Быстрое погружение в Chrome Devtools
Chrome Devtools очень мощные инструмент и в этой статье я хотел бы немного разобрать его немного подробней. Показать как использовать панель команд и вызывать нужный инструмент с помощью него.
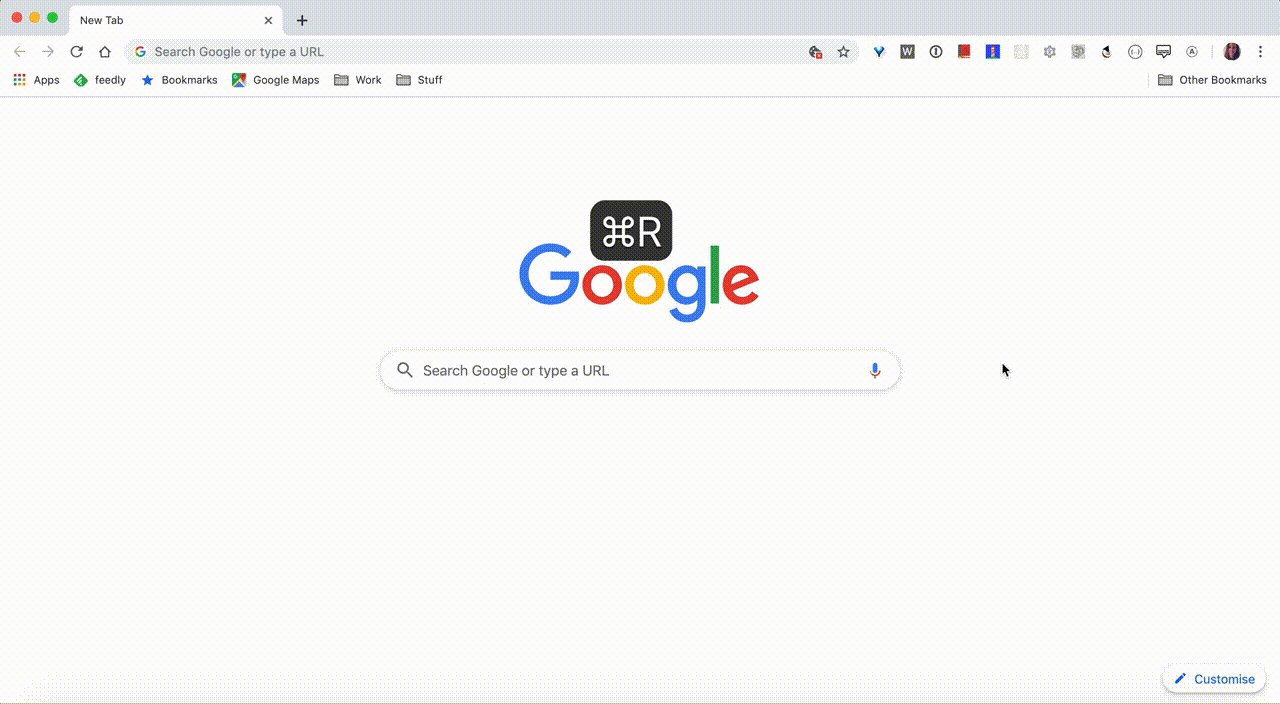
Использование панели команд
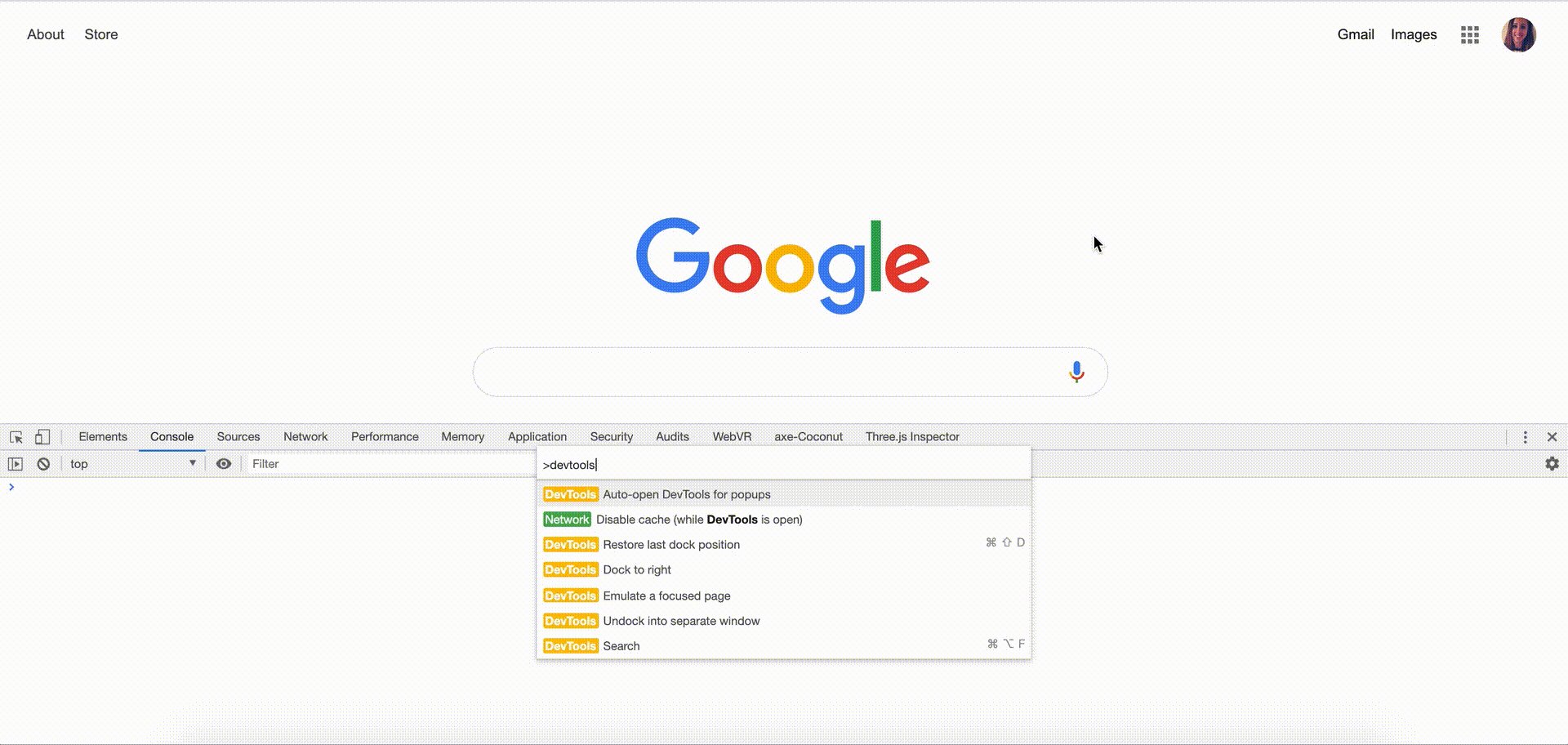
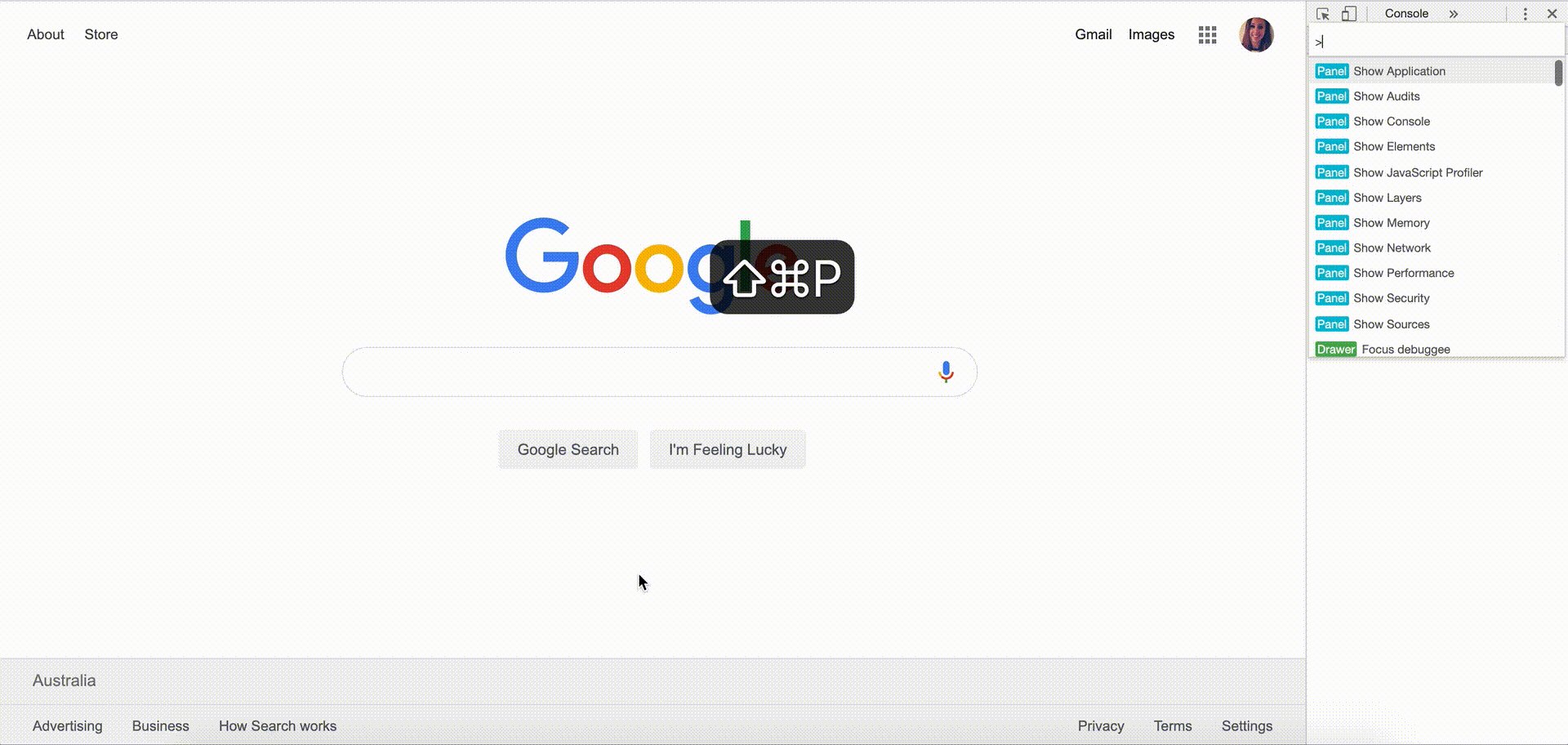
Панель команд дает вам доступ к почти всем особенностям Devtools с помощью одной команды.
Для того, чтобы активировать его, используйте Ctrl + Shift + P.

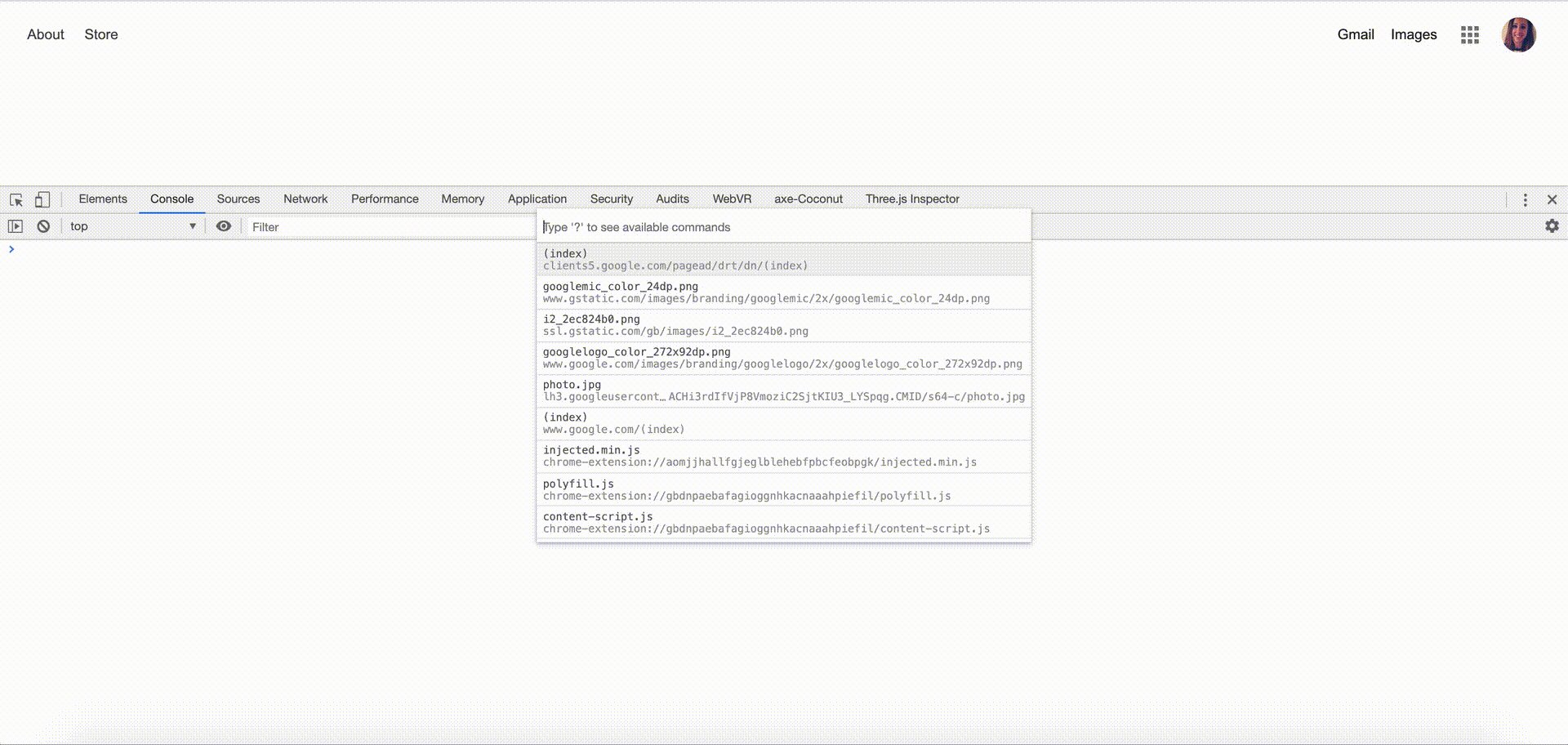
Оттуда вы можете быстро перемещаться по различным панелям или боксам в devtools, переключаться на темную тему, изменять положение devtools, очищать данные сайта и т.д.
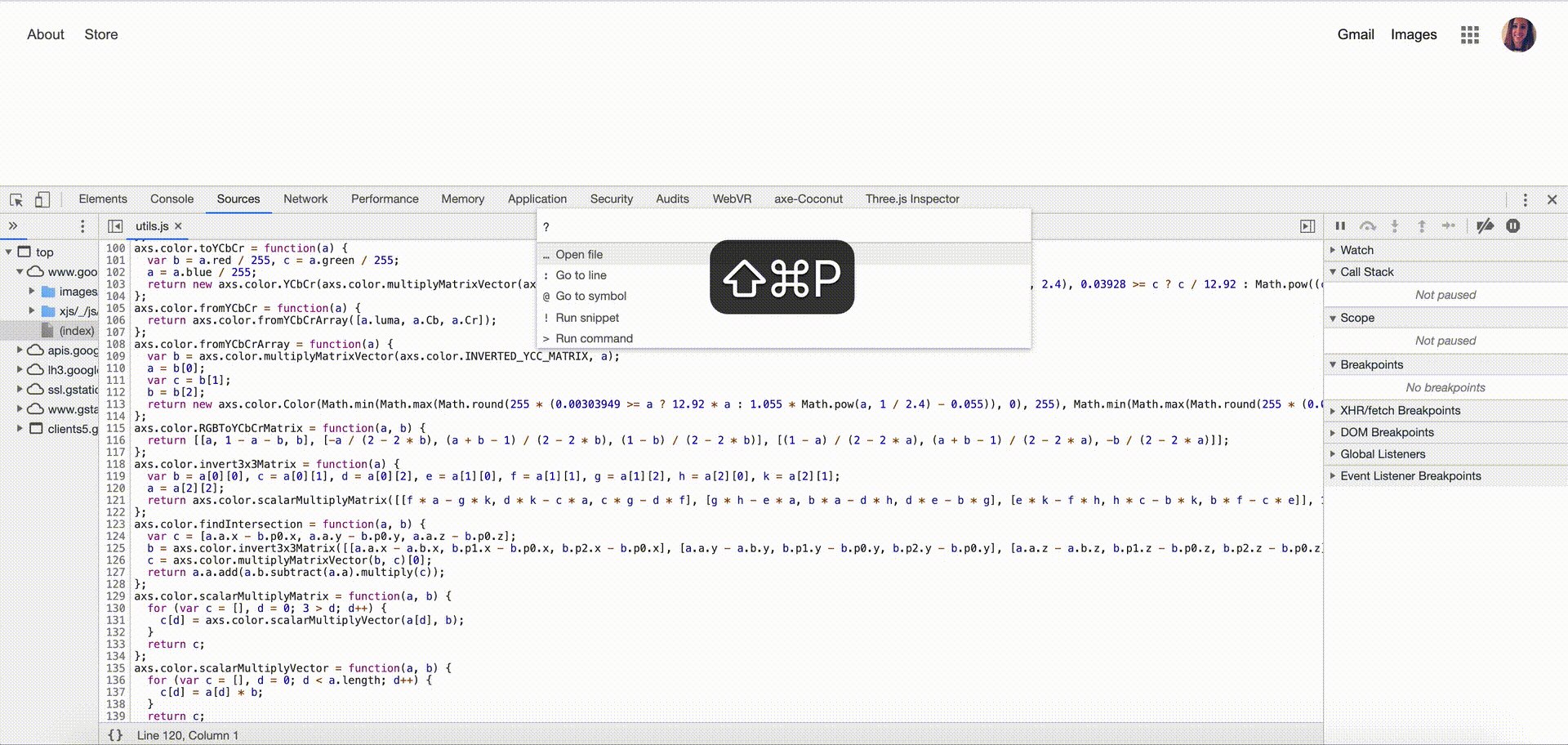
Если вы удалите > и замените его на ?, вы увидите, как получить доступ к другим командам.
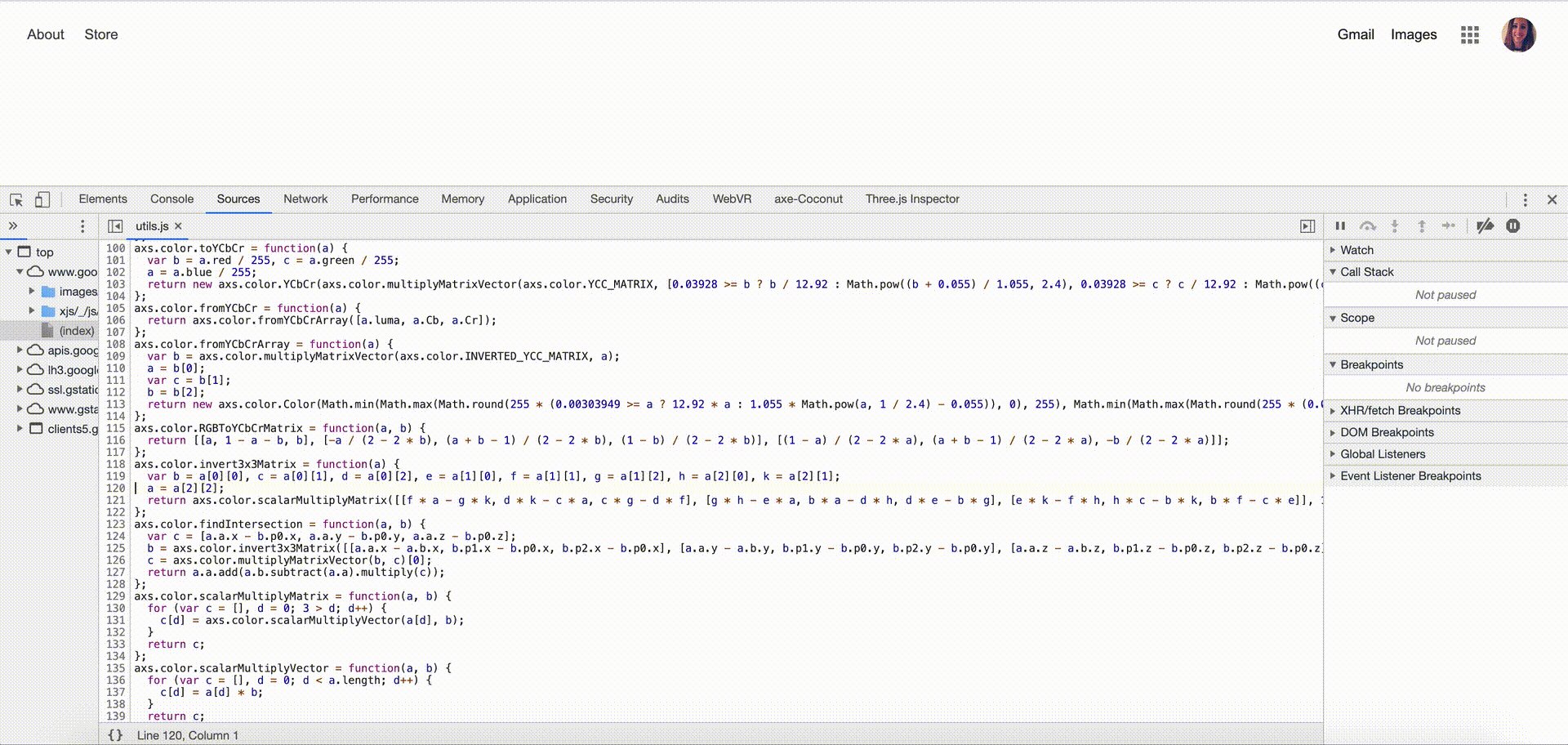
Например, вы можете перейти к определенной строке в файле, написав : после нее номер строки, по которой вы хотите перейти.

Полезные примеры:
>screenshots делать разные скриншоты
>resources очистить данные сайта
>appearance переключиться в темный режим
Панель источников
Панель источников позволяет просматривать, редактировать и отлаживать файлы. Доступно 5 различных панелей:
- Страница: все ресурсы, загруженные страницей. Вы можете редактировать CSS без необходимости сохранения файла, однако изменения в файлах JavaScript должны быть сделаны через панель Файловая система или Переопределения.
- Файловая система: для локальной разработки. Вы можете использовать Chrome devtools для редактирования файлов из вашего приложения и просмотра изменений.
- Переопределения: для рабочих сайтов вы можете использовать devtools для редактирования файлов с живых сайтов и просмотра изменений.
- Сценарии содержимого: см. Источники из расширений.
- Фрагменты кода. Вы можете написать фрагменты кода для запуска на веб-сайтах.
Изменения в файлах JavaScript:
Файловая система
При локальной разработке изменения в файлах JS могут быть сделаны на панели файловой системы. Для этого выполните следующие действия:
- Добавьте папку вашего проекта на панель файловой системы, и вы увидите зеленую точку рядом с файлами, указывающую, что вы можете вносить локальные изменения.
- Сделайте небольшое изменение в файле.
- Сохранить.
- перезагрузите
Вы сможете увидеть свои изменения после перезагрузки и использовать devtools в качестве редактора.

Переопределение
Вы также можете вносить изменения в файлы JS на рабочих сайтах с помощью панели «Переопределения».
Как сделать это:
- Создайте папку на своем компьютере, чтобы сохранить переопределения.
- Откройте панель
Overridesв Chrome и выберите эту папку. - Перейдите на панель
Page, щелкните правой кнопкой мыши файл, который вы хотите отредактировать, и выберите «Сохранить для переопределений» . Вы должны увидеть фиолетовую точку рядом с добавленными файлами. - Вернитесь на панель
Overrides, отредактируйте файл, сохраните и перезагрузите.
Теперь вы сможете увидеть свои изменения на живом сайте.

Изменения в файлах в Overrides работают только при открытых devtools.
Вы можете щелкнуть правой кнопкой мыши по файлам и выбрать «Удалить», чтобы удалить переопределения.
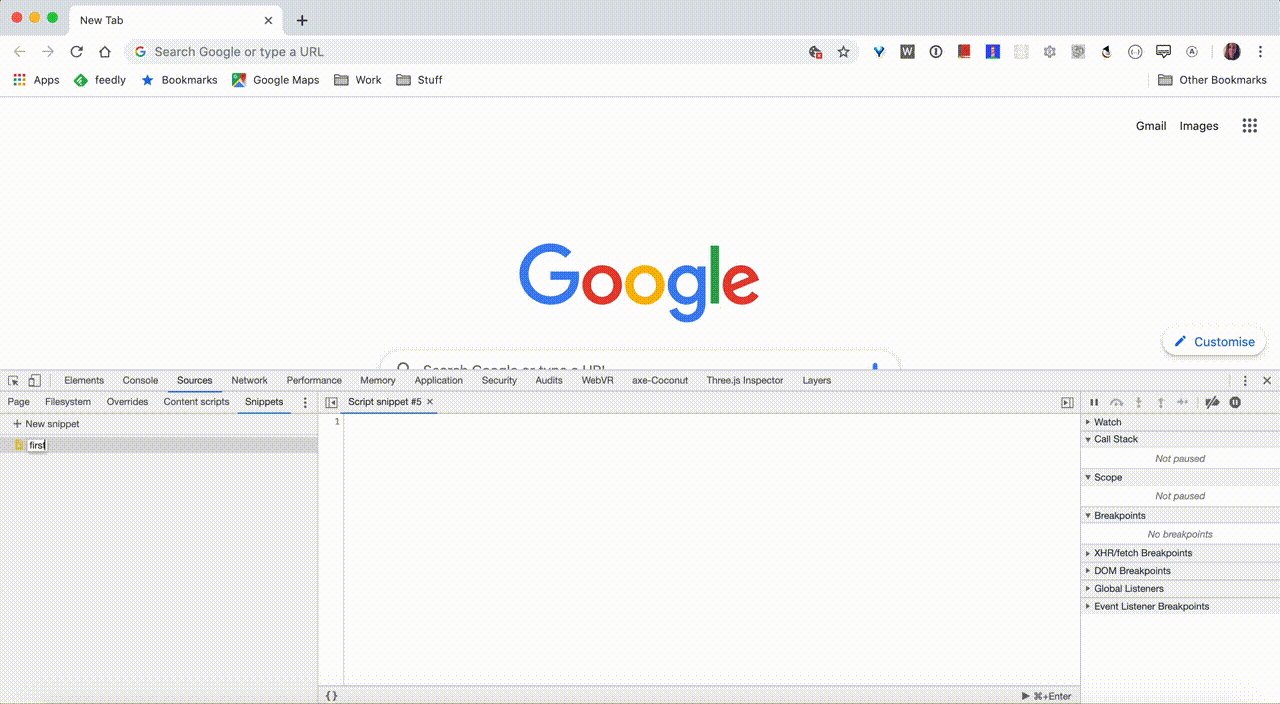
Сниппеты
Сниппеты - это фрагменты кода, которые вы можете запустить на любом веб-сайте.
Они должны быть IIFE (выражениями немедленного вызова функций), не могут принимать аргументы или загружаться при загрузке страницы (их нужно запускать вручную).
Чтобы создать сниппет:
- Перейти на панель
Snippets - Нажмите на
New snippet - Написать код
- Сохранить
- Щелкните правой кнопкой мыши и запустите.
Вы также можете в любой момент запустить фрагмент из командной палитры, запустив !NAME_OF_SNIPPET.

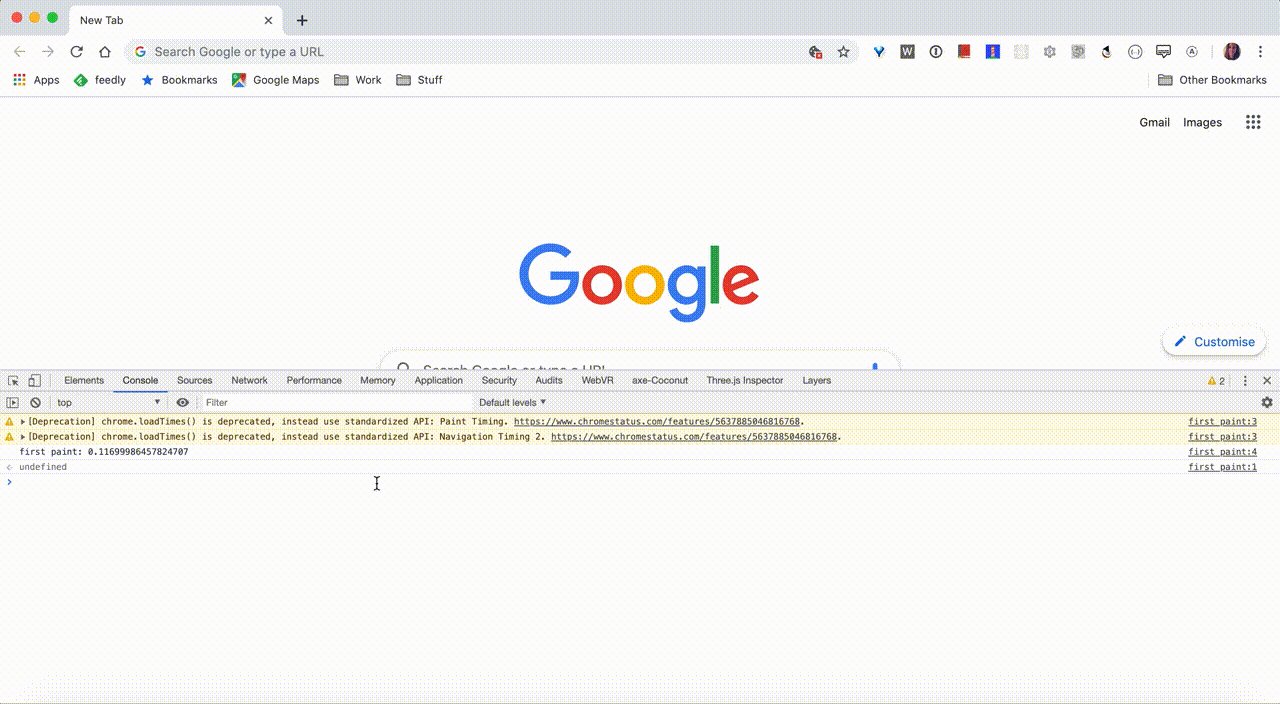
Мониторинг производительности в реальном времени
Вы можете быстро получить доступ к панели производительности через панель команд, набрав >performance.
Rendering
Помимо доступа к монитору производительности, вы также можете получить доступ к блоку рендеринга с дополнительными параметрами через панель команд, набрав >rendering. В этом ящике вы можете проверить FPS, что перекрашивается и т.д.
Coverage
Вы также можете получить доступ к тому, сколько кода на самом деле используется на странице, используя команду >coverage. Он покажет вам все CSS и JS файлы, загруженные на странице, отсортированные по неиспользуемым байтам.
Затем вы можете нажать на один из ресурсов, чтобы перейти к файлу, где используемый код выделен зеленым, а неиспользуемый код красным.
Это позволяет увидеть, какие фрагменты кода являются хорошими кандидатами для рефакторинга кода.

Monitor
Монитор позволяет отслеживать такие показатели, как загрузка процессора, прослушиватели событий JS, количество восстановленных раскладок и повторных стилей / сек…
Чтобы узнать, какие свойства CSS запускают повторный пересчет стилей, просмотрите этот ресурс: csstriggers.com.
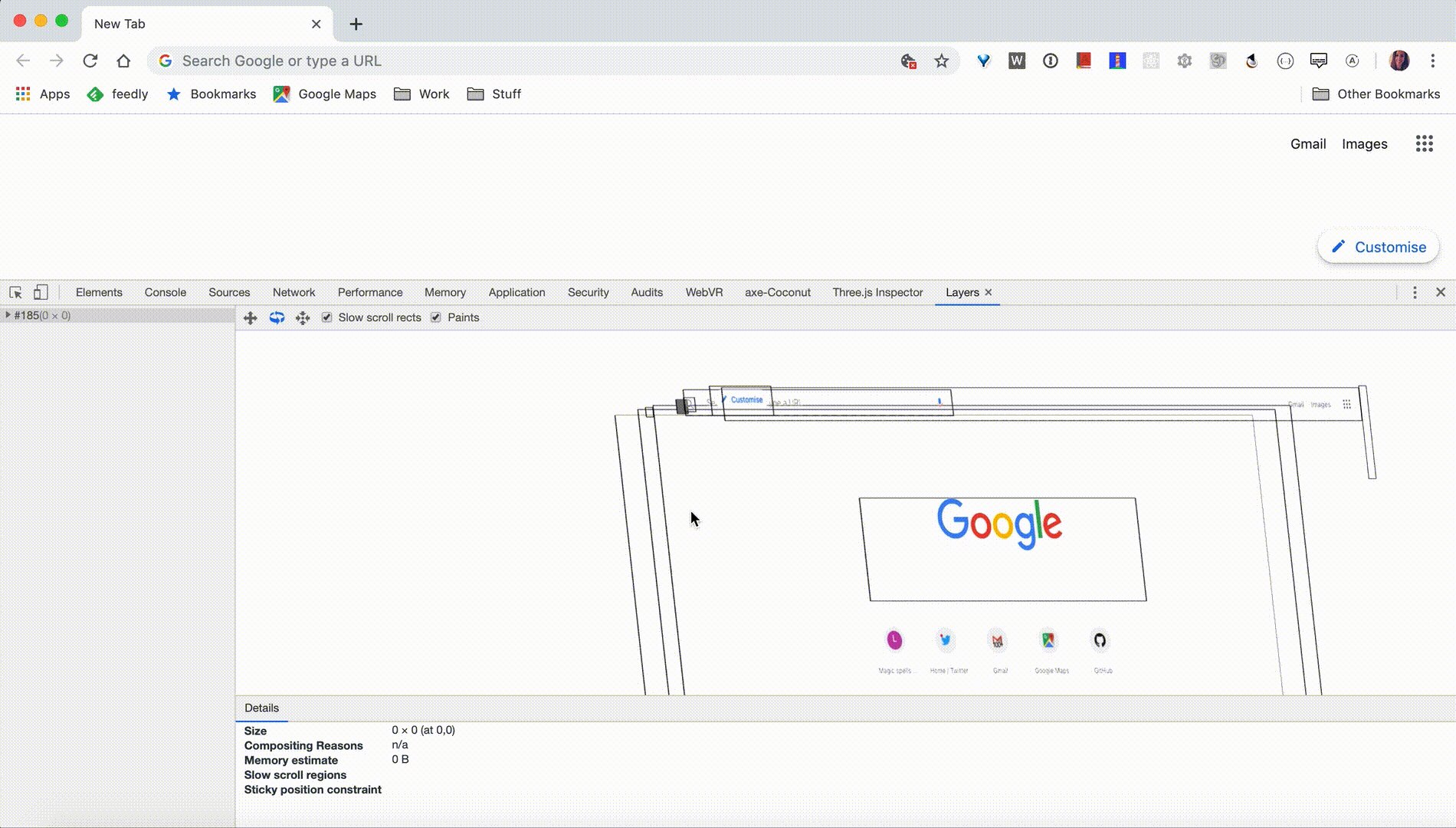
Layers
Эта панель показывает, как ваша страница отображается с высотой слоев в 3D.

На этом пока все, продолжение надеюсь будет позже!)