CSS scroll-state()

Chrome 133 основывается на запросах контейнеров, вводя запросы контейнеров с состоянием прокрутки. Управляемое браузером состояние для закрепленного позиционирования, точек привязки прокрутки и прокручиваемых элементов теперь можно запрашивать и адаптировать из CSS.
CSS предоставляет множество возможностей для создания плавных и интерактивных интерфейсов. Одной из таких возможностей является псевдокласс :scroll-state(), который позволяет стилизовать элементы в зависимости от их состояния прокрутки.
В этой статье мы рассмотрим, как работает :scroll-state(), разберём его возможные значения и примеры использования.
WebTransport API: Новая эра веб-коммуникаций

WebTransport API — революционная технология, обеспечивающая высокоэффективную связь с минимальной задержкой между веб-клиентами и серверами. Этот инновационный протокол оптимизирует передачу данных в режиме реального времени, поддерживает двунаправленные потоки и повышает производительность веб-приложений. Рассмотрим варианты использования, преимущества и рекомендации по внедрению для успешной веб-разработки.
Освоение JavaScript HTML DOM: создание динамических и интерактивных веб-страниц

Document Object Model (DOM) — это программный интерфейс для работы с веб-документами. Он представляет HTML-структуру страницы как иерархию объектов, давая возможность разработчикам управлять HTML и CSS с помощью JavaScript. Изучение DOM позволит создавать динамические и интерактивные веб-страницы.
Как создать приложение для обмена сообщениями: пошаговое руководство

Обмен сообщениями стал неотъемлемой частью жизни, и Telegram — один из лидеров этой области. Если вы хотите создать свое собственное приложение для обмена сообщениями, это руководство поможет вам.
Мы рассмотрим ключевые функции, технические требования и рекомендации, чтобы ваше приложение выделялось.
Кэширование статических тегов в WebForms Core

На веб-сайтах и в веб-приложениях часто встречаются статические элементы, которые постоянно запрашиваются с сервера. Кэширование таких элементов - непростая задача. В этой статье мы рассмотрим подход к кэшированию статических тегов с использованием технологии WebForms Core.
Кэширование в WebForms Core имеет множество применений. В данном руководстве мы сосредоточимся на полном кэшировании статических тегов веб-страницы в браузере пользователя, чтобы получить их с сервера лишь один раз. Кэширование статических тегов значительно снижает нагрузку на сеть.
CSS Position — управление размещением элементов

В этом руководстве мы рассмотрим свойство CSS position, которое позволяет вам контролировать точное размещение элементов на странице. Понимание различных значений позиционирования и того, как они работают, поможет вам создавать динамические макеты с точностью.
1. Что такое position свойство?
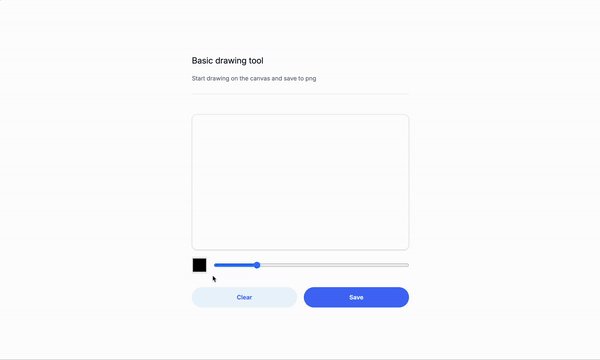
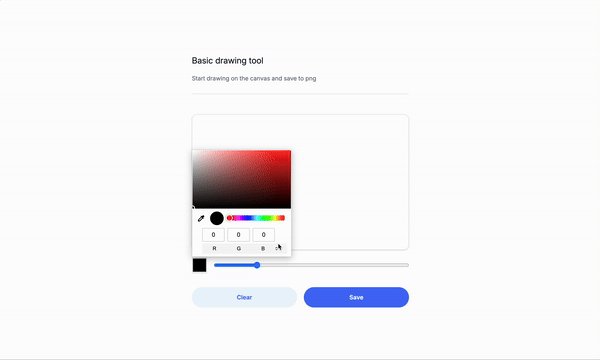
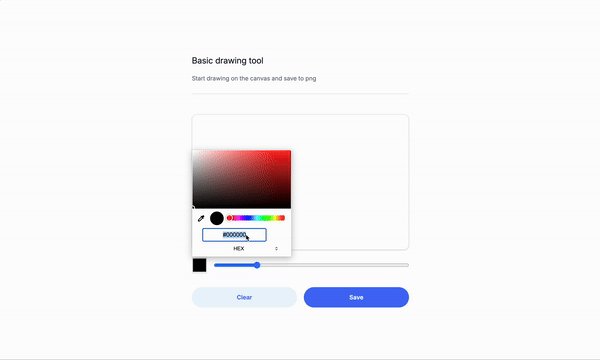
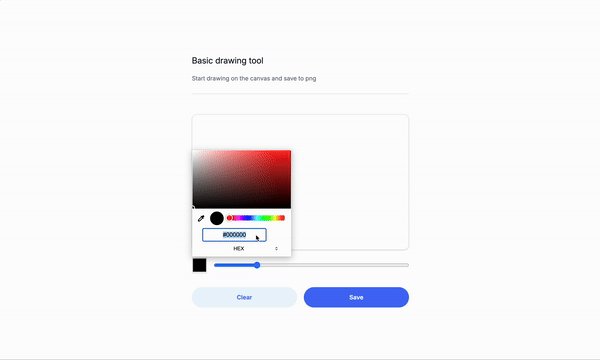
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Как создать таймер обратного отсчета с помощью CSS

Таймеры обратного отсчета — популярная функция на многих веб-сайтах, которая расширяет функциональность для мероприятий, продаж и вовлечения пользователей. Хотя обычно используется JavaScript для динамического поведения в Интернете, также возможно создать функциональный и визуально привлекательный таймер обратного отсчета, используя только CSS.
В этом уроке мы рассмотрим оба подхода, начав с простого таймера обратного отсчета JavaScript, а затем перейдя к таймеру обратного отсчета только на CSS. В конце мы сравним производительность обоих подходов с помощью Chrome DevTools и обсудим каждый из их плюсов и минусов.
Топ 15 элементов HTML на 2024 год

HTML является знакомым языком для многих разработчиков, многие начинают свой путь именно с него. Однако HTML чаще всего воспринимается как инструмент для создания базовой структуры веб-сайта.
Хотя HTML5 является последней версией языка, в программировании все еще широко используются старые теги и атрибуты. Это создает трудности при поиске оптимальных способов реализации встроенной функциональности, например, аккордеона или полосы прогресса. К тому же, HTML5 представил SEO-дружественные теги, о которых, к сожалению, не знают многие разработчики.
В повседневной работе мы используем лишь 30%-50% доступных HTML-тегов, а остальные остаются незадействованными. В этой статье мы рассмотрим 15 малоизвестных HTML5-тегов с примерами, которые появились в HTML5.
Как настроить и использовать Tailwind CSS с Next.js, 5 простых способов

Tailwind CSS — это платформа, которая помогает нам создавать современные адаптивные веб-сайты без написания собственного кода CSS. Он имеет коллекцию предопределенных классов, которые мы можем использовать непосредственно в нашем HTML-коде для стилизации элементов.
Tailwind CSS — это CSS-фреймворк, ориентированный на утилиты. «Сначала утилита» означает, что у него есть набор небольших повторно используемых служебных классов, которые мы можем использовать по отдельности или вместе для легкого создания современных и сложных проектов. Таким образом, вместо того, чтобы писать собственный CSS для выделения абзаца жирным шрифтом, мы можем напрямую использовать шрифт-жирный, и все.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.