Должен ли я использовать делегирование событий в React?

Делегирование событий - это метод оптимизации производительности в мире Javascript. Допустим, у вас есть неупорядоченный список <ul> с 1000 элементами списка, и вы хотите что-то делать при каждом нажатии элемента списка. При подходе делегирования событий вместо добавления одного обработчика событий для каждого из дочерних элементов вы добавляете только 1 onclick к родительскому элементу <ul>. Это аккуратный подход.
Должен ли я использовать делегирование событий в React?
Краткий ответ: «Нет». Это не дает вам заметного выигрыша в производительности. Причина в том, что React уже проводит внутреннюю оптимизацию производительности.
Тест производительности
Я хотел проверить это сам. Итак, я создал тестовый проект с 3000 кнопок. Когда кнопка нажата, мы меняем ее состояние на «Выбрано» в родительском контейнере, и цвет фона меняется.
Вы можете проверить две демонстрации здесь.
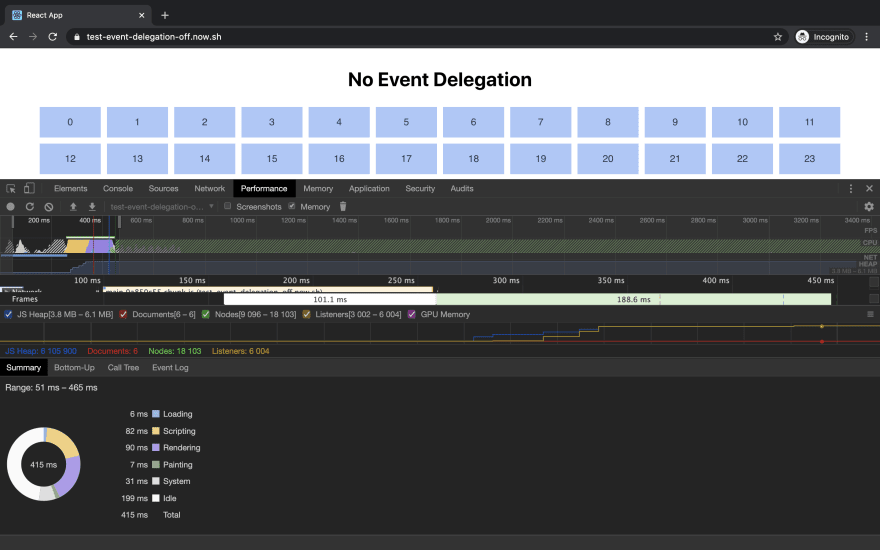
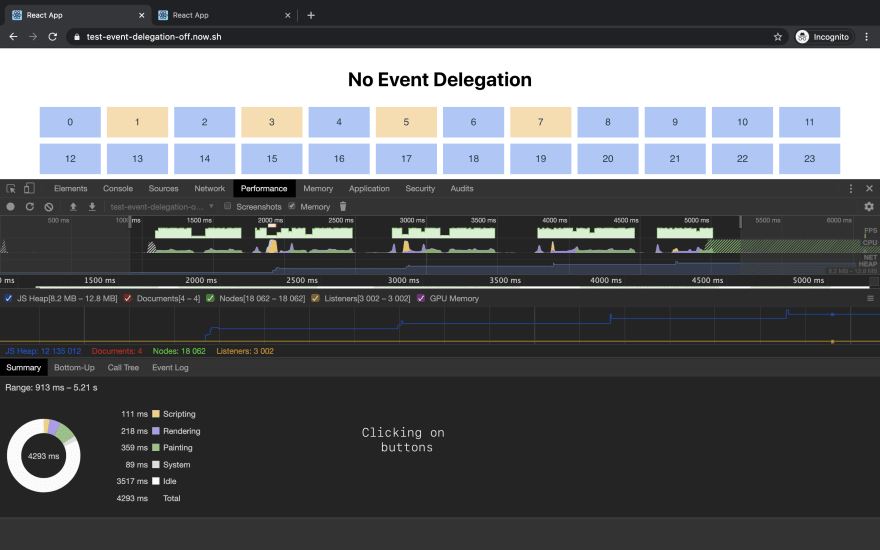
- Без делегирования события: https://test-event-delegation-off.now.sh/
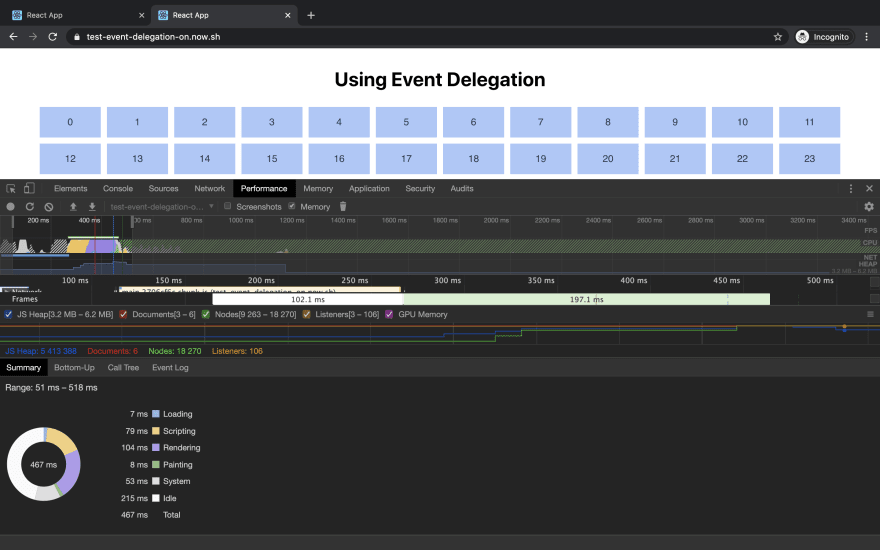
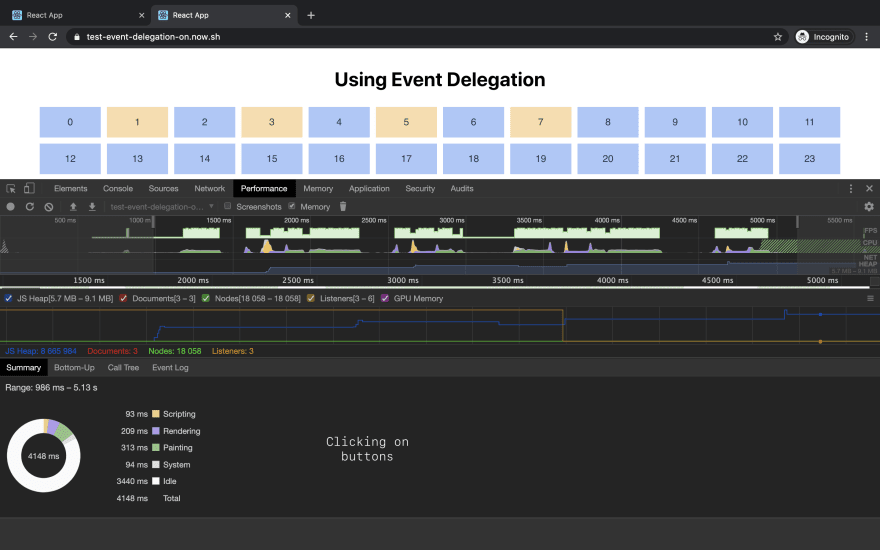
- С делегацией события: https://test-event-delegation-on.now.sh/
Без делегирования события - 3000 обработчиков событий
Мы прикрепляем обработчик onClick к каждой кнопке.
// selectedItems = new Set([1, 2, 3])
// ids = [0, 1, 2, ..., 2999]
{ids.map((id) => (
<FancyButton
key={id}
id={id}
label={id}
isSelected={selectedItems.has(id)}
onClick={() => handleClick(id)}
/>
))}- Смотрите полный исходный код здесь.
С делегацией события - 1 обработчик события
Здесь мы прикрепляем только один обработчик onClick к родительскому div.
const handleClick = (event) => {
// Get id from button element
const id = event.target.id;
setSelectedItems((prevState) => new Set([...prevState, id]));
};
<div className="container" onClick={handleClick}>
{ids.map((id) => (
<FancyButton
key={id}
id={id}
label={id}
isSelected={selectedItems.has(id)}
/>
))}
</div>Смотрите полный исходный код здесь.
Результаты

Тест 1. Первая загрузка


Тест 2. Взаимодействие


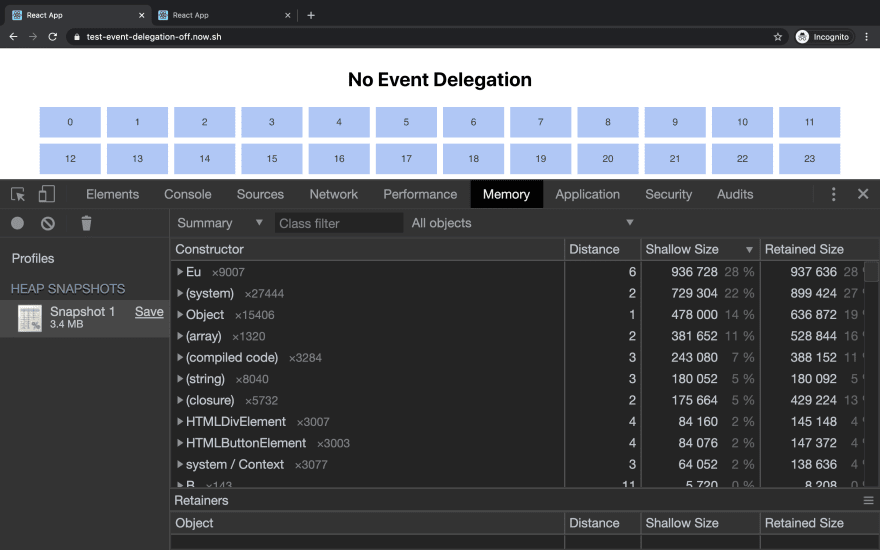
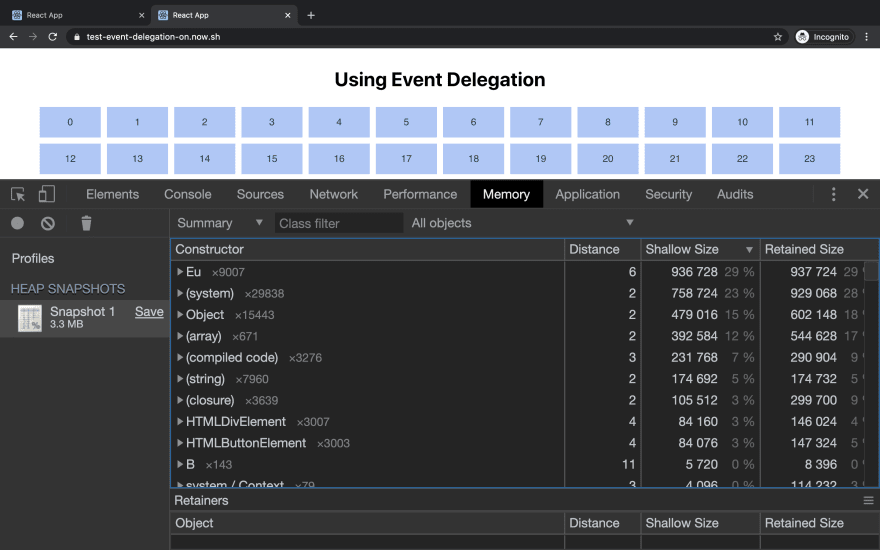
Тест 3. Моментальный снапшот


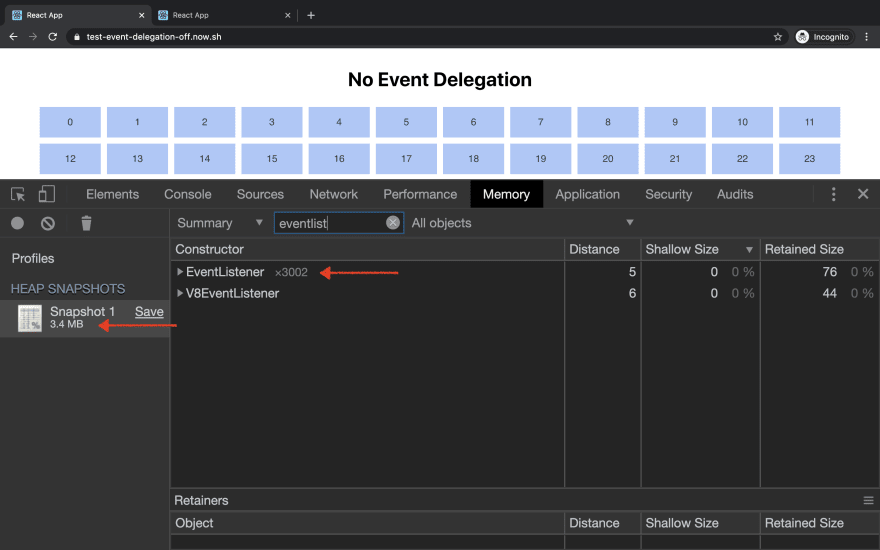
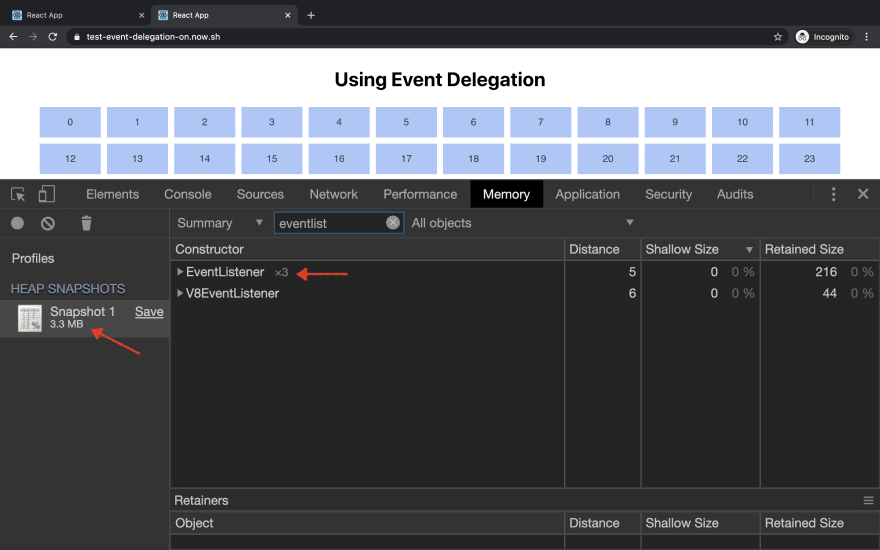
Тест 4. Подсчет событий


Вывод
Мы не обнаружили никакой заметной разницы в производительности между ними. React уже оптимизирован в большинстве случаев, поэтому вы можете сосредоточиться на потрясающих функциях, которые вы отправляете. 🚀🚀🚀