Хитрости JavaScript

Я использую слово "хитрости", потому что, когда я изучал JavaScript, смотрел видео на YT, курсы на Udemy и читал статьи. Было что-то, чему в явном виде не учили и не объясняли в курсах. А эти вещи очень часто используются разработчиками. Поэтому я подготовил эту статью, чтобы помочь начинающим JavaScript-специалистам и тем, кто только что закончил изучать основы JavaScript, почувствовать себя увереннее в своих знаниях. И это, несомненно, поможет вам устранить пробелы, возникающие при изучении проектов из YT или других источников.
Итак, поехали!
Операторы короткого замыкания
console.log(true || 'something') // 'true' returns left side expression on the truthy value
console.log(null || 'something') // 'something'
console.log(true && 'somethingNew') // 'something' returns right side expression on the truthy value
console.log(null && 'somethingNew') // 'null' returns left side on falsy value
// nullish operator returns right side only if null or undefined value is on left otherwise it returns right
console.log(null ?? 'printA')
console.log(undefined ?? 'printB')
console.log(false ?? 'printB')
console.log(true ?? 'printB')
//assignment operator
const rest1 = {
owner: 'Jonas',
rooms : 15,
available : true,
}
const rest2 = {
owner: 'Max',
rooms : 12,
available : false,
booked : 'Yes'
}
rest1.available &&= 'booking done'
rest2.available &&= 'booking done'
console.log(rest1.available) // 'booking done'
console.log(rest2.available) // 'false'
rest1.booked &&= 'yes'
console.log(rest1.booked) //undefined
rest1.booked ||= 'yes'
console.log(rest1.booked) // 'yes'
rest2.address ??= 'calfornia'
console.log(rest2.address) // 'calfornia' so basically ??= assign the value if not present
rest2.booked ??= 'No'
console.log(rest2.booked) 'Yes' //since the value was already present therefore this No was not updatedОпциональная цепочка ?.
Опциональная цепочка - это функция в JavaScript, которая упрощает процесс доступа к свойствам или вызова методов объектов, когда есть вероятность, что эти свойства или методы могут отсутствовать. Она позволяет предотвратить ошибки и упростить условные проверки на наличие неопределенных или нулевых значений. Необязательная цепочка обозначается оператором ?. Ниже приведено объяснение с примерами:
const person = {
name: 'John',
address: {
street: '123 Main St',
},
};
// Without optional chaining
const street = person.address ? person.address.street : undefined;
console.log(street); // '123 Main St'
// With Optional chaining
const street = person.address?.street;
console.log(street); // '123 Main St'
const car = {
startEngine: function () {
console.log('Engine started');
},
};
// Without optional chaining
if (car.startEngine) {
car.startEngine();
}
//with optional chaining
car.startEngine?.(); // 'Engine started'Кроме того, в одном выражении можно объединить опциональную цепочку с доступом как к свойствам, так и к вызовам методов:
const user = {
profile: {
username: 'jsmith',
greet: function () {
console.log('Hello, ' + this.username);
},
},
};
const greeting = user.profile?.greet?.();
// If `profile` or `greet` are missing, `greeting` will be undefined.Цикл for-Of
Цикл for...of в JavaScript используется для перебора значений итерируемых объектов, таких как массивы, строки, карты, множества и т.д. Он обеспечивает более чистый и лаконичный синтаксис по сравнению с традиционными циклами for и while. Приведем несколько примеров использования цикла for...of:
const numbers = [1, 2, 3, 4, 5];
for (const number of numbers) {
console.log(number);
}
// Output:
// 1
// 2
// 3
// 4
// 5Пример итерации над строками
const text = "Hello, World!";
for (const char of text) {
console.log(char);
}
// Output:
// H
// e
// l
// l
// o
// ,
//
// W
// o
// r
// l
// d
// !Пример итерации над объектами
const students = [
{ name: "Alice", age: 22 },
{ name: "Bob", age: 25 },
{ name: "Carol", age: 21 },
];
for (const student of students) {
console.log(student.name, student.age);
}
// Output:
// Alice 22
// Bob 25
// Carol 21Пример итерации над картами
const myMap = new Map();
myMap.set("key1", "value1");
myMap.set("key2", "value2");
for (const [key, value] of myMap) {
console.log(key, value);
}
// Output:
// key1 value1
// key2 value2Пример итерации над множеством
const mySet = new Set([1, 2, 3, 2, 4]);
for (const item of mySet) {
console.log(item);
}
// Output:
// 1
// 2
// 3
// 4Попробуйте использовать дополнительные циклы, как в данном примере:
const rest2 = {
owner: 'Max',
rooms : 12,
available : false,
booked : 'Yes'
}
console.log(Object.keys(rest2))
console.log(Object.values(rest2))
for (let prop of Object.keys(rest2)){
console.log(prop)
}
console.log(Object.entries(rest2))
for(let entry of Object.entries(rest2)){
console.log(entry)
}Множества
Множества представляют собой совокупность уникальных значений данных
Синтаксис:
const uniqueSet = new Set(['a','b','b','c','c'])Вот некоторые методы работы с множествами:
const uniqueSet = new Set(['a','b','b','c','c'])
console.log(uniqueSet) //Set { 'a', 'b', 'c' }
console.log(uniqueSet.size) //3
console.log(uniqueSet.has('b')) //true
console.log(uniqueSet.has('d')) //false
uniqueSet.add('d')
console.log(uniqueSet.has('d')) //true
uniqueSet.delete('b')
console.log(uniqueSet.has('b')) //false
uniqueSet.clear()
console.log(uniqueSet.size)//0
const animalNames = ["dog", "cat", "lion", "elephant", "dog", "tiger", "cat", "giraffe", "monkey", "elephant"];
const uniqueAnimals = [...new Set(animalNames)];
console.log(uniqueAnimals) //Карты
Они похожи на объекты с парами ключ-значение, с той лишь разницей, что в объектах ключи всегда имеют строковый тип, а в картах ключ может иметь любой тип.
const rest = new Map();
rest.set('name', 'Dwesis');
rest.set(1,'Prayagraj');
console.log(rest.get('name'))
console.log(rest.set(2, 'Ahmedabad'))
rest.set('categories',['italian','chinese','indian']).set('open',11).set('close',23).set(true,'We are open')
console.log(rest.get(true))const rest = new Map([
['name', 'Dewsis'],
[true, 'We are open'],
[false, 'we are close'],
[1, 'Prayagraj'],
[2, 'Ahmedabad']
]
)
console.log(rest.get(true)) // 'We are open'
console.log(rest.get(false)) // 'we are close'
console.log(rest.has('open')) // true
console.log(rest.has('close')) // false
console.log(rest.has(3)) // false
console.log(rest.size) // 5
for (let [key,value] of rest){
console.log(`${key} : ${value}`)
}
//Output
//name : Dewsis
// true : We are open
// false : we are close
// 1 : Prayagraj
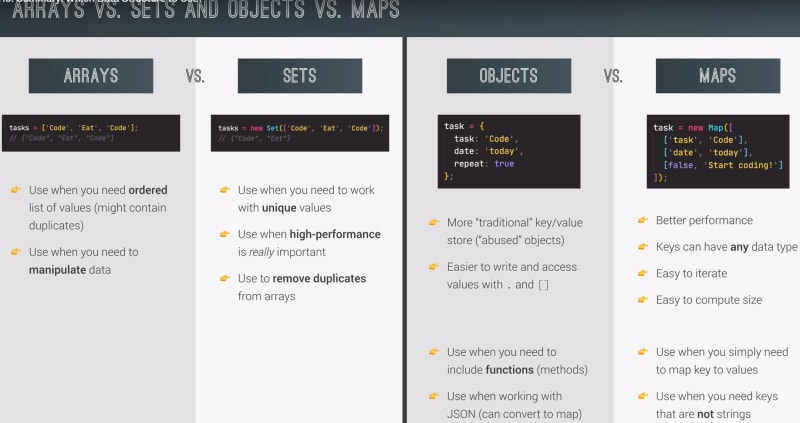
// 2 : AhmedabadМассивы vs Множества vs Объекты vs Карты

Массивы
Используйте массивы когда:
- Вам нужна упорядоченная коллекция элементов.
- Вам требуется индексированный доступ к элементам.
- Вы хотите хранить список похожих или связанных элементов.
- Над элементами необходимо выполнить такие операции, как итерация, отображение или уменьшение.
Пример:
const colors = ['red', 'green', 'blue'];Множества
Используйте множества когда:
- Необходимо хранить уникальные значения без дубликатов.
- Вы хотите выполнить такие операции, как проверка существования или выполнение операций над множеством, таких как объединение, пересечение или разность.
- Необходимо обеспечить, чтобы каждый элемент встречался в коллекции только один раз.
Пример:
const uniqueNumbers = new Set([1, 2, 3, 4, 4, 5]);Объекты
Используйте множества когда:
- Вам необходимо хранить пары ключ-значение, например, сопоставлять уникальные ключи со значениями.
- Вы хотите представить сущности или сложные структуры данных со свойствами и методами.
- Вам необходимо выполнять такие операции, как поиск, модификация или удаление данных на основе ключей.
Пример:
const person = {
name: 'John Doe',
age: 30,
email: 'johndoe@example.com'
};Карты
Используйте карты когда:
- В качестве ключей нужно использовать любые типы данных, в том числе объекты.
- Требуется итерируемая структура данных, сохраняющая порядок вставки.
- Вы хотите легко определить размер карты с помощью свойства
size. - Необходимо выполнять такие операции, как добавление и удаление элементов, проверка существования ключей и итерация по парам ключ-значение.
Пример:
const myMap = new Map();
const key1 = { id: 1 };
const key2 = { id: 2 };
myMap.set(key1, 'value1');
myMap.set(key2, 'value2');Карты полезны, когда необходимо работать с парами ключ-значение и требуются такие возможности, как использование различных типов данных в качестве ключей, сохранение порядка вставки и простое управление размером структуры данных.
Я надеюсь, что читатели смогут почерпнуть из этой статьи много полезного, не стесняйтесь использовать приведенные здесь простые примеры кода, играйте с ними. В своем опыте обучения я обнаружил, что, как только вы начинаете думать выше руководств из учебных источников и начинаете играть с инструментами, которые вы только что изучили, обучение становится более продуктивным!
Спасибо за прочтение, счастливого кодинга!