Хранение статических файлов и доступ к ним в Next.js

Next.js содержит множество новых обновлений, одно из которых — способ хранения статических файлов. В этой статье мы увидим, что такое статические файлы, где их следует хранить, а также как визуализировать и получать доступ к изображениям, шрифтам, JSON и другим файлам для повышения производительности в Next.js. Итак, давайте начнем.
Статический файловый сервис Next.js
Статические файлы — это файлы, которые не часто изменяются, например изображения, шрифты, JSON, видео, документы и т. д. Эти файлы следует хранить и использовать в соответствии с руководством Next.js.
Для сервера статических файлов в Next.js мы можем создать папку public в корне папки проекта. Эти файлы затем можно импортировать непосредственно в маршруты в каталоге приложения, без необходимости указывать полный путь, беспокоиться об отступах и т.д.

Доступ к нему можно получить напрямую, не включая префикс public. Например, если у нас есть файл, расположенный по адресу public/fileName, мы можем получить к нему прямой доступ, используя URL-адрес /fileName.
Примечание: Next.js будет обслуживать эти статические файлы только в том случае, если они находятся в общедоступном каталоге во время сборки, а это означает, что любые файлы, добавленные во время запроса, не могут быть доступны.
Хранение изображений и доступ к ним в Next.js
Допустим, у нас есть изображение с именем Dog.jpg, и мы хотим отобразить его на домашней странице.
Шаг 1: Создайте папку с именем public в корне папки проекта.
Шаг 2: Создайте еще одну папку с именем images в общей папке для лучшей структуры.
Шаг 3: Вставьте файл Dog.jpg в images.


Шаг 4: Теперь используйте путь /images/dog.jpg для доступа к этому файлу.
Шаг 5: Вместо тега <img> используйте компонент <Image> из Next для рендеринга этого изображения.
import Image from 'next/image';
const HomePage = () => {
return <Image src="/images/dog.jpg" alt="Dog" width={200} height={200} />
};
export default HomePage;Выход:

Хранение шрифтов и доступ к ним в Next.js
Внешние шрифты могут быть еще одним распространенным типом статического файла, который мы можем хранить в каталоге public/fonts и напрямую использовать в CSS.
Допустим, у вас есть файл шрифта OpenSans-Regular.ttf.
Шаг 1: Сохраните файл OpenSans-Regular.ttf в каталоге public/fonts.

Шаг 2: Создайте файл styles/globals.css внутри каталога приложения.
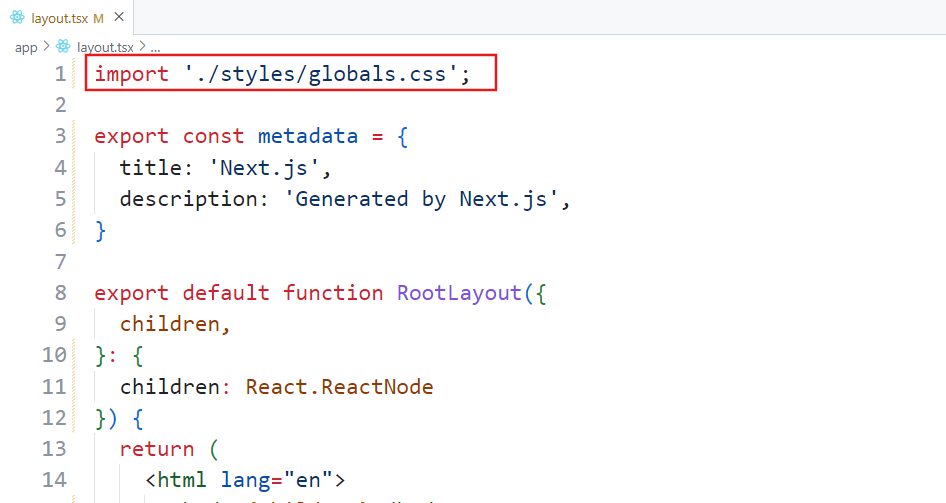
Шаг 3: Импортируйте этот файл в корневой макет.
import './styles/globals.css';
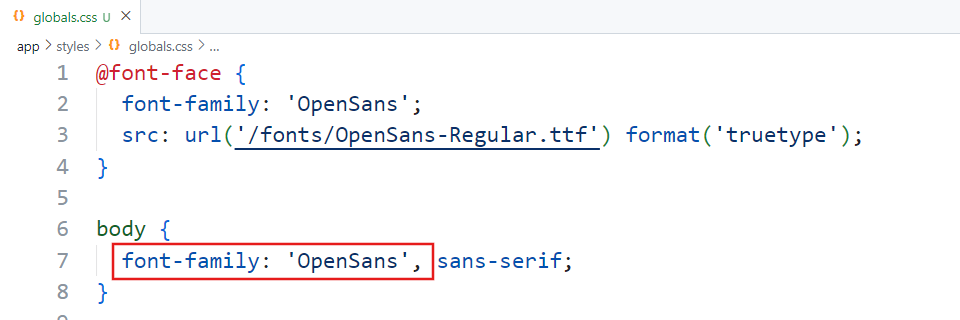
Шаг 4: Внутри файла CSS используйте синтаксис @font-face для импорта шрифта.
@font-face { }В правиле @font-face используйте font-family и передайте имя шрифта. Это имя будет использоваться для вызова шрифта в любом месте CSS.
@font-face {
font-family: 'OpenSans';
}Затем используйте src, чтобы определить местоположение файла шрифта. Внутри него мы использовали функцию url, чтобы указать путь к файлу шрифта, и функцию format, чтобы определить формат шрифта, например truetype, opentype, woff и т. д.
@font-face {
font-family: 'OpenSans';
src: url('/fonts/OpenSans-Regular.ttf') format('truetype');
}Шаг 5: Теперь мы можем использовать его где захотим.

До:

После:

Это гарантирует, что пользовательские шрифты будут загружены правильно и могут быть применены к любой странице, макету или файлу компонента приложения.
Хранение и доступ к файлам JSON в Next.js
Допустим, у нас есть файл JSON data.json.
Шаг 1: Сохраните файл data.json в каталоге public/data.


Шаг 2: Используйте Fetch API и передайте базовый URL-адрес с помощью /data/data.json, чтобы получить данные JSON и отобразить их в любом файле в каталоге приложения.
export default async function Home() {
const baseUrl = process.env.NEXT_PUBLIC_BASE_URL || 'http://localhost:3000';
const res = await fetch(`${baseUrl}/data/data.json`);
const data = await res.json();
return (
<div>
<h1>{data.message}</h1>
</div>
);
}Выход:

Таким же образом мы также можем серверировать видео, используя теги HTML<video>и<source>, и документы, используя тег<a>.
Вывод
В Next.js мы можем хранить статические файлы в общедоступном каталоге на корневом уровне проекта, чтобы к ним можно было эффективно получить доступ с помощью простых URL-адресов. Таким образом, мы можем хранить любые статические файлы, такие как изображения, шрифты, JSON и т. д., чтобы обеспечить лучшую производительность и легкий доступ.