21.12.2022 в 14:36
Тим Тоуди
Функциональные и классовые компоненты React

Что такое React-компоненты?

- Components считаются основными строительными блоками приложения в React;
- Хотя все компоненты находятся в одном месте структуры папок, они работают независимо друг от друга и объединяются в родительский компонент, чтобы сформировать окончательный пользовательский интерфейс.
Какую проблему это решило?
Раньше создание простой веб-страницы требовало от разработчиков написания сотен строк кода;
В традиционной структуре DOM простые изменения могут быть довольно сложными;
Для решения этих проблем был внедрен подход, основанный на независимых и многократно используемых компонентах.
Как выглядит компонент?
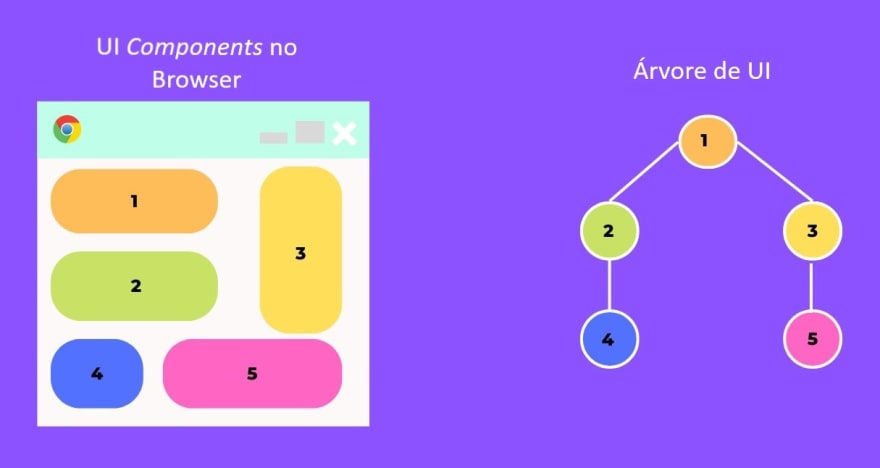
- Рассмотрим весь пользовательский интерфейс (UI) как дерево;

- Здесь корень является начальным компонентом, а каждая из остальных частей становится ветвью, которая подразделяется на подветви.
Типы компонентов
Функциональные Компоненты:
- Это первый тип компонента, а также наиболее рекомендуемый;
- Функциональный компонент — это функция в JavaScript/ES6, которая возвращает элемент React (JSX);
- Он всегда начинается с заглавной буквы (соглашение об именах);
- При необходимости принимает props в качестве параметра;
- Например, вы можете создать функциональный компонент с его определением с помощью arrow function
const Welcome = (props) => {
return <h1>Hello, {props.name}</h1>;
}«Эта функция является допустимым компонентом React, поскольку она принимает один аргумент объекта props с данными и возвращает элемент React». (реакция js.org)
- Для того, чтобы использовать компонент позже, вам нужно экспортировать его, а затем импортировать его в другом месте.
Компоненты класса:
- Class Component-это класс ES6, который будет компонентом при расширении компонента (поведения или значения) React;
- Принимает реквизиты (в конструкторе), если это необходимо;
- Должен иметь метод render() для возврата JSX;
- Ниже мы видим ту же функцию приветствия, что и раньше, но возвращаемую как компонент класса:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Вывод
Компоненты-лучший способ организовать ваше приложение React и помочь вам написать более управляемый код.
Оба они хороши, поэтому мы предпочитаем Функциональные компоненты компонентам класса.