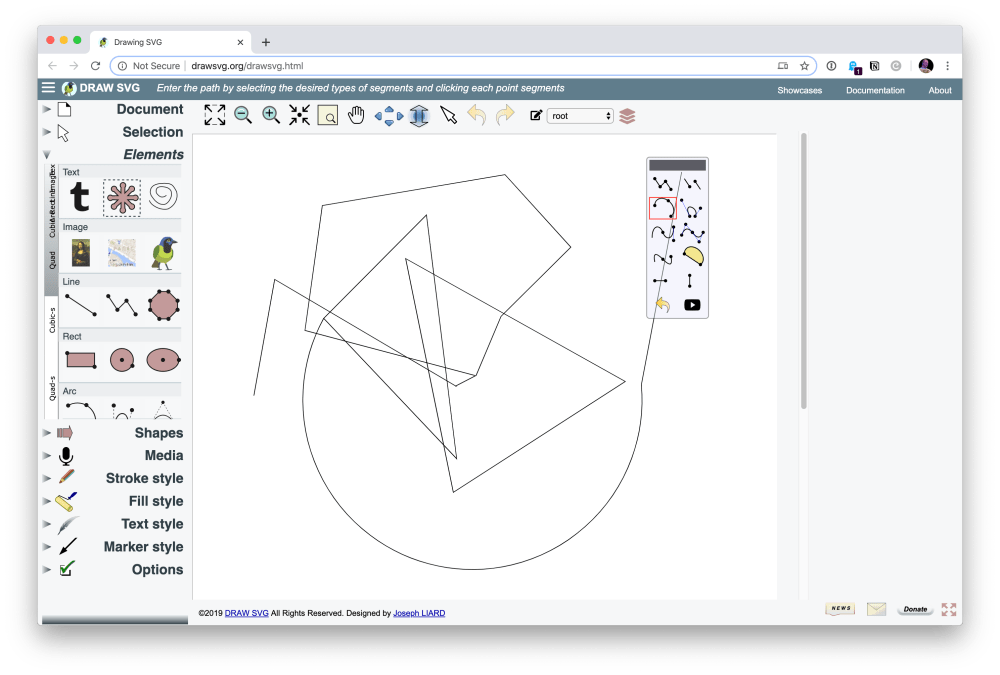
Ниже небольшая подборка из бесплатных SVG редакторов работающих прямо в браузере!









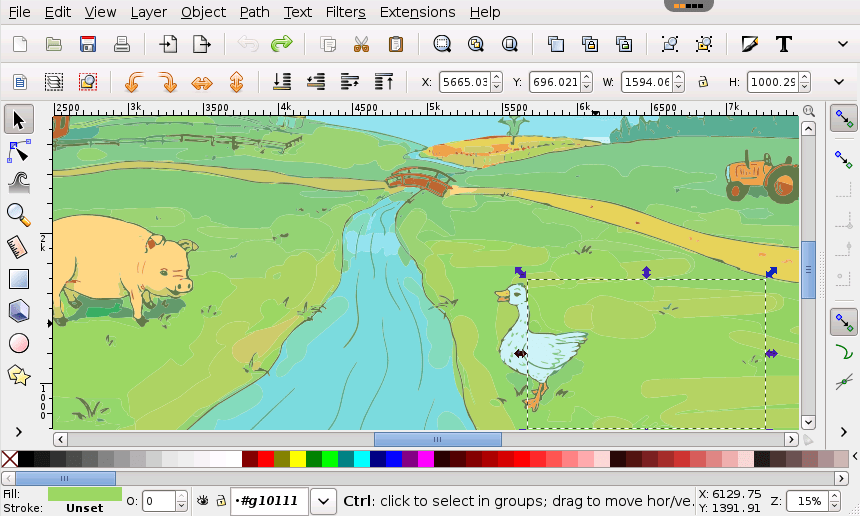
Этот заслуживает небольшого объяснения. Возможно, вы слышали о Inkscape. Это открытая альтернатива программному обеспечению Adobe, в частности, Adobe Illustrator. Обычно Inkscape не гарантирует место в этом списке, поскольку оно не основано на браузере.
RollApp - это сервис, который помогает вам запускать Inkscape (и множество других приложений) как всплывающее окно браузера.