Будущее обнаружения изменений в Angular с помощью Signals

Если вы используете Angular, вы, вероятно, слышали о Zone.js. Это удивительная библиотека, которая делает много волшебства, но кажется несколько ненужной. Единственная цель библиотеки — исправлять события, чтобы обнаруживать все изменения, сделанные внутри вашего приложения, и волшебным образом перерисовывать представление.
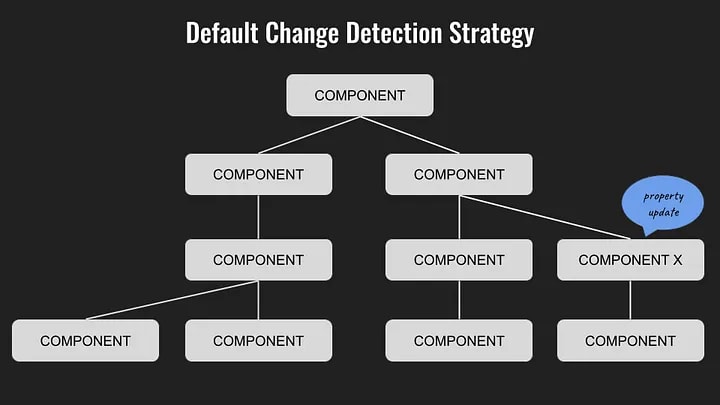
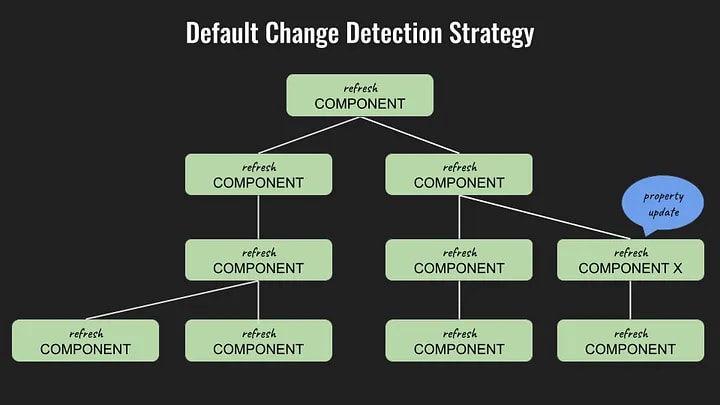
Стратегия по умолчанию
Идея Zone.js заключается в том, что вам не нужно беспокоиться о том, как и когда перерисовывать представление. Хотя Zone.js работает довольно хорошо, он требует отправки большого количества кода JavaScript еще до того, как ваше приложение запустится. Кроме того, Zone.js на самом деле не знает, где происходит каждое изменение, и должен проверять и обновлять все дерево компонентов всякий раз, когда обнаруживается изменение.
Например, когда вы нажимаете кнопку или обновляете свойство в любом компоненте, Zone.js обнаружит это изменение и проверит все дерево компонентов, начиная с родительского компонента и заканчивая каждым компонентом. В то время как Zone.js хорошо оптимизирован, и этот процесс действительно быстрый, Angular в конечном итоге пересчитывает и перепроверяет много ненужного кода, потому что мы на самом деле не знаем, где произошло изменение. Все, что мы знаем, это то, что где-то было запущено событие click или update, и представление, возможно, потребуется где-то перерисовать.


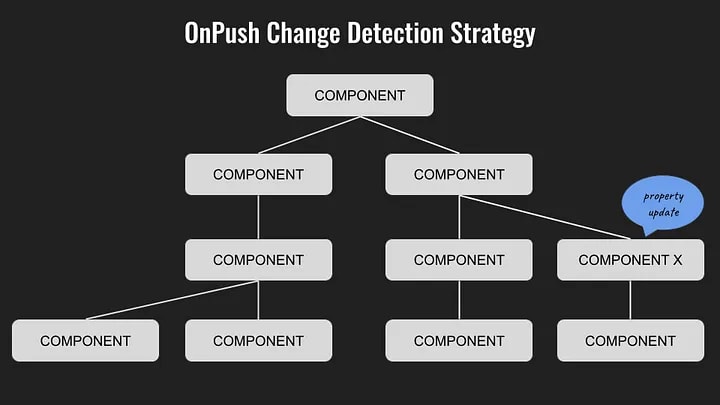
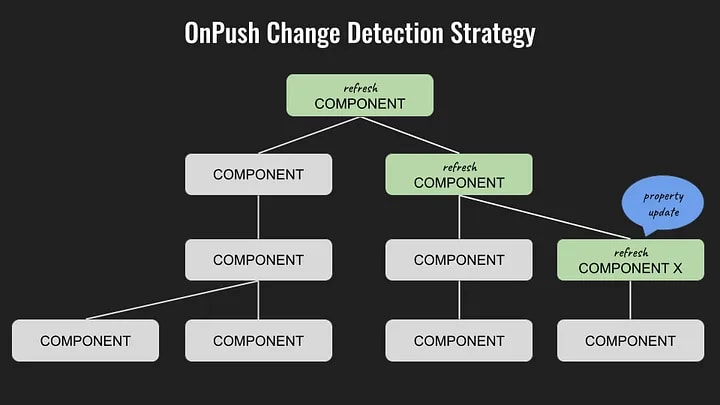
Стратегия OnPush
Чтобы оптимизировать процесс обнаружения изменений, Angular представил ChangeDetectionStrategy.OnPush. Cтратегия OnPush проверяет только ветвь компонента, на которую повлияло изменение, вплоть до компонента, в котором произошло изменение.
Такой подход избавляет от ненужных вычислений и повышает производительность.
Однако использование стратегии OnPush требует от разработчиков большего знания Angular, чтобы правильно запускать обнаружение изменений. (ручной markForCheck, асинхронный канал, новый экземпляр Input, …).
(Обратите внимание, что в этой статье не рассматривается работа стратегии OnPush.)


Обнаружение изменений сигналов
Более оптимизированный механизм обнаружения изменений — причина, по которой Angular понадобилась новая система для более точного обнаружения изменений. Для этого в Angular появился новый примитив под названием Signal.
Signal — это примитив, который инкапсулирует объект, строку или другой тип данных. Когда инкапсулированная переменная обновляется, платформа может точно определить, какое представление затронуто и нуждается в обновлении.
На момент написания (Angular v16) компонент Signal еще не был представлен, и обнаружение изменений сигнала по-прежнему зависит от Zone.js. Следующий раздел основан только на RFC.
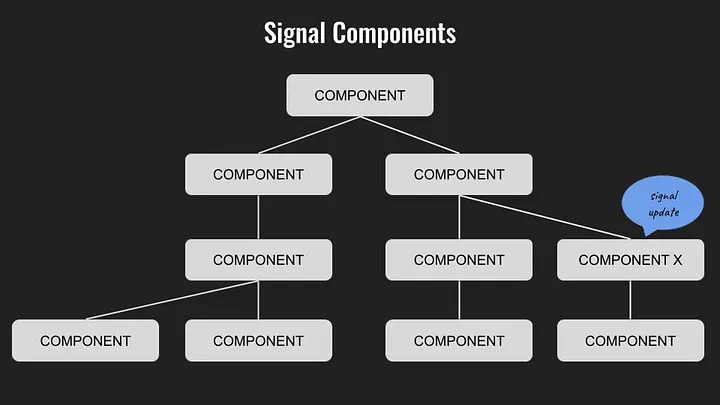
Если мы упростим концепцию **View ** до его шаблона компонента и обновим прослушиваемый сигнал внутри шаблона, мы получим следующую схему:


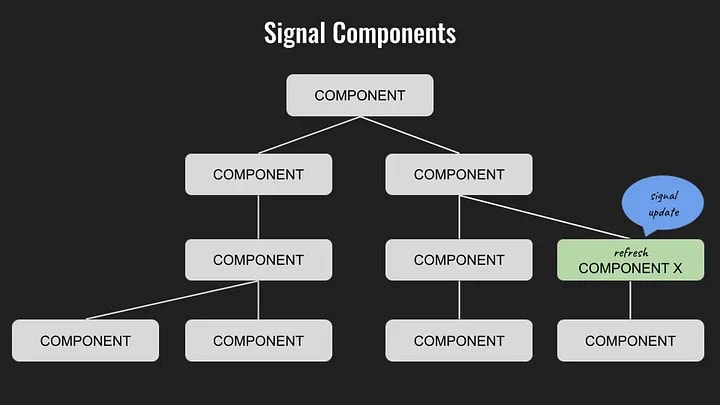
Когда сигнал обновляется с помощью метода set, update или mutate, уведомляются все шаблоны, которые прослушивают этот сигнал, и обновляются представления, и только эти представления.
- Только сигналы, которые прослушиваются внутри шаблона, запускают новый цикл обнаружения изменений. Если сигнал вызывается только внутри функции, повторной отправки на стороне пользовательского интерфейса не произойдет.
- Обновляется весь шаблон, а не только привязка сигнала. Это означает, что все функции и свойства будут переоценены.
Зачем обновлять представление целиком, а не каждую привязку по отдельности?
Это компромисс, на который пошла команда Angular. Они решили уменьшить степень детализации приложения до его представлений. Настройка графа зависимостей требует больших затрат, поскольку занимает память. Представление уже является достаточно маленьким фрагментом пользовательского интерфейса, чтобы обеспечить хорошую производительность повторного рендеринга. (Помните, что с Zone.js Angular перерисовывает все приложение.)
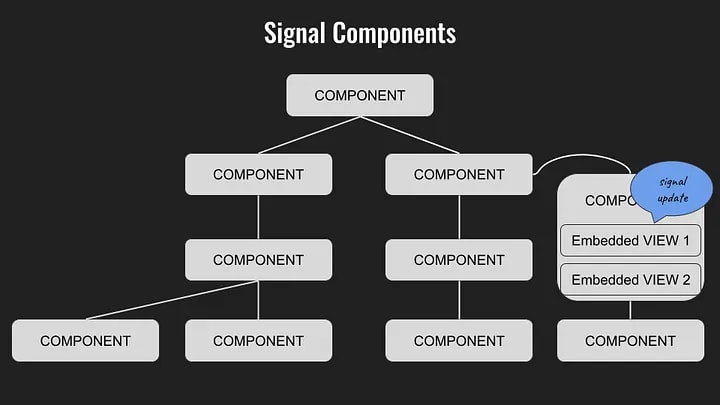
Что означает VIEW?
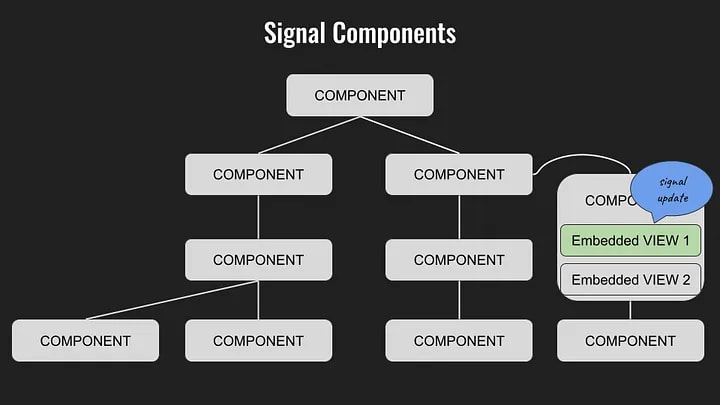
View — это фрагмент кода, инкапсулированный внутри шаблона ng. Каждая структурная директива, такая как ngIf, ngFor, создает новый VIEW. Поэтому, если в вашем шаблоне есть большая таблица данных, созданная с помощью ngFor, каждая строка будет иметь отдельное представление, и будет повторно отображаться только та строка, на которую повлияло изменение сигнала.
Если мы возьмем нашу предыдущую иллюстрацию и создадим два представления внутри нашего компонента X, мы получим следующее:


Все это будет работать как с **, так и без **Zone.js о компоненте, основанном на сигнале, в будущей версии Angular.
Это все для этой статьи! Я надеюсь, что теперь вы лучше понимаете, как сигналы улучшат производительность вашего приложения Angular в ближайшем будущем. Будьте готовы начать экспериментировать с сигналами, так как API уже доступен в Angular v16.
Будущее Angular выглядит очень ярким.