12.08.2019 в 04:53
LegGnom
Дружим Angular и Animate.css за пять простых шагов

Animate.css - это кросс-браузерная библиотека CSS-анимаций, которая невероятно проста в использовании.
В этой части я покажу вам, как настроить Animate.css для использования в Angular всего за пять шагов.
Шаг 1: Создайте свой проект
Если вы думаете об использовании Animate.css в своем проекте Angular, возможно, у вас уже есть инициализированный проект. Однако для этого урока давайте начнем наш проект с нуля.

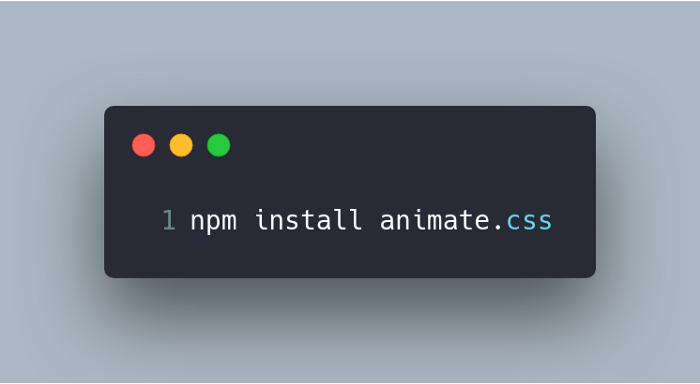
Шаг 2. Установите Animate.css

Шаг 3. Включите Animate.css
Есть несколько способов включить Animate.css в наш проект:
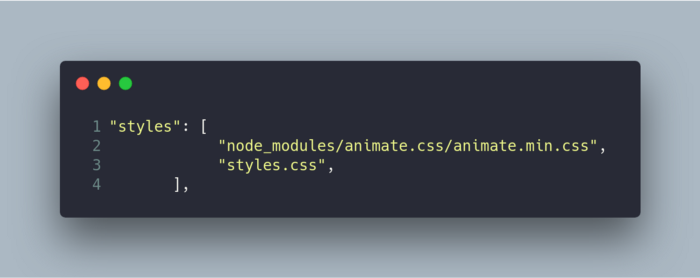
1. Откройте angular.json и вставьте новую запись в массив styles:

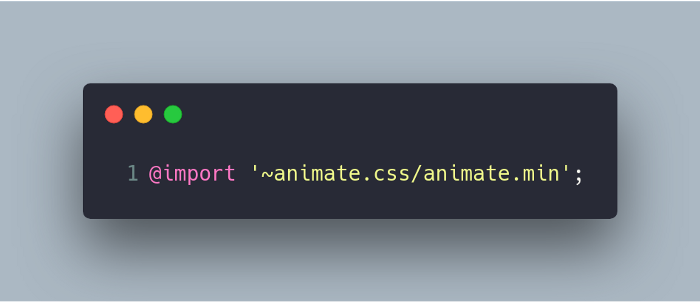
2. Откройте styles.css и вставьте новую запись в файл:

Шаг 4. Добавьте анимированный CSS-класс
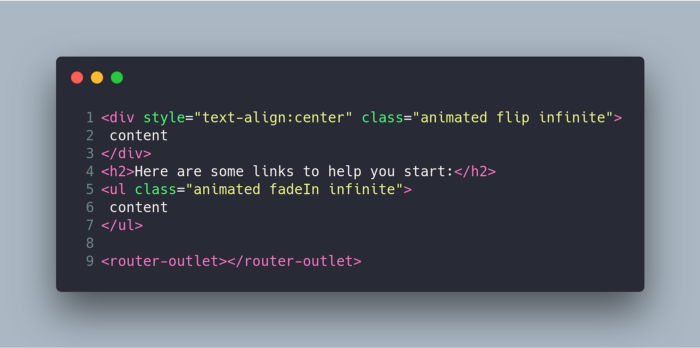
Откройте компонент вашего шаблона и добавьте анимированный класс CSS в любой из элементов HTML:

Шаг 5. Запустите ваше приложение!
ng serve