Дизайн в Linux - Figma, Photopea и 9 других инструментов
UI / UX Design, графический дизайн, редактирование фотографий и многое другое теперь можно удобно выполнять в Linux без необходимости в дорогих подписках Adobe.

Я недавно сделал решающий шаг и перенес свою основную рабочую станцию в Linux. Хотя Linux - отличная ОС, она может усложнить некоторые рабочие процессы, особенно для дизайнеров. Если вы дизайнер, желающий переключиться на Linux, или разработчик, который также занимается дизайном, вот несколько советов, которые помогут вам быстро работать в Linux.
В этой статье я покажу вам некоторые полезные инструменты проектирования, которые работают в Linux, и как их настроить.
Figma
Категория: UI / UX Design • Альтернатива: Sketch, Adobe Xd

Figma быстро растет как один из лучших и самых популярных инструментов дизайна UI / UX. Он имеет щедрый бесплатный инструментарий, которого будет более чем достаточно для большинства людей. Однако на момент написания, Figma предоставляет только официальные настольные клиенты для Windows и MacOS.
Вы по-прежнему можете использовать веб-версию в Linux, но у вас не будет доступа к локальным шрифтам или вкладкам. К счастью, есть решение 🎉
Figma-Linux - это неофициальный полнофункциональный клиент Figma для Linux. У вас есть несколько вариантов установки figma-linux.
Ubuntu с APT
Если вы используете дистрибутив на основе Ubuntu, вы можете установить пакет с помощью apt.
Сначала вам нужно добавить репозиторий:
sudo add-apt-repository ppa:chrdevs/figma
Затем установите сам пакет:
sudo apt install figma-linux
Arch Linux
Просто запустите:
yay -S figma-linux
App Image
Сначала перейдите на страницу релизов figma-linux и загрузите файл с расширением .AppImage. Затем сделайте загруженный файл исполняемым и запустите его. Если вы не уверены, как это сделать, вот полезное руководство. Такое использование AppImages имеет несколько недостатков, поэтому, если вы собираетесь пойти по этому пути, я рекомендую использовать AppImageLauncher
Другие варианты установки
Другие варианты установки и самые последние инструкции вы можете найти на странице GitHub Figma-Linux
Использование локальных шрифтов с Figma
Если вы используете веб-приложение Figma, локально установленные шрифты не будут доступны. Однако, если вы используете Figma-Linux, у вас должен быть доступ ко всем вашим локальным шрифтам.
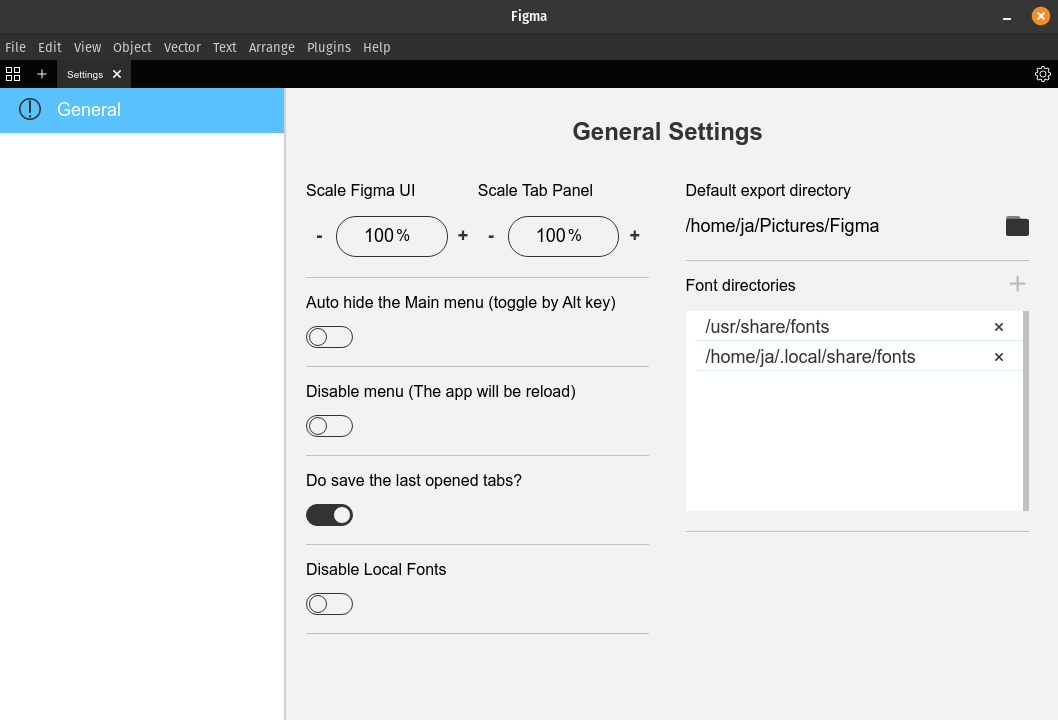
Если у вас все еще есть проблемы, перейдите в настройки figma-linux (значок cog в правом верхнем углу). И убедитесь, что опция Disable Local Fonts отключена.

Каталоги, в которых хранятся ваши шрифты, добавляются в каталоги шрифтов figma. Вы можете добавить дополнительные каталоги, нажав маленький значок плюса. В Linux шрифты могут быть установлены в различных каталогах, однако наиболее распространенными являются:
/usr/share/fonts/usr/local/share/fonts~/.fonts~/.local/share/fonts
Возможно, вам следует добавить их все в каталоги шрифтов.
Примечание. Менеджеры шрифтов могут значительно упростить работу со шрифтами в Linux, о чем пойдет речь позже в этой статье.
Inkscape
Категория: Векторный дизайн • Альтернатива: Иллюстратор

Inkscape существует уже давно. Это действительно мощный инструмент, который позволяет вам делать почти все, что делают его платные коллеги, но он бесплатный и с открытым исходным кодом. Его долгожданная версия 1.0 в настоящее время находится в бета-версии, и она приносит много улучшений производительности, функциональности и интерфейса (посмотрите огромный список изменений).
Установка
Сначала мы рассмотрим варианты установки бета-версии 1.0.
AppImage - загрузите файл AppImage со страницы загрузки, сделайте его исполняемым и запустите его. Если у вас есть какие-либо проблемы, ознакомьтесь с инструкциями по установке Figma выше для более подробной информации. Опять же, AppImageLauncher рекомендуется для интеграции AppImage.
Flatpak - если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь. Затем следуйте инструкциям по установке для Inkscape здесь.
Компиляция из исходного кода - Как всегда в linux, если у вас есть ноу-хау, вы можете скомпилировать Inkscape из исходного кода самостоятельно. Код можно найти здесь.
Установка версии 0.92
Если вы хотите что-то более стабильное, не стесняйтесь установить текущую версию 0.92. По умолчанию он доступен практически в любом магазине программного обеспечения дистрибутива и в собственном менеджере пакетов. Если его нет у вас, вы можете использовать один из методов, перечисленных на странице загрузки.
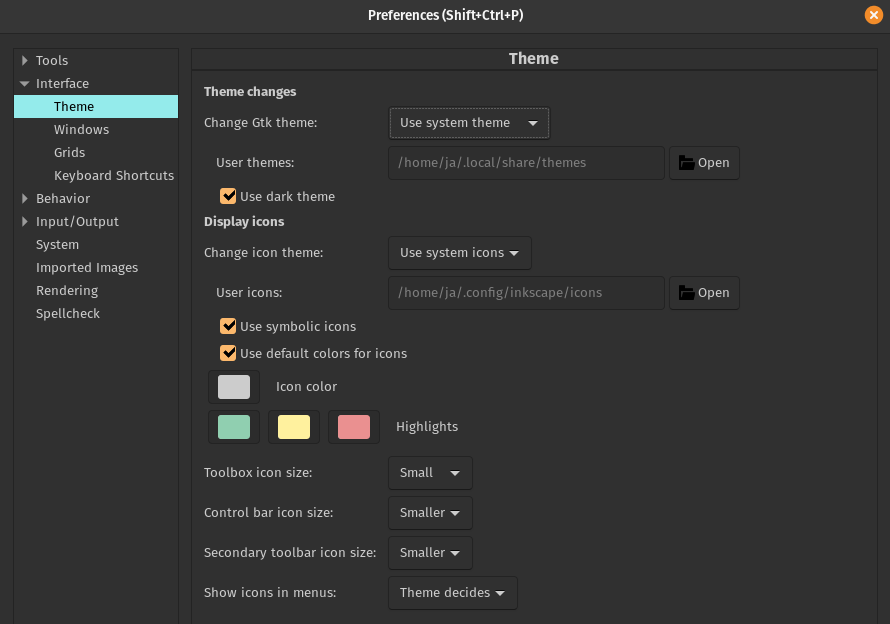
Улучшить внешний вид интерфейса
Я настоятельно рекомендую использовать новые символические значки вместе с темной темой, чтобы улучшить внешний вид интерфейса Inkscape. Чтобы включить их:
- Перейдите в Edit > Preferences > Interface
- Выберите темную тему, которая вам нравится, из выпадающего меню Change Gtk.
- Выберите Use dark theme
- Выберите Use symbolic icons

GIMP
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop

Интерфейс GIMP не самая красивая вещь в мире, но это чертовски мощное программное обеспечение. Если вы опытный пользователь Photoshop, вам может потребоваться некоторое время, чтобы приспособиться к рабочему процессу GIMP. Но когда вы это сделаете, вы сможете сделать почти все, что вы можете сделать в фотошопе (но бесплатно). Он может даже открыть .psd файлы. Если вам нужна помощь с использованием GIMP, ознакомьтесь с Logos By Nick. Его содержание очень полезно, и вопреки названию, это не только для дизайнеров логотипов!
Установка
Как и Inkscape, GIMP по умолчанию доступен в большинстве магазинов программного обеспечения и в собственных менеджерах пакетов. Если это не так, у вас еще есть несколько вариантов.
Flatpak - установите flatpak из Flathub или щелкнув Install GIMP flatpak на странице загрузки. (Если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь)
Компиляция из исходного кода. Опять же, вы можете скомпилировать код самостоятельно. Исходный код доступен на странице загрузки GIMP.
Photopea
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop

Если вы считаете, что GIMP слишком устарел, проверьте Photopea. Это веб-полнофункциональная альтернатива Photoshop. Он может открывать файлы из большинства других приложений и имеет мощный набор инструментов для всех ваших потребностей редактирования фотографий. Его интерфейс заметно более современный и предназначен для пользователей Photoshop. Его бесплатный уровень имеет те же функции, что и его недорогая премиальная подписка, что отключит рекламу на сайте и даст вам вдвое больше шагов по истории.
Установка
Вы можете найти веб-приложение здесь и использовать его в своем браузере (загрузка не требуется).
Если вы хотите запустить его как настольное приложение, вы можете использовать Ice. Он предварительно установлен на ОС Peppermint, но также может быть установлен и в других дистрибутивах. Ознакомьтесь с этим руководством для установки.
Krita
Категория: Живопись / Рисунок • Альтернатива: Фотошоп

Krita - бесплатная полнофункциональная художественная студия с открытым исходным кодом. Позволяет создавать картины, эскизы, комиксы, текстуры и многое другое.
Установка
Вы можете найти все инструкции по установке на странице загрузок. Большинство доступных методов (включая Flatpak, AppImage и собственные магазины программного обеспечения и менеджеры пакетов) уже обсуждались выше, поэтому не стесняйтесь возвращаться, если у вас возникнут проблемы.
Менеджеры шрифтов
Чтобы упростить управление шрифтами на вашем компьютере с Linux, вы можете рассмотреть возможность использования менеджера шрифтов. Вот мои рекомендации:
- GTK+ Font Manager - простой, но мощный менеджер шрифтов для настольных систем GTK+. Пользовательский интерфейс не идеален, но он выполняет свою работу. Проверьте его домашнюю страницу для инструкций по установке.
- FontBase - мой личный любимый менеджер шрифтов. Это кроссплатформенный, мощный и красивый интерфейс. Мы рассмотрим это далее в следующем разделе.
FontBase
На мой взгляд, это лучший менеджер шрифтов. Он предлагает премиальную подписку с дополнительными функциями, но все основные функции бесплатны. На Linux он доступен как AppImage, и вы можете скачать его здесь.
Если вы не знаете, как работает AppImages, вы можете вернуться к разделу AppImage инструкции по установке Figma-Linux.
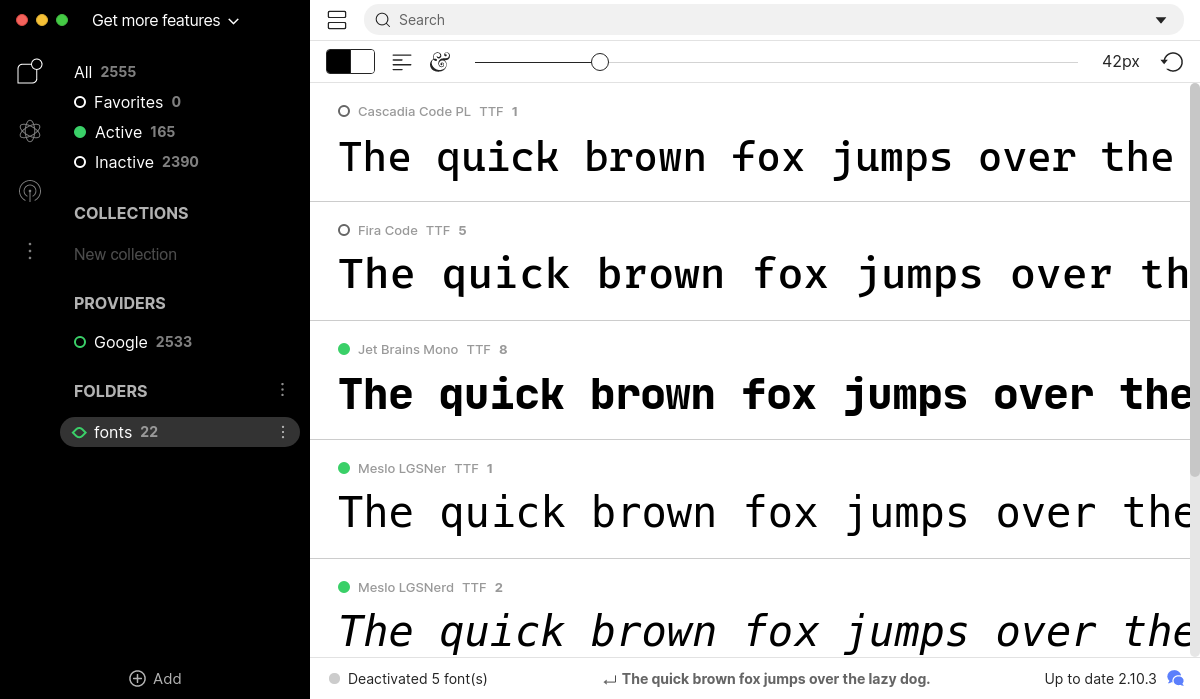
После установки FontBase нажмите кнопку Add в нижней части боковой панели и выберите Watched folder, затем выберите каталог, в котором хранятся все файлы шрифтов (а не папку установки шрифтов). Все файлы шрифтов, которые вы вставите в него, теперь будут доступны внутри FontBase.

Если вы попытаетесь использовать свои шрифты сейчас, они не будут доступны. 😢 Это потому, что вам нужно сначала активировать их. Для этого установите флажок рядом с именем шрифта. Он станет зеленым, и ваш шрифт теперь будет доступен в figma и других приложениях.
Если вы посмотрели на боковую панель, вы могли заметить, что FontBase поставляется со всеми шрифтами Google. Просто активируйте те, которые вы хотите (или все), и вы готовы к работе!
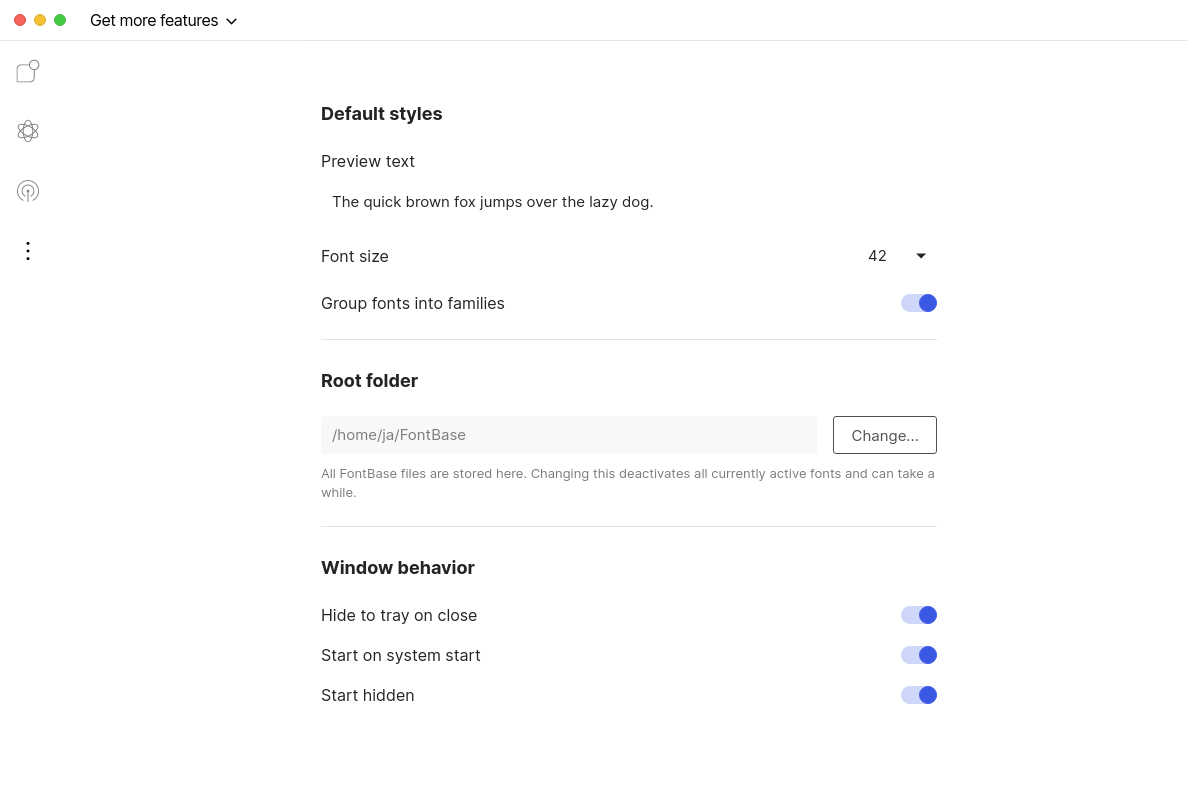
Вы можете изменить место хранения активированных шрифтов в настройках (три вертикальные точки на левой стороне боковой панели) в корневой папке. Если вы хотите использовать шрифты в Figma-Linux, обязательно добавьте этот каталог в ваши каталоги шрифтов.

Примечание. Шрифты, активированные с помощью FontBase, доступны только во время работы приложения, поэтому я рекомендую также включить в FontBase следующие параметры:
- Скрыть в трей при закрытии
- Старт при старте системы
- Запуск скрытым в трей
Менеджеры иконок
Одной из областей, где Linux все еще отстает в области дизайна, являются менеджеры иконок. Я не смог найти хорошую замену для приложений, таких как Nucleo или IconJar. Если вы знаете, пожалуйста, дайте мне знать в комментариях.
Самым близким, что мне удалось получить, является IcoMoon, который вы можете использовать для организации и отображения своей библиотеки значков. Вы также можете выбрать наборы значков и загрузить их, которые могут помочь в вашем рабочем процессе.
Кроме этого, вы все равно можете использовать функцию поиска на большинстве сайтов значков, чтобы найти значки для ваших проектов. Вот несколько моих значков:
- Icons8
- Flaticon
- Ionicons
- Feather Icons
- Noun Project
- Boxicons
- Font Awesome - несмотря на то, что он создан для веб-разработчиков, вы все равно можете загрузить иконки svg для использования в своих проектах.
Еще несколько полезных программ
Несколько других приложений, которые заслуживают признания.
Gravit Designer - приложение векторного дизайна с закрытым исходным кодом, с более современным интерфейсом, чем inkscape, но с более ограниченным набором функций. Раньше мне нравилось это приложение, но в настоящее время я считаю Figma + Inkscape более универсальным дуэтом. Он кроссплатформенный и предоставляет собственное приложение linux в дополнение к своей веб-версии. Он имеет бесплатный уровень, но для работы в автономном режиме и получения доступа к некоторым другим полезным функциям вам необходимо будет оплатить подписку.
Akira - бесплатный инструмент с открытым исходным кодом для разработки UI / UX для Linux. Это то, чего мы все ждали. К сожалению, нам придется подождать немного дольше, так как этот проект все еще находится на ранней стадии. Однако я все еще рекомендую следить за этим проектом.
MyPaint - Хорошее бесплатное приложение с открытым исходным кодом для рисования, не стесняйтесь проверить его, если Krita вам не по вкусу.