Интеграция шаблонов Django с React для создания динамических веб-страниц

Django — это высокоуровневый фреймворк на Python, который способствует быстрой разработке и предлагает понятный и прагматичный дизайн. Django популярен благодаря своей надежности, масштабируемости и высокоуровневой абстракции при создании динамических веб-сайтов на основе Python.
Django разработан по принципу DRY (Don’t Repeat Yourself) и позволяет автоматизировать каждый повторяющийся шаг на протяжении жизненного цикла разработки. Именно здесь в игру вступает язык шаблонов Django (DTL). DTL позволяет интегрировать логику Python в статические HTML-файлы для их динамического отображения с использованием серверных данных.
Между тем, React — это универсальная библиотека JavaScript для создания расширенных пользовательских интерфейсов. React в основном используется для разработки одностраничных приложений, в которых данные меняются со временем. В ней используется компонентная архитектура и декларативное программирование для создания пользовательских интерфейсов, что позволяет абстрагироваться от сложностей JavaScript. При компиляции менеджером пакетов node (node package manager — npm) код компилируется на обычном JavaScript для запуска в любом браузере.
В этой статье мы создадим динамичный демонстрационный блог-сайт с использованием Django и React, чтобы продемонстрировать сочетание серверных функций Django и интерактивного пользовательского интерфейса React.
Зачем интегрировать React с Django
Django в первую очередь предназначен для работы со статическими файлами, а платформа React, основанная на компонентах, может быть легко подключена к шаблонам, управляемым Django. Это дает нам преимущество в том, что платформа статического одностраничного приложения React работает как динамическое многостраничное приложение.
React предназначен для работы изолированно, отображая свои компоненты в клиентском браузере и обновляя все приложение в целом всякий раз, когда требуются радикальные изменения. Но благодаря Django, обслуживающему статические файлы, все приложение может находиться в одном блоке. Это не только позволяет легко интегрировать серверную часть с браузером клиента, но и позволяет разработчикам интерфейса и серверной части работать над масштабированием или отладкой всего приложения, не наступая друг другу на пятки.
В этой статье мы собираемся поэкспериментировать с моделью сайта-блога, интерфейс которого отображается в React. Это продемонстрирует, как Django может использовать гибкость универсального фреймворка, такого как React, для интеграции надежной серверной платформы в единое целое.
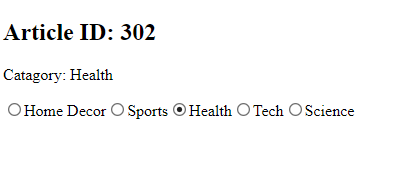
Веб-сайт просто отобразит выбор категорий записей в блоге для пользователей, а также идентификатор статьи и категорию в браузере клиента. Такая настройка Django-React идеальна не только для динамического отображения нескольких компонентов React, но и для обновления их серверными данными без необходимости повторного развертывания всего фреймворка каждый раз.
Это демонстрация базового веб-сайта, который мы создадим:

Подготовка шаблона Django
Мы начнем с инициализации шаблона Django, index.html, расположенного в каталоге шаблонов нашего приложения blogSelector. Сюда будут включены теги div, которые наше приложение React будет монтировать в наш index.html, который выглядит примерно так:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>Article Categories</title>
</head>
<body>
<div id="content" data-article-id="48" data-category="home_decor"></div>
<div id="category-choice" data-categories='["Home Decor", "Sports", "Health", "Tech", "Science"]'></div>
<script src="{% static 'js/main.93d099db.js' %}"></script>
</body>
</html>Обратите внимание, что каждый div имеет уникальный идентификатор, соответствующий определенному компоненту React. Таким образом, при рендеринге этого HTML-шаблона на стороне сервера Django соответствующие компоненты React будут привязаны к этим разделам.
Рендеринг компонентов React с помощью HTML-шаблона сам по себе не является чем-то особенным, но все становится интереснее, когда в игру вступает DTL. В теге script мы связали React с main.js. Определив его в шаблоне Django ({% %}), мы связали наш index.html напрямую со статическими файлами в каталоге сборки нашего приложения React.
Таким образом, Django может манипулировать структурой DOM, в которую React будет загружать свои компоненты, чтобы заставить статичные компоненты React отображаться динамически.
Создание компонентов React
Имея готовый шаблон Django для обслуживания React, мы можем определить два компонента React для каждого div. Поскольку мы хотим отобразить идентификатор статьи (id) и категорию (category), отправленные с сервера в клиентский браузер, мы можем определить для этого файл JavaScript в каталоге нашего приложения blogSelector React. Таким образом, наш Article.js скрипт просто получит ID статьи и реквизиты категории и отобразит их в div.
Далее, нам нужно определить другой JavaScript-файл в том же каталоге для обработки списка доступных категорий, отправленного из шаблона Django. Для этого мы можем создать blog_selection.js, который будет принимать аргумент в качестве списка категорий и отображать его в div.
Теперь, когда наша статья и компоненты catagory_selection готовы, мы можем определить наш index.js, который является точкой входа в наше приложение React. Код будет выглядеть следующим образом:
import React from 'react';
import ReactDOM from 'react-dom/client';
import Article from './Article';
import Catagory_selection from './catagory_selection';
document.addEventListener('DOMContentLoaded', () => {
const articleContainer = document.getElementById('content');
if (articleContainer) {
const articleId = articleContainer.getAttribute('data-article-id');
const category = articleContainer.getAttribute('data-category');
const root = ReactDOM.createRoot(articleContainer);
root.render(<Article article_id={articleId} category={category} />);
}
const categoryContainer = document.getElementById('category-choice');
if (categoryContainer) {
const categoriesString = categoryContainer.getAttribute('data-categories');
const categories = JSON.parse(categoriesString);
const root = ReactDOM.createRoot(categoryContainer);
root.render(<Catagory_selection catagory_selector={categories} />);
}
});Структура index.js предназначена для того, чтобы стать точкой входа для Django в наше приложение blogSelector. Когда сервер клиента отправляет запрос, index.html на стороне сервера вызывается функция, загружающая DOM. Это запускает наш прослушиватель событий в index.js, и элементы div 'content и 'category-choice' обрабатываются React с помощью их идентификаторов.
Затем атрибуты идентификатора статьи, категории и выбора извлекаются из соответствующих разделов. Наконец, компоненты article и category_selection монтируются в DOM с помощью функции root.render.
С точки зрения потока данных, вы можете видеть, что шаблон Django полностью контролирует то, что приложение React отображает в браузере клиента.
Передача данных из Django в React
При передаче данных из Django в компоненты React, которые будут отображаться, мы будем использовать файл view.py в каталоге нашего приложения Django. Например, мы можем отправить такие свойства, как идентификатор статьи, категория и доступные категории, в качестве аргументов в index.html, непосредственно туда, где они отображаются.
Код для нашего view.py будет примерно таким:
from django.shortcuts import render
# Create your views here.
def index(request):
context = {
'article_id': '49', # Example article ID
'catagory': 'sports', # Example category
# Dynamically generate categories list as JSON string if needed
'catagories': '["house Decor", "Sports", "Health", "Tech", "Science"]'
}
return render(request, "blogSelector/index.html", context)Чтобы перехватить эти реквизиты, мы можем обновить наш index.html код, включив в него заполнители DTL следующим образом:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>Article Categories</title>
</head>
<body>
<div id="content" data-article-id="{{ article_id }}" data-catagory="{{ catagory }}"></div>
<div id="catagory-choice" data-catagories='{{ catagories }}'></div>
<script src="{% static 'js/main.95696f76.js' %}"></script>
</body>
</html>Вносим эти простые изменения на стороне сервера и теперь можем превратить наше приложение React, функционирующее как SPA (одностраничное приложение), в многостраничное приложение.
Динамическое обновление контента в React
В текущей настройке наши блоги динамически отображаются на сайте с серверов Django. Этот сервер является шлюзом для всех видов персонализации сайта.
Самая простая настройка, которую мы, возможно, захотим включить, — это просто включить управление состоянием на сайте таким образом, чтобы, когда пользователь выбирает категорию, она отправлялась на сервер через API для получения соответствующего идентификатора статьи и отображения его в браузере клиента.
На стороне React это можно сделать несколькими способами, но DTL предоставляет вам повышенную гибкость при обработке запросов пользователей на лету, что довольно сложно выполнить из-за ограничений, связанных со статическим отображением страниц в React.
Мы можем усовершенствовать наш файл views.py для обработки запроса POST, вызванного изменением определенного состояния, путем внесения этих необходимых изменений:
CATEGORY_TO_ARTICLE_ID = {
'Home Decor': '101',
'Sports': '102',
'Health': '103',
'Tech': '104',
'Science': '105',
}
@csrf_exempt
def get_article_id(request):
if request.method == 'POST':
data = json.loads(request.body)
category = data.get('category')
article_id = determine_article_id_based_on_category(category)
return JsonResponse({'articleId': article_id})Мы просто определили словарь, который сопоставляет идентификаторы статей с их категориями, и любая категория, выбранная пользователем, затем используется для получения соответствующего идентификатора статьи и отправки его обратно клиенту.
Конечно, это всего лишь демонстрация, но она дает представление о том, чего могут достичь view Django в сочетании с DTL в контексте динамического рендеринга страниц, легко обрабатывая сложные сценарии между интерфейсом и серверной частью.
В реальных реализациях метод сопоставления можно использовать для извлечения целых релевантных статей из баз данных или API-интерфейсов и добавления ограничений в соответствии с профилем пользователя для получения персонализированного контента.
Рекомендации для Django и React
Поддержка кодовой базы модулированной
Коды компонентов React должны быть в отдельных файлах JavaScript или в специальном приложении React. Вы можете легко создать приложение React, используя команды npm CLI. Это различие делает кодовую базу React модульной и удобной в обслуживании, а также позволяет разработчикам интерфейса работать в пределах своей зоны комфорта, не вмешиваясь в шаблоны Django.
Процесс сборки
Создайте завершенное приложение React, запустив npm run build для компиляции приложения React в статические файлы. Затем Django может обслуживать эти статические файлы своими шаблонами, которые отображаются по запросу пользователя, и компонентами React, определенными в main.js все статические файлы можно легко монтировать на них.
Устранение распространенных проблем при отладке
Интеграция этих двух мощных платформ может привести к возникновению сложностей и разочарований, если ошибки не обрабатываются должным образом. Некоторые методы отладки могут избавить вас от многих проблем.
Проверка конфигурации статических файлов
Вам нужно убедиться, что Django правильно настроен для обслуживания статических файлов, в которых хранится ваше приложение React. Вы можете сделать это, убедившись, что STATIC_URL и STATICFILES_DIRS в вашем settings.py указывают на правильные каталоги. Неправильная настройка может привести к тому, что встроенные файлы React не будут найдены или обработаны некорректно.
Создание связи каталогов
Когда вы создаете приложение React, выходные данные находятся в каталоге сборки корневого каталога вашего проекта React, и он должен быть доступен для Django. Вы можете скопировать папку js из build/static в статическую папку, расположенную в корневом каталоге вашего приложения Django, или связать ее с помощью settings.py для получения более надежной ссылки.
Помните, что при сборке React добавляет ссылку на кэш к имени файла main.js поэтому вы можете использовать команду Django collect static, чтобы убедиться, что последняя версия вашего приложения React поддерживается Django.
Инструменты отладки
Использование инструментов разработчика браузера для проверки сетевых запросов на наличие статических файлов может дать вам представление о том, какой HTML-контент отображается в сравнении с тем, что вы ожидаете. Проверка на наличие ошибок 404, которые проявляются, если статические файлы вашего каталога сборки React неправильно связаны с Django, может позволить вам точно определить отсутствующие поля, вызывающие ошибки. Помимо этого, браузерное расширение React Developer Tools может быть полезно для проверки иерархии и состояния компонентов React.
Перекрестная проверка передачи данных
При передаче данных из Django в React с помощью атрибутов данных вам необходимо убедиться, что данные правильно сериализованы и десериализованы, как ожидалось, с помощью таких методов, как JSON.parse(). Если вы этого не сделаете, вы можете столкнуться с неправильным форматированием JSON или экранированием HTML, что может нарушить поток данных.
Журналы консоли и протоколирование Django
Стратегическое размещение инструкций console.log в вашем коде React поможет вам избежать длительных сеансов отладки. Отслеживание фреймворка ведения журнала Django для диагностики проблем с серверной частью может быть чрезвычайно полезным для определения того, находится ли источник ошибки во внешнем интерфейсе или в серверной части, и для точного определения того, где происходит сбой интеграции.
Вывод
В руководстве мы рассмотрели ключевые этапы интеграции приложения React с Django на практическом примере веб-приложения блога Мы обсудили, как такая интеграция может позволить нам использовать лучшее из обоих этих мощных фреймворков.
Мы также продемонстрировали, как язык шаблонов Django (DTL) играет ключевую роль в динамическом отображении HTML с использованием серверных данных и объединении серверных возможностей Django с адаптивными интерфейсными компонентами React. Мы ознакомились с примерами кода для файлов React frontend и Django backend, чтобы воспользоваться преимуществами React с функциональными возможностями Django backend, создавая динамические веб-страницы, которые являются масштабируемыми и интерактивными.
В статье также приведены советы по отладке и рекомендации по повышению гибкости, позволяющие сделать процесс разработки менее утомительным и позволяющим нескольким командам вносить свой вклад в рабочие процессы, не мешая друг другу. Django и React могут стать отличным выбором в разнообразной среде веб-разработки. Другой пример интеграции Django и React в проекте приведен в этом руководстве по использованию фреймворка Django REST и React.