Хранение данных в браузере с LocalStorage

В первые дни Интернета сохранение данных было возможно только на сервере. В настоящее время благодаря использованию LocalStorage мы можем хранить данные на клиентах, таких как браузеры и мобильные приложения, без связи с внутренним приложением.
В этой статье мы обсудим, как разработчики могут хранить данные на клиенте с помощью файлов cookie, и как LocalStorage улучшил этот опыт. Затем мы рассмотрим функции, которые хранят и извлекают данные из LocalStorage. Наконец, мы обсудим, когда целесообразно использовать LocalStorage.
Хранение данных в браузере с помощью файлов cookie
Cookies - это текстовые данные, хранящиеся в клиенте. Они традиционно устанавливаются сервером, однако они также могут быть созданы с помощью кода JavaScript в браузере. Данные в файлах cookie хранятся в виде пар строк ключ / значение.
Все куки отправляются на сервер, когда HTTP-запрос сделан. Файлы cookie, которые вы создаете с помощью JavaScript, также будут отправляться на сервер при выполнении HTTP-запроса. Это означает, что приложение сервера может непреднамеренно изменить файл cookie, в результате чего ваше клиентское приложение будет работать непредвиденно.
С помощью файлов cookie вы можете хранить максимум 4 КБ данных на клиенте. Для современных интерфейсных приложений этого может быть недостаточно.
Давайте посмотрим, как LocalStorage позволяет нам создавать и хранить данные на стороне клиента, с гораздо большим объемом памяти, чем предоставляют файлы cookie.
Что такое LocalStorage?
LocalStorage - это хранилище данных ключ / значение, которое доступно в браузере пользователя. Как и файлы cookie, LocalStorage может хранить только строковые данные для своих ключей и значений. Хранилище данных доступно только для JavaScript в этом домене.
Примечание: Каждый домен имеет доступ к своему хранилищу данных LocalStorage. Например, LocalStorage, используемый для, https://www.stackabuse.com является отдельным от LocalStorage, используемым для https://www.reddit.com.
Субдомены и различные протоколы HTTP (HTTP и HTTPS) имеют независимые хранилища данных. Например, LocalStorage https://my.example.com используется полностью отдельно от https://example.com. Точно так же, LocalStorage https://twitter.com отдельно от http://twitter.com.
Наличие LocalStorage для каждого домена не позволяет вредоносному JavaScript, размещенному на других сайтах, манипулировать или читать данные наших клиентов, которые используются нашим доменом.
Каждый домен может хранить до 5 МБ данных в LocalStorage. Кроме того, наши данные не отправляются на сервер при выполнении HTTP-запроса.
Данные в LocalStorage не имеют срока годности. Его можно удалить с помощью JavaScript или очистив кеш браузера.
Теперь, когда мы знаем, что такое LocalStorage, давайте использовать его API для управления данными в браузере.
Как использовать LocalStorage
Мы можем использовать следующие методы для глобального объекта localStorage для управления данными на стороне клиента:
setItem() - Добавить ключ / значение в LocalStorage
getItem() - Получить значение из LocalStorage
removeItem() - Удалить значение по его ключу
clear() - Удалить все элементы из LocalStorage
key() - Получить ключ предмета из LocalStorage
SetItem()
Используйте функцию setItem() для сохранения элемента в LocalStorage. Эта функция принимает ключ в качестве первого аргумента и значение в качестве второго аргумента. Как упоминалось ранее, оба должны быть строками.
В консоли вашего браузера добавим элемент в наш localStorage:
localStorage.setItem("tech", "JavaScript");
GetItem()
Используйте функцию getItem() для извлечения данных из LocalStorage. Эта функция берет ключ, который использовался при сохранении данных в качестве аргумента.
В вашей консоли давайте восстановим и распечатаем значение, которое было сохранено ранее с помощью setItem():
let techStack = localStorage.getItem("tech");
console.log(techStack);
Ваша консоль должна печатать «JavaScript».
removeItem()
Используйте функцию removeItem(), чтобы удалить один элемент из LocalStorage. Вам необходимо указать ключ элемента, который вы хотите удалить, в качестве аргумента.
Попробуйте это в вашей консоли, чтобы удалить данные, сохраненные с setItem():
localStorage.removeItem("tech");
Чтобы подтвердить, что он был удален, попробуйте получить его еще раз:
Консоль будет выводить «null» при запросе значения с помощью функции getItem() всякий раз, когда не сможет получить элемент.
clear()
Чтобы удалить все данные, хранящиеся в LocalStorage, используйте функцию clear():
localStorage.clear();
key()
Функция key() позволяет извлечь ключ элемента, сохраненного в LocalStorage по его индексу. Браузер создает целочисленный индекс для каждого элемента, добавленного в LocalStorage.
Поскольку мы не генерируем этот индекс, нам не следует использовать этот индекс для непосредственного получения ключей. Однако мы можем использовать эту функцию, чтобы получить все ключи, хранящиеся в LocalStorage:
for (let i = 0; i < localStorage.length; i++) {
let storedValue = localStorage.key(i);
console.log(`Item at ${i}: ${storedValue}`);
}
Используя свойство LocalStorage.length, мы перебираем каждый созданный индекс для печати всех ключей, которые мы сохранили в LocalStorage. Затем мы можем использовать эти ключи в getItem() для получения всех сохраненных данных.
Теперь, когда мы рассмотрели все функции для управления данными в браузере пользователя, давайте рассмотрим особый случай сохранения сложных объектов вместо строковых данных.
Хранение объектов в LocalStorage
LocalStorage может использовать только строки для своих ключей и значений. Если мы пытаемся сохранить любой другой тип данных, он преобразует его в строку перед сохранением. Это может привести к неожиданному поведению, когда мы хотим сохранить объекты JavaScript.
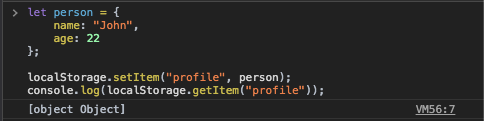
Давайте создадим объект person в консоли браузера и сохраним его в LocalStorage:
let person = {
name: "John",
age: 22
};
localStorage.setItem("profile", person);
Теперь setItem() преобразовал объект person в строку. Когда мы получаем person как в примере ниже:
console.log(localStorage.getItem("profile"));
Наша консоль браузера покажет это:

Конвертация объекта JavaScript в строку приводит к [object Object]. По общему признанию, возвращение строки, которая только указывает, что объект был сохранен, бесполезно.
Чтобы правильно хранить объекты JavaScript в LocalStorage, нам сначала нужно преобразовать наш объект в JSON строку.
Мы для этого используем встроенную функцию JSON.stringify(). Результирующая строка этой функции будет содержать все свойства нашего объекта JSON. Мы сохраняем вывод этой функции используя setItem().
Давайте сохраним объект person после его строкового преобразования:
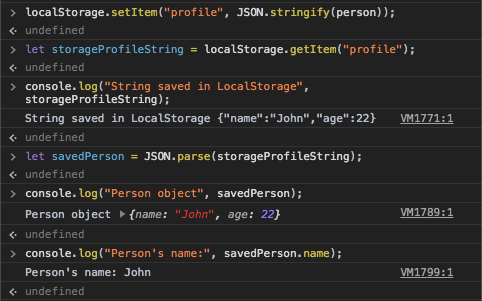
localStorage.setItem("profile", JSON.stringify(person));
Чтобы извлечь эти данные как объект, нам нужно сделать две вещи. Во-первых, нам нужно использовать getItem() для извлечения из LocalStorage. Затем нам нужно преобразовать JSON строку в объект JavaScript.
Давайте начнем с того, что возьмем элемент из LocalStorage:
let storageProfileString = localStorage.getItem("profile");
console.log("String saved in LocalStorage", storageProfileString);
Теперь преобразуйте строку LocalStorage в объект с помощью JSON.parse() и выведете его в консоли браузера:
let savedPerson = JSON.parse(storageProfileString);
console.log("Person object:", savedPerson);
console.log("Person's name:", savedPerson.name);
Запуск этого кода даст вам следующий вывод:

Обратите внимание на разницу в цвете в консоли, когда мы впервые регистрировали строку, когда мы регистрировали объект. Мы также регистрируем свойство name, чтобы гарантировать, что свойства объекта все еще доступны.
Теперь, когда у нас есть стратегия расширения использования LocalStorage за пределами строк, давайте обсудим лучшие практики при ее использовании.
Когда использовать LocalStorage
LocalStorage обеспечивает базовое сохранение на вашем сайте. Он обычно используется для хранения данных, которые было бы удобно просматривать пользователю, даже если браузер был обновлен. Например, многие формы сохраняют введенные пользователем данные в LocalStorage, пока они не будут отправлены.
Статические сайты обычно используют LocalStorage для хранения пользовательских настроек, как тема пользовательского интерфейса. Без веб-сервера и базы данных, чтобы сохранить предпочтения пользователя, LocalStorage позволяет им продолжать использовать свой веб-сайт с их настройками.
Однако LocalStorage не следует использовать для больших объемов данных. Помимо ограничения в 5 МБ, которого может быть недостаточно для приложений, интенсивно использующих данные, большие объемы данных приводят к снижению производительности при использовании LocalStorage.
Все функции LocalStorage синхронные операции. Поэтому, если вы сохраняете или извлекаете большой кусок данных, JavaScript должен завершить эту операцию LocalStorage, прежде чем он сможет выполнить другой код.
Помните, что при сохранении больших объектов JSON стоимость увеличивается. Функции JSON.stringify() и JSON.parse() также являются синхронными. Они будут блокировать выполнение JavaScript, пока они не будут завершены.
Никогда не храните конфиденциальную информацию в LocalStorage. Это включает пароли, ключи API, токены аутентификации, такие как JWT, и финансовую информацию, такую как номера кредитных карт, и многие другие.
Помните, что каждый файл JavaScript, загруженный в ваш домен, имеет доступ к LocalStorage. Если вредоносный код JavaScript добавлен вами или вашими зависимостями, они могут получить пользовательские данные или токены, которые вы используете для аутентификации с помощью API.
Всегда храните конфиденциальные данные на сервере.
Вывод
LocalStorage - это хранилище данных, доступное в браузерах. Данные хранятся в виде пар ключ / значение строк, и каждый домен имеет доступ к своему LocalStorage.
При хранении объектов JavaScript, убедитесь , что правильно преобразовать их в строку с JSON.stringify() перед сохранением. Как извлечь данные, конвертировать их в объект с JSON.parse().
При использовании LocalStorage, избегать обработки больших объемов данных, так как это может привести к снижению производительности, так как его функции являются синхронными.