Debounce в JavaScript

Debouncing — это распространенный метод в JavaScript, используемый для контроля частоты вызова функции, особенно в ответ на такие события, как прокрутка или ввод текста. Это помогает повысить производительность за счет сокращения количества вызовов функций, что может иметь решающее значение в сценариях, когда вы хотите избежать чрезмерной обработки или запросов сети (API). В этой статье мы рассмотрим концепцию устранения дребезга и почему это важно.
Понимание debouncing
Представьте себе сценарий, в котором у вас есть поле ввода поиска в веб-приложении, и вы хотите получать результаты поиска с сервера по мере ввода пользователем. Без debouncing запрос будет отправляться при каждом нажатии клавиши, потенциально перегружая сервер и вызывая ненужный сетевой трафик. Debouncing помогает решить эту проблему, откладывая выполнение функции до тех пор, пока не пройдет определенное время с момента последнего инициирующего события.

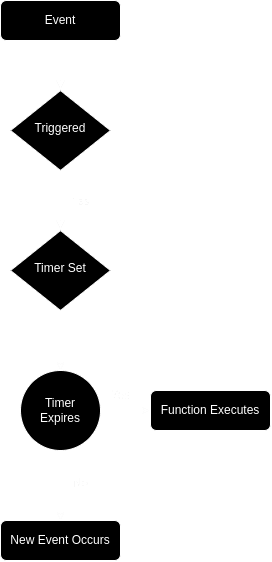
Процесс debouncing
- Событие, например нажатие клавиши или движение мыши, запускает функцию.
- Вместо немедленного выполнения функции таймер устанавливается на определенную продолжительность (задержка debounce).
- Если до истечения времени таймера произойдет другое событие, предыдущий таймер отменяется и устанавливается новый.
- Когда таймер, наконец, истекает без каких-либо новых событий, функция выполняется.
Варианты использования debouncing
Debouncing полезно в различных сценариях:
- Предложения по поиску: Как упоминалось ранее, он предотвращает чрезмерные запросы к серверу, когда пользователи вводят строку поиска.
- Бесконечная прокрутка: когда пользователи прокручивают длинный список, debouncing можно использовать для получения большего количества контента только тогда, когда они приостанавливают прокрутку.
Реализация debouncing в JavaScript
Чтобы реализовать debouncing в JavaScript, вы можете использовать либо базовую функцию, либо функцию более высокого порядка. Ниже мы приведем примеры для обоих подходов.
function debounce(func, delay) {
let timerId;
return function (...args) {
clearTimeout(timerId);
timerId = setTimeout(() => {
func.apply(this, args);
}, delay);
};
}
// Usage:
const searchInput = document.getElementById('search-input');
const debounceSearch = debounce(search, 300);
searchInput.addEventListener('keyup', debounceSearch);
function search() {
// Perform the search operation here
console.log('Searching for:', searchInput.value);
}
debounce— это функция, которая принимает функциюfuncи задержкуdelay.- Она возвращает новую функцию, которая очищает предыдущий таймер и устанавливает новый при каждом вызове.
- Функция поиска — это наша фактическая операция, и она завернута в функцию
debounce. Она будет выполнена только после того, как пользователь перестанет печатать на 300 миллисекунд.
Пример функции высшего порядка
Версия функции более высокого порядка может выглядеть так:
function debounce(func, delay) {
let timerId;
return function (...args) {
clearTimeout(timerId);
timerId = setTimeout(() => {
func.apply(this, args);
}, delay);
};
}
// Usage:
const searchInput = document.getElementById('search-input');
const debounceSearch = debounce(performSearch, 300);
searchInput.addEventListener('keyup', debounceSearch);
function performSearch() {
// Perform the search operation here
console.log('Searching for:', searchInput.value);
}debounceпо-прежнему является функцией, которая принимает функцию func и задержкуdelay.- Она возвращает новую функцию, назначенную
debounceSearch. Эта функция является оболочкой функцииperformSearch.
Подход с использованием функций более высокого порядка позволяет устранить дребезг различных функций без дублирования логики debouncing.
Заключение
Debouncing — это фундаментальная концепция JavaScript для повышения производительности в сценариях, где вам необходимо ограничить выполнение функций. Независимо от того, создаете ли вы панель поиска, реализуете бесконечную прокрутку или обрабатываете другие взаимодействия с пользователем в режиме реального времени, понимание и использование устранения дребезга может значительно улучшить взаимодействие с пользователем и оптимизировать ваше приложение.