Бюджеты производительности с Angular CLI

Следите за размерами ваших пакетов, чтобы убедиться, что ваше приложение работает быстро.
Оптимизация приложения Angular важна, но как вы можете убедиться, что его производительность не снижается со временем? Вводя метрики производительности и отслеживая их при каждом изменении кода!
Одним из важных показателей является размер JavaScript, поставляемого с вашим приложением. Вводя бюджет производительности, который вы отслеживаете при каждом запросе на сборку или извлечение, вы можете быть уверены, что ваши оптимизации сохранятся со временем.
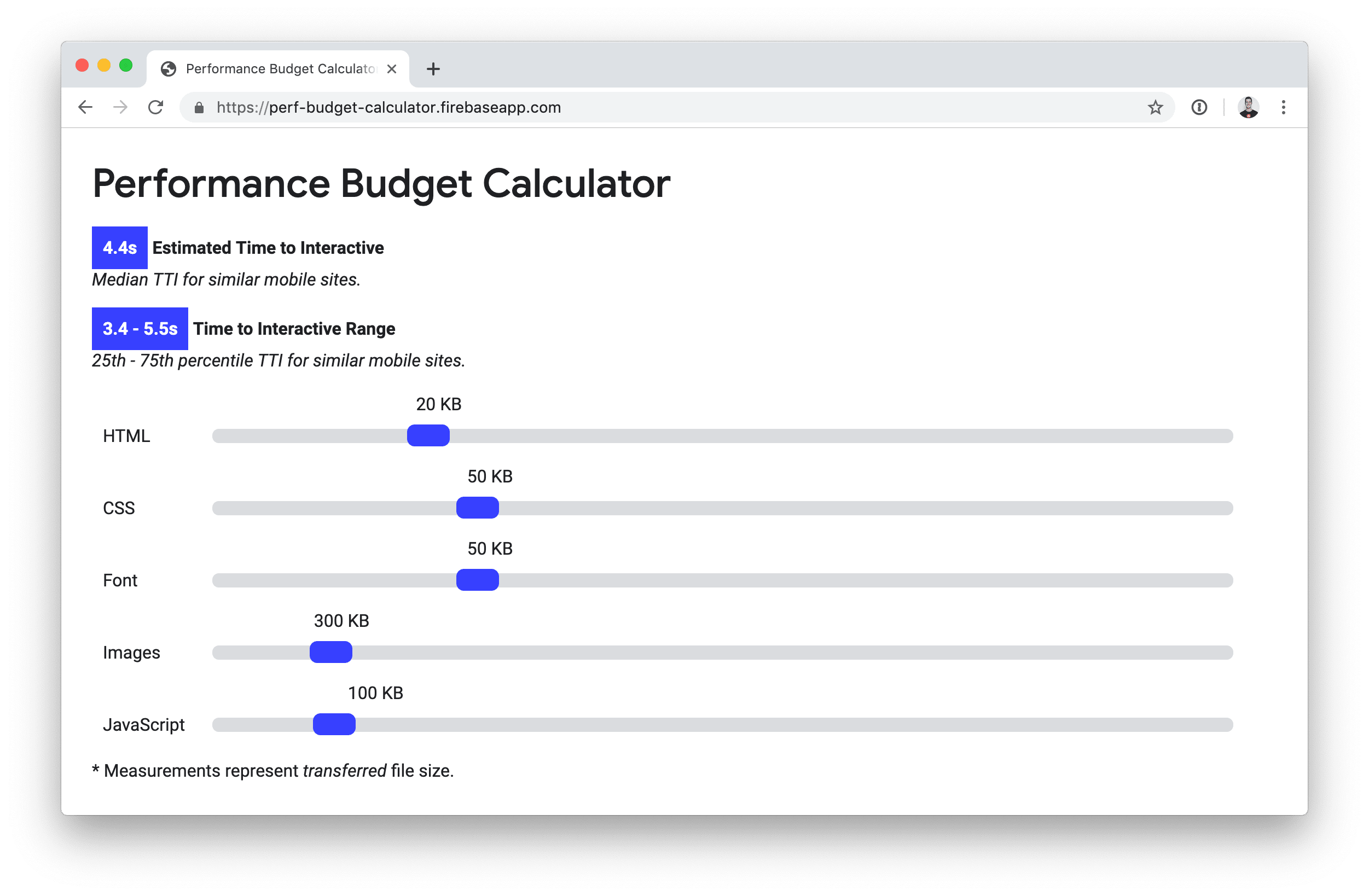
Рассчитайте исполнение бюджета
Вы можете использовать этот онлайн-калькулятор бюджета, чтобы оценить, сколько JavaScript может загрузить ваше приложение, в зависимости от того, на какое время вы расчитываете.

Настройка Budget Bundles в Angular CLI
Если у вы уже рассчитали параметры для JavaScript, вы можете применить их с помощью интерфейса командной строки Angular (CLI). Чтобы увидеть, как это работает, посмотрите это пример приложения на GitHub.
Вы увидите, что в angular.json раздел budgets настроен следующий образом:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]Вот краткое изложение того, что указывается:
- Существует бюджет для пакета JavaScript, который называется
main. - Если размер пакета
mainпревышает 170 КБ, Angular CLI будет отображать предупреждение в консоли при сборке приложения. - Если размер пакета
mainпревышает 250 КБ, сборка завершится неудачно.
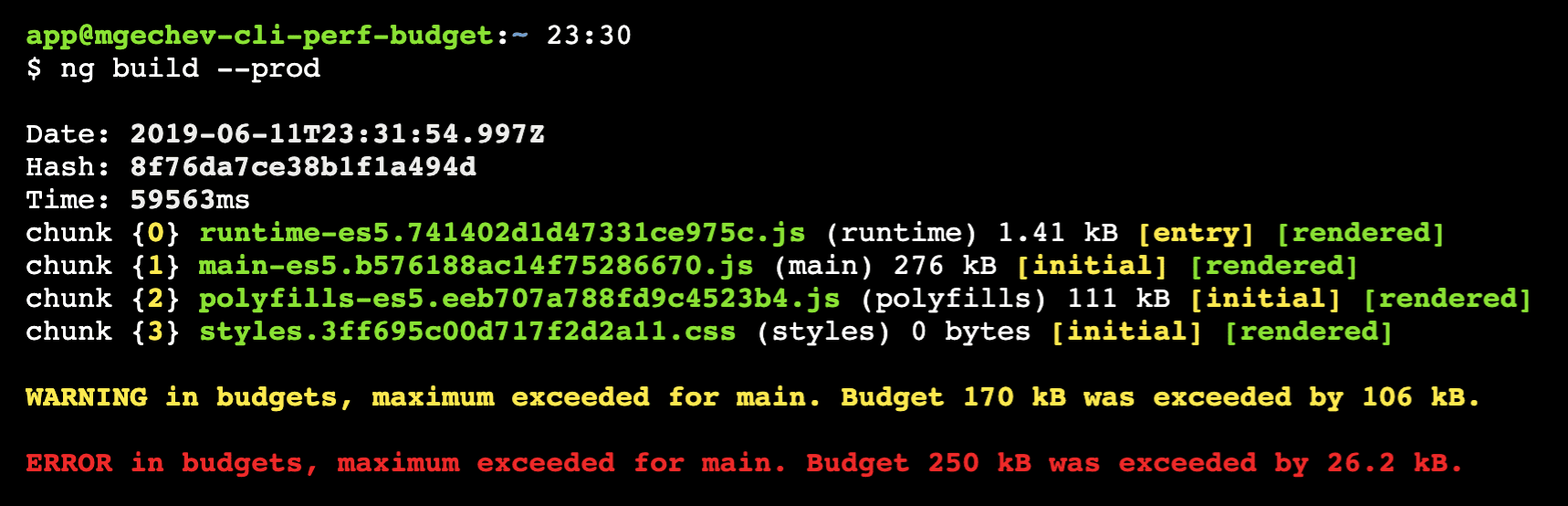
Теперь попробуйте собрать приложение, запустив его ng build --prod.
Вы должны увидеть эту ошибку в консоли:

Чтобы исправить ошибку сборки, посмотрите app.component.ts, что включает в себя импорт из rxjs/internal/operators. Это частный импорт, который не должен использоваться потребителями rxjs. Это значительно увеличивает размер пакета! Когда вы обновите правильный импорт rxjs/operators и снова запустите сборку, вы увидите, что она успешно прошла проверку бюджета.
Обратите внимание, что, поскольку в Angular CLI по умолчанию включена дифференциальная загрузка, команда ng build создает две сборки приложения:
- Сборка для браузеров с поддержкой ECMAScript 2015. Эта сборка включает меньше полифилов и более современный синтаксис JavaScript. Этот синтаксис более выразителен, что приводит к меньшим пакетам.
- Сборка для старых браузеров без поддержки ECMAScript 2015. Старый синтаксис менее выразителен и требует больше полифилов, что приводит к большим пакетам.
Укрепите свой бюджет в рамках непрерывной интеграции
Непрерывная интеграция (CI) предлагает удобный способ отслеживать бюджет вашего приложения с течением времени. И, к счастью, самый быстрый способ настроить это - создать приложение с Angular CLI - никаких дополнительных действий не требуется! Всякий раз, когда пакет JavaScript превышает бюджет, процесс завершается с кодом 1, и сборка завершается неудачно.