Как экспортировать статические HTML-файлы из приложения Next.js

Вы когда-нибудь задумывались о создании статического веб-сайта из вашего приложения Next.js? Да, одна из самых крутых функций Next.js — это возможность совместного экспорта HTML/CSS/JS, и они работают точно так же, как и в приложении Next.js, и могут быть развернуты на любой службе статического хостинга. Что ж, давайте разберем подробный пример реализации в проекте.
Ранее мы изучили 8 способов оптимизации приложения Next.js. Ознакомьтесь с ними, если вы планируете разместить свое приложение Next.js для максимальной производительносьти.
Причины экспорта сайта как статического
Существуют различные причины для экспорта Next.js в качестве статического веб-сайта:
- Улучшенная производительность: Быстрое отображение контента статического веб-сайта обусловлено тем, что HTML-файлы предварительно генерируются и передаются пользователям непосредственно. Это устраняет необходимость в рендеринге на стороне сервера при каждом запросе, что повышает общую производительность.
- Экономическая эффективность: Размещение статических файлов обходится дешевле по сравнению с покупкой сервера для размещения всего приложения Next.js. Даже многие платформы предлагают бесплатный хостинг для статических веб-сайтов, таких как Netlify, GitHub и т. д.
- Простота: Развертывание статических файлов и управление ими просты, поэтому не требуют высокого уровня технических знаний.
- Тестирование: Экспорт статических файлов из Next.js также полезен в целях тестирования или для демонстрации клиенту реального веб-сайта.
Экспорт чистого HTML/CSS/JS из Next.js
Давайте рассмотрим пошаговый процесс экспорта приложения Next.js.
Шаг 1: Создание нового проекта Next.js
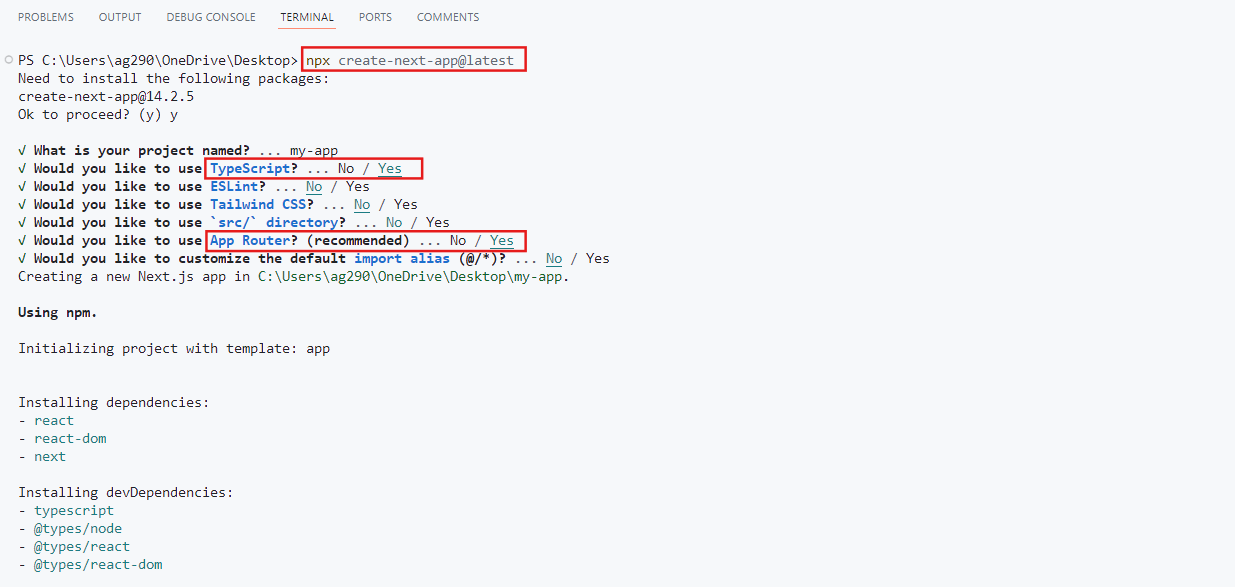
Начнем мы с ввода следующей команды для создания нового приложения Next.js:
npx create-next-app@latest
Отметьте «Да», чтобы TypeScript и App Router следовали за нами.
Шаг 2. Создание разных страниц
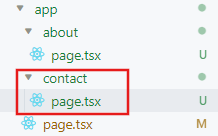
Теперь откройте проект в редакторе кода, удалите все файлы в каталоге приложения, кроме layout.tsx, и создайте следующие файлы:
app/page.tsx:

const HomePage = () => {
return <h1>Home Page</h1>;
};
export default HomePage;Эта страница предназначена для домашней страницы, то есть когда кто-то попытается получить доступ к маршруту «/», откроется эта страница.
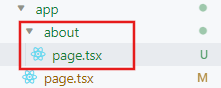
app/about/page.tsx:

const AboutPage = () => {
return <h1>About Us</h1>;
};
export default AboutPage;В результате будет создана другая страница, которая откроется по URL-адресу ‘/about’.
app/contact/page.tsx:

const ContactPage = () => {
return <h1>Contact Us</h1>;
};
export default ContactPage;Данная страница откроется по URL-адресу ‘/contact’.
Таким образом, в конечном итоге мы создали три страницы: Главная (‘/’), О программе (‘/about’) и Контакты (‘/contact’). Этот процесс называется маршрутизацией на основе файлов.
Шаг 3: Переключение режима вывода на экспорт
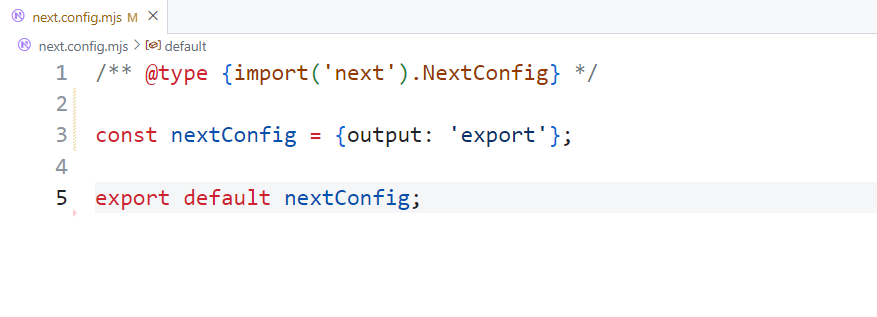
Пришло время для настройки. Откройте next.config.js или next.config.mjs, что бы ни было в вашем каталоге проекта, и измените режим вывода на экспорт.
output: 'export'

Шаг 4: Выполнение команды сборки
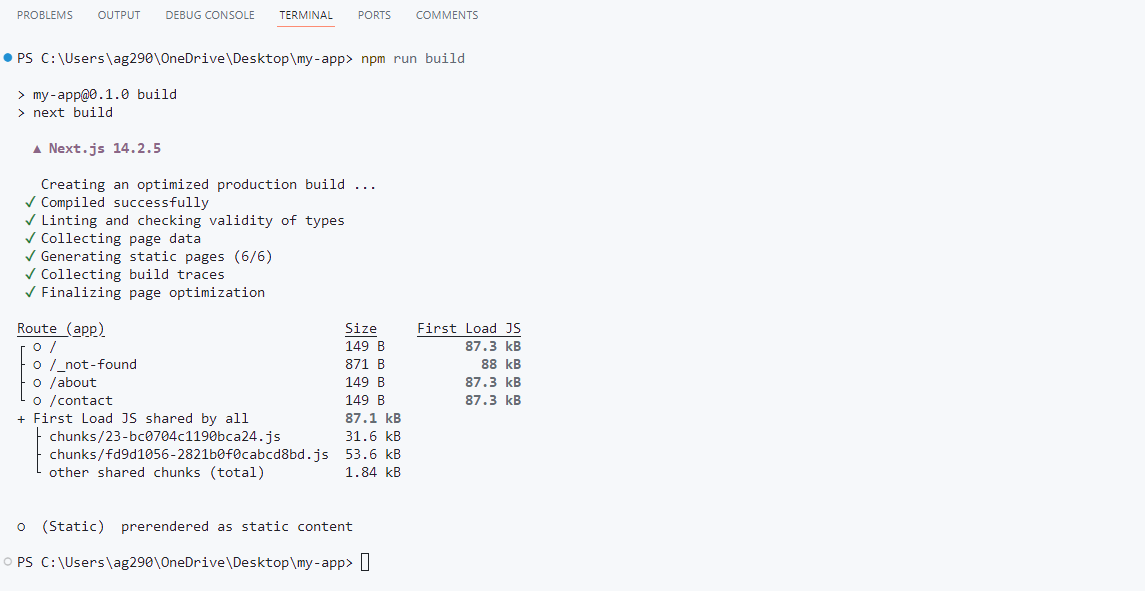
Теперь внутри терминала выполните приведенную ниже команду, чтобы запустить ‘next build’.
npm run build
Поскольку мы изменили режим вывода, эта команда создаст папку с ресурсами HTML/CSS/JS из только что созданного нами приложения Next.js.

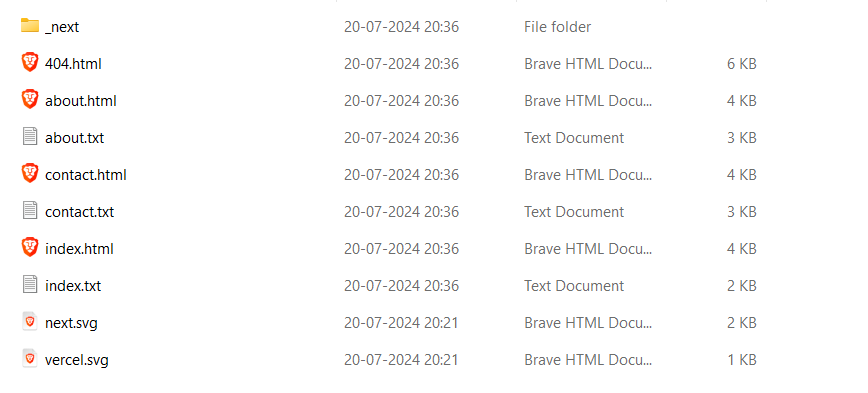
Теперь мы увидим, все наши страницы, а также страница 404, которая Next.js генерируется по умолчанию, экспортируются в папку out. Теперь вы можете размещать их как статические страницы, где захотите.
Заключение
Оптимизация Next.js действительно является важной частью разработки, и возможно вы уже знакомы со множеством методов для достижения этой цели. Однако генерация статического HTML-кода на его основе является чем-то новым и полезным. Это экономит затраты, которые больше при размещении проекта с полным стеком. Это также поможет ускорить рендеринг и повысить уровень оптимизации, поскольку статическая HTML-страница значительно оптимизирована по сравнению с любым другим способом, и она очень легкая.
Чтобы экспортировать статические ресурсы в Next.js, нам просто нужно изменить режим вывода на экспорт и выполнить следующую команду сборки, и мы получим папку со всеми статическими ресурсами.