HTML-видео — как встроить видеоплеер с тегом HTML 5 Video

До появления HTML 5 веб-разработчикам приходилось вставлять видео на веб-страницу с помощью подключаемого модуля, такого как Adobe Flash Player.
Сегодня вы можете легко вставлять видео в HTML-документ с помощью тега <video>.
В этой статье мы увидим, как этот тег <video> работает в HTML.
Базовый синтаксис
Так же, как и тег <img>, <video>принимает атрибут src, с помощью которого нужно указать источник видео.
<video src="weekend.mp4"></video>
По умолчанию он отображается как изображение в браузере:

Этот CSS центрирует все на веб-странице и меняет цвет фона:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #d3d3d3;
}
Кроме того, вы можете указать несколько источников видео для <video> с помощью тега <source>. Этот тег <source> также должен иметь собственный атрибут src.
Вы можете использовать несколько тегов <source>, чтобы сделать доступными разные форматы одного и того же видео. Затем браузер будет воспроизводить формат, который он поддерживает.
<video controls>
<source src="weekend.mp4" />
<source src="weekend.ogg" />
<source src="weekend .webm" />
</video>
Атрибуты тега video
Тег <video> поддерживает глобальные атрибуты, такие как id, class, style и т. д.
Если вам интересно, что такое глобальные атрибуты, это атрибуты, поддерживаемые всеми тегами HTML.
Конкретные атрибуты, поддерживаемые тегом <video>, включают src, poster, controls, loop, autoplay, width, height, muted, preload, и другие.
Атрибут src
Атрибут src используется для указания источника видео. Это может быть относительный путь к видео на вашем локальном компьютере или ссылка на живое видео из Интернета.
<video src="weekend.mp4"></video>
Это необязательно, потому что вы можете использовать тег <source> вместо него.
Атрибут poster
С помощью атрибута poster вы можете добавить изображение, которое будет отображаться до начала воспроизведения видео или во время его загрузки.
<video src="weekend.mp4" poster="benefits-of-coding.jpg"></video>
Вместо изображения первой сцены видео браузер покажет это изображение:

Атрибут controls
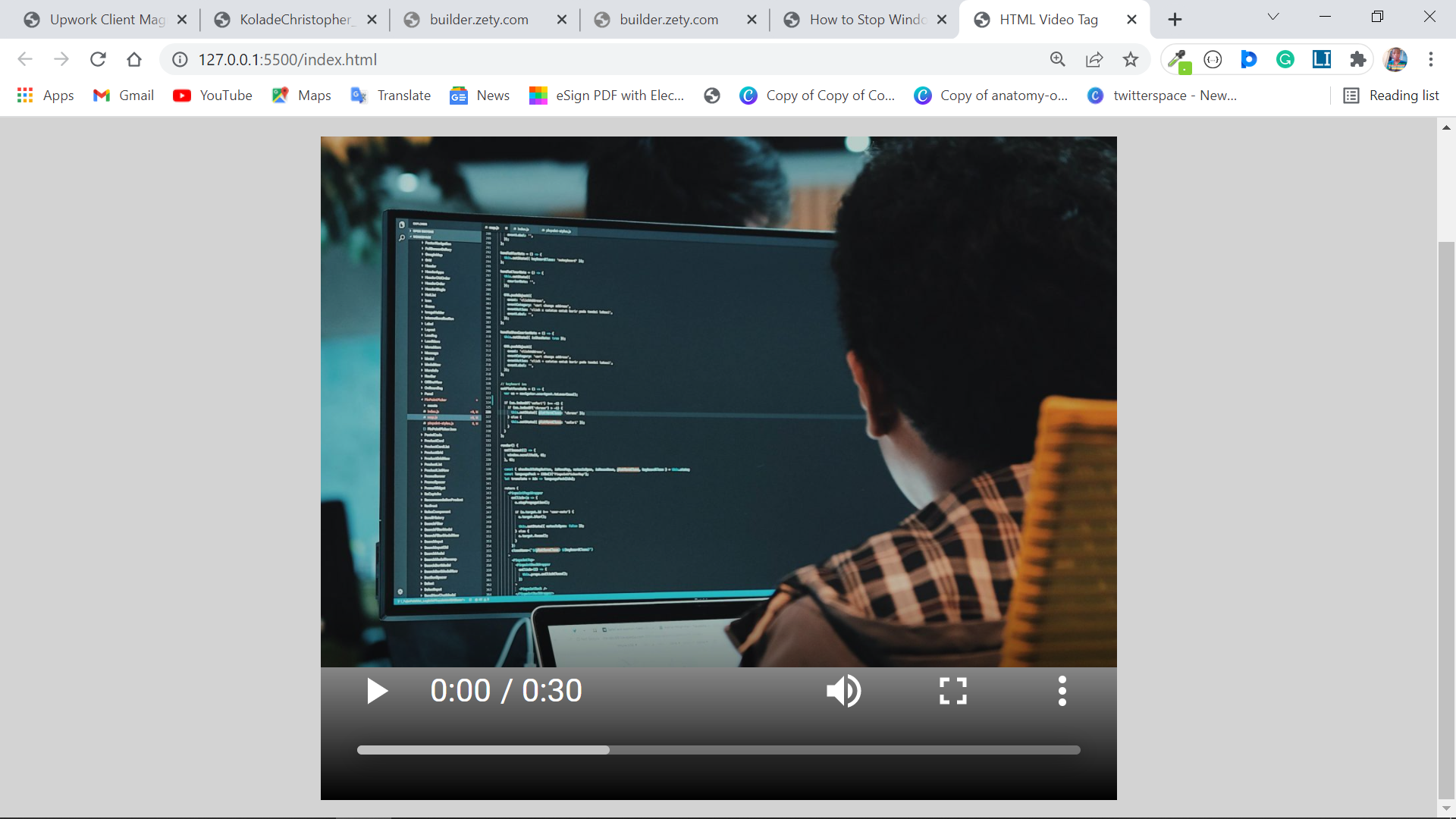
Когда вы используете элемент control, он позволяет браузеру отображать контроллеры воспроизведения, такие как воспроизведение и пауза, громкость, поиск и т. д.
<video
controls
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>

Атрибут loop
С помощью атрибута loop вы можете автоматически повторять видео. То есть заставлять его воспроизводиться снова каждый раз, когда оно прекращает воспроизведение.
<video
controls
loop
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибут autoplay
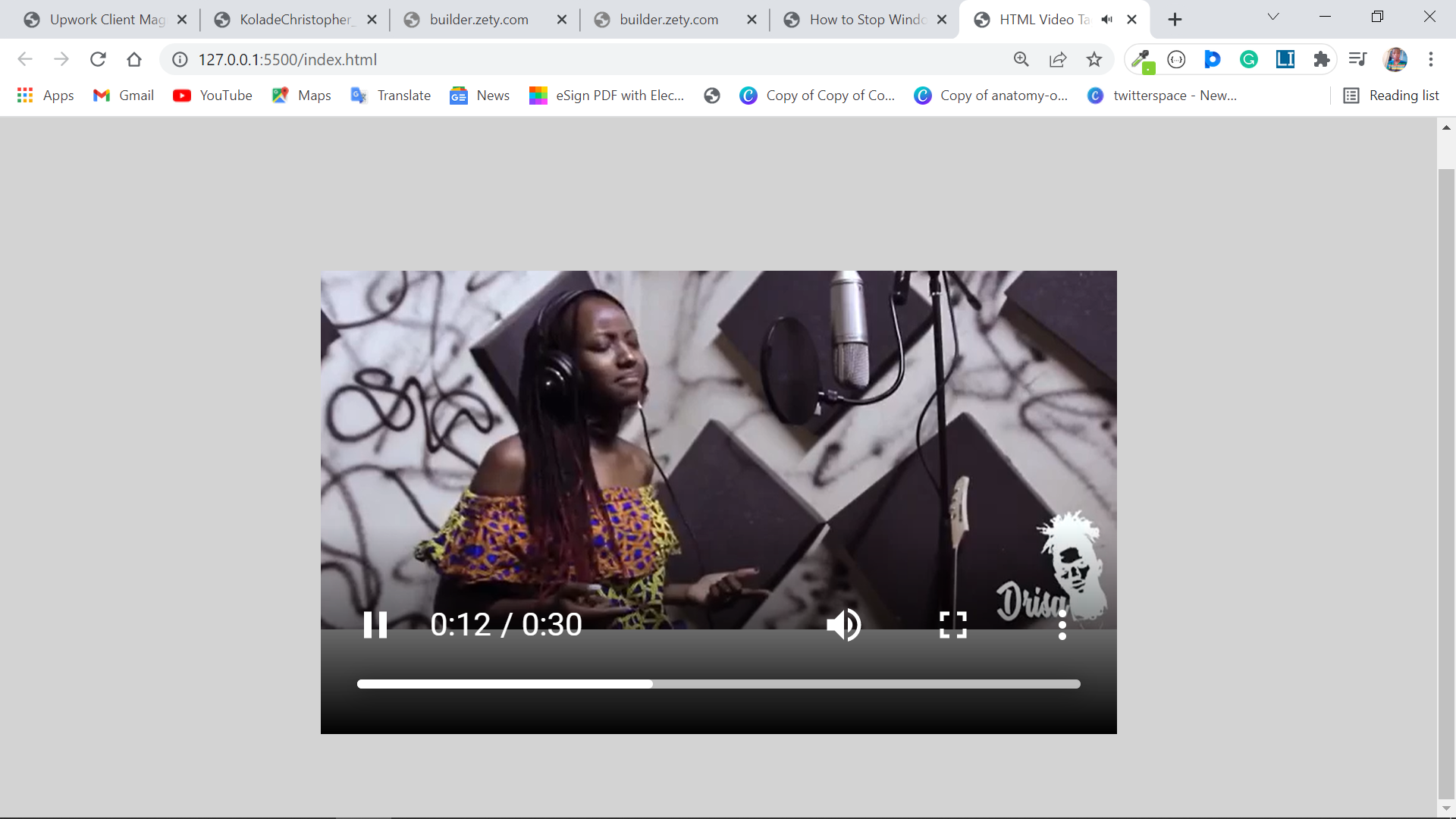
Атрибут autoplay позволяет настроить автоматическое воспроизведение видео сразу после загрузки страницы.
<video
controls
loop
autoplay
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибуты width и height
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту видео в пикселях. Он принимает только абсолютные значения, например, пиксели.
<video
controls
loop
autoplay
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>

Атрибут muted
Вы можете использовать атрибут muted, чтобы указать браузеру не воспроизводить звук, связанный с видео, когда оно начинает воспроизводиться.
<video
controls
loop
autoplay
muted
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>
Если атрибут controls указан, пользователь может нажать кнопку громкости, чтобы включить звук.
Атрибут preload
С помощью атрибута preload вы можете подсказать браузеру, следует ли загружать видео при загрузке страницы.
Этот атрибут имеет решающее значение для взаимодействия с пользователем.
Вы можете использовать 3 значения с атрибутом предварительной загрузки:
- none: указывает, что видео не будет загружаться, пока пользователь не нажмет кнопку воспроизведения.
- auto: указывает, что видео должно загружаться, даже если пользователь не нажимает кнопку воспроизведения.
- metadata: указывает, что браузер должен собирать метаданные, такие как длина, размер, продолжительность и т. д.
<video
controls
loop
autoplay
muted="true"
preload="metadata"
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>Вывод
В этой статье вы узнали о теге HTML5 <video> и его атрибутах, чтобы правильно использовать его в своих проектах.
Поскольку звук является важной частью полного видео, вы также можете использовать тег <video> для размещения аудиофайла на веб-странице. Но в большинстве случаев вы должны использовать тег <audio> для этой цели для соответствующего взаимодействия с пользователем.
Если вы считаете эту статью полезной, поделитесь ею со своими друзьями и семьей, чтобы она могла дойти до большего числа людей, которым она может понадобиться.