CSS выводы из нового дизайна Facebook
Я любопытный человек, который всегда заинтересован в открытии браузера DevTools, чтобы увидеть, как все было сделано на веб-сайте. Это первый раз, когда я веду блог о чем-то подобном. Я нашел несколько интересных применений различных функций CSS (по крайней мере, для меня), и я хотел бы поделиться ими с вами.
В последнее время новый дизайн Facebook начал распространяться для пользователей, и я получил его почти две недели назад. Сначала каждый элемент пользовательского интерфейса был для меня немного больше, но до того, как я к нему привык, у меня ушли считанные дни. В этой статье я расскажу обо всем интересном, что видел.
Давайте погрузимся в!
Использование SVG для аватаров

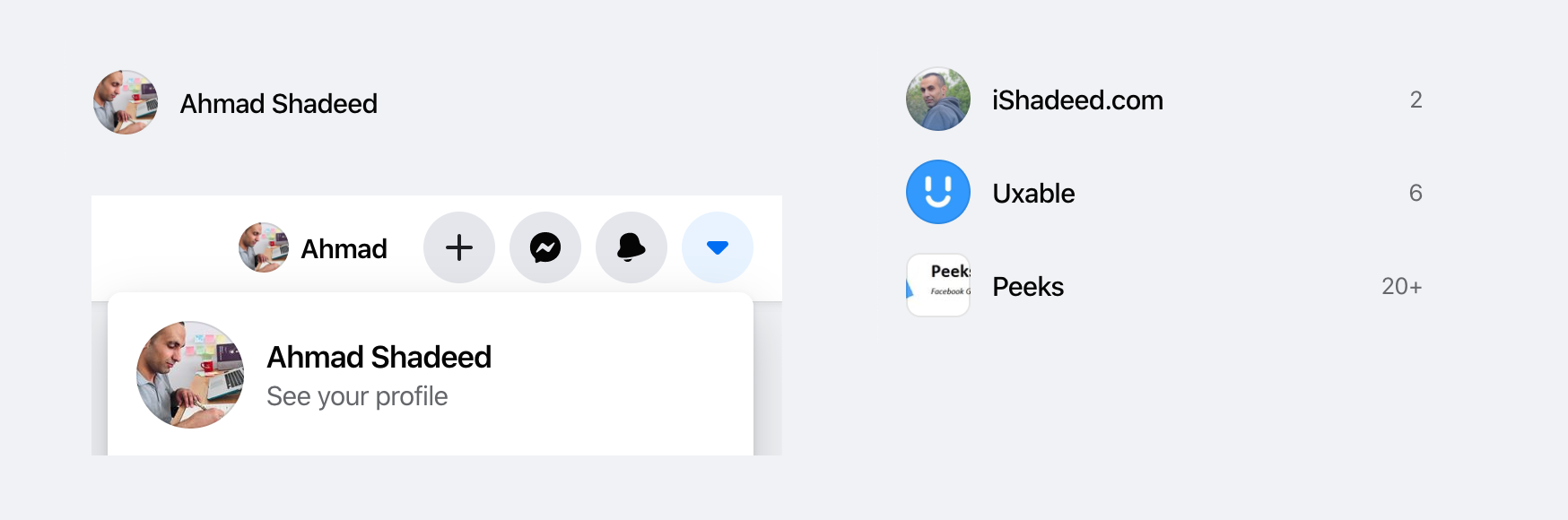
SVG используется для изображений аватара, таких как фотография профиля, ваши страницы или группы, в которых вы находитесь.
Я спросил себя, почему они это использовали? Вот мои мысли:
- Аватар должен иметь внутреннюю границу прозрачного черного цвета (10%), чтобы яркие аватары выглядели как круг, даже если аватар был полностью белым.
- Невозможно добавить вставку
box-shadowв HTMLimg. По этой причине они использовали SVG для ее решения. - Чтобы сделать изображение в виде круга, они использовали SVG
maskи элемент SVGimage.
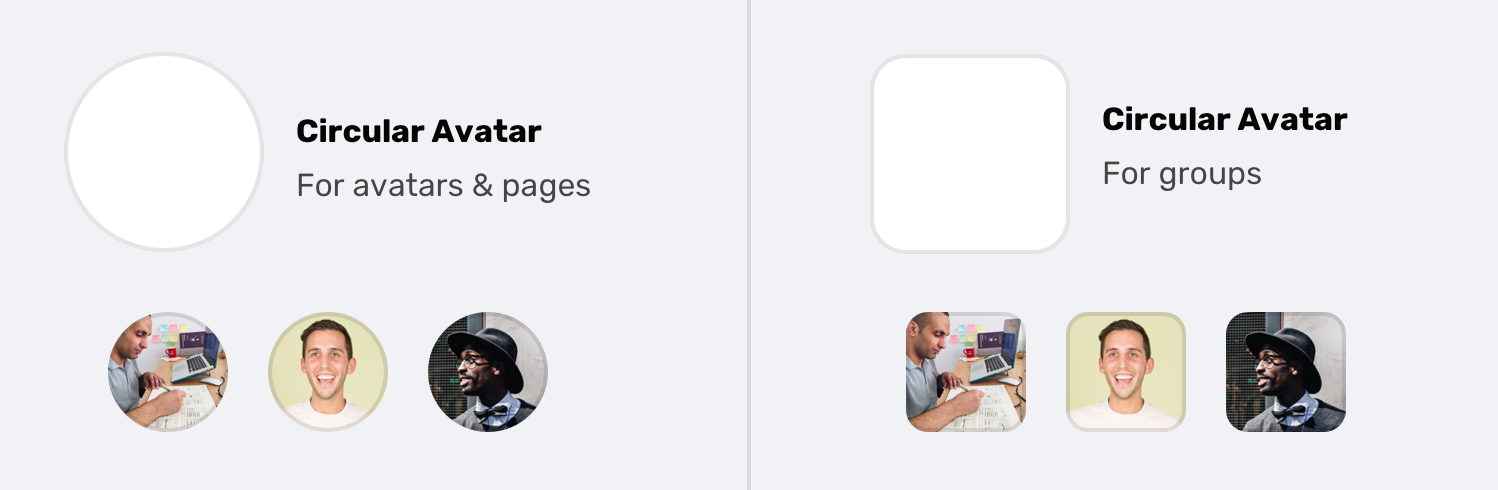
Как я уже говорил, граница внутри аватара полезна для ярких изображений. Вот макет, который показывает это в деталях.

Внутренняя граница была добавлена как показано ниже:
circle,
rect {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}И если изображение имеет прямоугольную форму, будет использоваться форма rect :
Интересно, что аватары в ленте главной страницы строятся с использованием img с элементом div для внутренней прозрачной границы. См. ниже:
.avatar-wrapper {
position: relative;
}
.avatar {
display: block;
border-radius: 50%;
}
.avatar-outline {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.1);
border-radius: 50%;
}Поскольку техника SVG используется только в нескольких местах, я предполагаю, что причина использования img и div связана с размером страницы. Если SVG использовались для аватаров каналов, это приведет к увеличению загружаемых КБ при прокрутке пользователя вниз.
Использование Спейсера Div Вместо Маржи
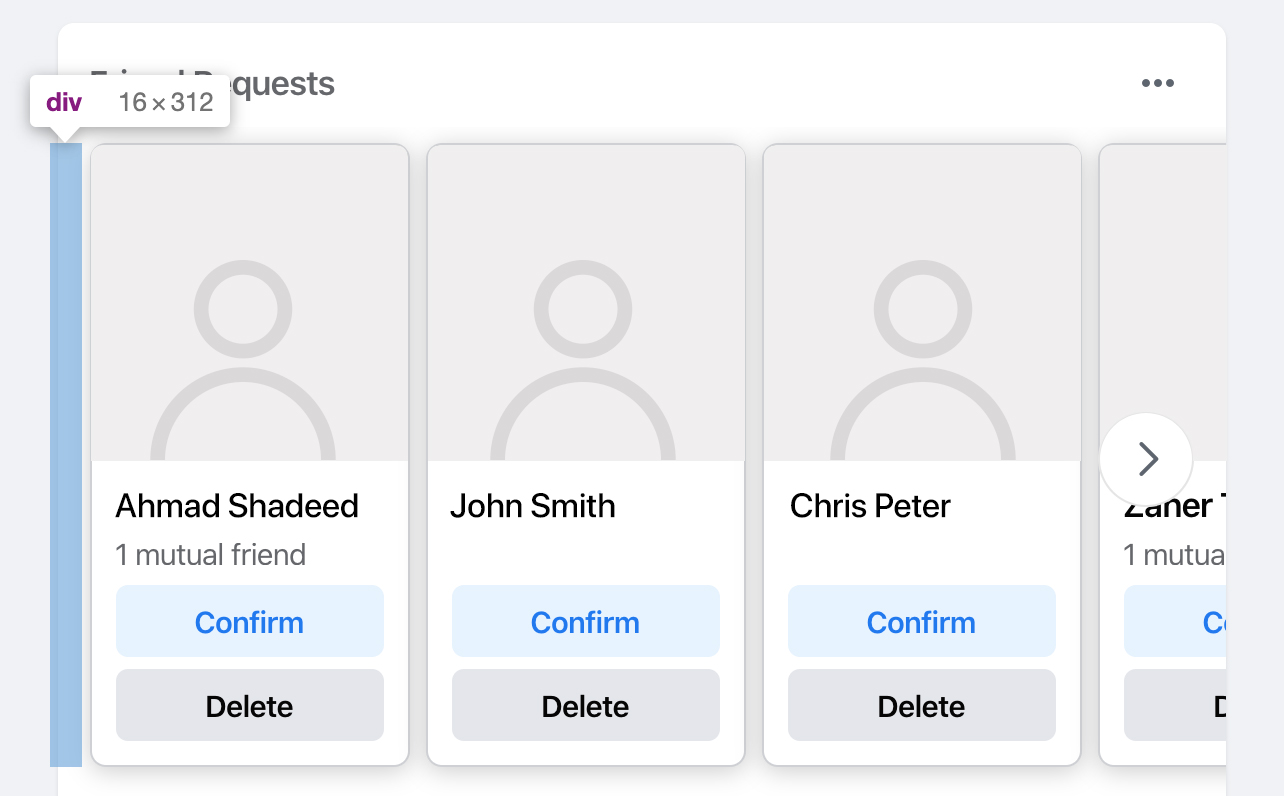
Я не был достаточно взрослым, чтобы жить во времена GIFS, но я увидел кое-что, что, по-моему, связано с ними. Я назову это spacer div, если это нормально?

Позвольте мне добавить здесь некоторый контекст. Выше приведен Раздел для запросов друзей, который случайным образом появляется в ленте главной страницы. Есть сетка людей, и эта сетка нуждается в поле слева. Обычно я делаю это margin-left: 16px . Тем не менее, Facebook добавил, div чтобы действовать как пространство между краем контейнера и сеткой.
Я задумался о причине этого?
- Может быть, в системе проектирования, которую они создали, добавление поля не допускается для элемента контейнера?
- Может быть, это компонент
react, который можно использовать где угодно, указав для него ширину?
Почему там нет разницы? Насколько я видел, CSS (~ 100 тыс. Строк) полон служебных классов, и класс может быть легко добавлен в обертку, чтобы дать ему запас.
Использование фильтров CSS

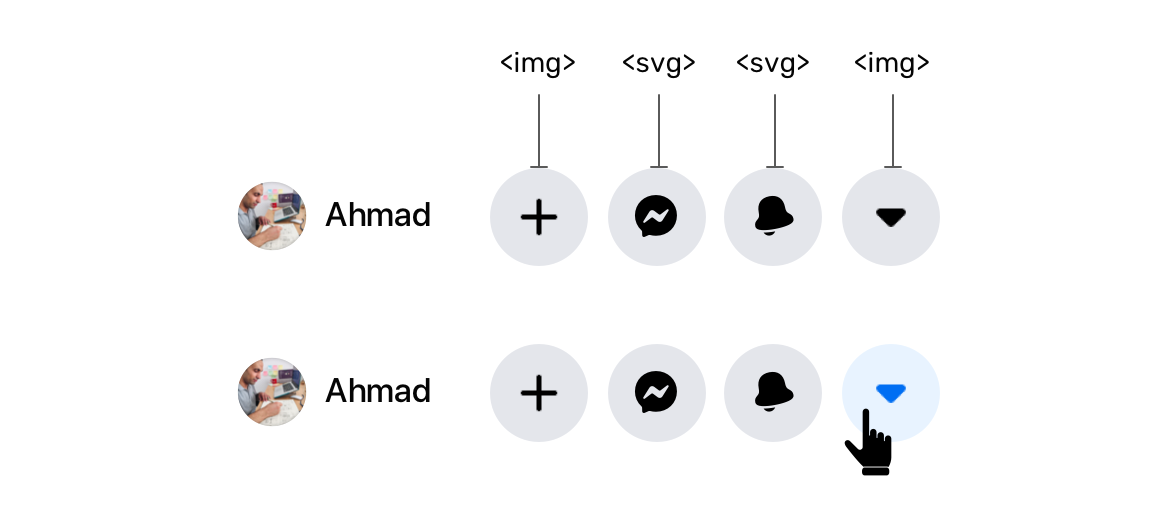
Вы видите четыре иконки ? Плюс и стрелка - это изображения, а мессенджер и уведомления - это элементы SVG. Я не знаю, в чем причина этого микса.
При нажатии на последний цвет значка становится синим. Я спросил себя, как меняется цвет, когда это изображение? Может быть, изображение меняется при наведении? Нет! Я заметил, что есть CSS-фильтр для изменения цвета изображения.
.icon {
filter: invert(39%) sepia(57%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(200%) saturate(147.75%) hue-rotate(202deg) brightness(97%) contrast(96%)
}Да, это производственный код от Facebook.com. Это очень странно для меня. Сложно ли заменить это значком SVG и просто изменить цвет fill ?
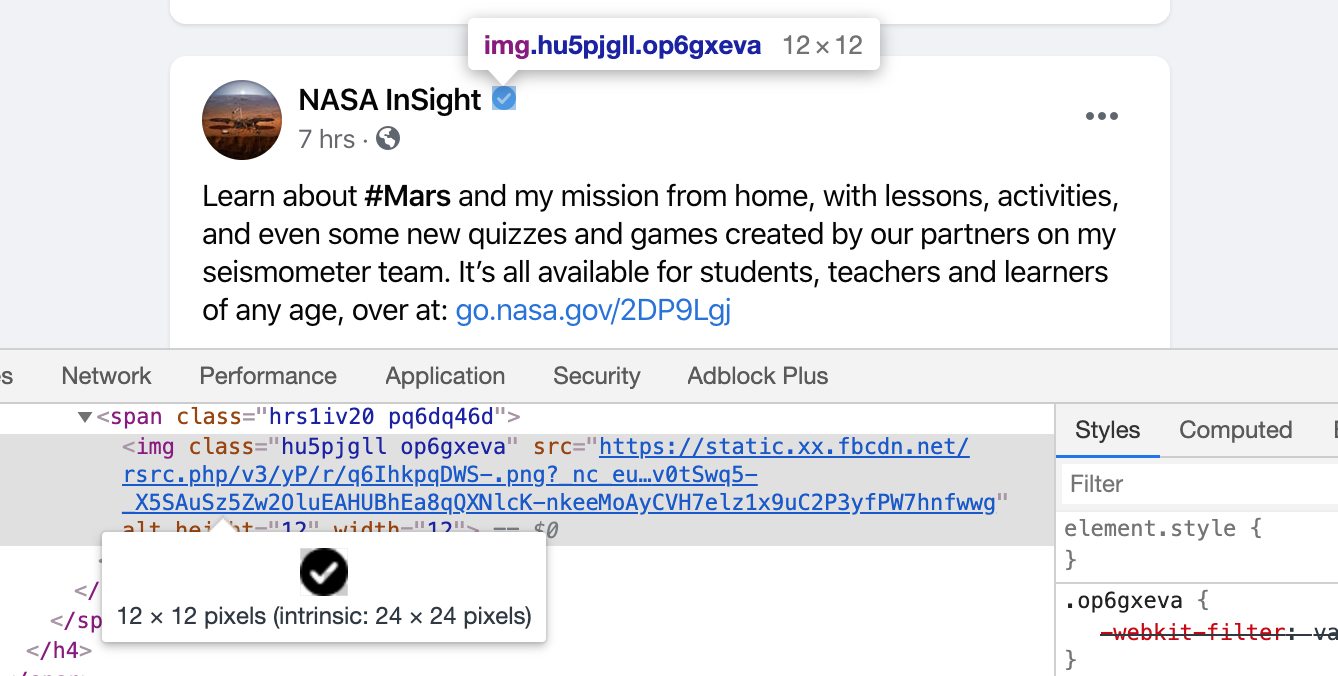
Это также используется для значка подтвержденного аккаунта.

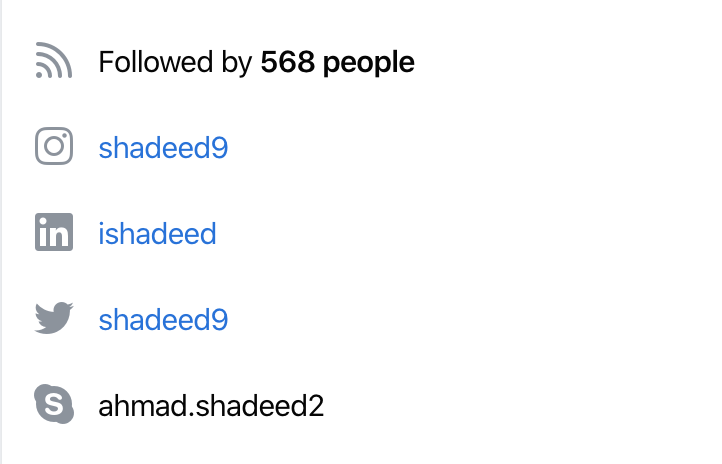
А также для ссылок профиля пользователя.
.icon {
filter: invert(59%) sepia(11%) saturate(200%) saturate(135%) hue-rotate(176deg) brightness(96%) contrast(94%);
}
Использование изображения для тени

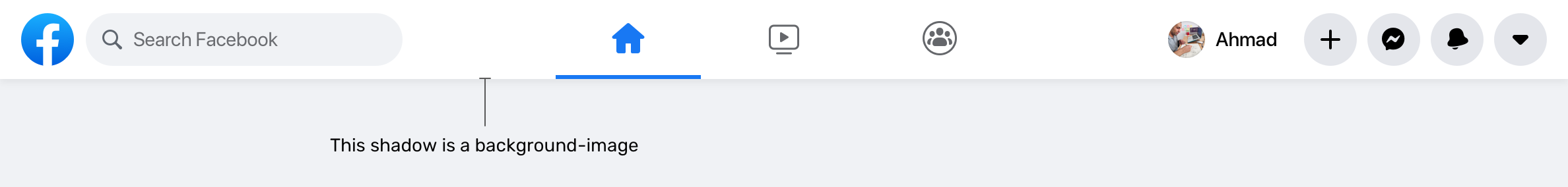
Основной заголовок имеет тень, которая, как вы могли ожидать, была добавлена через CSS box-shadow , правильно? Но, ответ - нет. Они использовали div с фоновым изображением, которое повторяется по оси X.
Я скачал изображение, которое они использовали, чтобы вы могли видеть его внимательно.

Это изображение размером 2px * 14px, которое повторяется. Мало того, есть выделенный div для этой тени. Какой смысл использовать это?
Обновление: 3 Апреля 2020 Г.
Рой Хагиги из Facebook подтвердил, что причина использования изображения - в производительности. Интересно, что крошечная тень вызывает такие проблемы с производительностью.
Использование CSS переменных
Мне понравилось, что они использовали переменные CSS. Из того, что я увидел, в элемент :root добавлено более 320 переменных . Эти значения используются и для темного режима.
Когда темный режим переключается, класс __fb-dark-mode добавляется к элементу HTML. После добавления он переопределяет все переменные, определенные в следующем :root :
:root {
/* Light mode variables */
-fds-active-icon: #3578E5;
--fds-attachment-footer-background: #F2F3F5;
--fds-blue-05: #ECF3FF;
--fds-blue-30: #AAC9FF;
--fds-blue-40: #77A7FF;
}
.__fb-dark-mode:root, .__fb-dark-mode {
/* Override the light variables */
--fds-active-icon: black;
--fds-attachment-footer-background: black;
--fds-blue-05: black;
--fds-blue-30: black;
--fds-blue-40: black;
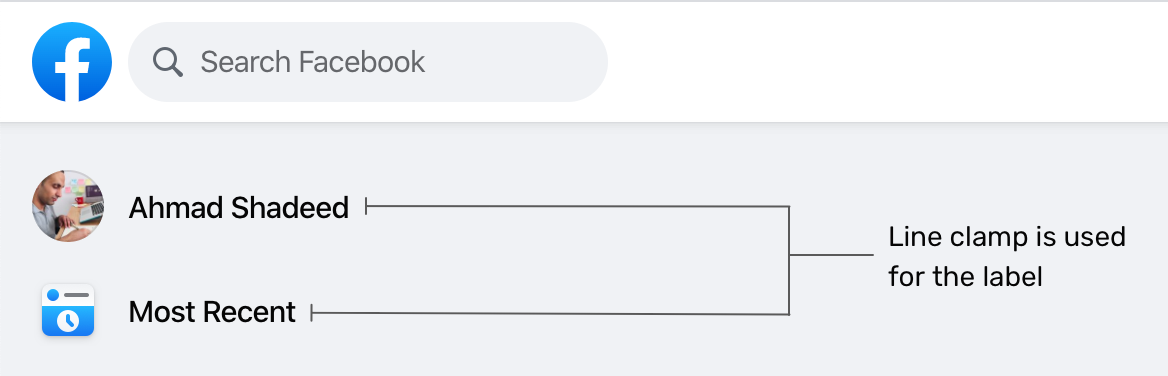
}Линейный зажим (Усечение многострочного текста)

На боковой панели есть список ссылок, таких как Профиль пользователя, самые последние воспоминания.. и т.д. То, что я заметил там, - это использование усечения многострочного текста.
.element {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
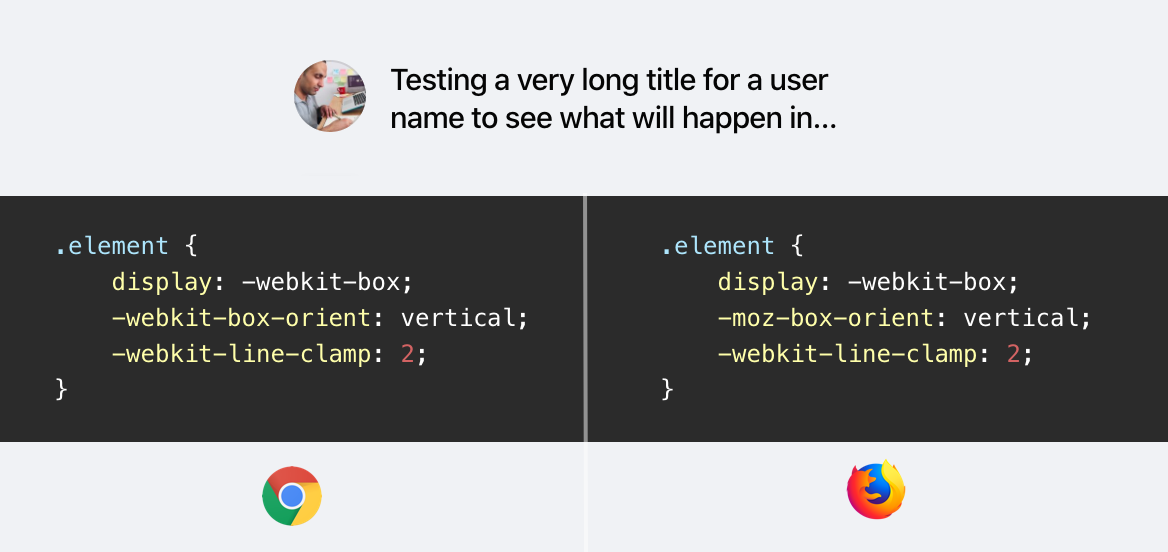
}Указанные выше стили добавляются как встроенные, и они также меняются в зависимости от браузера. Смотрите ниже макет:

Поддержка браузера довольно хороша для этой функции CSS. Согласно CanIUse , все основные браузеры поддерживают эту функцию, но с префиксом. Вы можете узнать больше об этом из этой статьи с помощью CSS Tricks.
Использование Div для эффектов наведения
Обычно мы делаем парящие эффекты в CSS. Например, для кнопки, которая требует другого оттенка серого при наведении, мы просто используем следующее:
.element:hover {
background: #ccc;
}Тем не менее, кажется, что для большого сайта, такого как Facebook, это не практично. Во время тестирования и осмотра вещей я заметил элемент, который отображается только при наведении, и его основная задача - это элемент hover.
.hover-div {
position: absolute;
right: 0;
left: 0;
top: 0;
bottom: 0;
pointer-events: none;
border-radius: 6px;
inset: 4px 0px;
background-color: var(--hover-overlay);
transition-property: opacity;
transition-timing-function: var(--fds-animation-fade-out);
cursor: pointer;
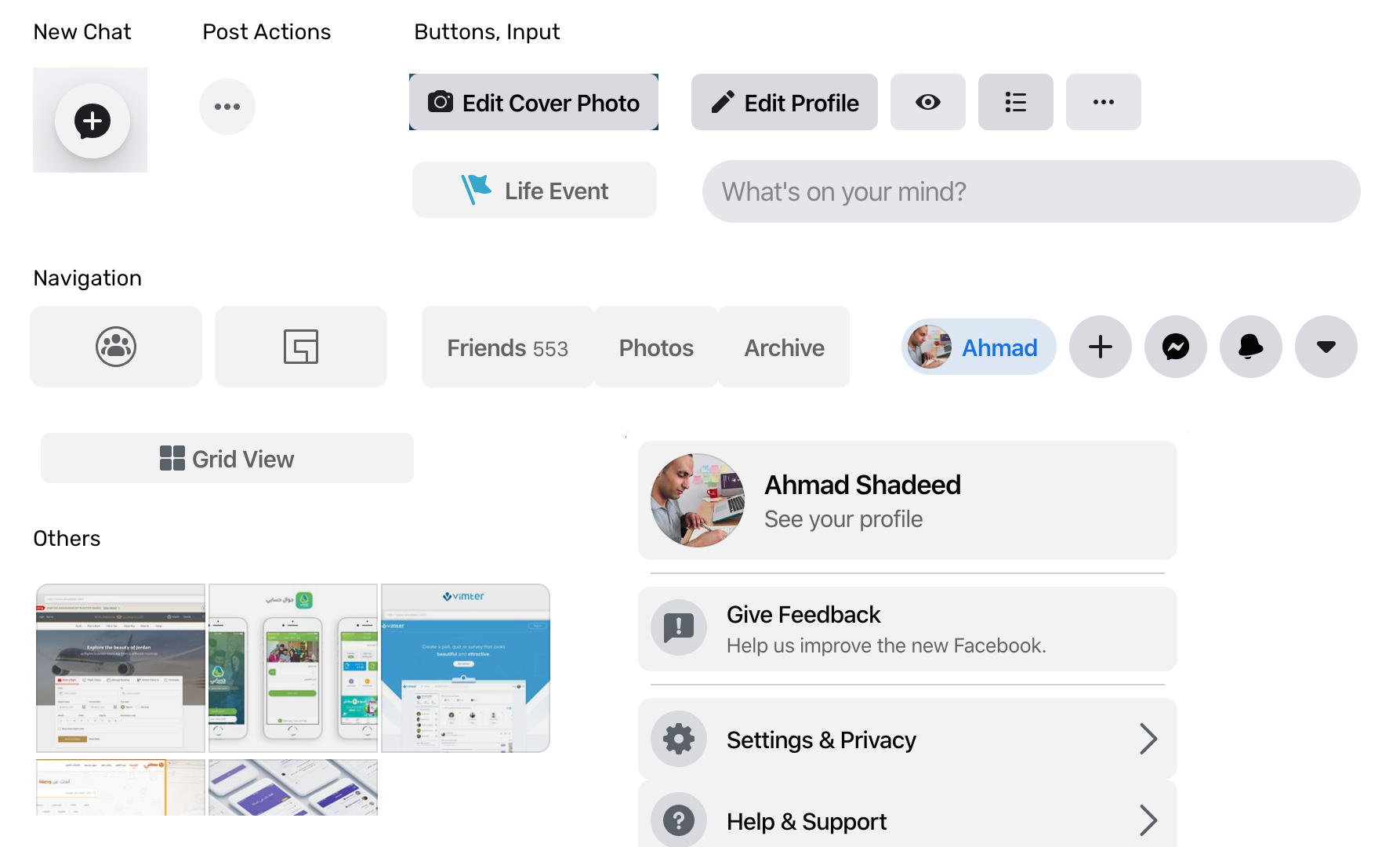
}Этот элемент в JavaScript переключается, чтобы изменить значение opacity с 0 на 1 , поэтому я немного поиграл с ним и обнаружил, что он интенсивно используется для множества компонентов. Посмотрите коллекцию скриншотов ниже, чтобы узнать, где этот элемент используется:

Мне нравится последовательность и простота того же эффекта наведения для многих элементов. Если это что-то значит, это означает, что язык проектирования является последовательным и система была тщательно спроектирована. Отлично, Facebook!
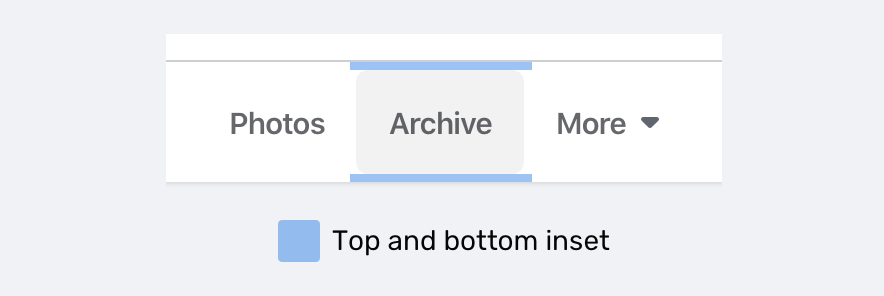
Использование свойства inset
Это сокращение для свойств top, right, bottom и left. Это можно использовать так:
.element {
inset: 4px 0;
/* Which is equivalent to: top: 4px, bottom: 4px, left: 0, right: 0 */
}Свойство inset используется в Hover div для некоторых элементов, и оно добавляется встроенным в HTML. Я заметил это на компоненте ниже:

На момент написания, inset поддерживается только в Firefox 66+ в соответствии с CanIUse .
Dir=Auto и CSS логические свойства
Для многоязычного веб-сайта, такого как Facebook, иногда трудно ожидать, каким будет содержание. Например, имя пользователя в компоненте post имеет атрибут dir="auto" . Это означает, что направление текста будет зависеть от языка. Например, это будет слева направо для английского языка и справа налево для арабского языка.
Кроме того, есть встроенный CSS, который меняет направление текста (похоже, dir=auto этого недостаточно.
محتوى بالعربيةОбратите внимание, что text-align: start добавляется на элемент. Это логическое свойство CSS, эквивалентное text-align: right макетам LTR.
Если вам интересно больше узнать о стиле RTL, я написал подробное руководство по этому вопросу .
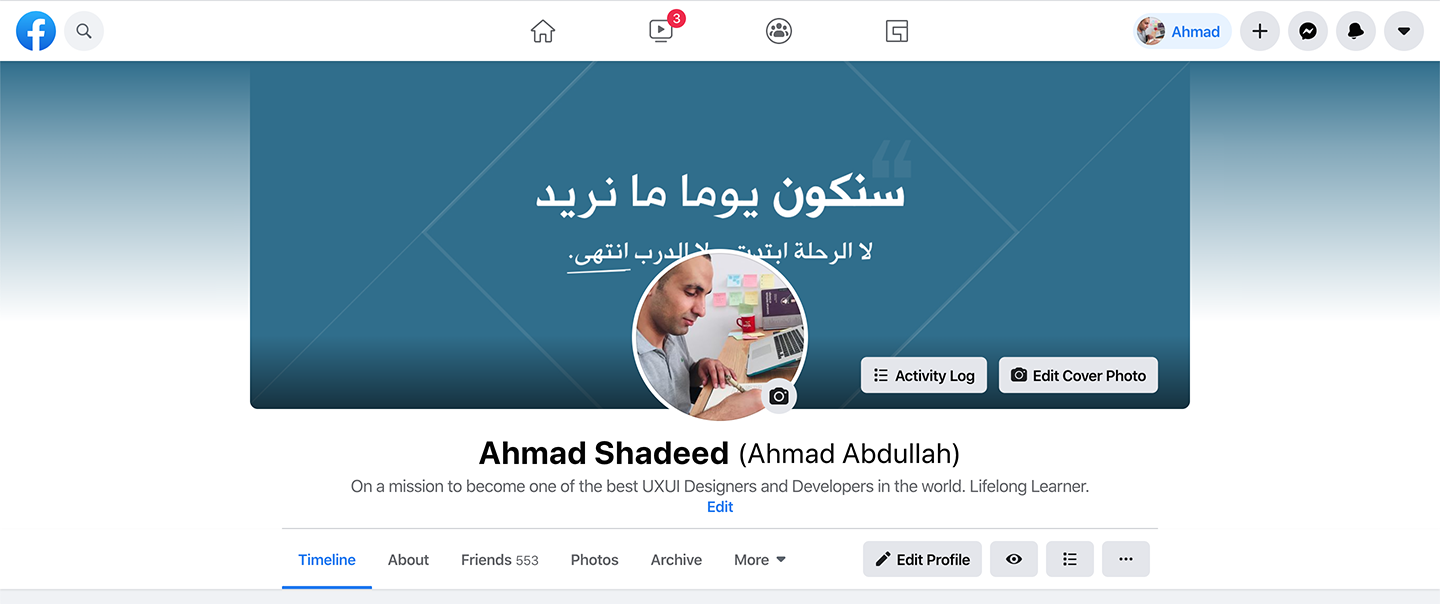
Динамический фон фото обложки

Вы заметили, что есть градиент с цветом, похожим на основной цвет на фотографии обложки? Это добавляется динамически на основе фотографии на обложке. Как это работает?
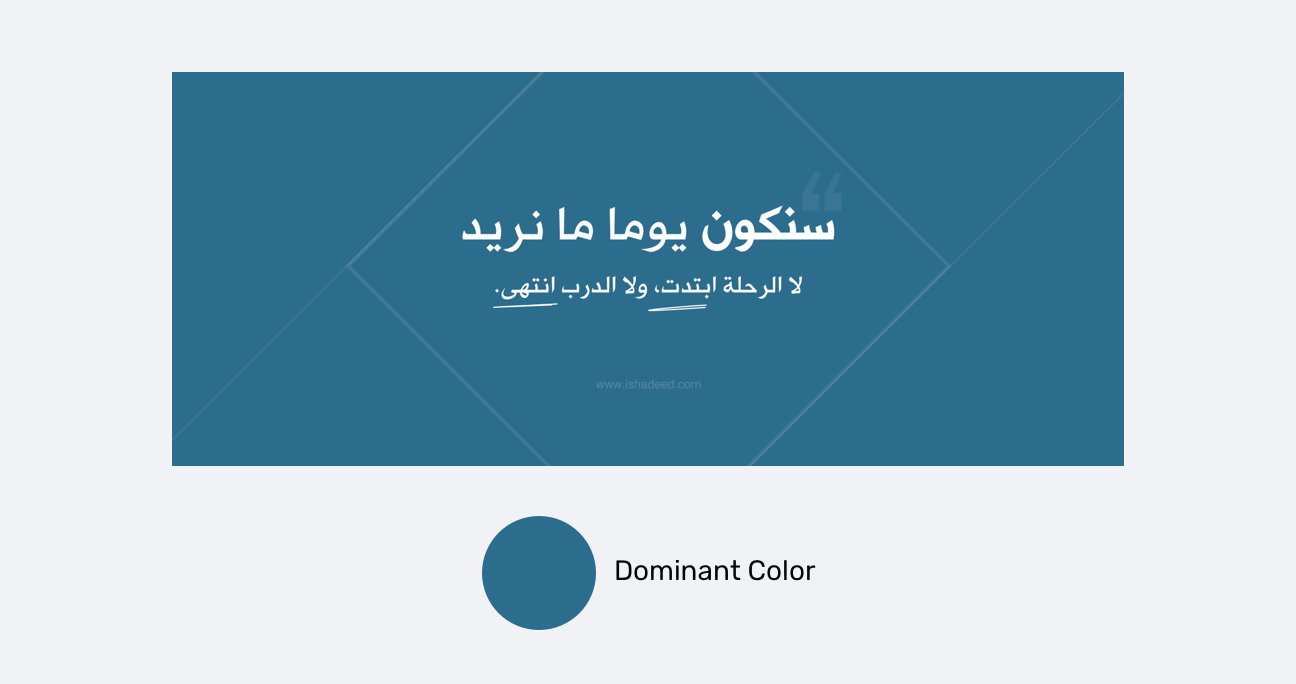
1. Получить доминирующий цвет
Для начала нам нужно получить доминирующий (наиболее используемый) цвет на фото обложки. Как только он там появился, команда создала небольшую фотографию обложки только с этим цветом.

2. Добавьте фон, который использует доминирующий цвет

Фон, добавленный для элемента, имеет доминирующий цвет. Я выделил исходную фотографию обложки в белой рамке для уточнения целей.
3. Добавьте градиент над фоном
.element {
background-image: linear-gradient(to top, #FFFFFF, rgb(255, 255, 255), rgba(255,255,255,0.7), rgba(255,255,255,0.4), rgba(255,255,255,0));
}
А когда дизайн темный, градиент переворачивается с белого на черный:
.element {
background-image: linear-gradient(to top, #000, rgb(0, 0, 0), rgba(0,0,0,0.7), rgba(0,0,0,0.4), rgba(0,0,0,0));
}
Подсказка: вы можете использовать этот инструмент для получения доминирующего цвета изображения.
Multiple Box Shadows

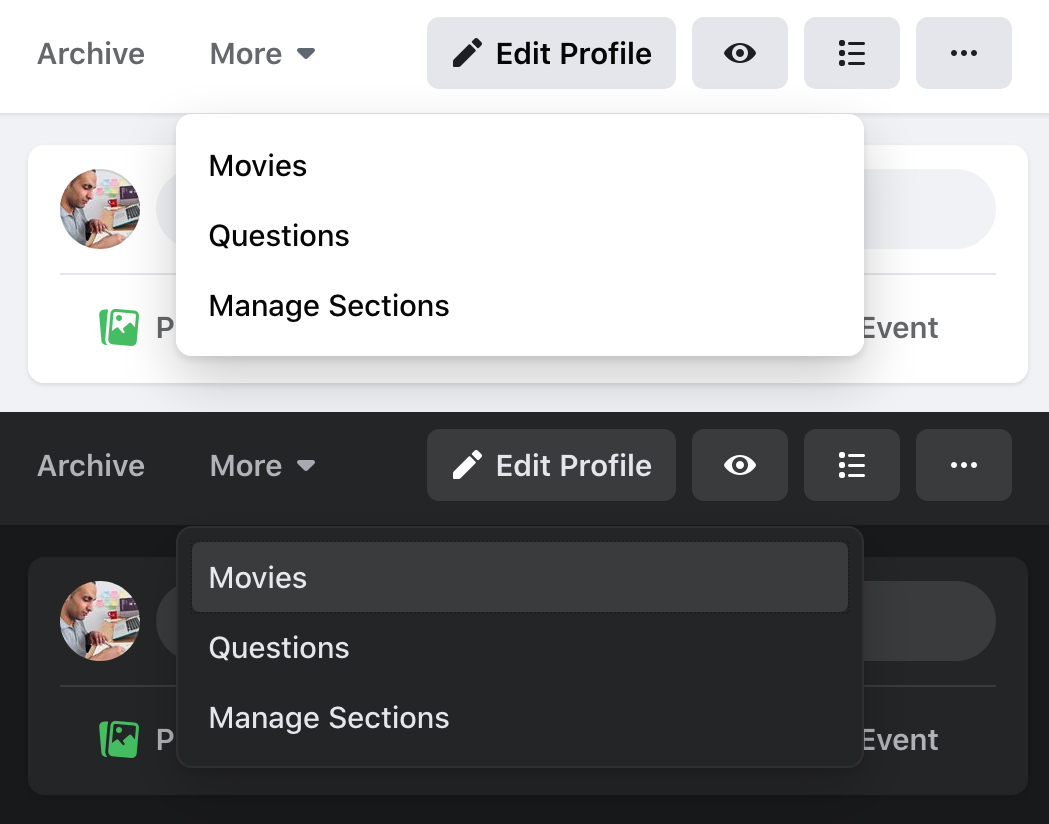
Мне понравилось, как команда создала тень для таких элементов, как выпадающие меню, например. Тень заставляет вас чувствовать, что она имеет глубину, и это гораздо более реально, чем просто придерживаться обычной тени.

.element {
box-shadow: 0 12px 28px 0 rgba(0, 0, 0, 0.2), 0 2px 4px 0 rgba(0, 0, 0, 0.1), inset 0 0 0 1px rgba(255, 255, 255, 0.5);
}Вы можете задаться вопросом, почему существует вставная тень с прозрачным белым цветом 50%? Ну, это для темного режима. Смотрите ниже увеличенное изображение этой тени:

Умно, мне понравилось!
Пустые элементы для сеток Flexbox
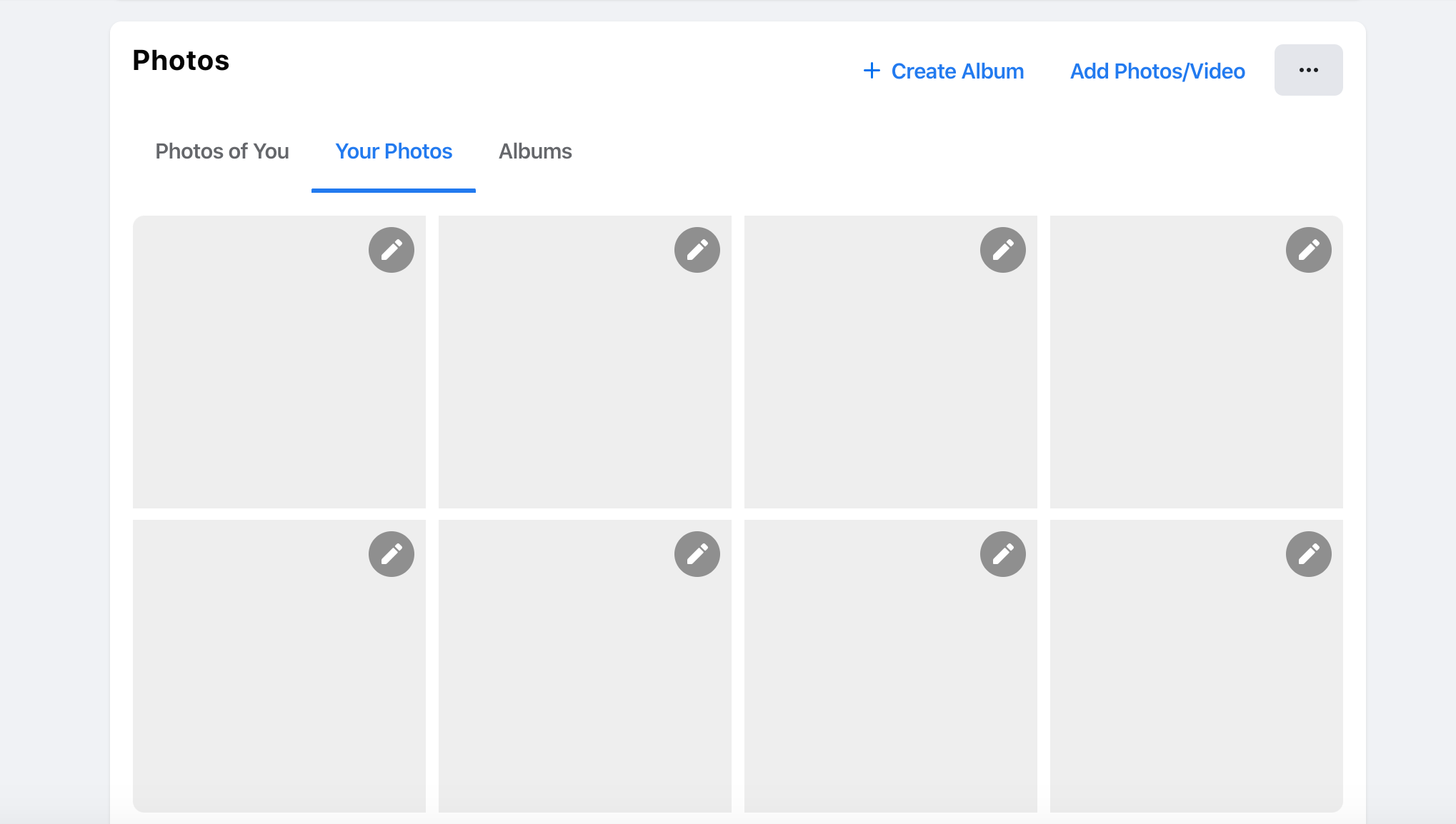
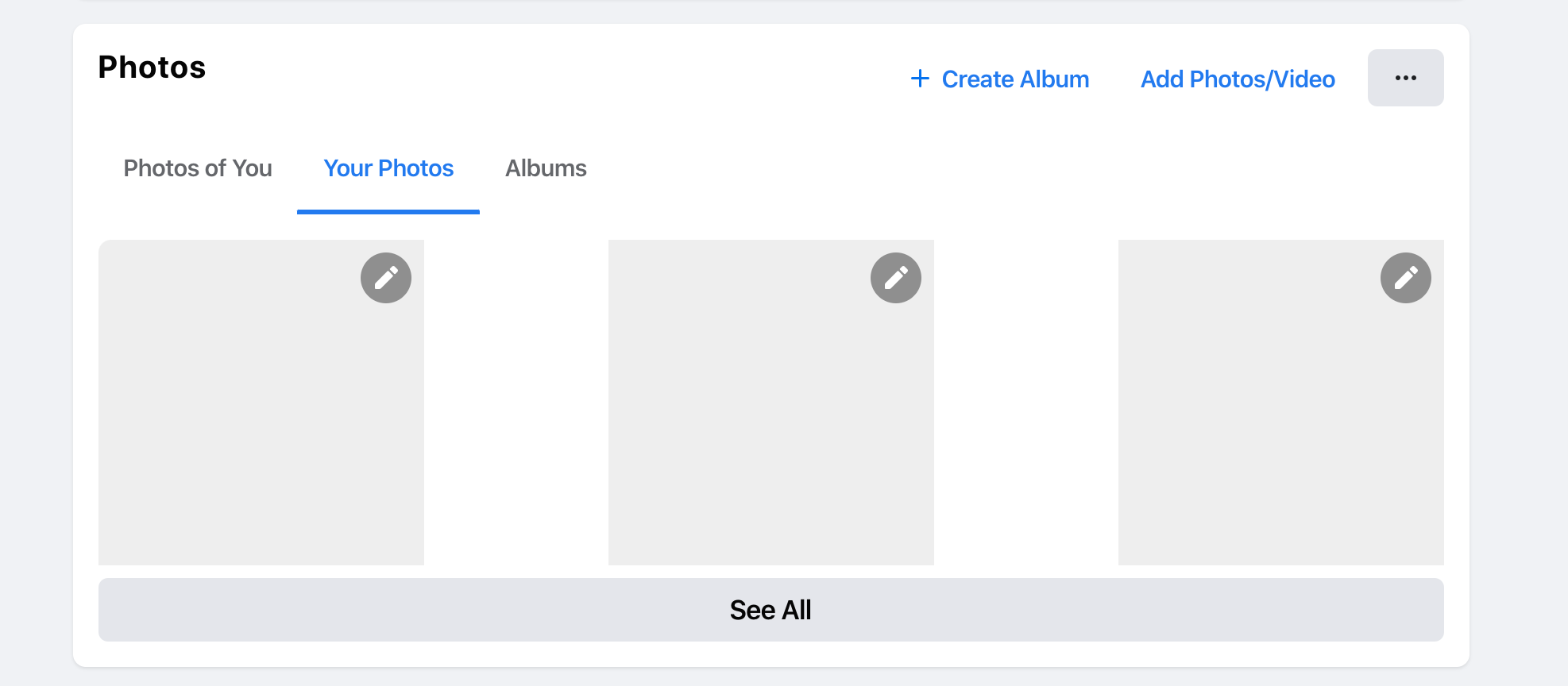
Я заметил, что все сетки на сайте используют flexbox. Одна из них привлекла мое внимание, это раздел «Ваши фотографии».

.wrapper {
display: flex;
flex-wrap: wrap;
justify-items: space-between;
}
.item {
width: 205px;
}Звучит круто, правда? Использование space-between для пробелов является рискованным, потому что это может потерпеть неудачу в случаях, когда есть только три фотографии. Посмотрите макет ниже, как это не удалось:

Как они исправили такую проблему? Ну, есть четыре пустых div элемента с шириной, равной каждой фотографии. HTML выглядит так:
Таким образом, эти пустые элементы будут действовать как фальшивый элемент, и они будут поддерживать одинаковое расстояние между элементами.
Использование вертикальных медиа-запросов
Для меня редко можно увидеть использование вертикальных медиа-запросов в дикой природе. Мне понравилось, что они использовали один, чтобы сократить ширину ленты новостей на главной странице. Вот используемый CSS:
@media (min-height: 700px) {
.element {
width: 584px;
}
}Вот и все, ребята. Мне понравилось работать над этой статьей, и я многому научился.
